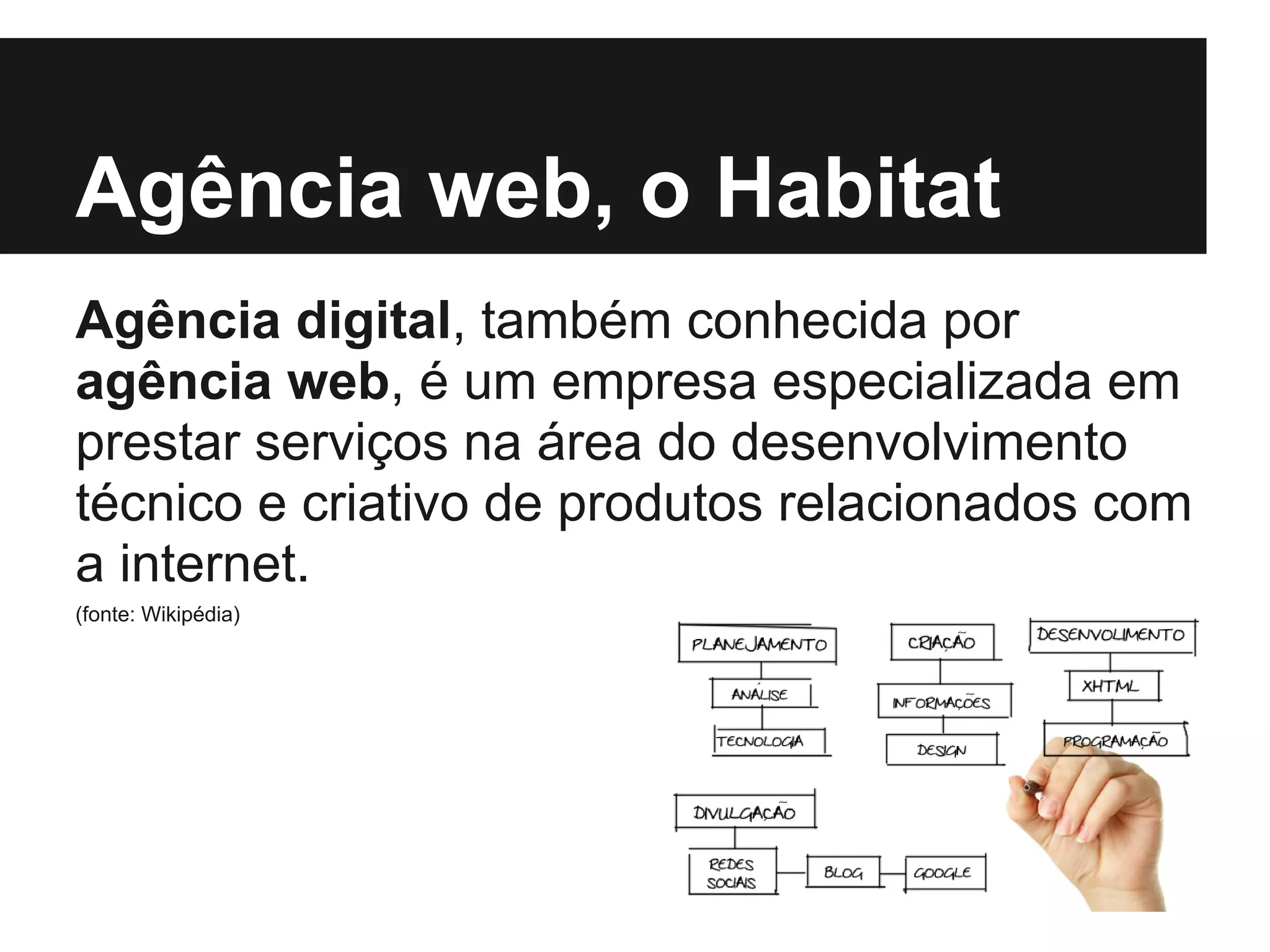
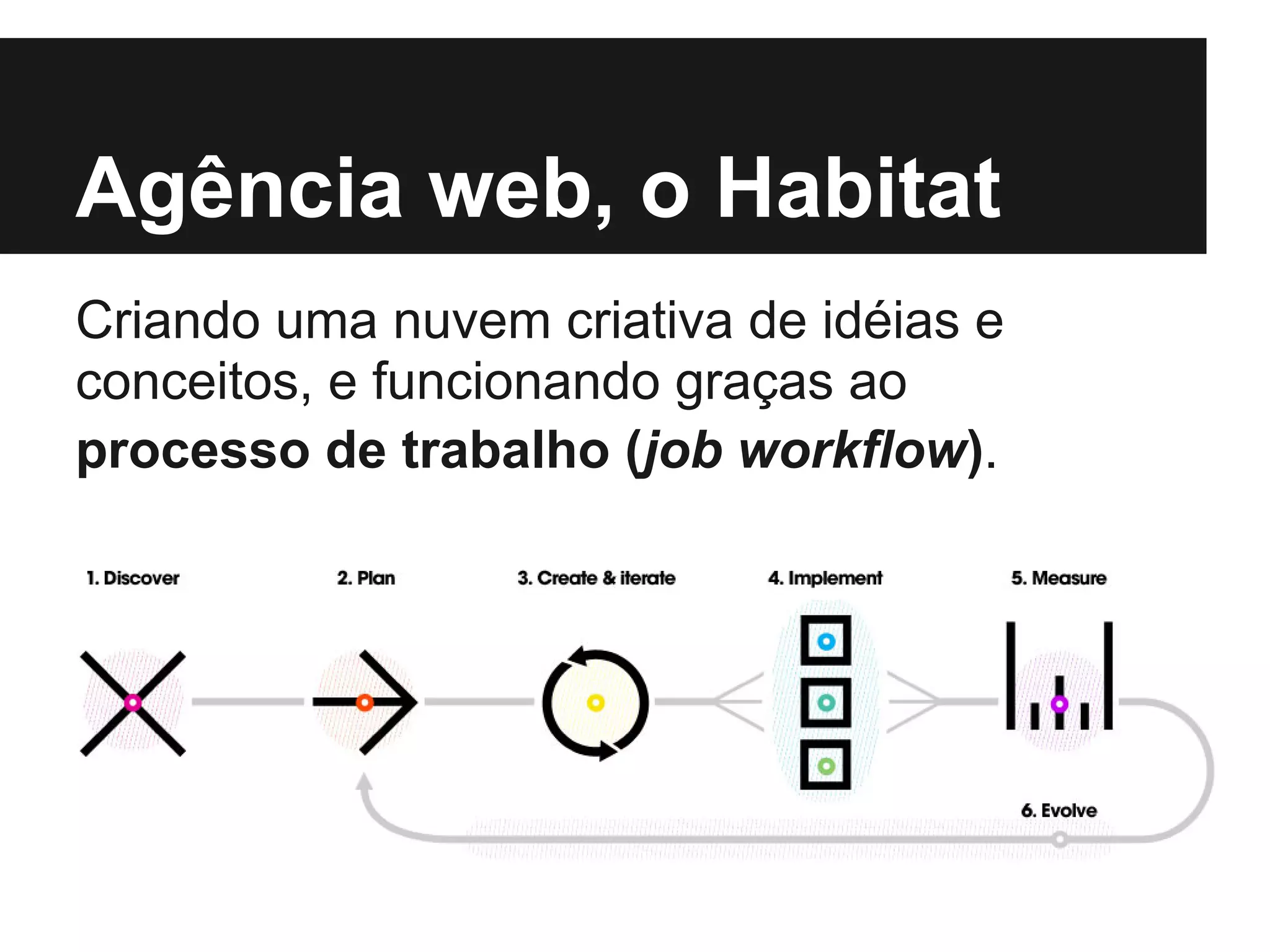
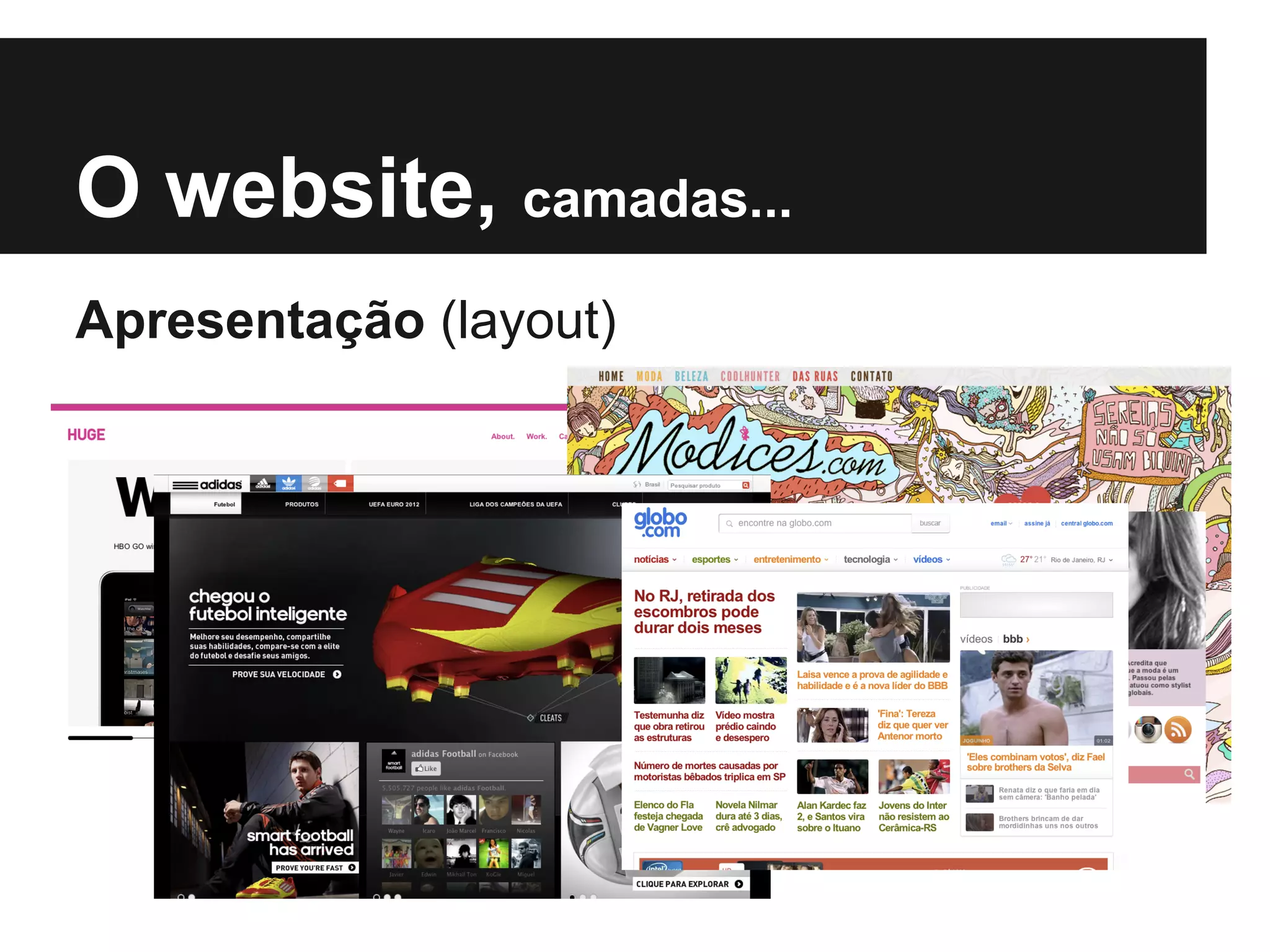
