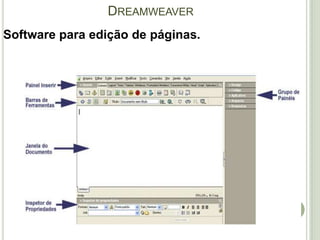
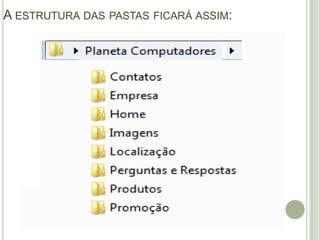
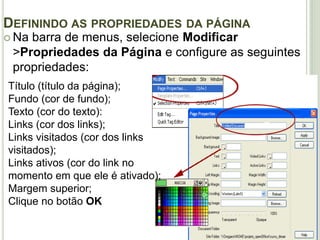
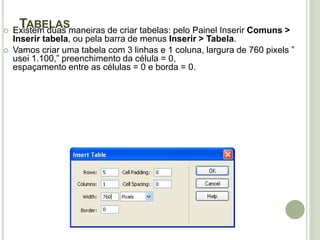
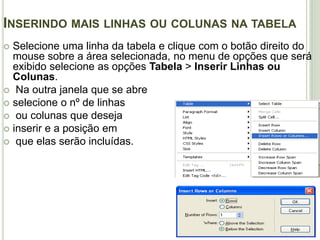
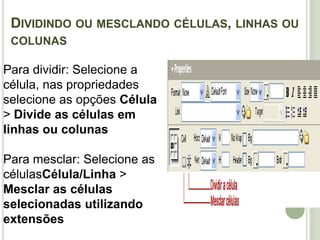
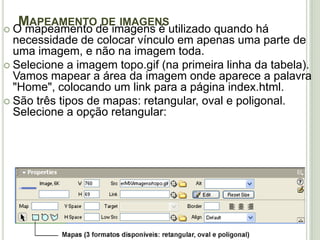
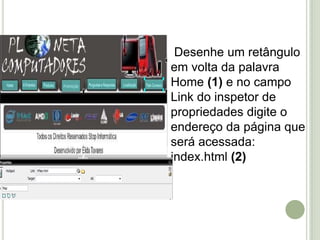
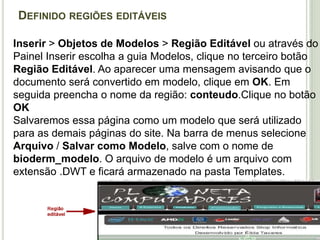
O documento fornece instruções para a construção de um site sobre uma empresa fictícia chamada Planeta Computadores utilizando o software Dreamweaver. Ele discute como estruturar pastas e páginas, inserir imagens, tabelas, links e regiões editáveis para manter um layout consistente através de modelos.