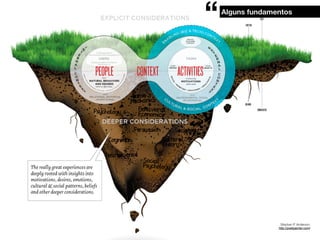
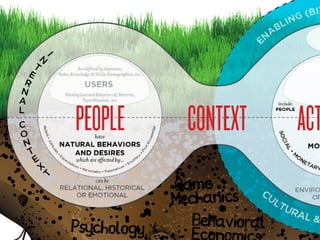
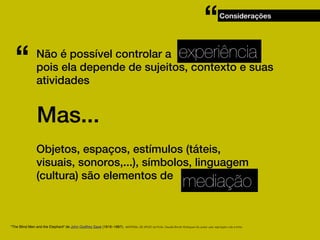
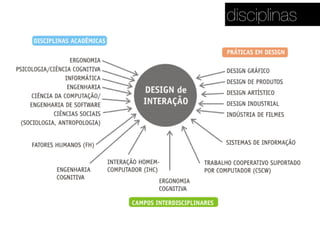
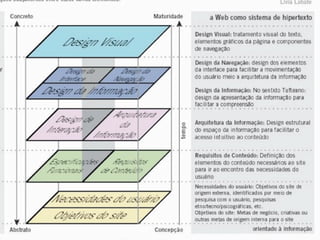
O documento discute conceitos gerais de design de interação para web. Aborda temas como experiência do usuário, definição de interação, objetivos e metodologias de design de interação, além de atividades propostas como discussão e pesquisa inicial de referências na web.