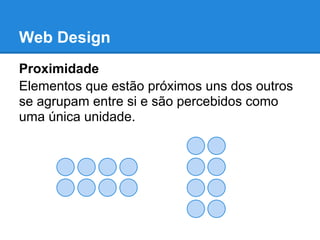
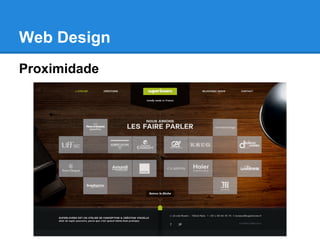
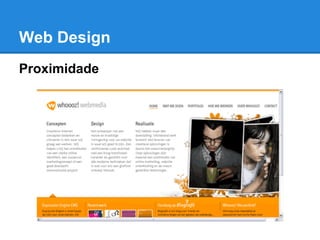
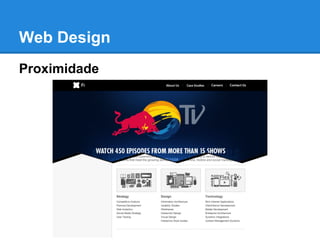
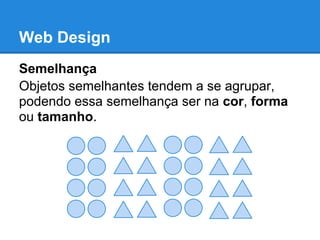
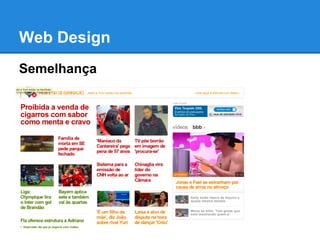
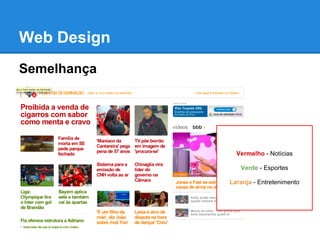
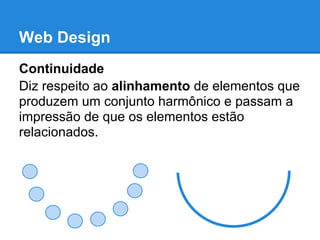
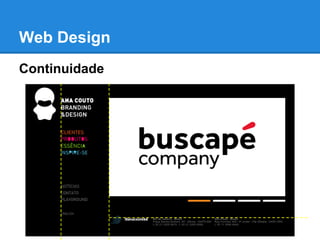
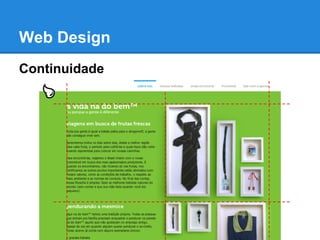
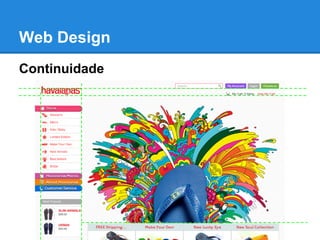
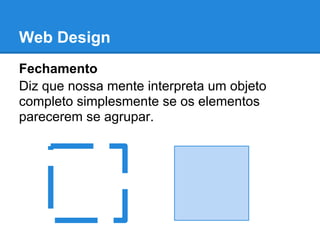
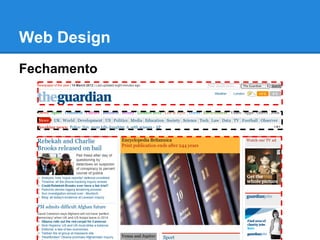
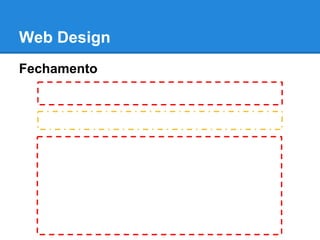
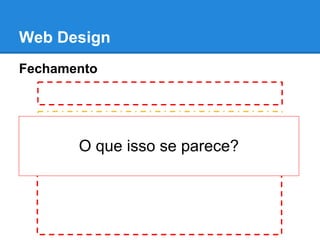
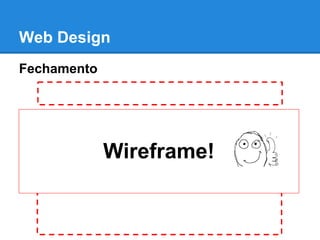
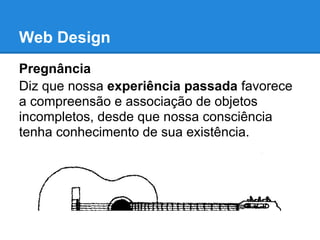
O documento discute as leis da Gestalt, que é a teoria da forma sobre como os seres humanos percebem o mundo. As cinco leis básicas da Gestalt são: Proximidade, Semelhança, Continuidade, Fechamento e Pregnância. O documento fornece exemplos de como cada lei afeta a percepção visual.