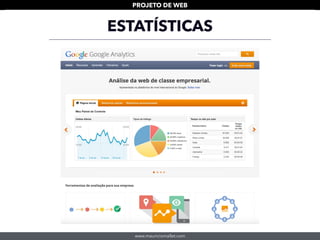
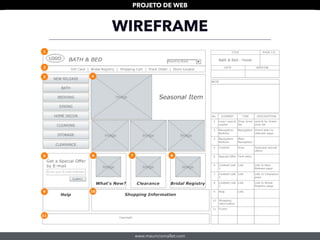
O documento descreve a história da internet e da web, desde sua criação na década de 1960 como uma rede fechada chamada ARPANET até seu desenvolvimento atual. Também discute como projetar sites web, incluindo mapeamento de sites, hospedagem, tecnologias e análise de tráfego.