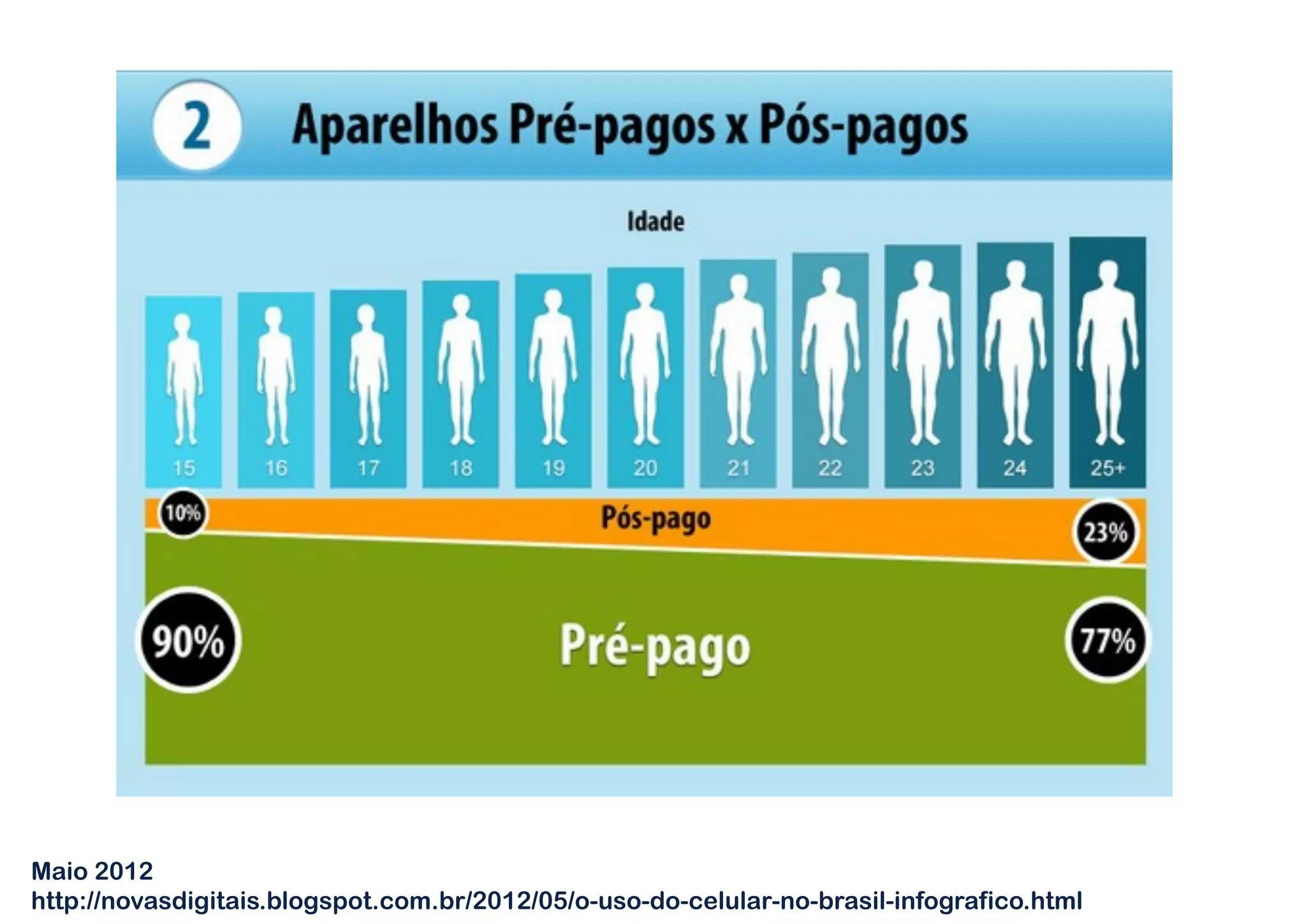
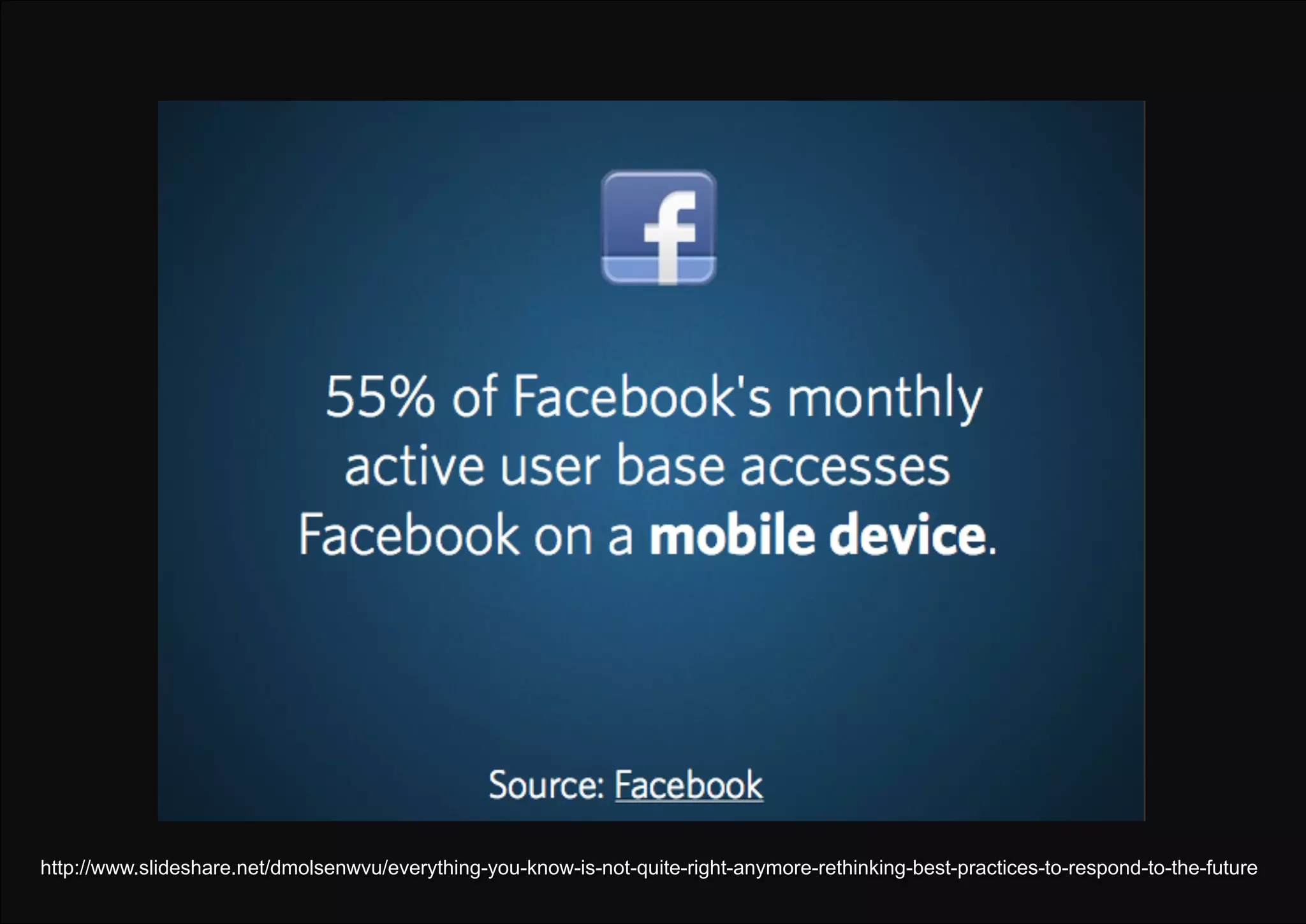
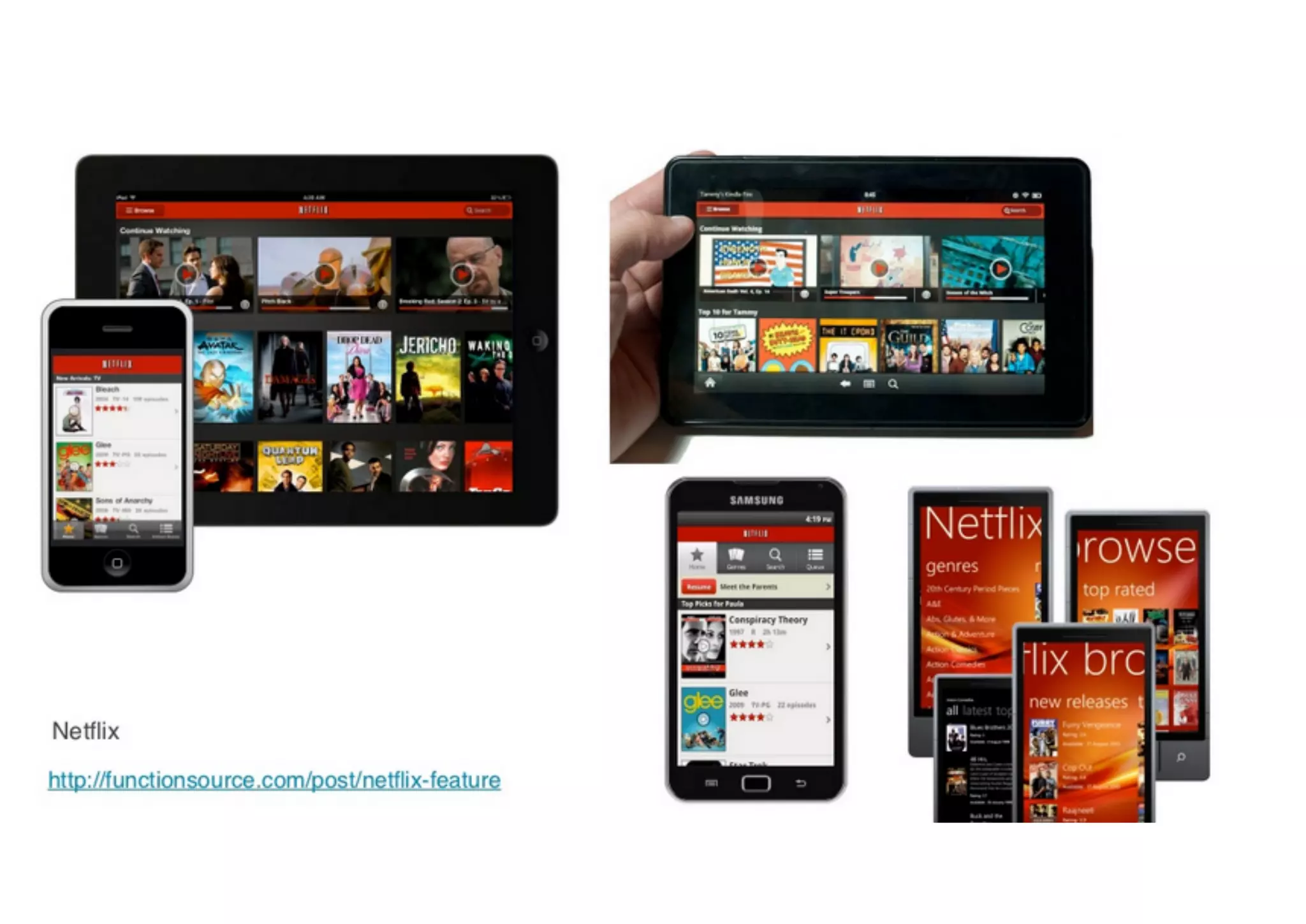
1. O documento discute as tendências e oportunidades do mercado mobile no Brasil, mencionando o crescimento do uso de smartphones