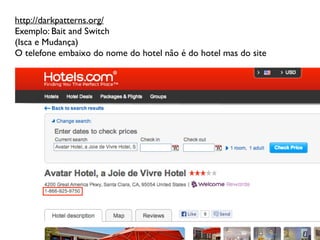
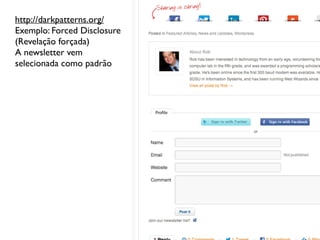
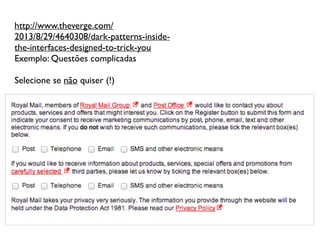
Este documento discute padrões de interação e qualidades de uso. Apresenta padrões de projeto utilizados em engenharia de software e repositórios de padrões. Também discute dark patterns que usam técnicas de padrões para objetivos questionáveis. Por fim, introduz o conceito de qualidades de uso para descrever propriedades da experiência do usuário com artefatos digitais.







![Patterns
• Padrões (mas não padronização!)
de soluções de problemas
recorrentes
• "O design opera por linguagens
de padrões” [Hugo Cristo apud
Cristopher Alexander]
• "Um pattern descreve um problema
que se repete várias vezes em um
determinado meio, e em seguida
descreve o núcleo da sua solução, de
modo que esta solução possa ser
usada milhares e milhares de vezes.”
Referência: Hugo Cristo](https://image.slidesharecdn.com/patterns-padroes-usequalities-141218121555-conversion-gate01/85/Patterns-Padroes-e-Use-Qualities-8-320.jpg)













![”Eu [Löwgren] proponho pensar em design
de interação em termos de qualidades de
uso. Por exemplo, certas propriedades de
produtos digitais que são experienciadas
em seu uso. Estas qualidades transcendem
o projeto em específico e oferecem uma
linguagem para falar sobre o design
desejado a ser produzido”](https://image.slidesharecdn.com/patterns-padroes-usequalities-141218121555-conversion-gate01/85/Patterns-Padroes-e-Use-Qualities-22-320.jpg)