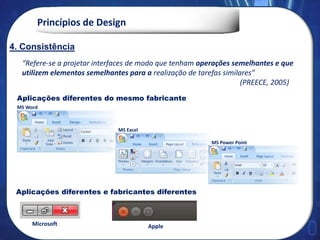
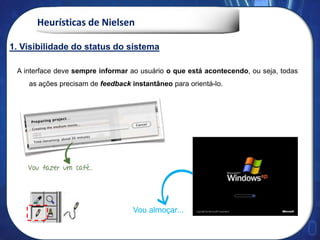
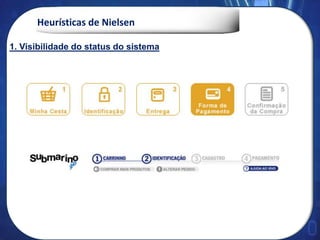
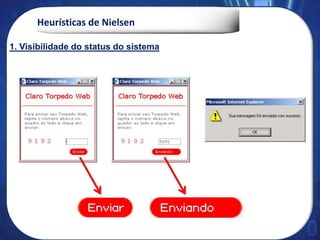
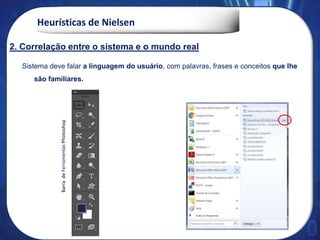
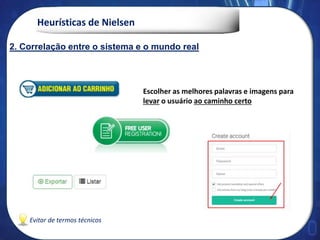
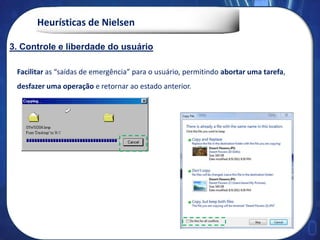
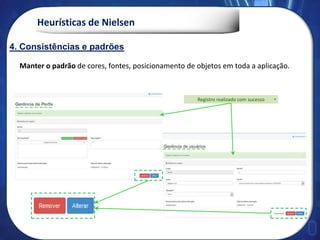
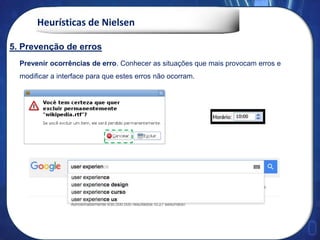
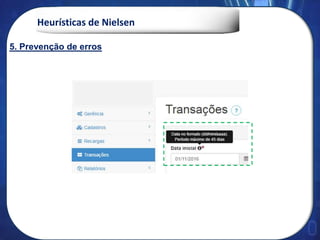
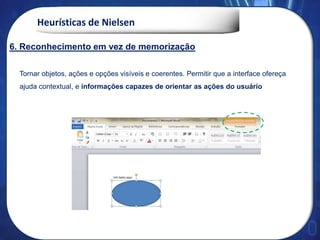
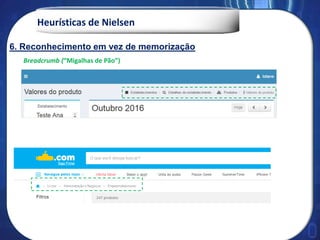
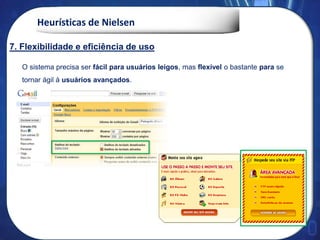
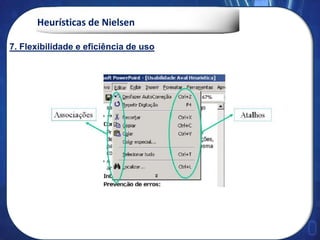
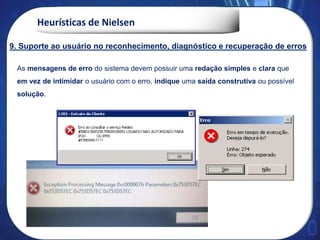
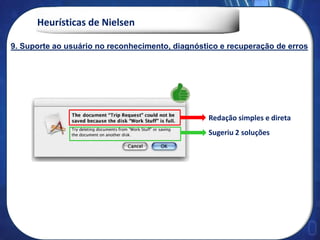
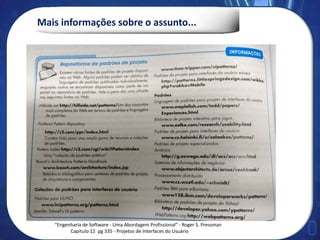
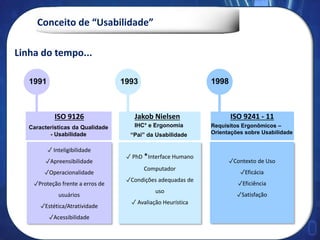
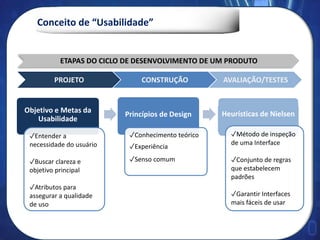
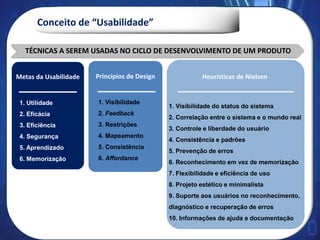
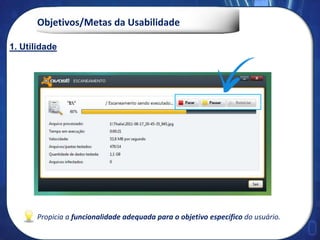
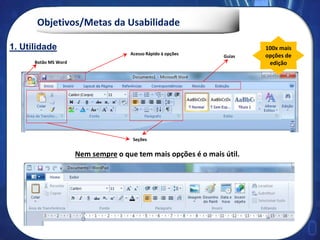
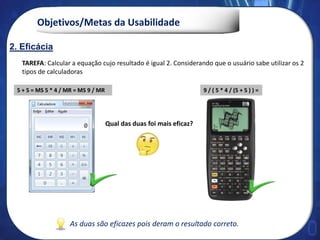