e as mudanças no comportamento do consumidor.
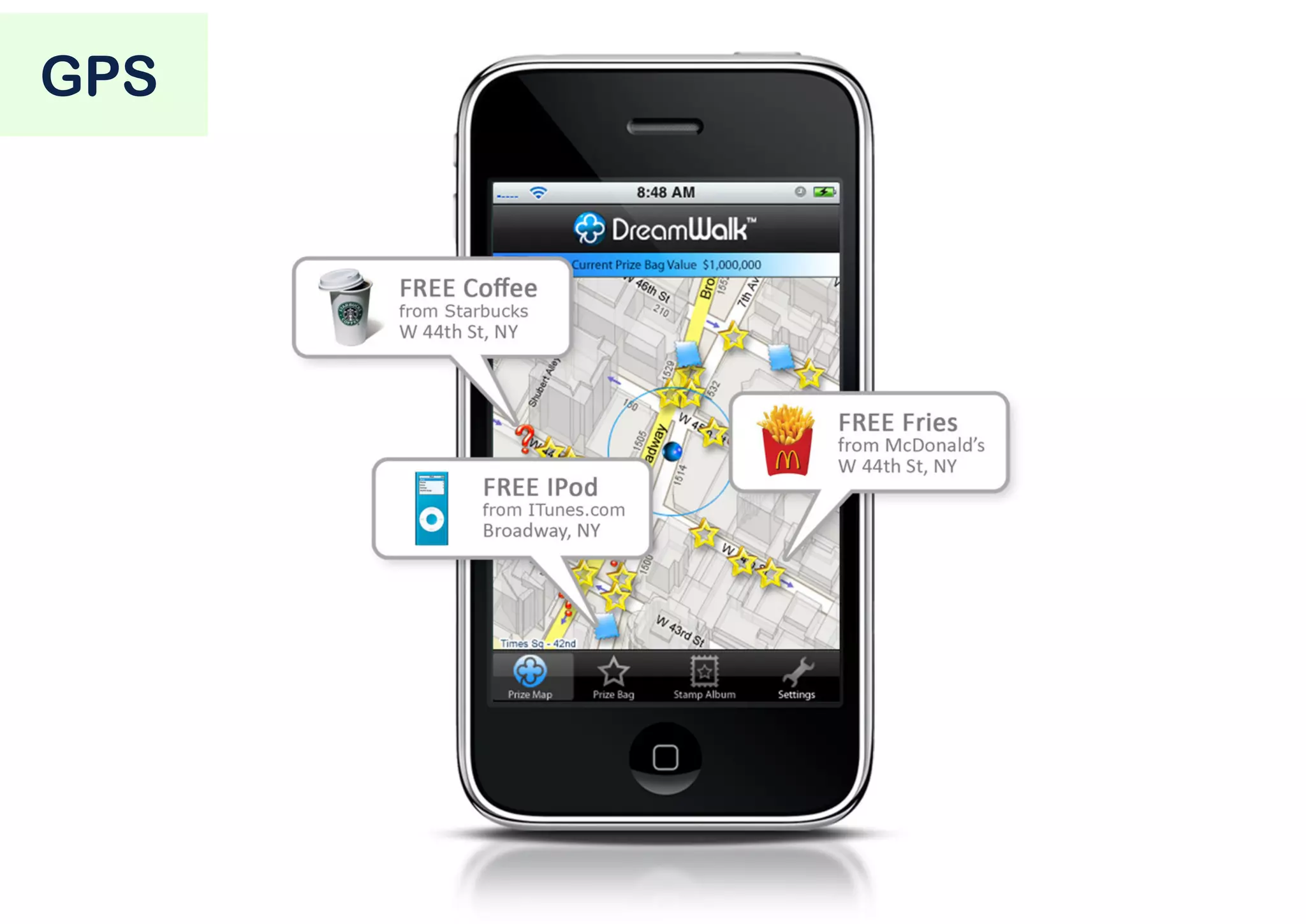
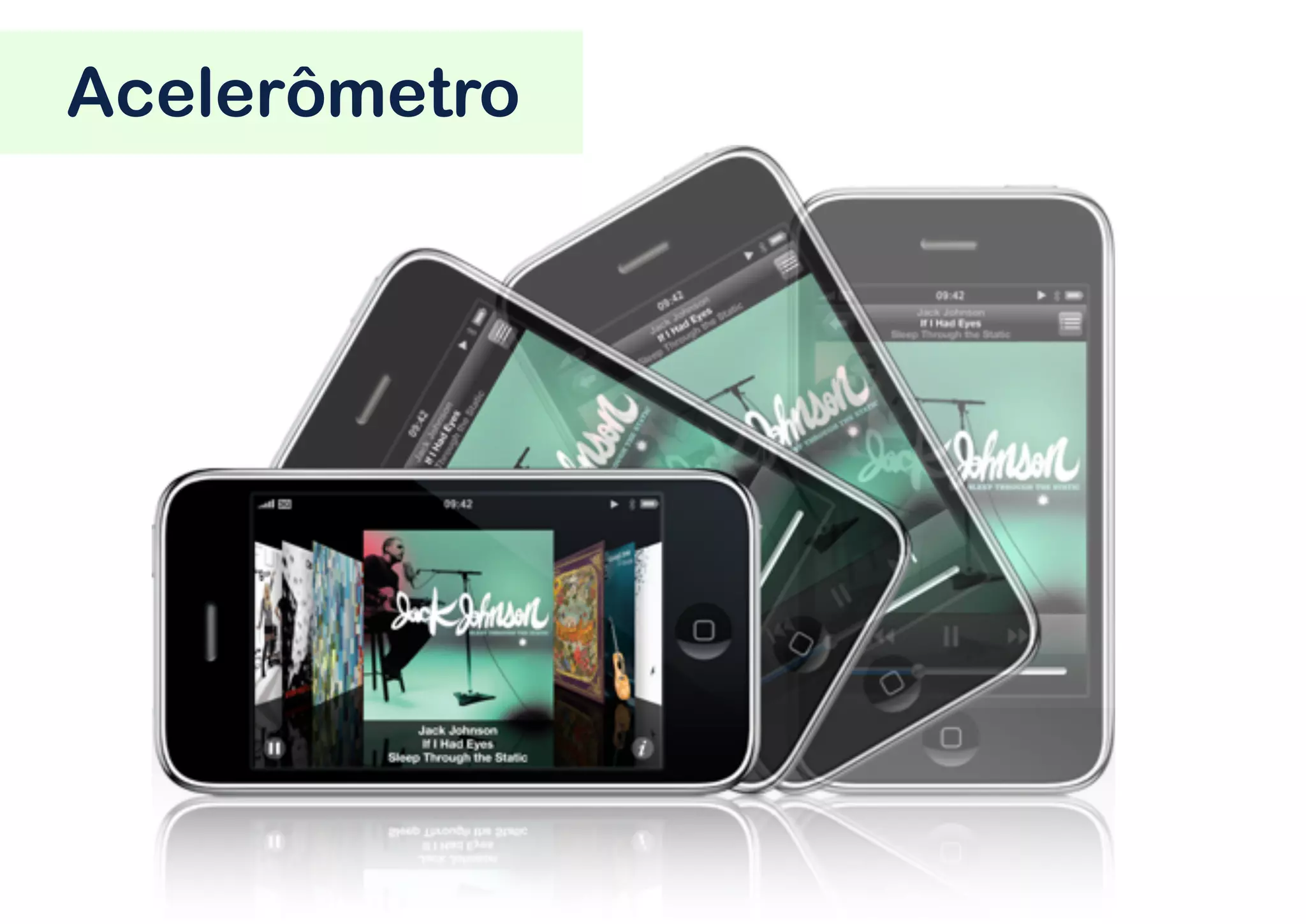
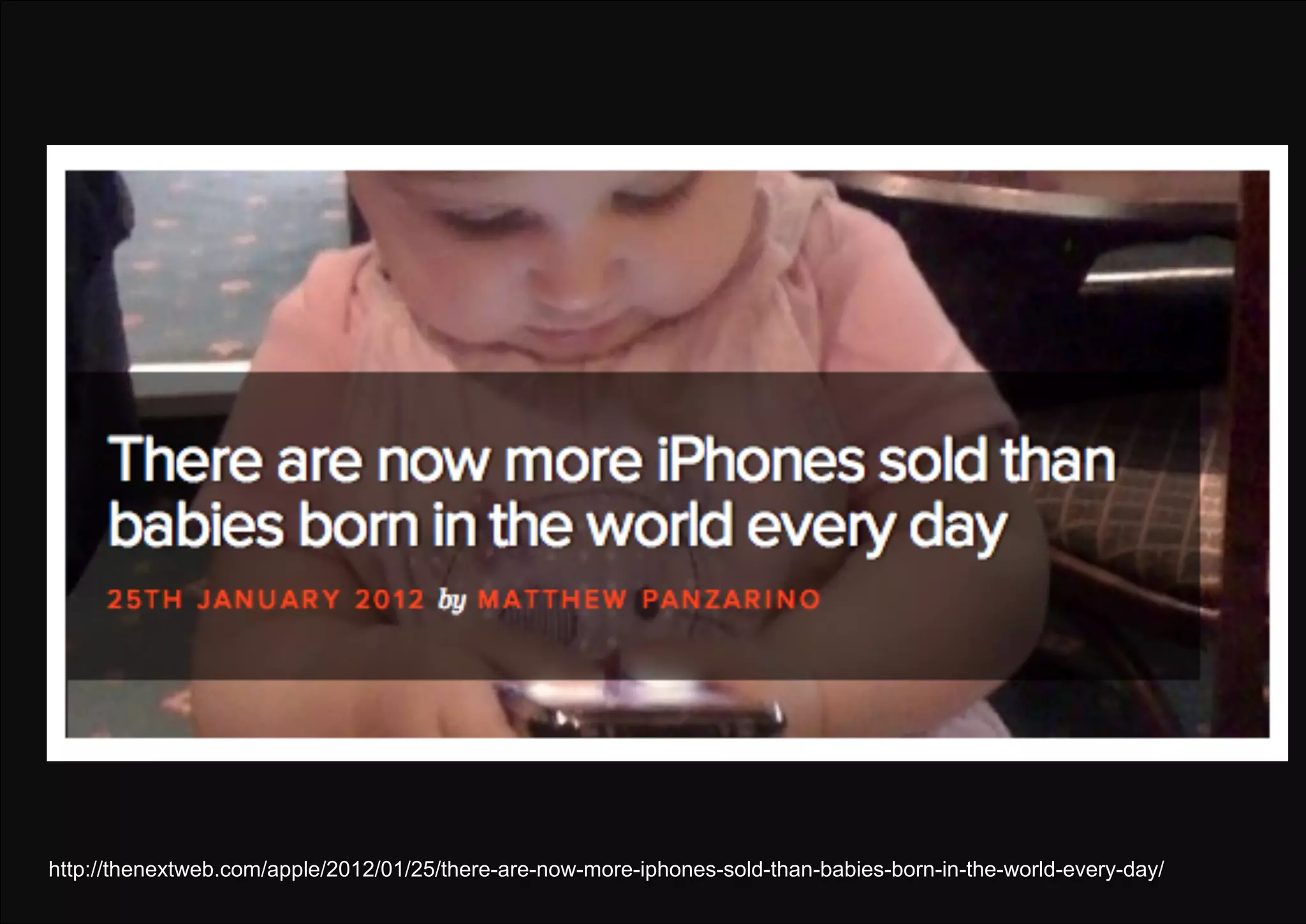
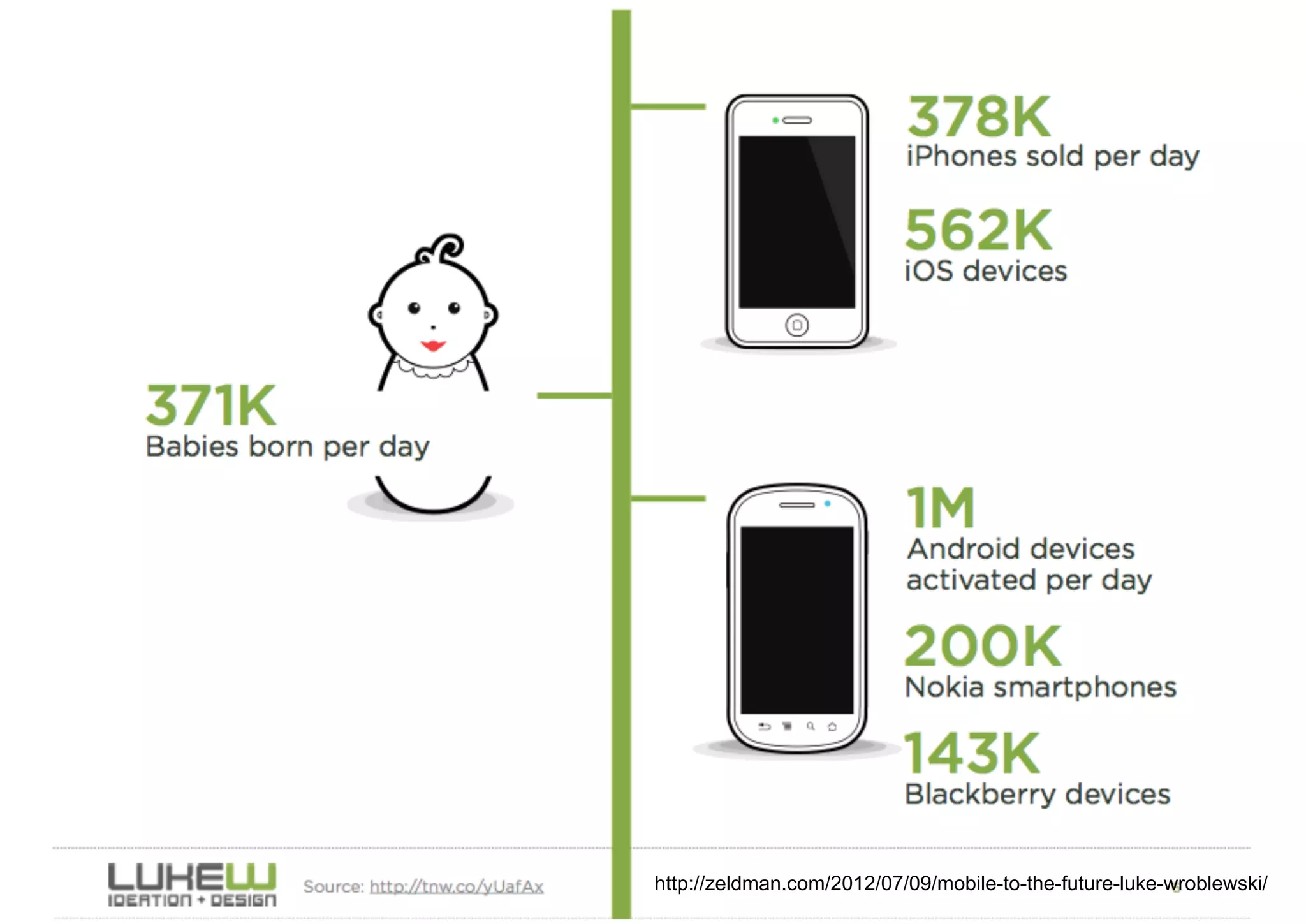
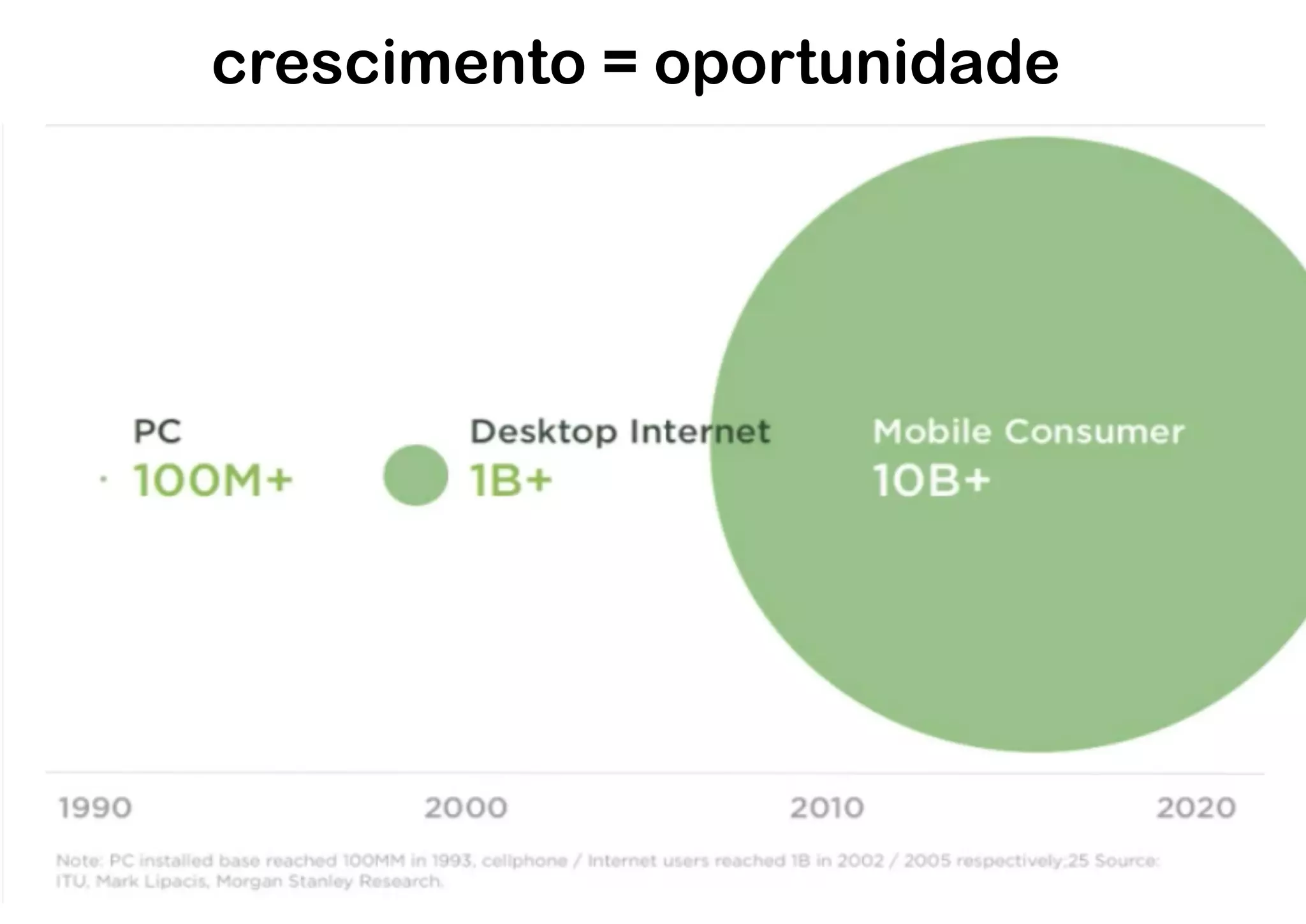
