O documento fornece um guia para uso do Google Sites. Resume o seguinte:
1. Explica como criar um site no Google Sites, incluindo registro, adicionar páginas e editar conteúdo.
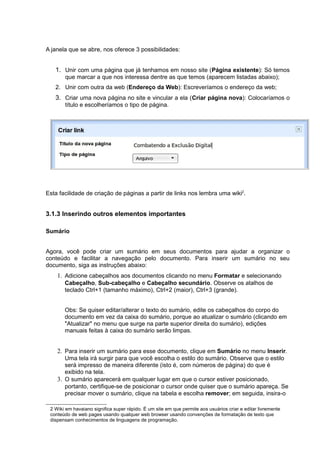
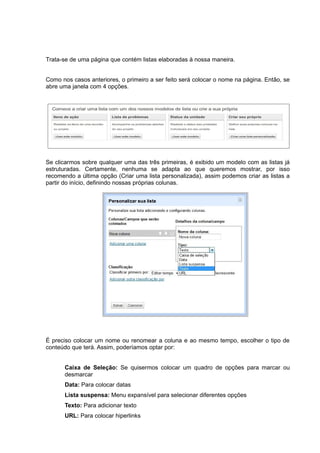
2. Detalha os menus de edição como Inserir, Formatar e Tabela para adicionar elementos como imagens, links e tabelas às páginas.
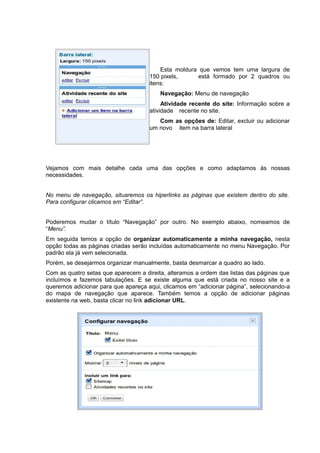
3. Discutem características avançadas como configurar a aparência do site, compartilhamento e gadgets.