1) O documento discute a importância do planejamento no projeto de sites, incluindo etapas como definição, arquitetura, design e implementação.
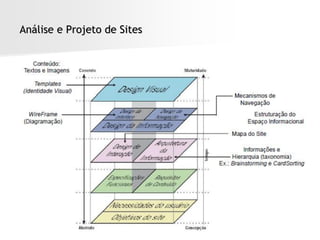
2) É necessário considerar aspectos técnicos, características do site, objetivos, necessidades dos usuários, requisitos de conteúdo e funcionalidade, arquitetura da informação e estruturação do espaço informacional no projeto.
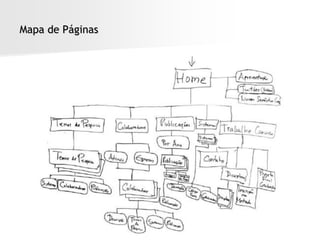
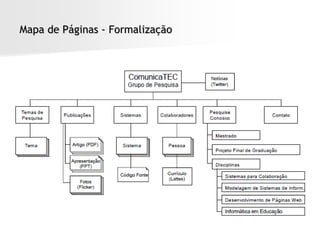
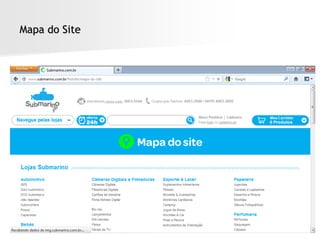
3) O design visual e de interação, como o mapa do site, é fundamental para orientar os usuários e facilitar a navegação.