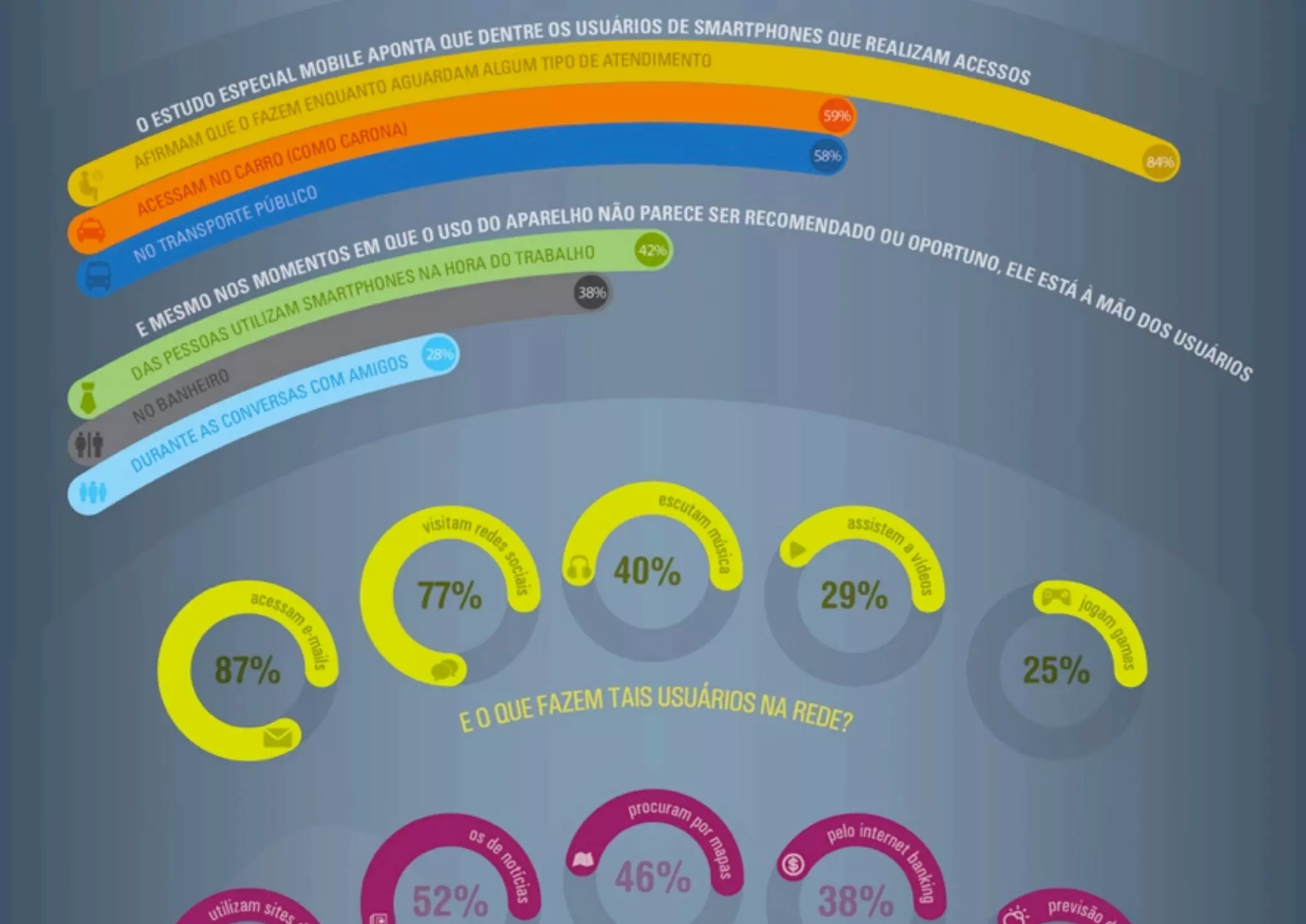
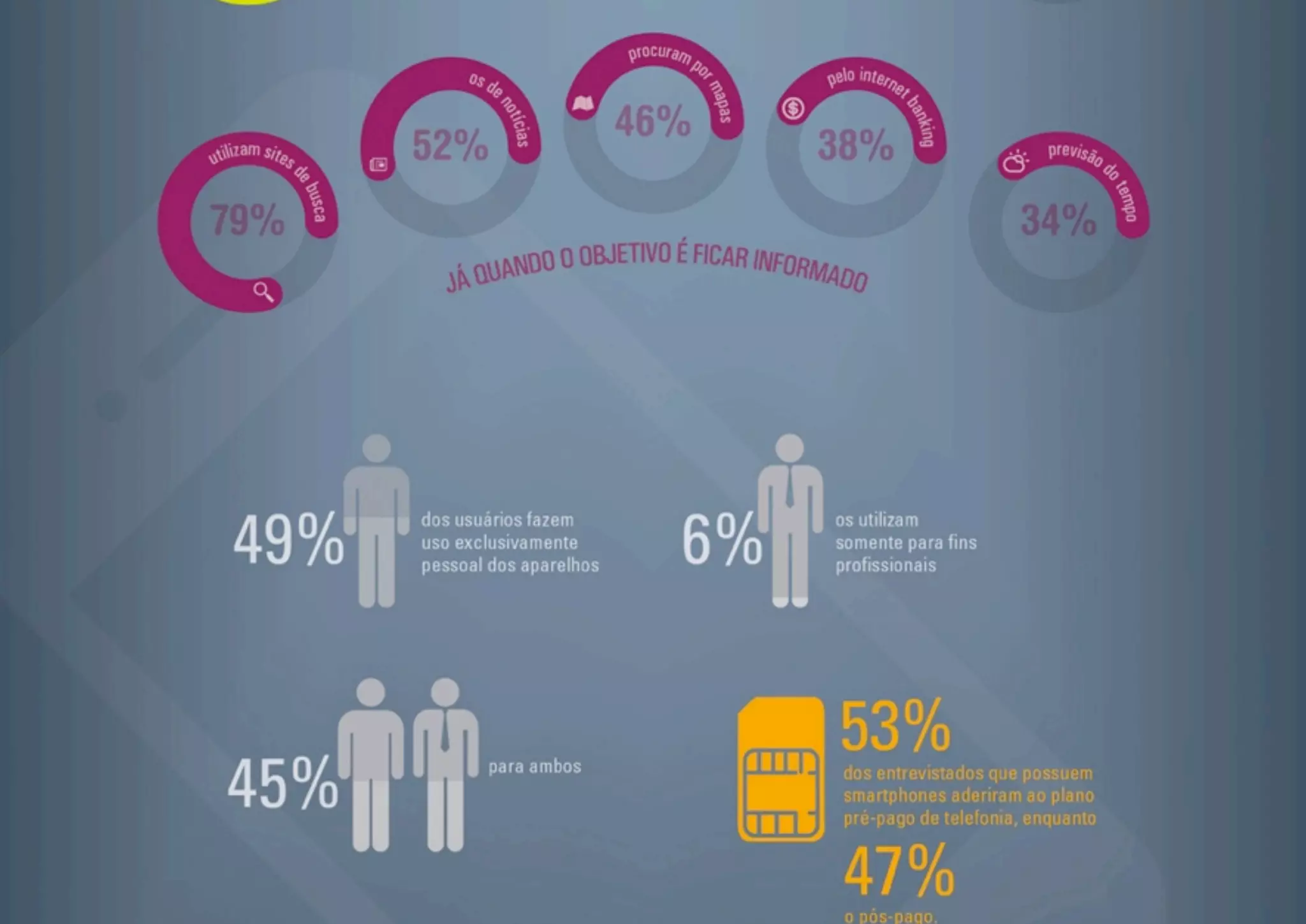
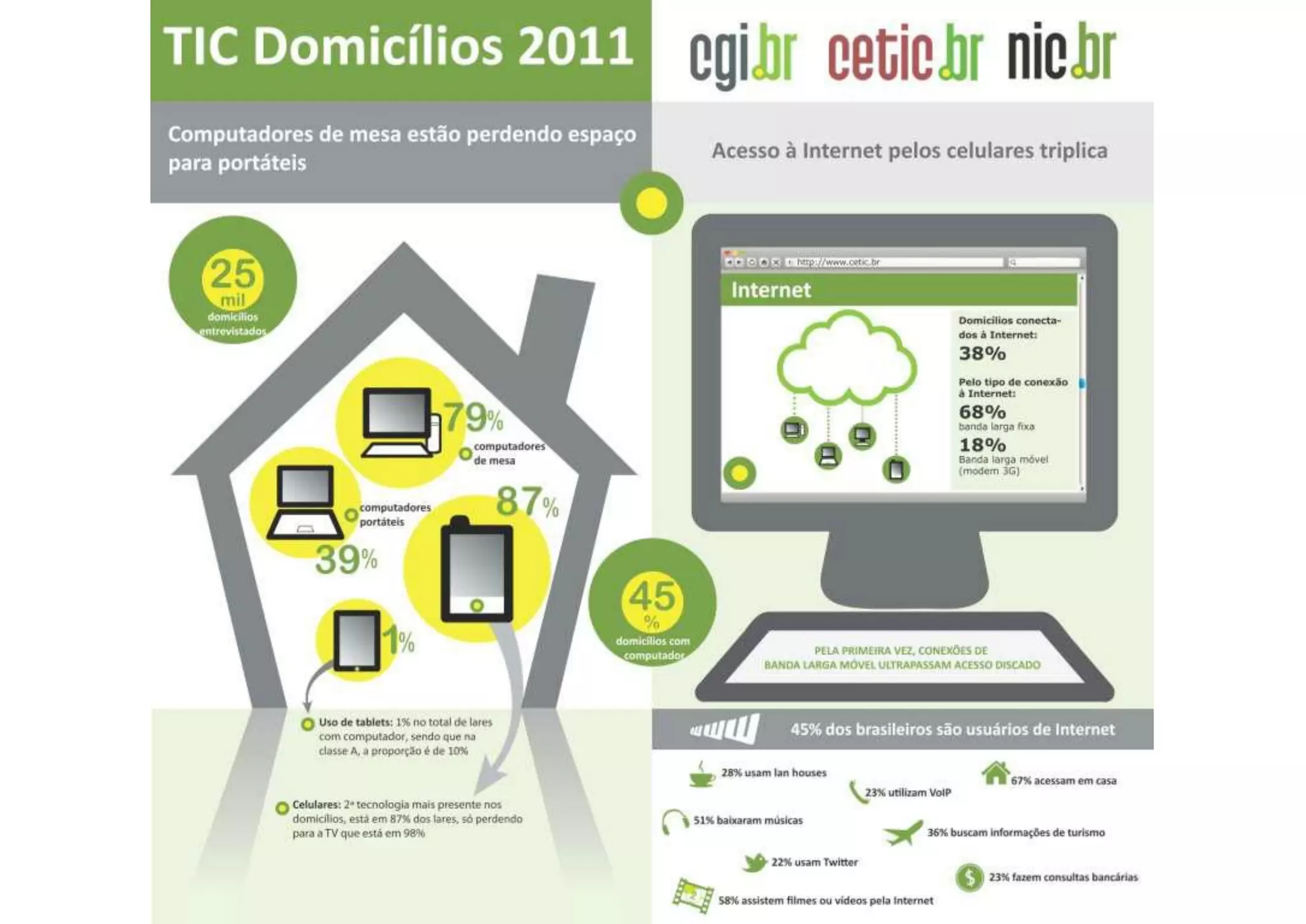
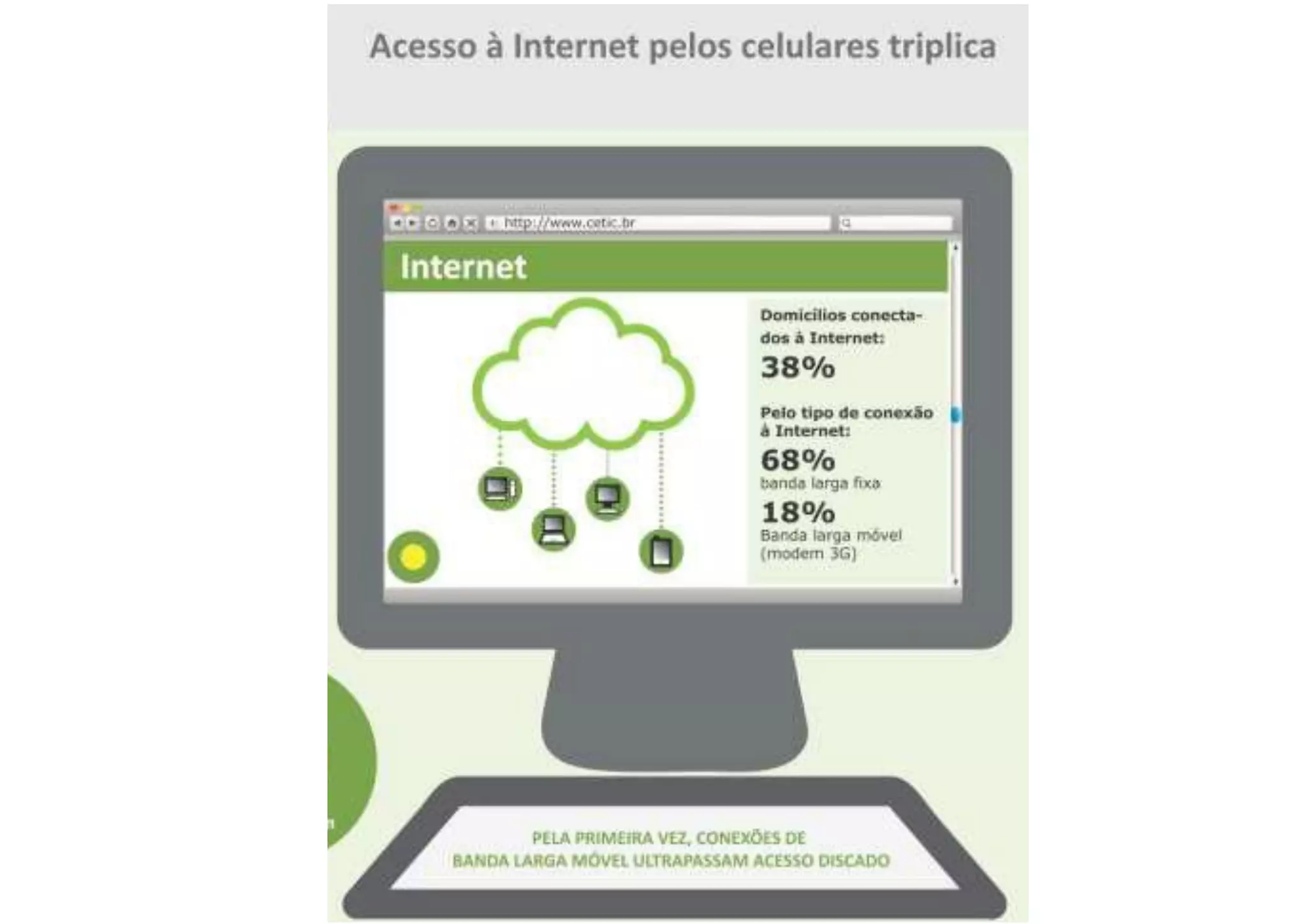
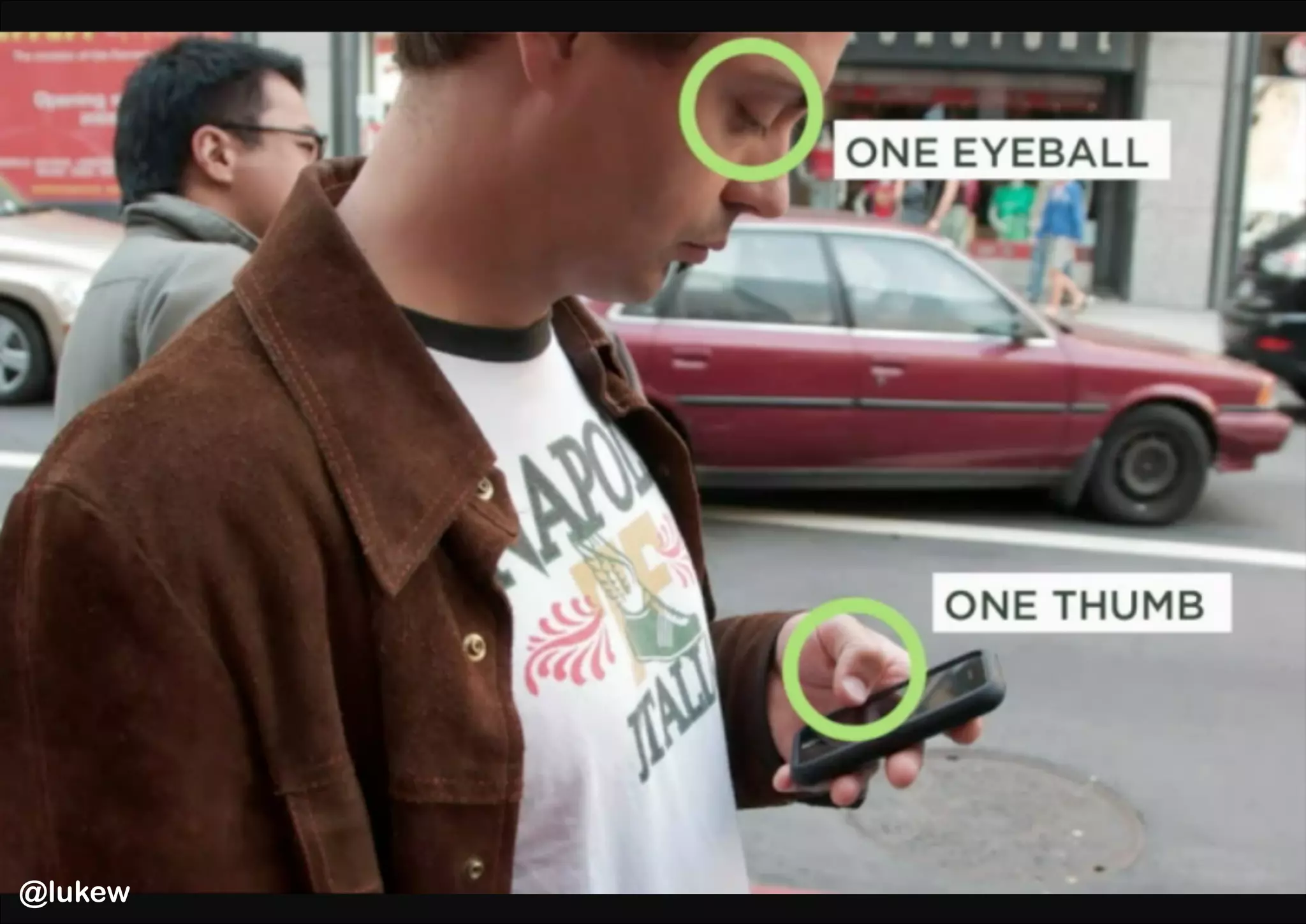
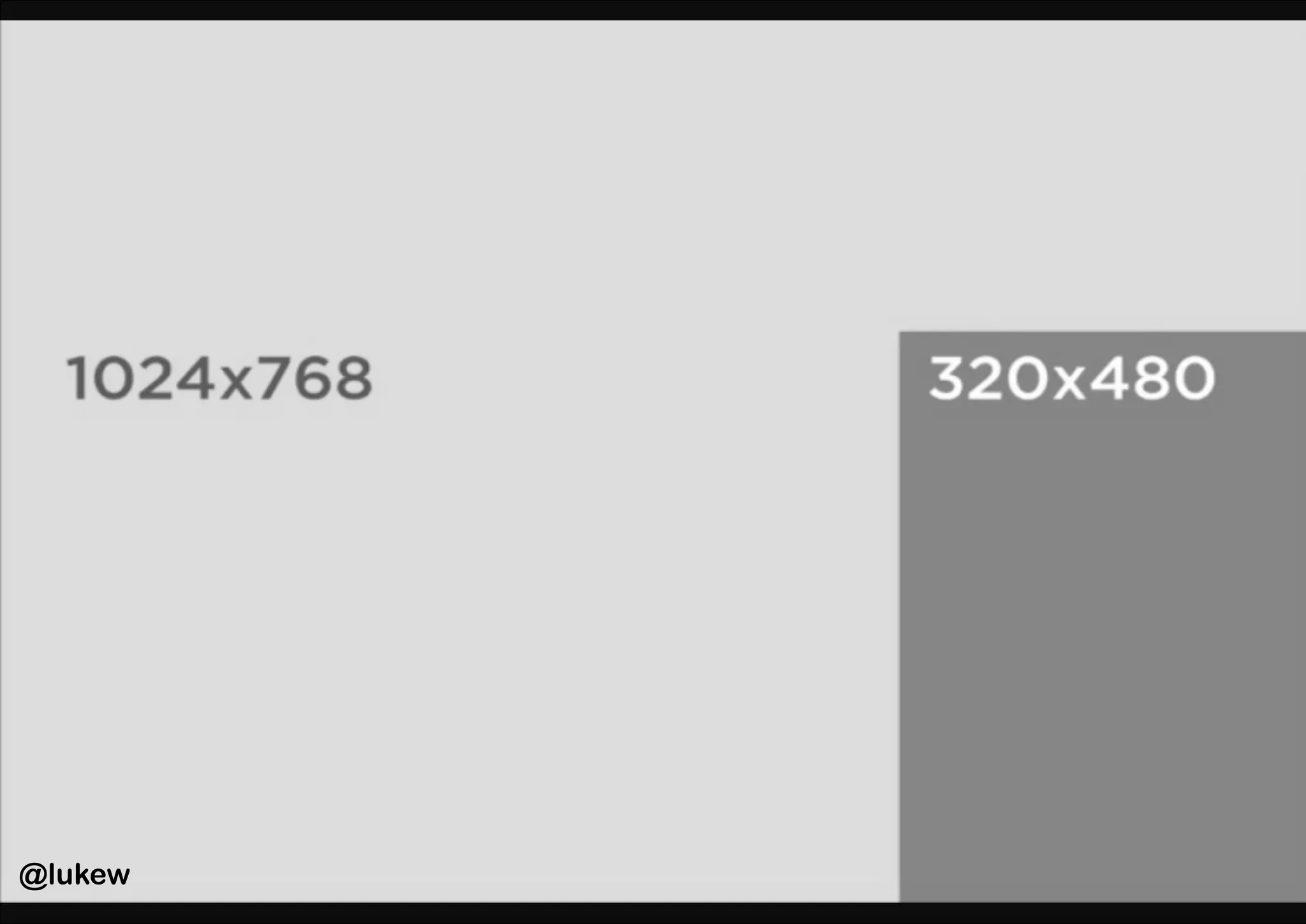