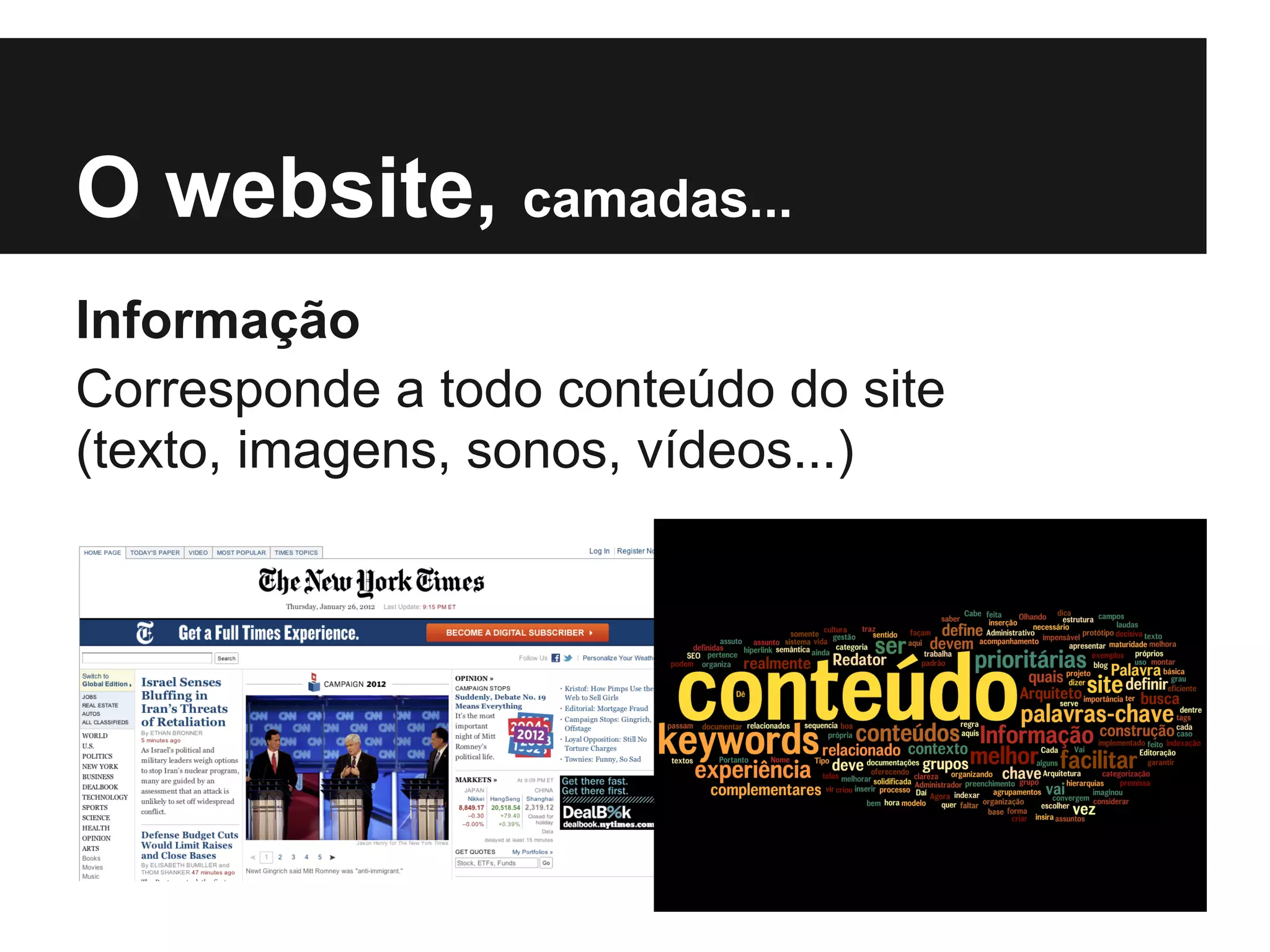
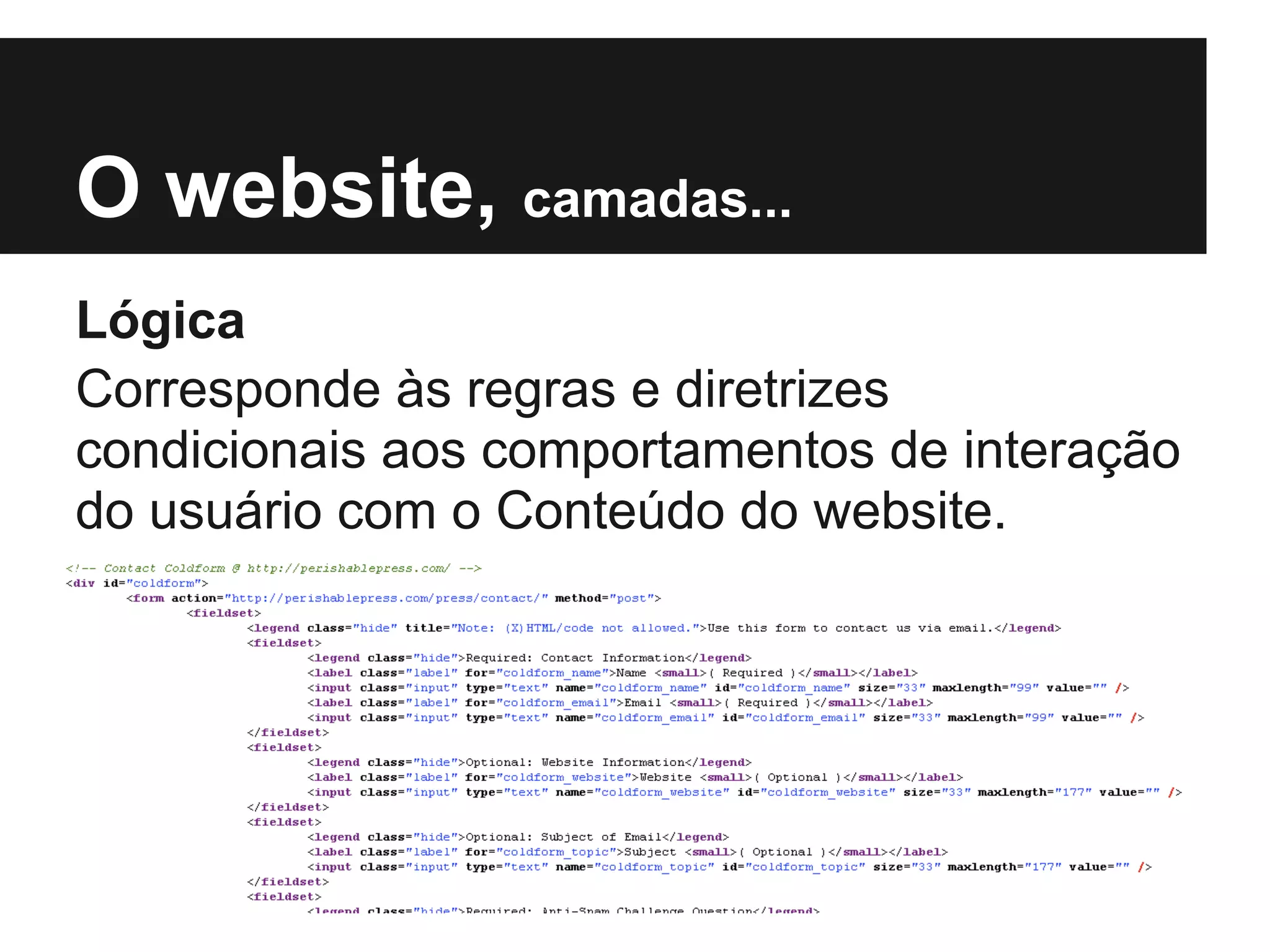
