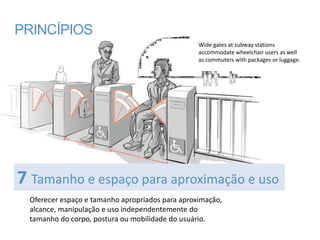
O documento discute conceitos e princípios do Design Universal. Aborda as origens do termo, definido por Ronald Mace para designar produtos e ambientes acessíveis a pessoas de diferentes capacidades. Também apresenta os sete princípios do Design Universal definidos pelo The Center for Universal Design para guiar o desenvolvimento inclusivo.