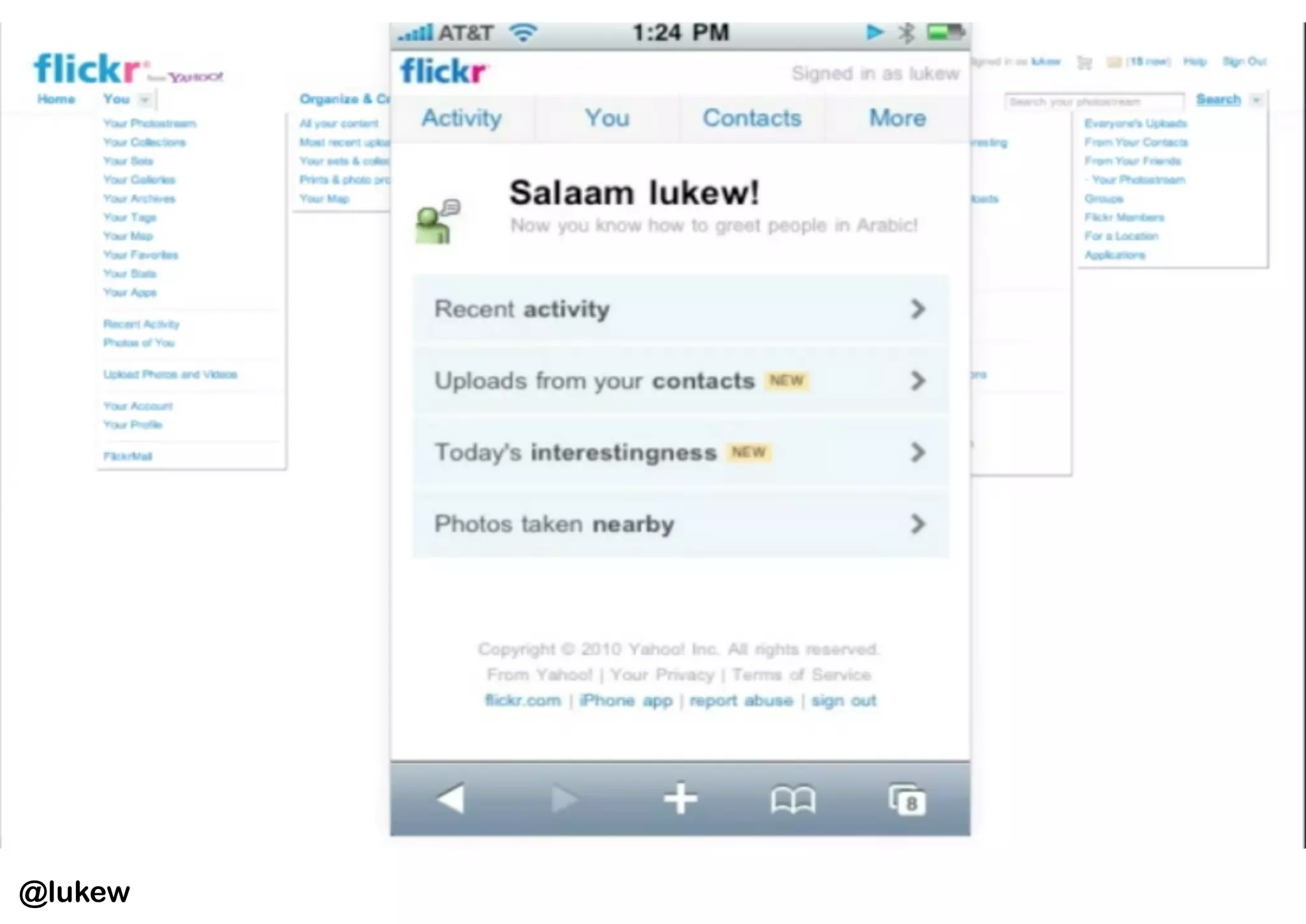
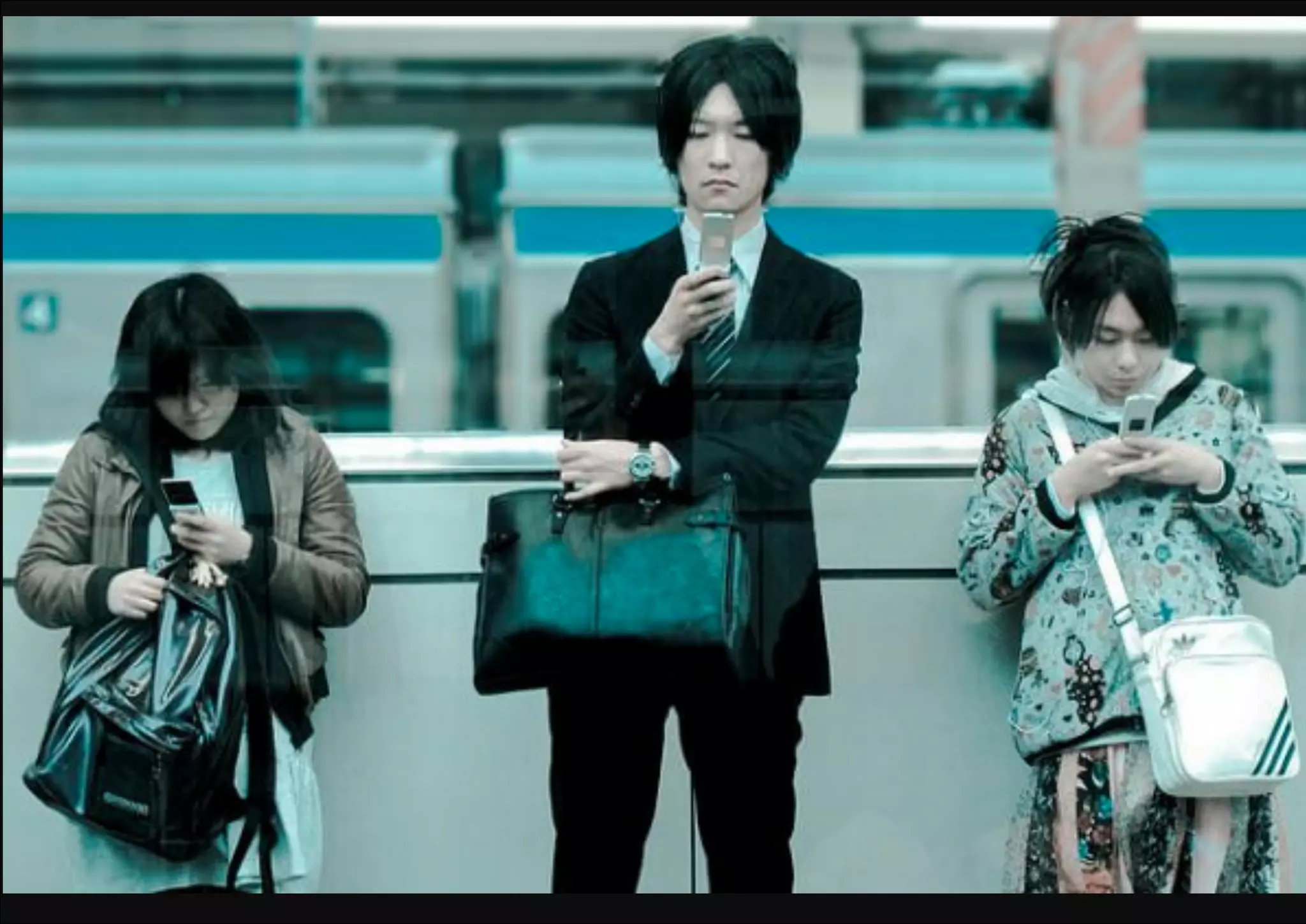
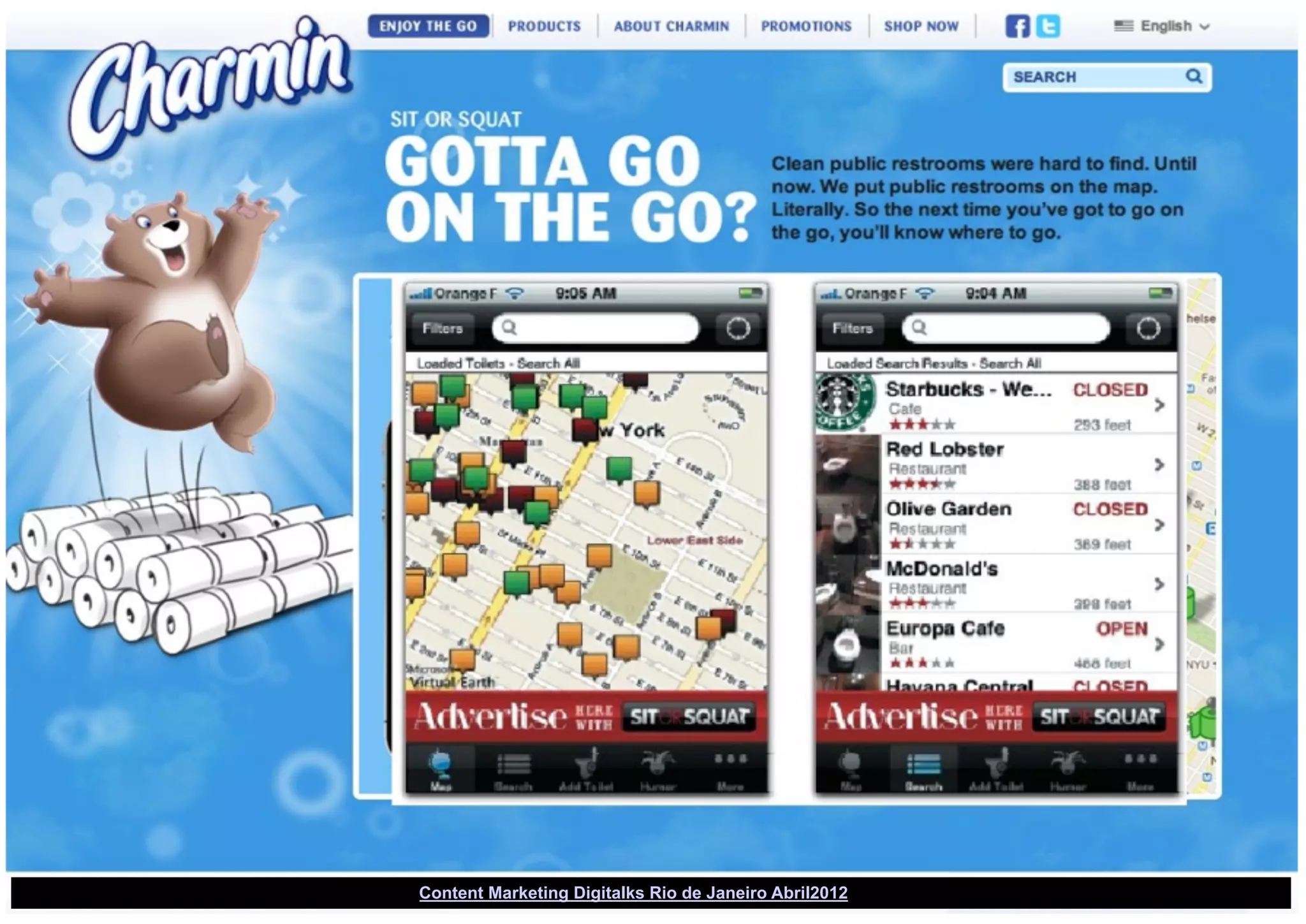
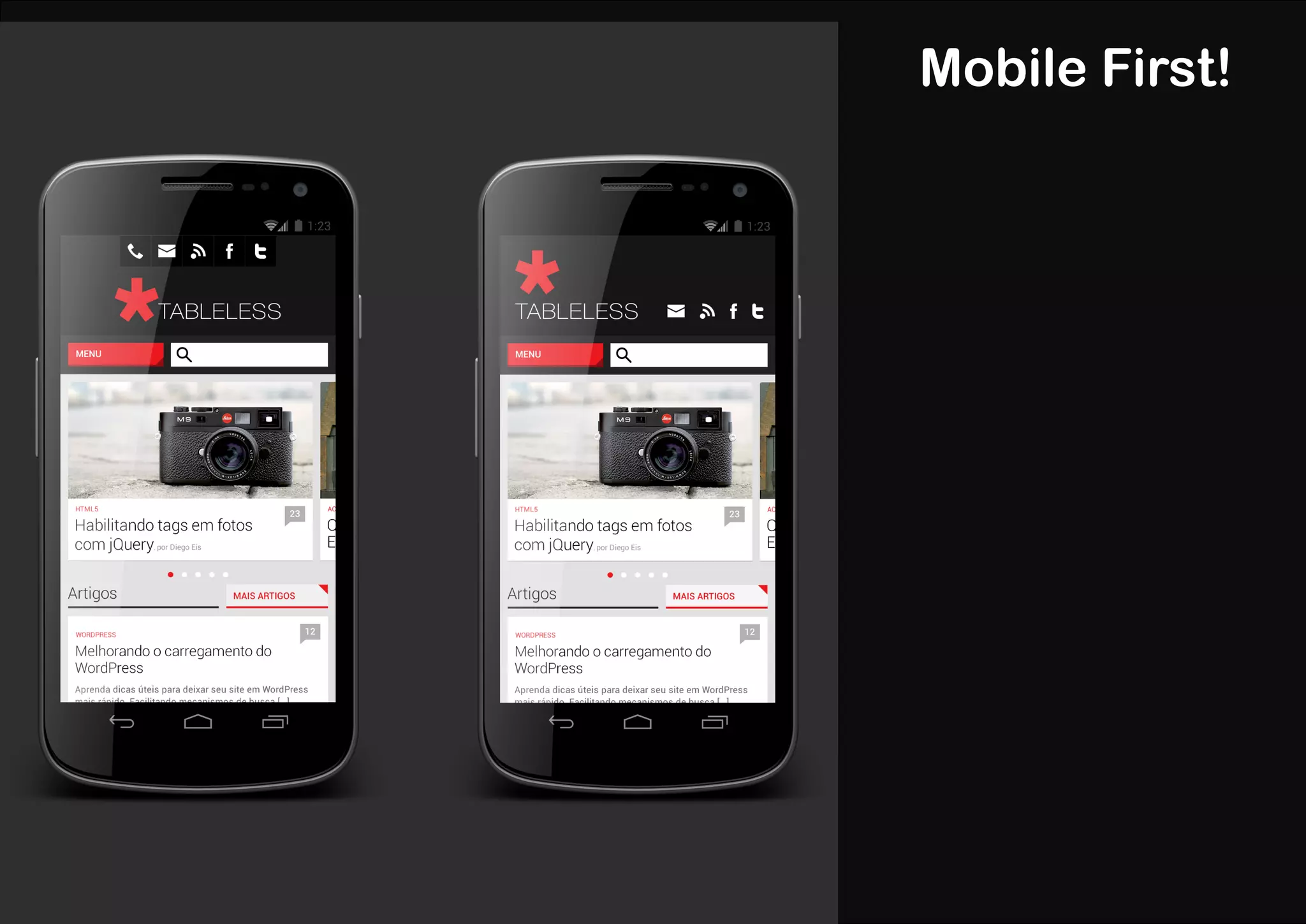
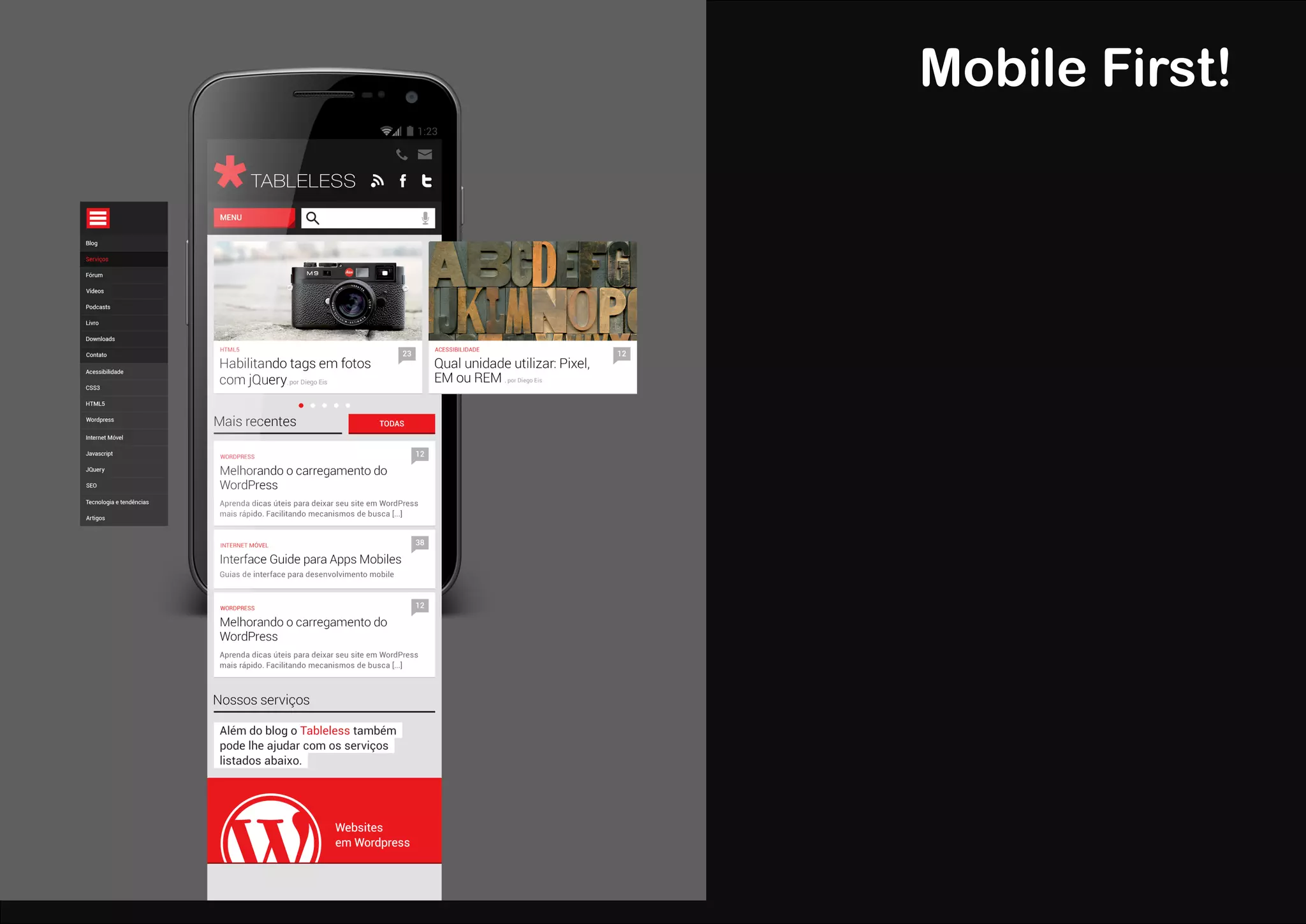
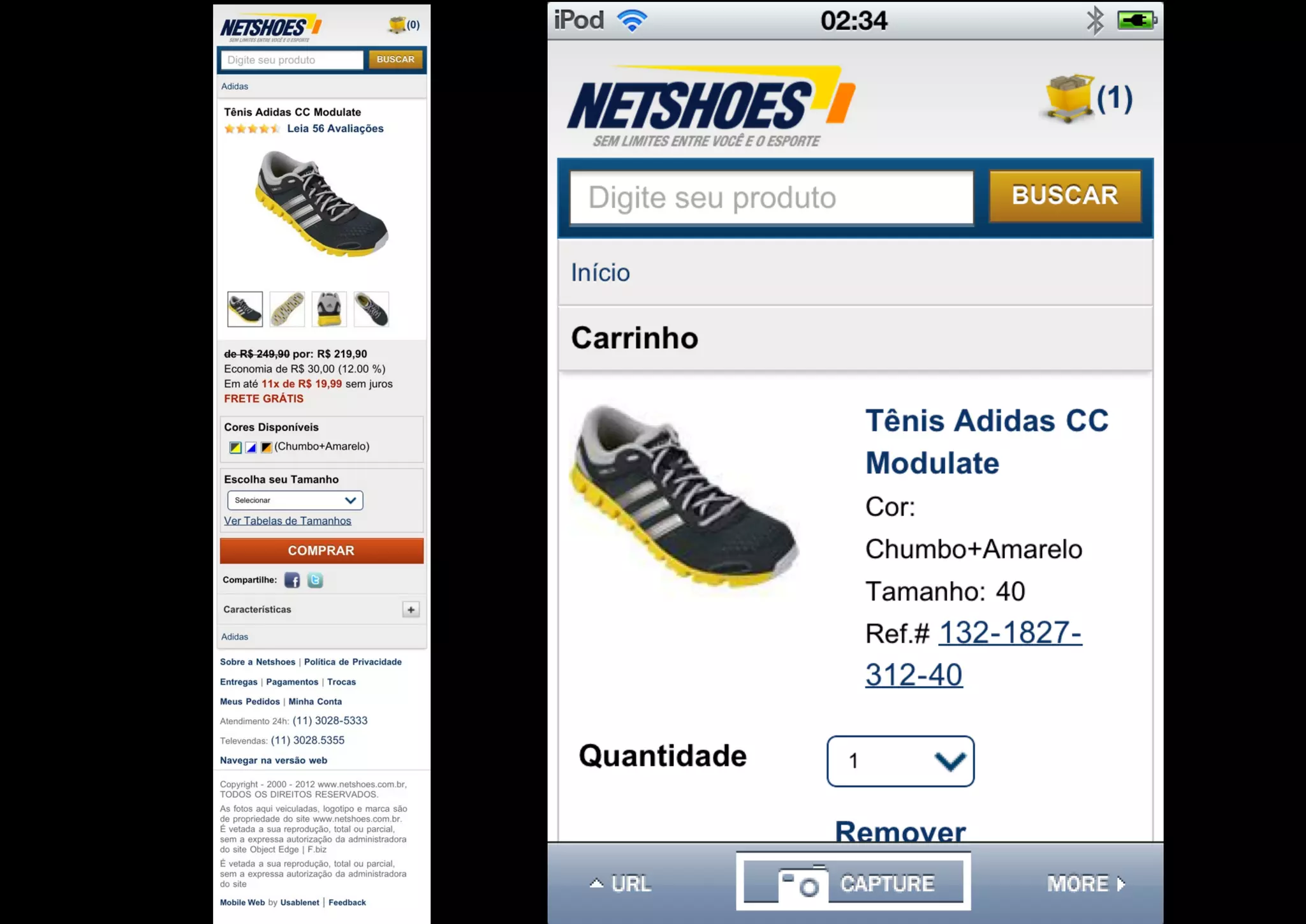
