Botão para ajudar na criação de estilos.
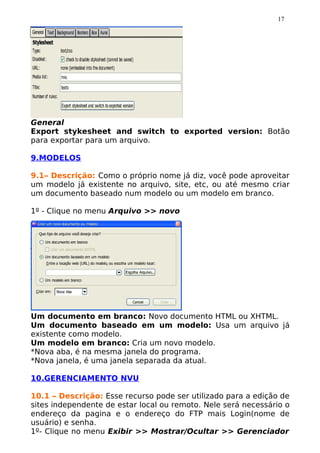
Guia Borda:
Border
Border Style: Tipo de borda.
Border Width: Largura da borda.
Border Color: Cor da borda.
Guia Preenchimento:
Padding
Padding Top: Espaçamento superior.
Padding Right: Espaçamento direito.
Padding Bottom: Espaçamento inferior.
Padding Left: Espaçamento esquerdo.
Guia Margem:
Margin
Margin Top: Margem superior.
Margin Right: Margem direita.
Margin Bottom: Margem inferior.
Margin Left



















![20
ANEXO I
TECLAS DE ATALHOS
AÇÃO ATALHO
Novo documento Crtl+N
Abrir documento Crtl+O
Abrir localidade Crtl+shift+L
Fechar documento Crtl+W
Salvar documento Crtl+S
Publicar página Crtl+shift+S
Imprimir documento Crtl+P
Sair Crtl+Q
Desfazer ação Crtl+Z
Recortar Crtl+X
Copiar Crtl+C
Colar Crtl+V
Deletar Del
Selecionar tudo Crtl+A
Localizar Crtl+F
Localizar novamente Crtl+G
Localizar anterior Crtl+shift+G
Ortografia Crtl+K
Link Crtl+L
Discontinue text stile Crtl+shift+Y
Aumentar recuo Crtl+]](https://image.slidesharecdn.com/apostilanvucobra1-1-0-111025131816-phpapp02/85/Apostila-nvu-cobra1-1-0-20-320.jpg)