O documento apresenta conceitos e técnicas de usabilidade, incluindo: (1) Metas da usabilidade como utilidade, eficácia e eficiência; (2) Princípios de design como visibilidade, feedback e consistência; (3) Heurísticas de Nielsen como prevenção de erros, reconhecimento em vez de memorização e suporte ao usuário.






















![Princípios de Design
“...são derivados de uma mistura de conhecimento baseado em teoria, experiência
e senso comum [...]”
(PREECE, 2005)
Projetar dispositivos e interfaces usáveis
teoria
experiência
senso comum
Psicologia
das ações](https://image.slidesharecdn.com/usabilidademetasprincipiosheuristicas-170112223324/85/Usabilidade-Metas-Principios-e-Heuristicas-23-320.jpg)



![Princípios de Design
“... refere-se as formas de delimitar o tipo de interação que pode ocorrer [...] para
impedir o usuário de executar operações incorretas...”
(PREECE, 2005)
Lógicas
Físicas
Culturais
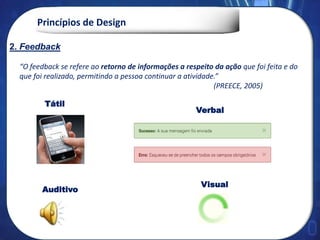
2. Feedback
3. Restrições
3. Restrições](https://image.slidesharecdn.com/usabilidademetasprincipiosheuristicas-170112223324/85/Usabilidade-Metas-Principios-e-Heuristicas-27-320.jpg)