2. É destacado que, apesar das limitações de tela pequena e bateria, o mobile representa uma grande oportunidade para anunciantes se conectarem com clientes.
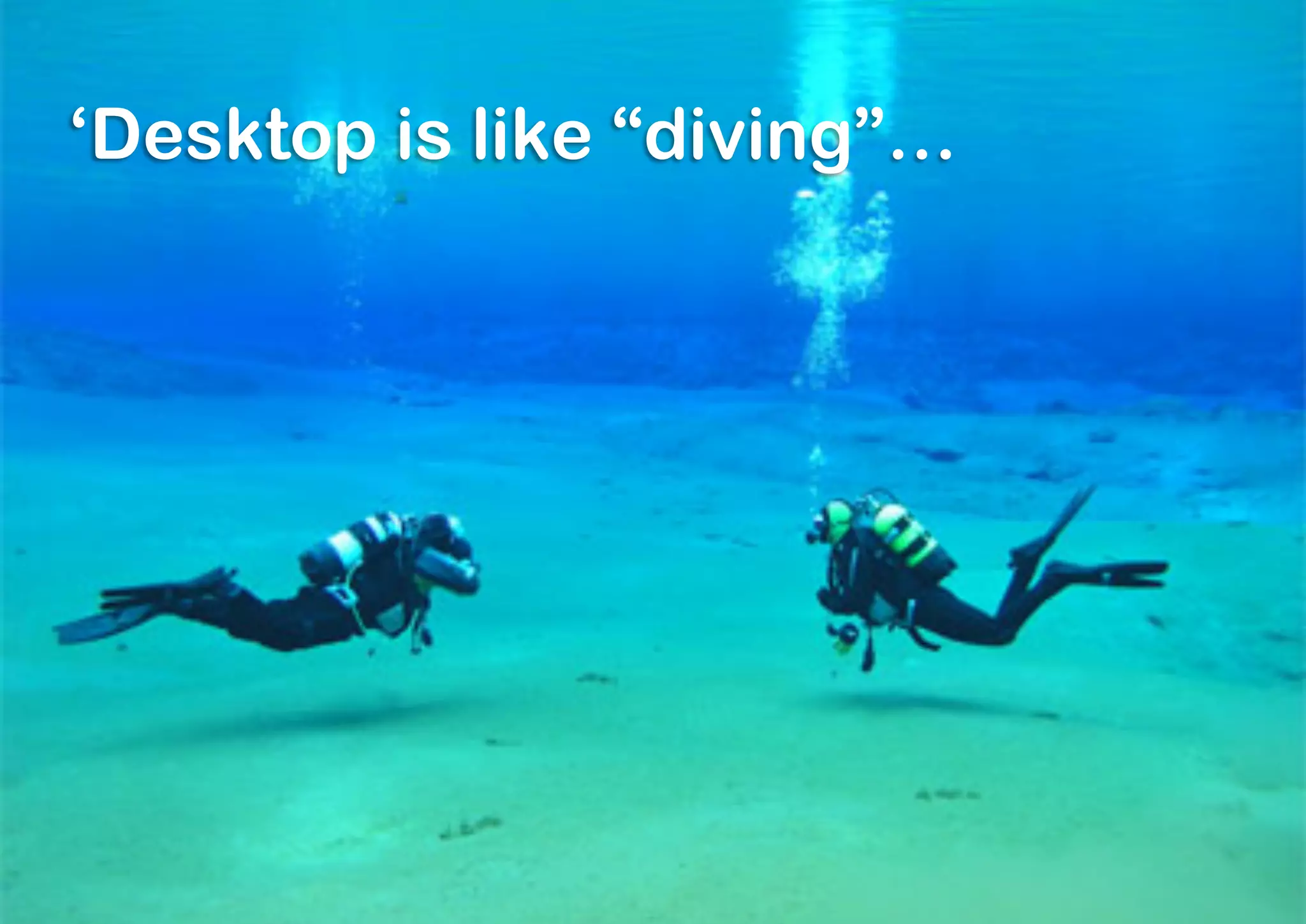
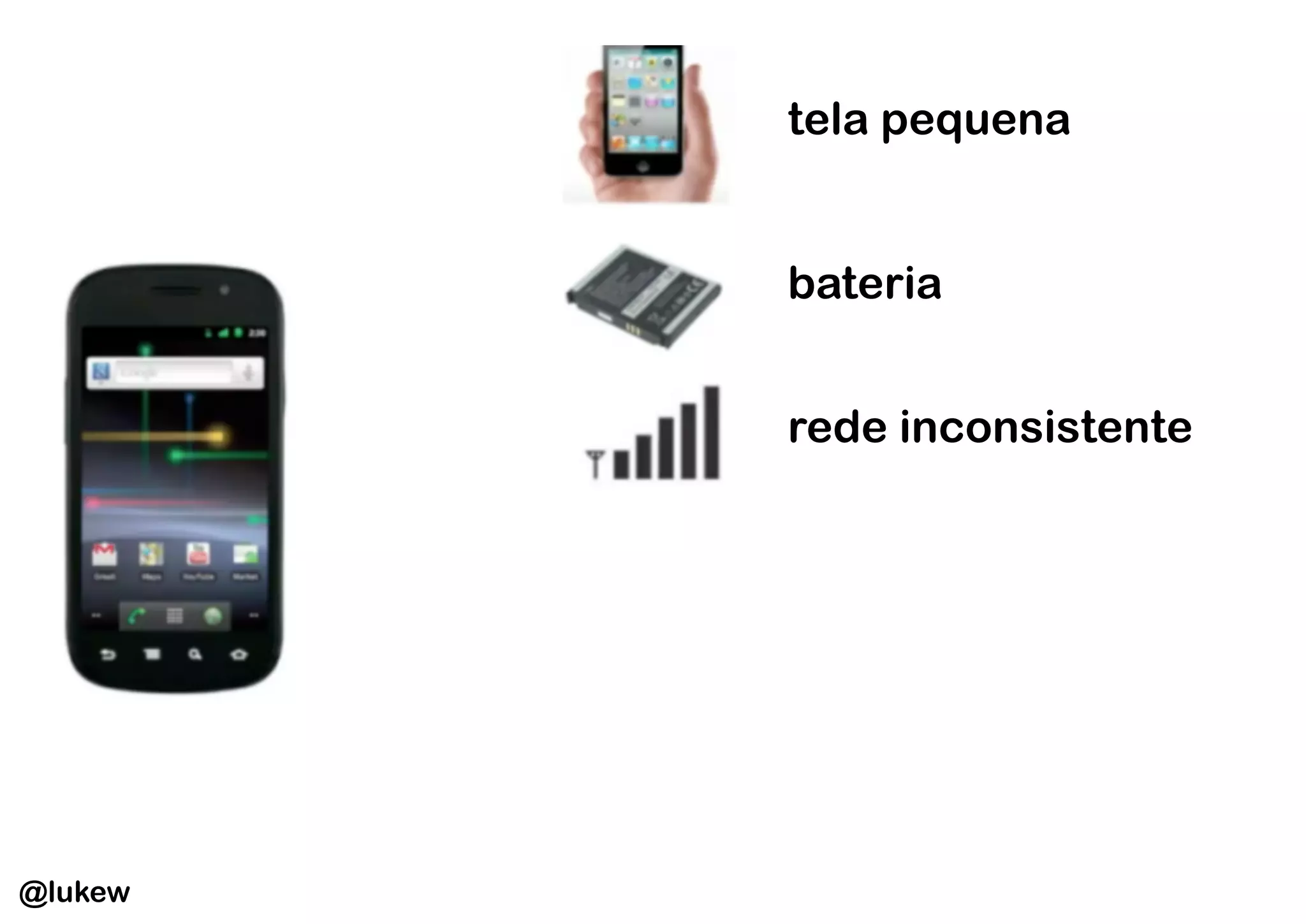
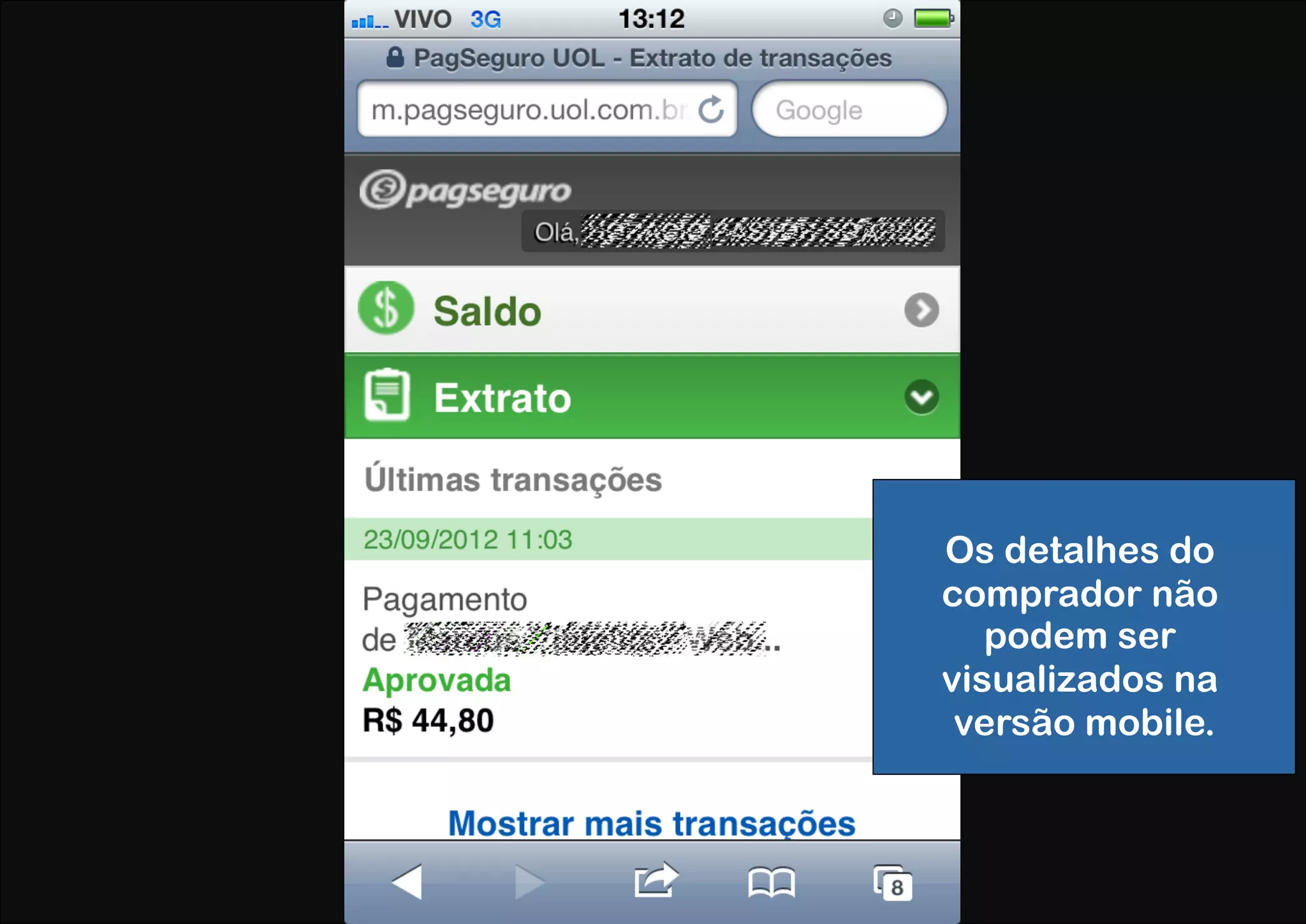