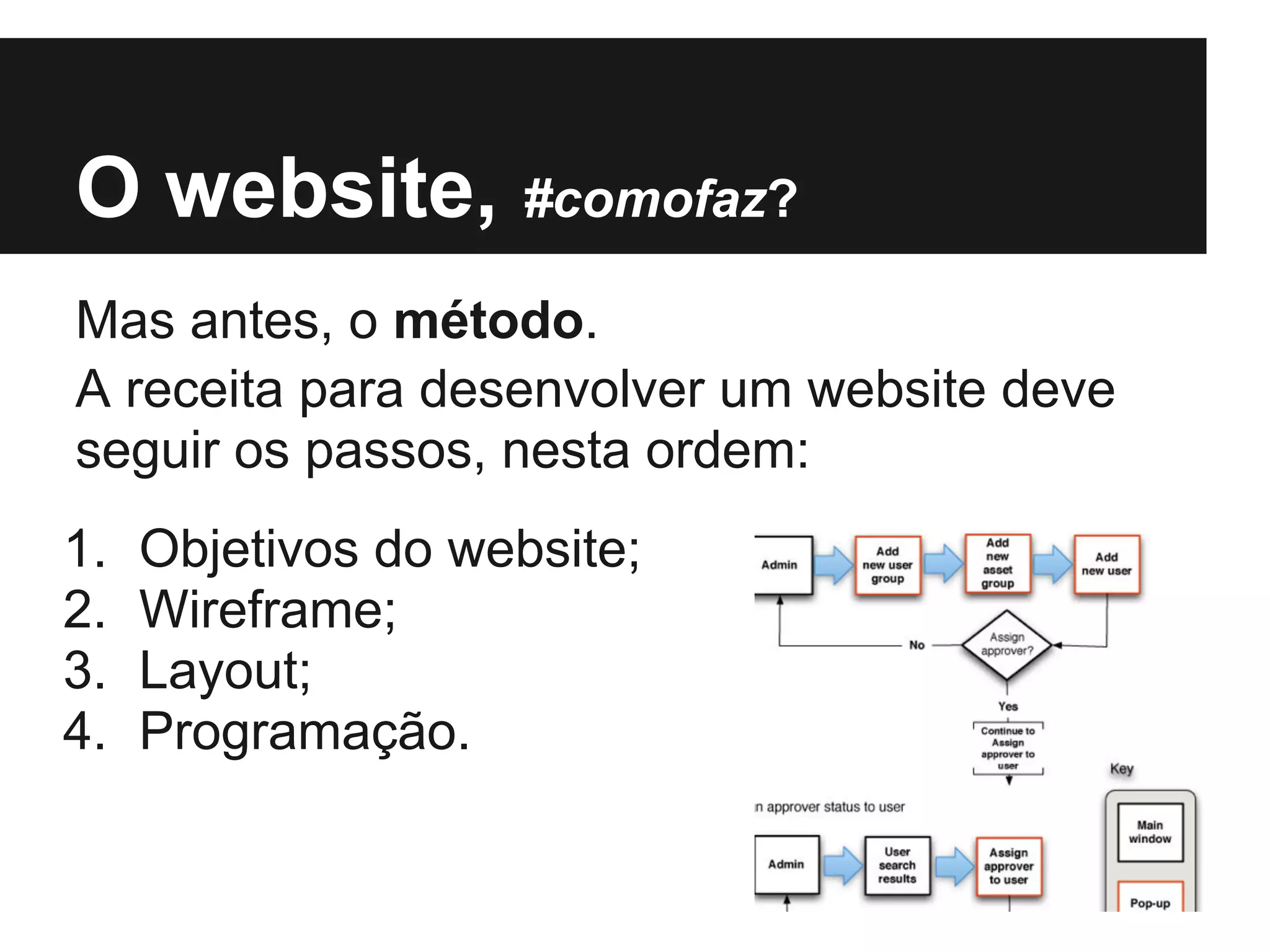
O documento discute conceitos relacionados ao web design, como a diferença entre web design e webdesigner. Explica que web design envolve a criação de sites e documentos na web de forma multidisciplinar, requerendo conhecimentos em áreas como arquitetura da informação e programação. Também aborda o funcionamento de agências web e como são desenvolvidos websites, desde a definição de objetivos até a programação.