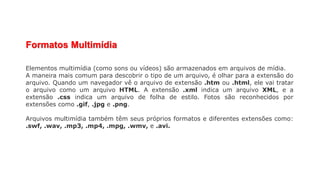
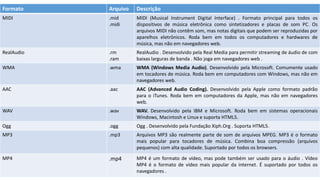
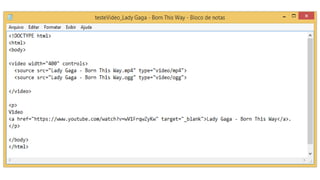
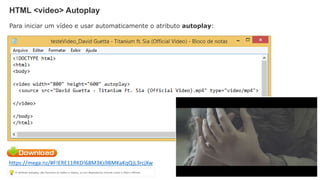
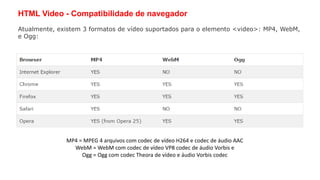
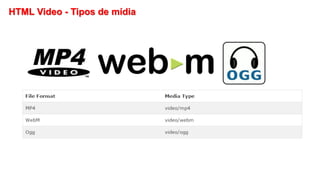
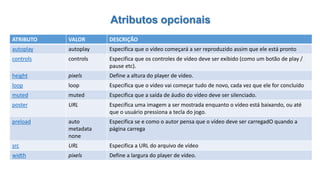
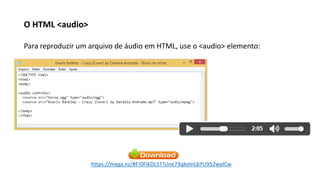
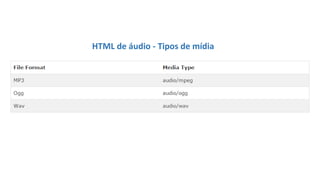
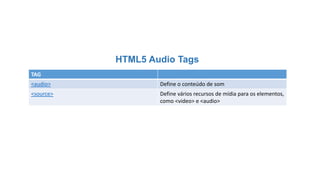
O documento discute elementos multimídia em HTML, incluindo vídeo e áudio. Explica que o elemento <video> é usado para reproduzir vídeos e o elemento <audio> é usado para reproduzir áudios, e ambos suportam diferentes formatos de arquivo como MP4, WebM, Ogg e MP3. Além disso, descreve os atributos, métodos e eventos desses elementos para controlar a reprodução de mídia.