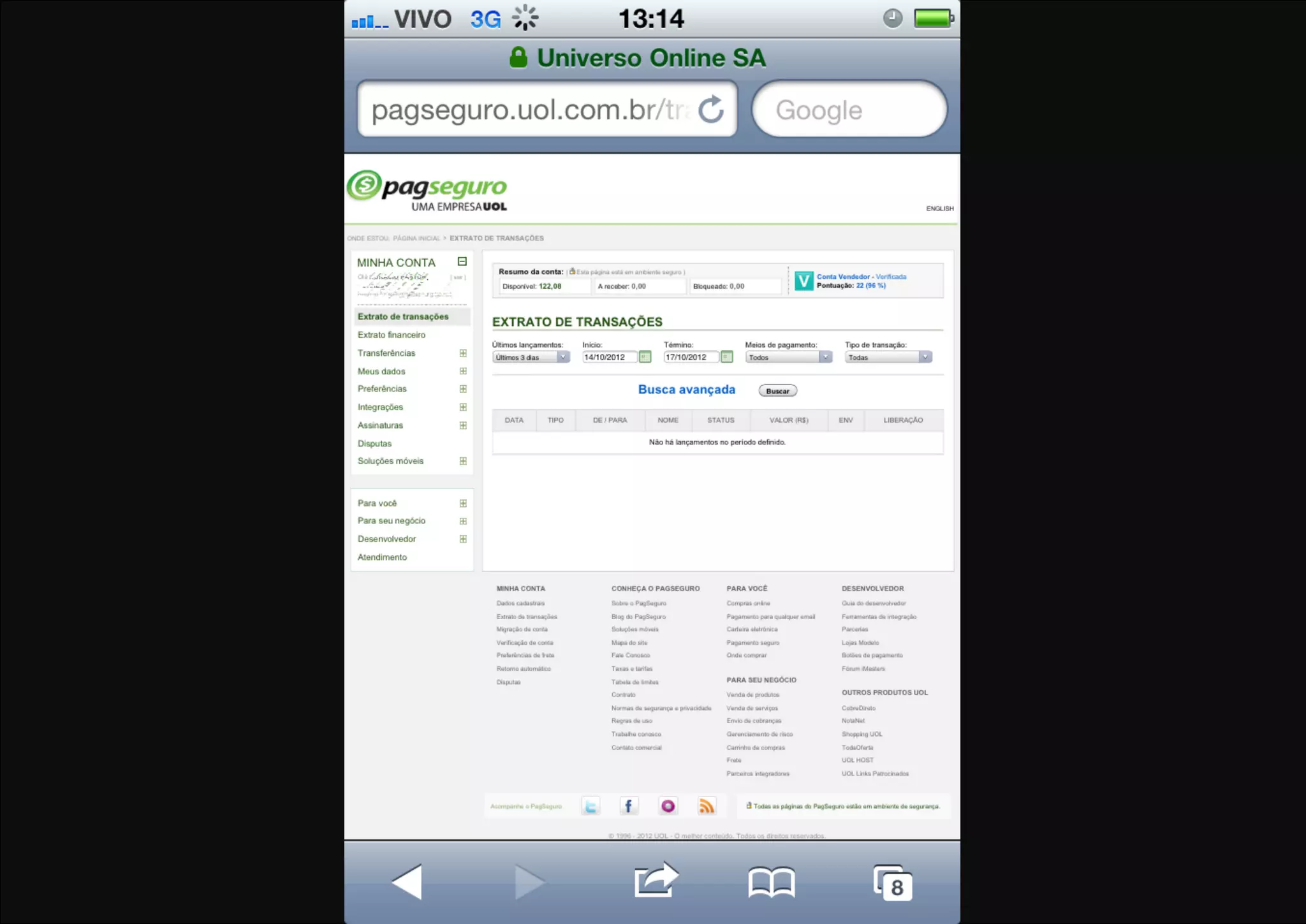
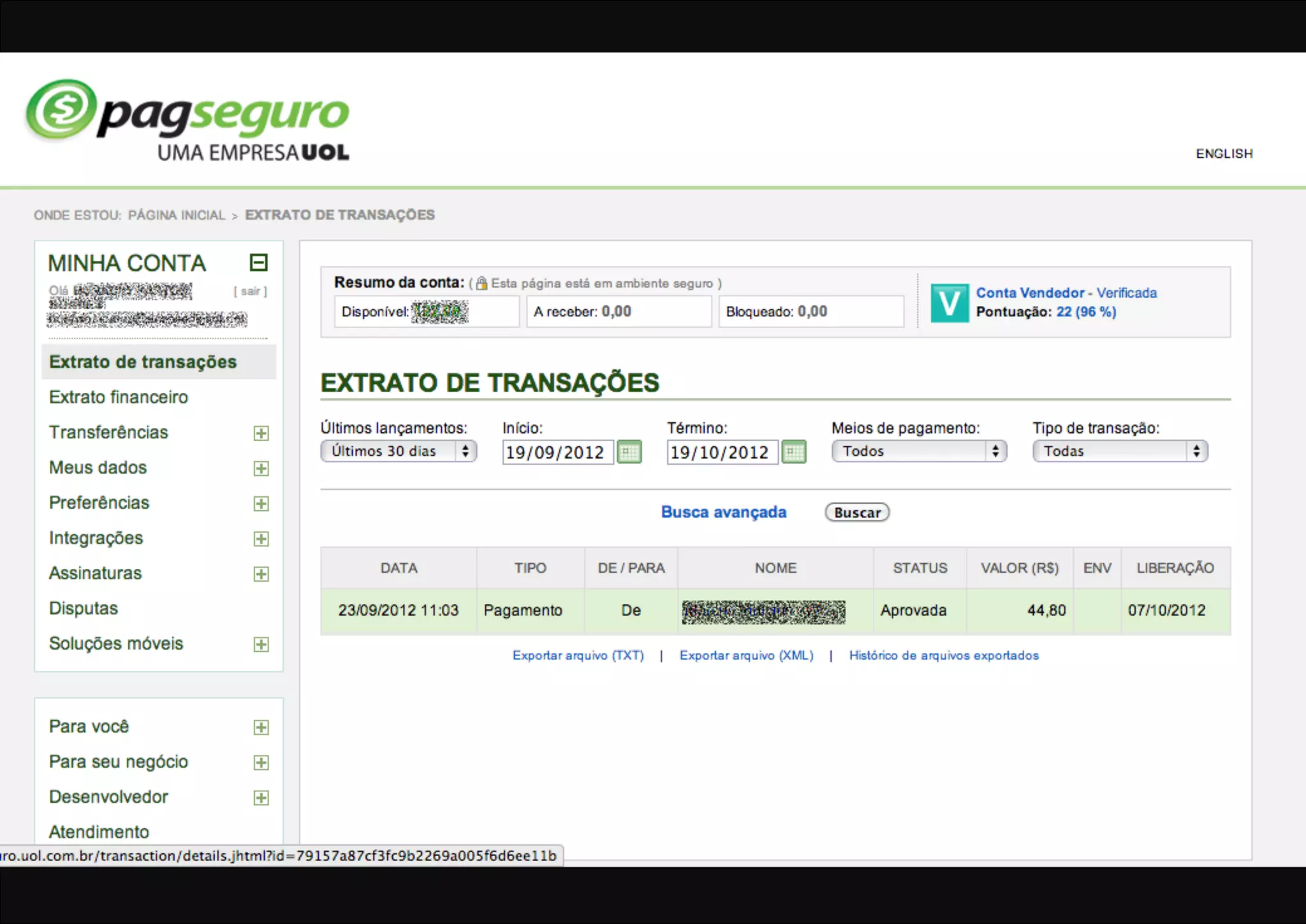
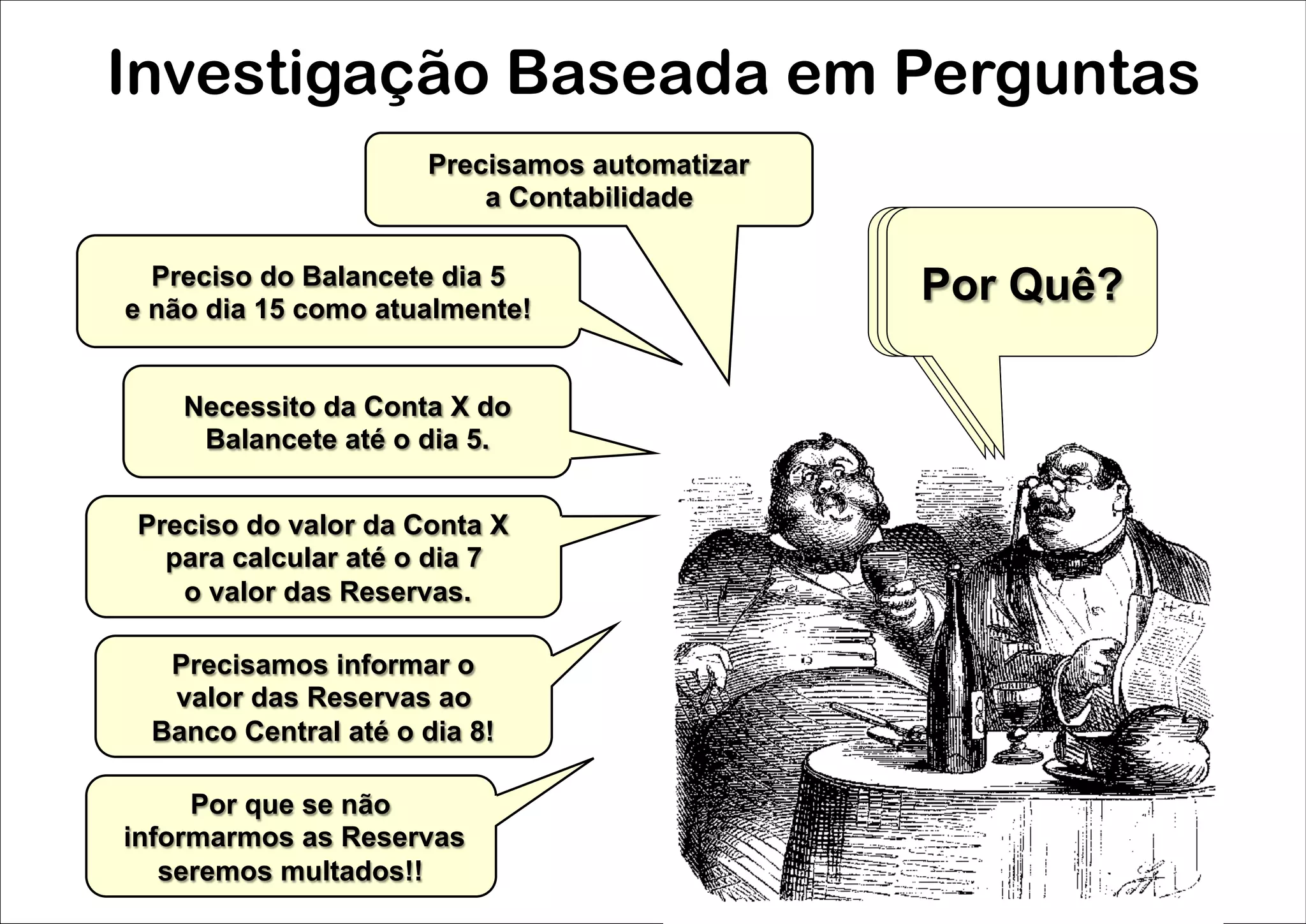
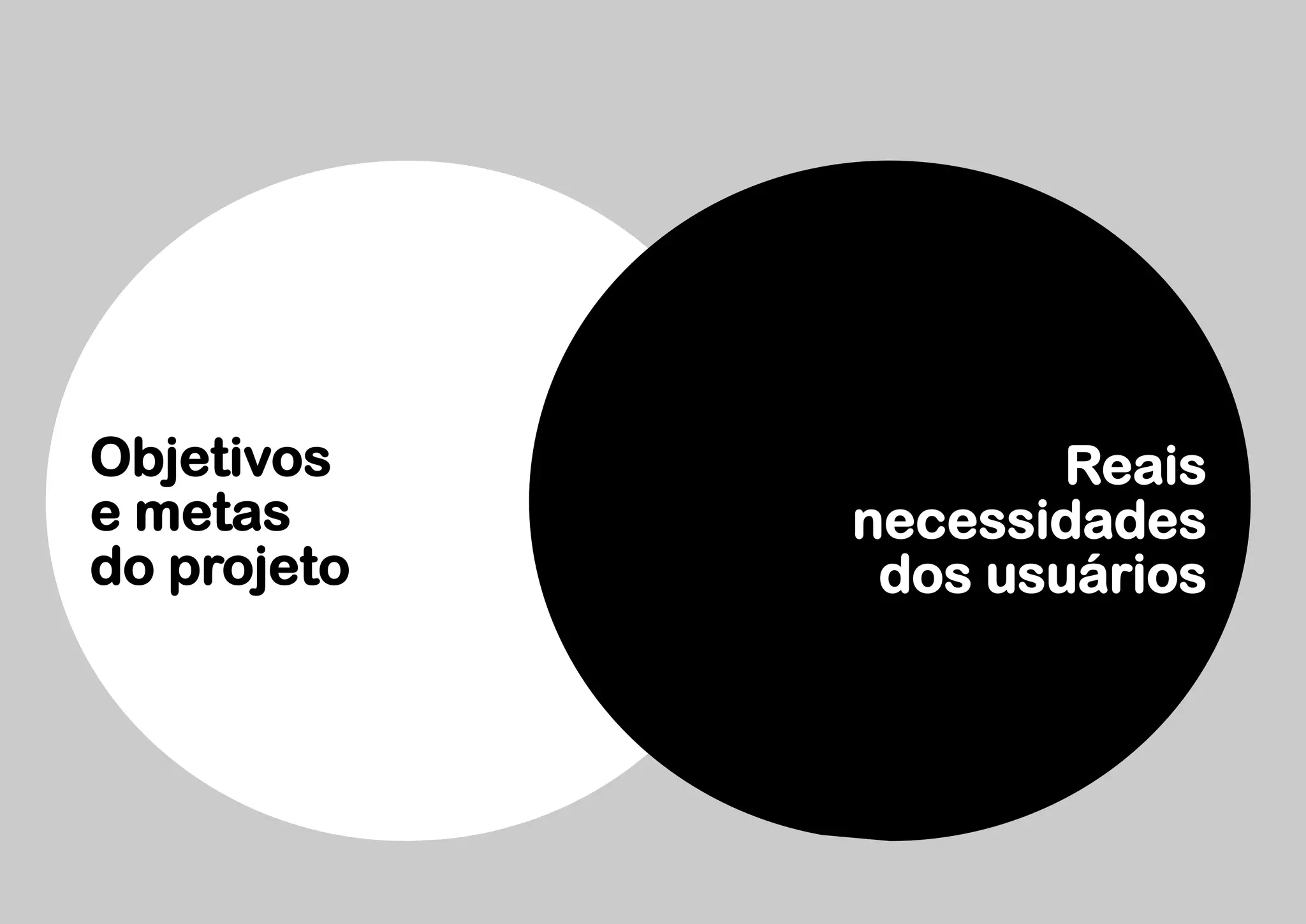
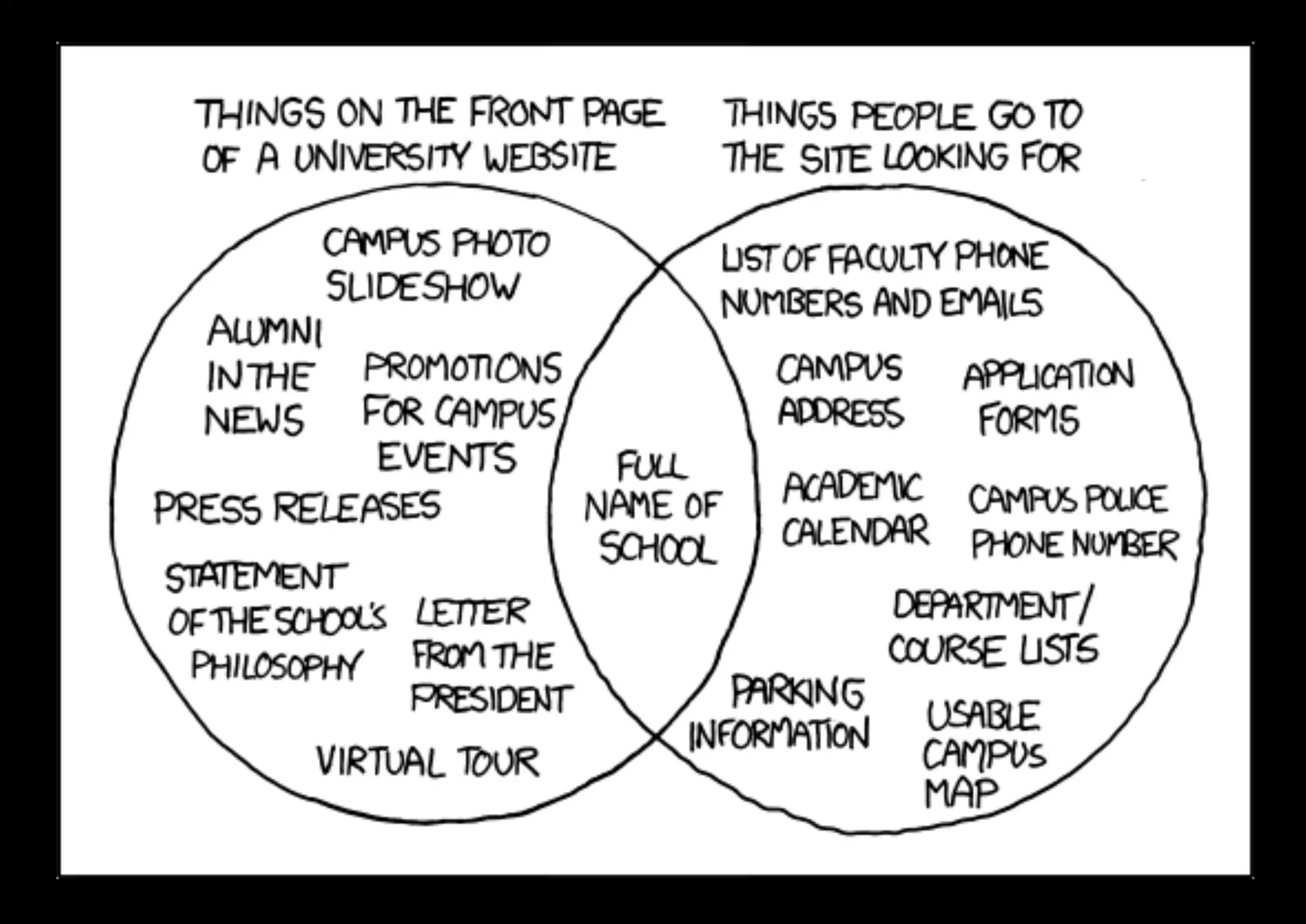
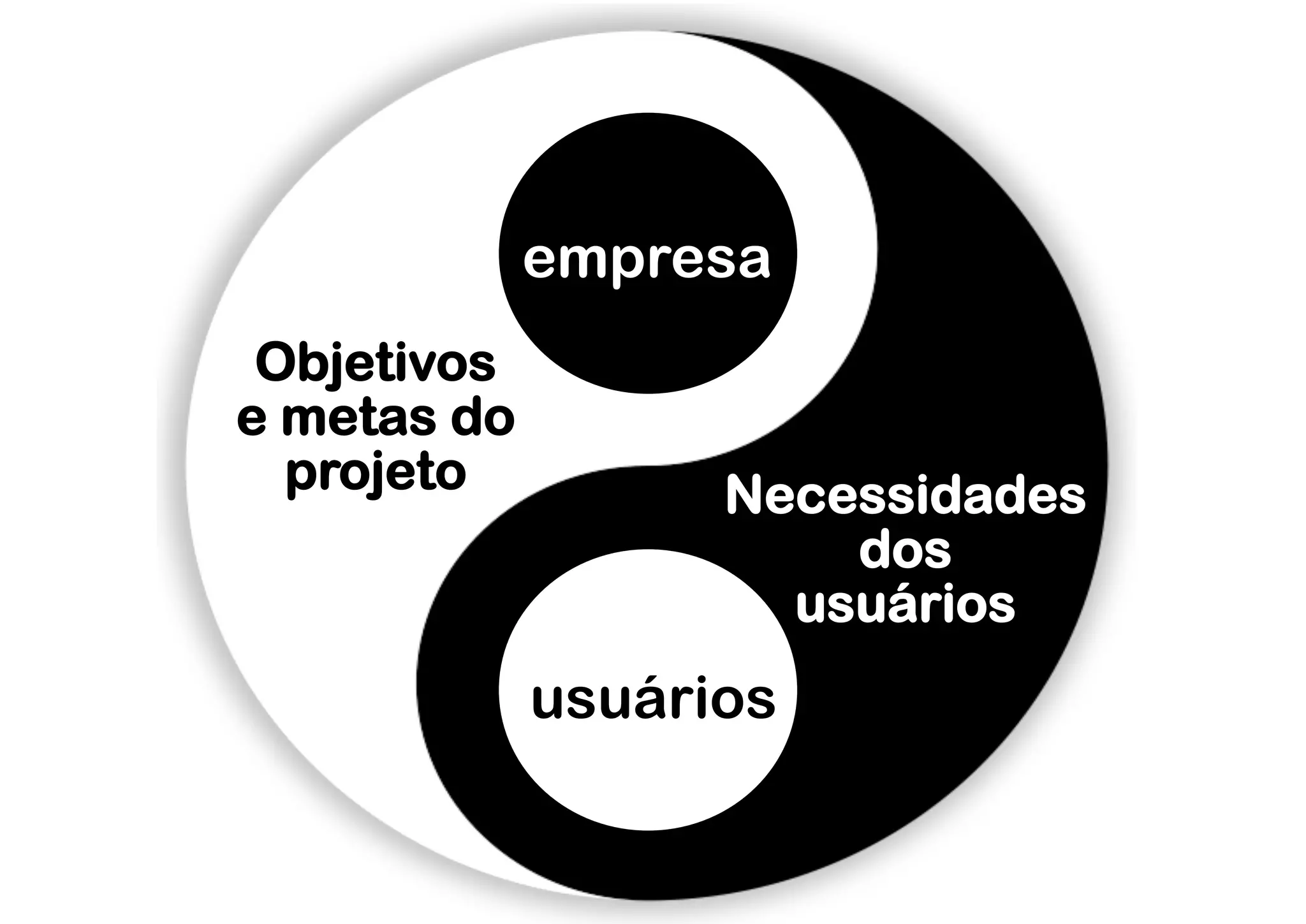
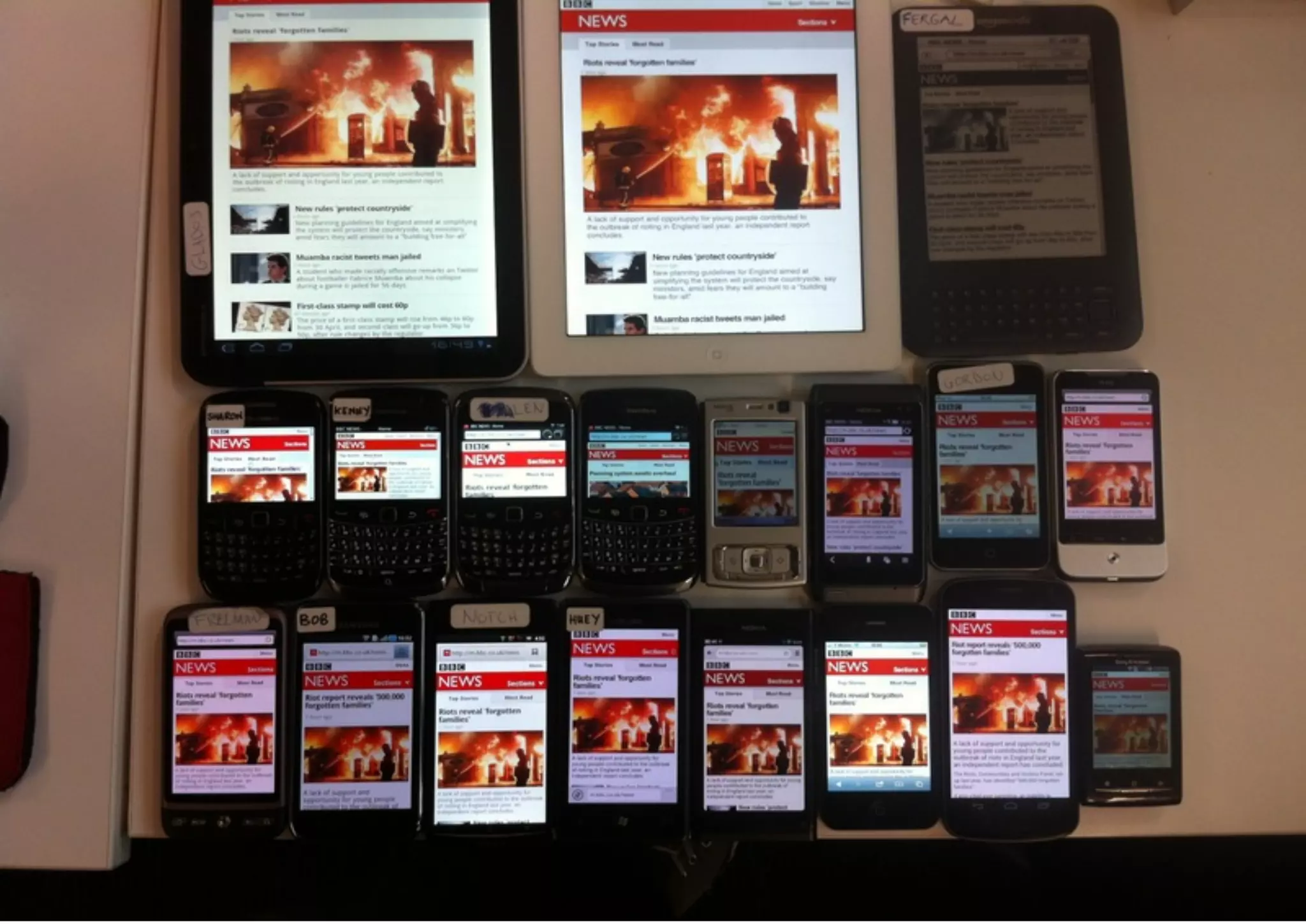
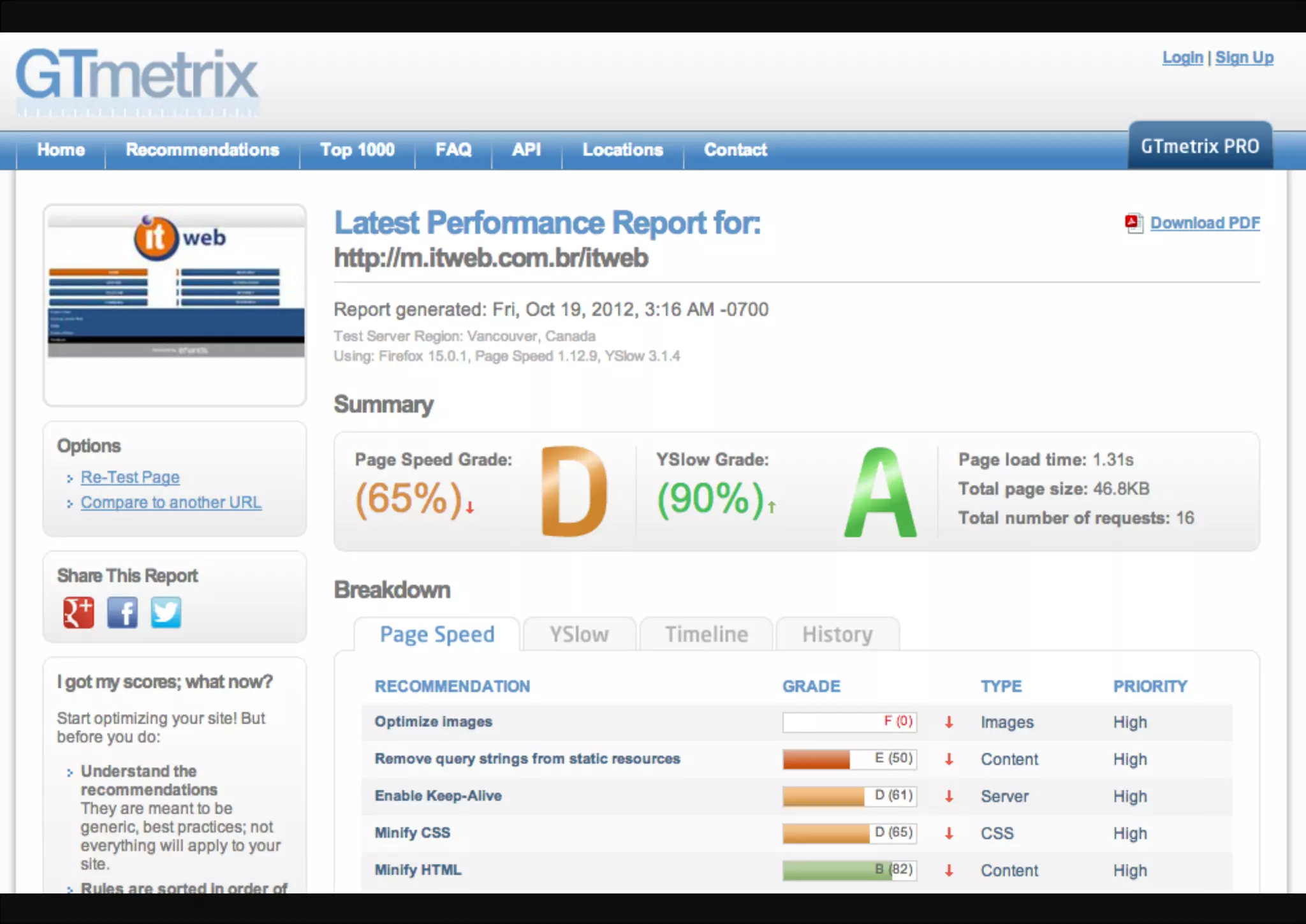
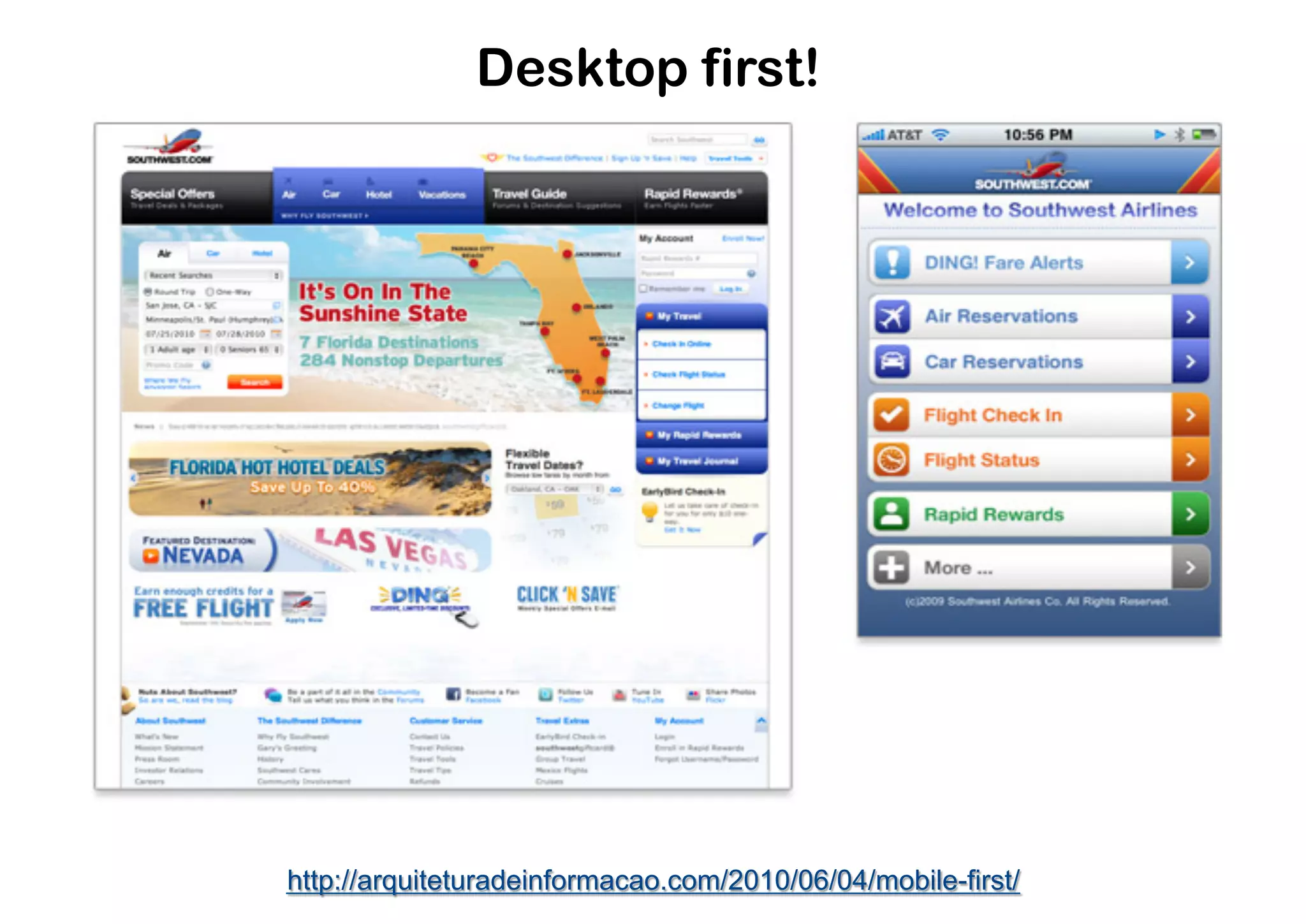
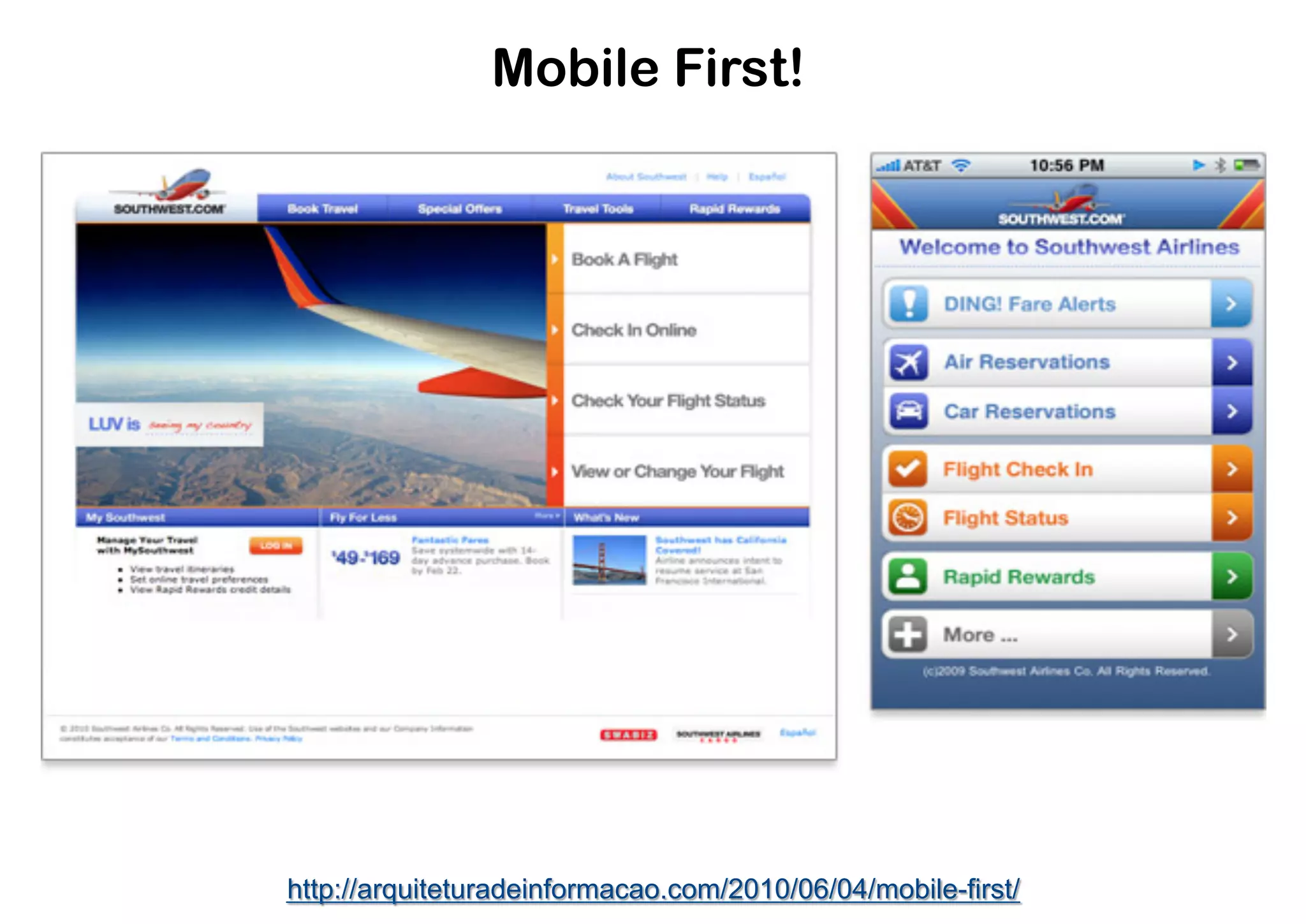
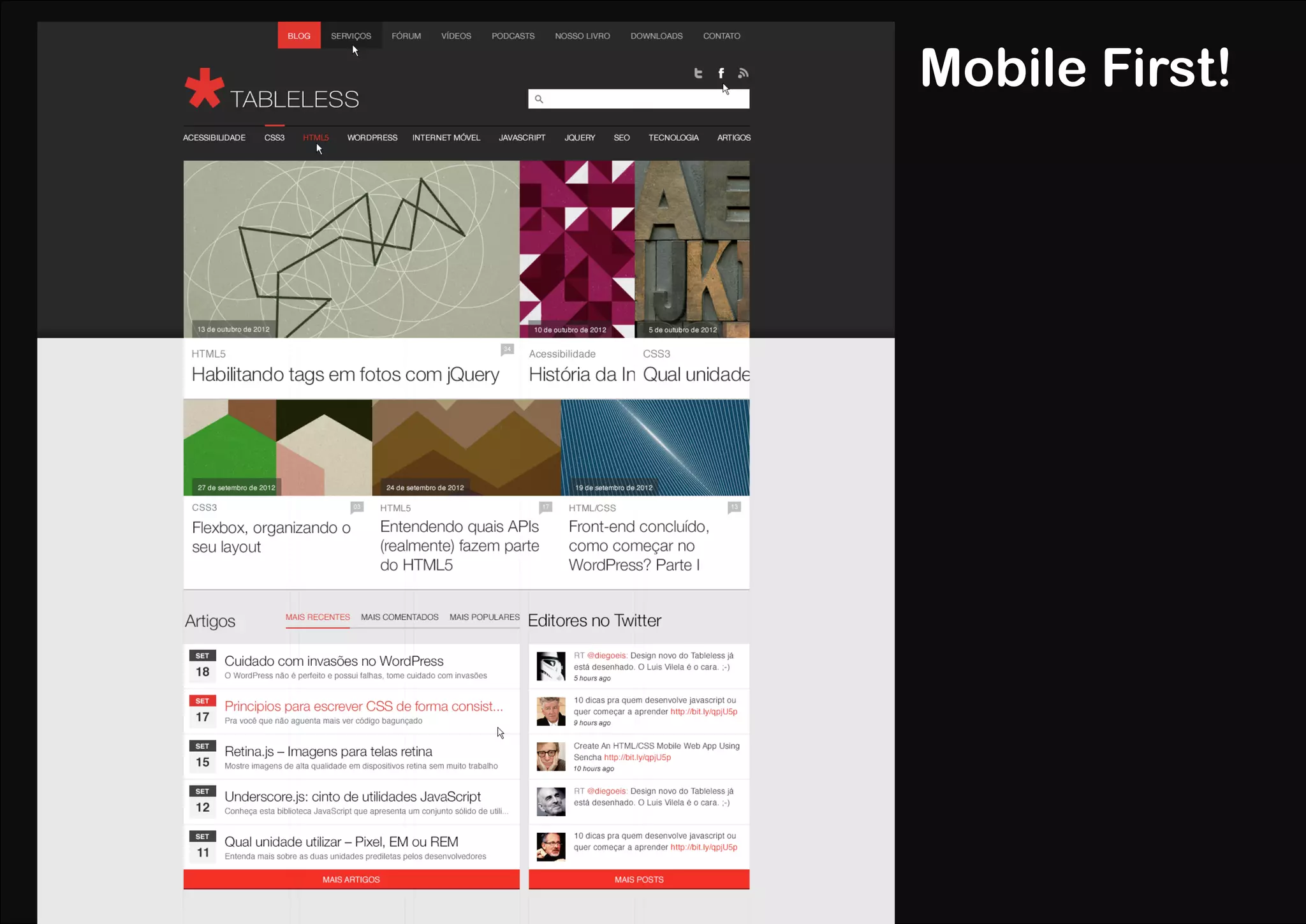
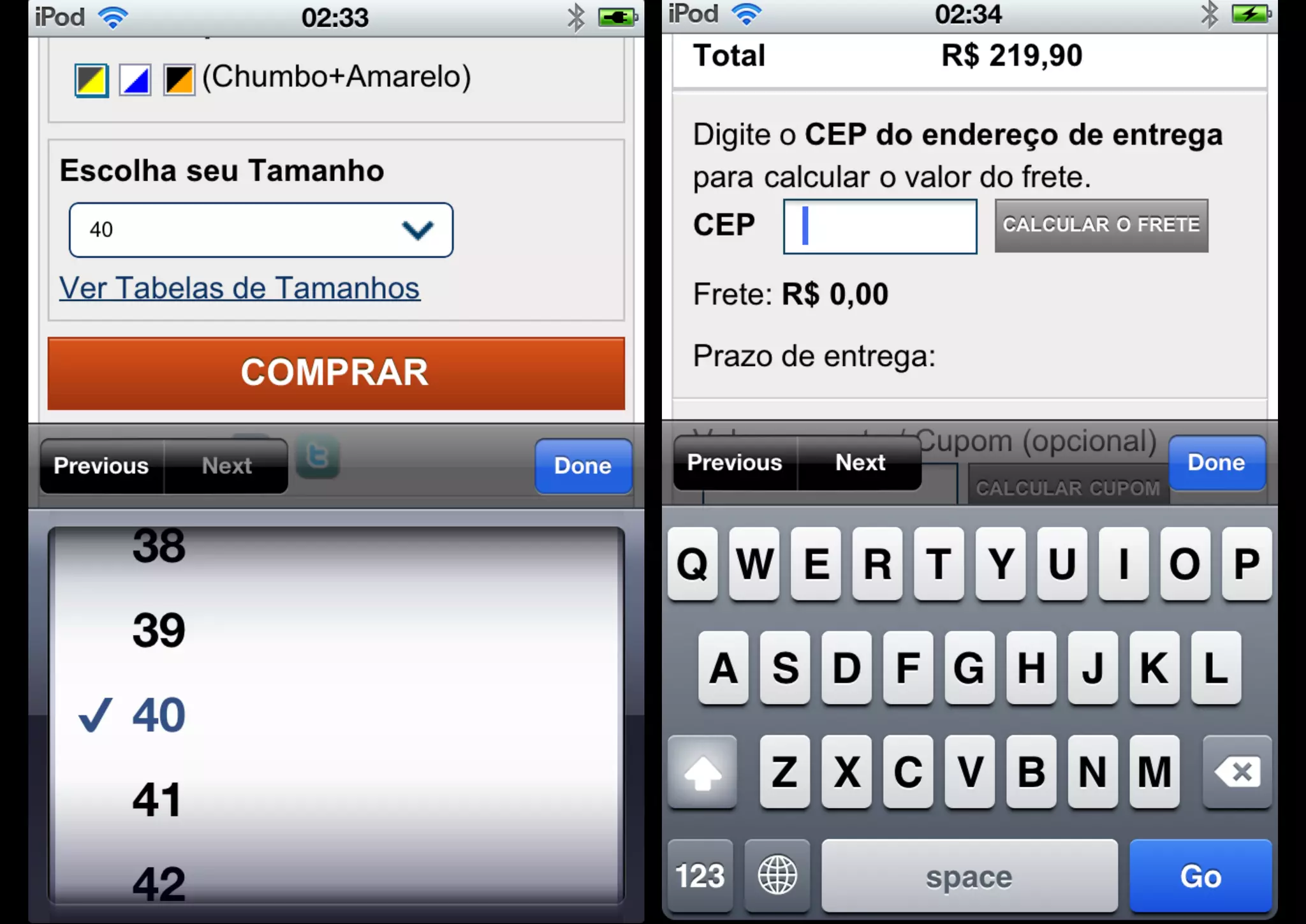
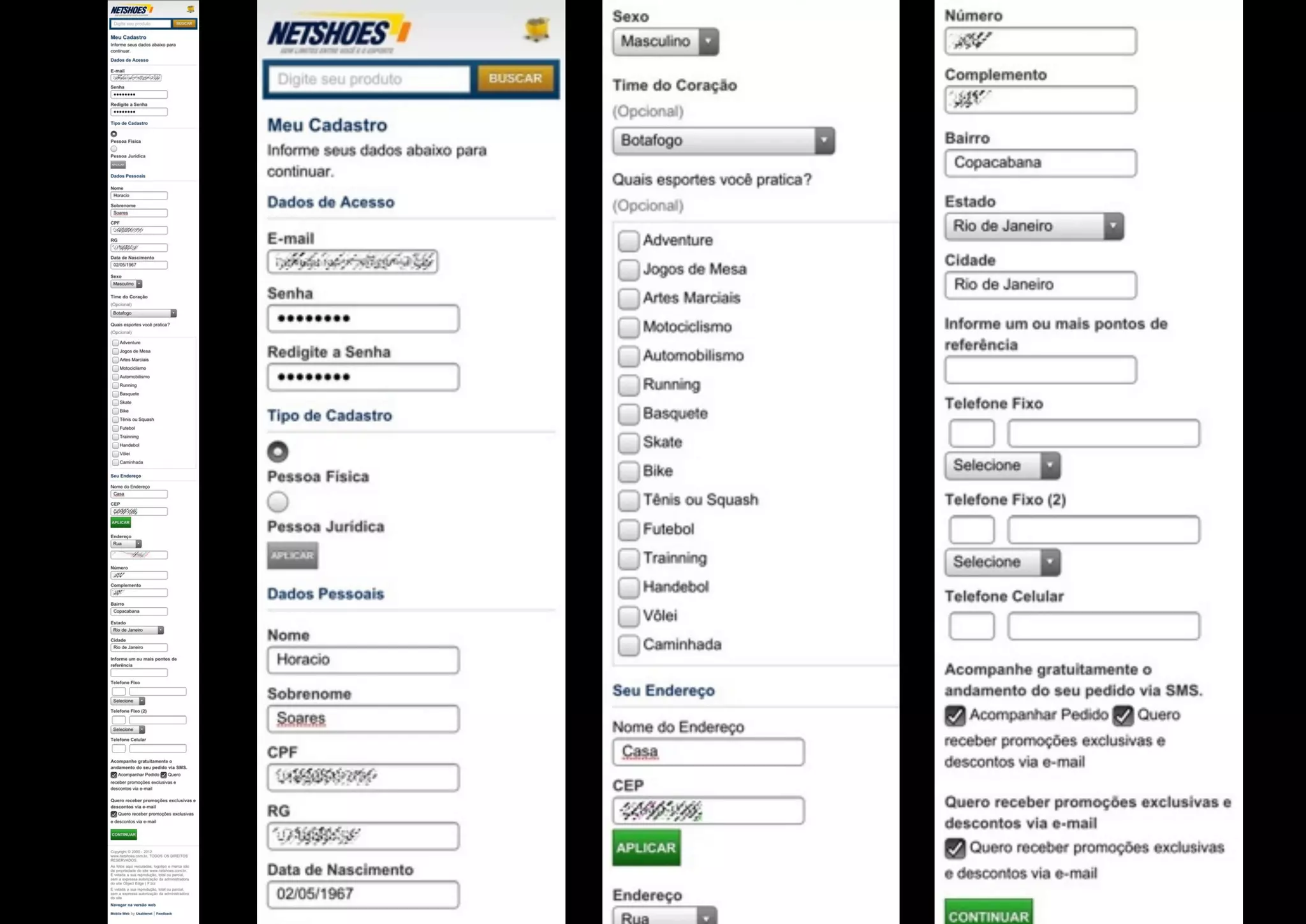
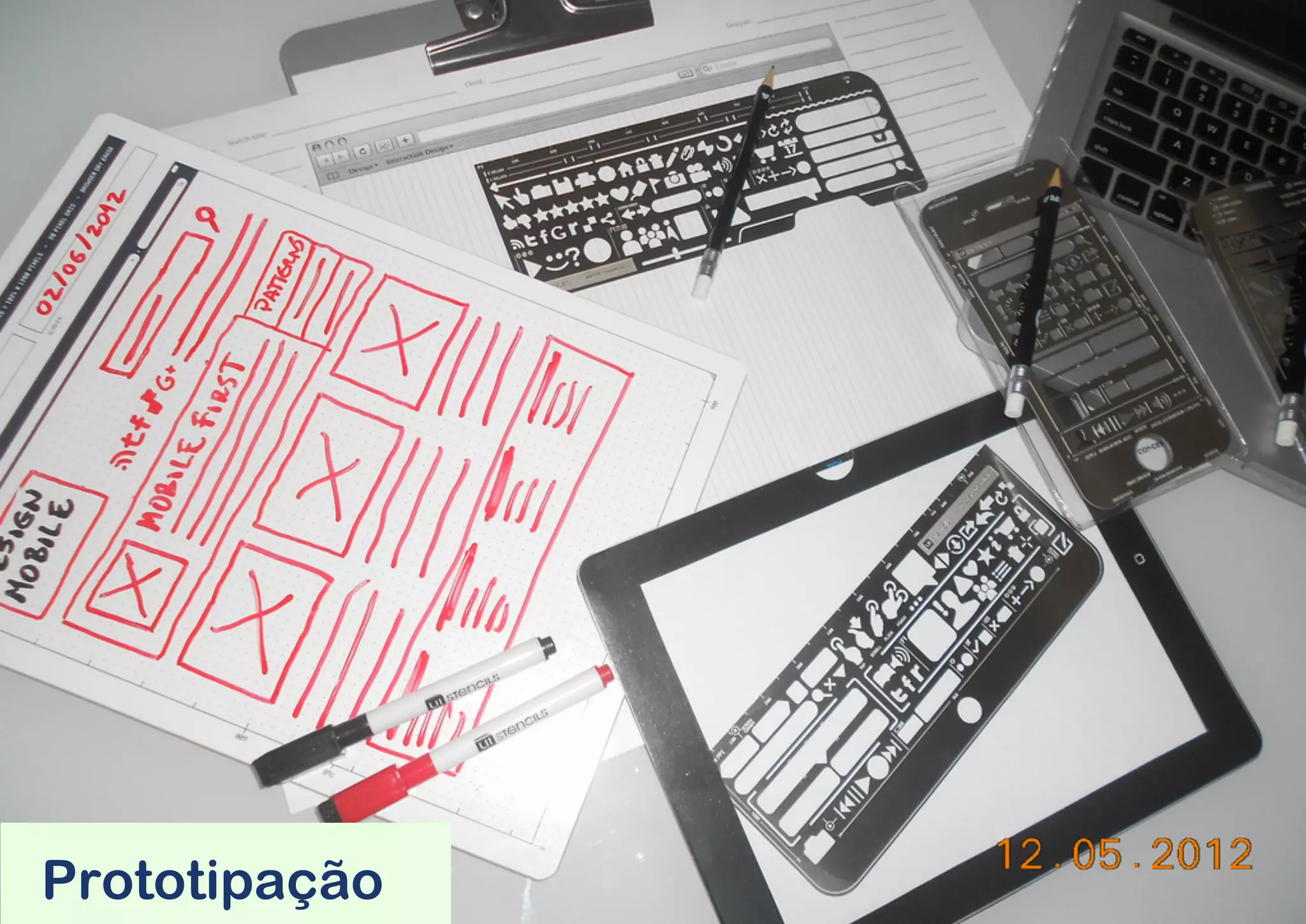
3. São apresentadas algumas das abordagens e desafios para projetos de experiência do usuário (UX) mobile, como entender as necessidades dos usuários e equilibrá-las com os