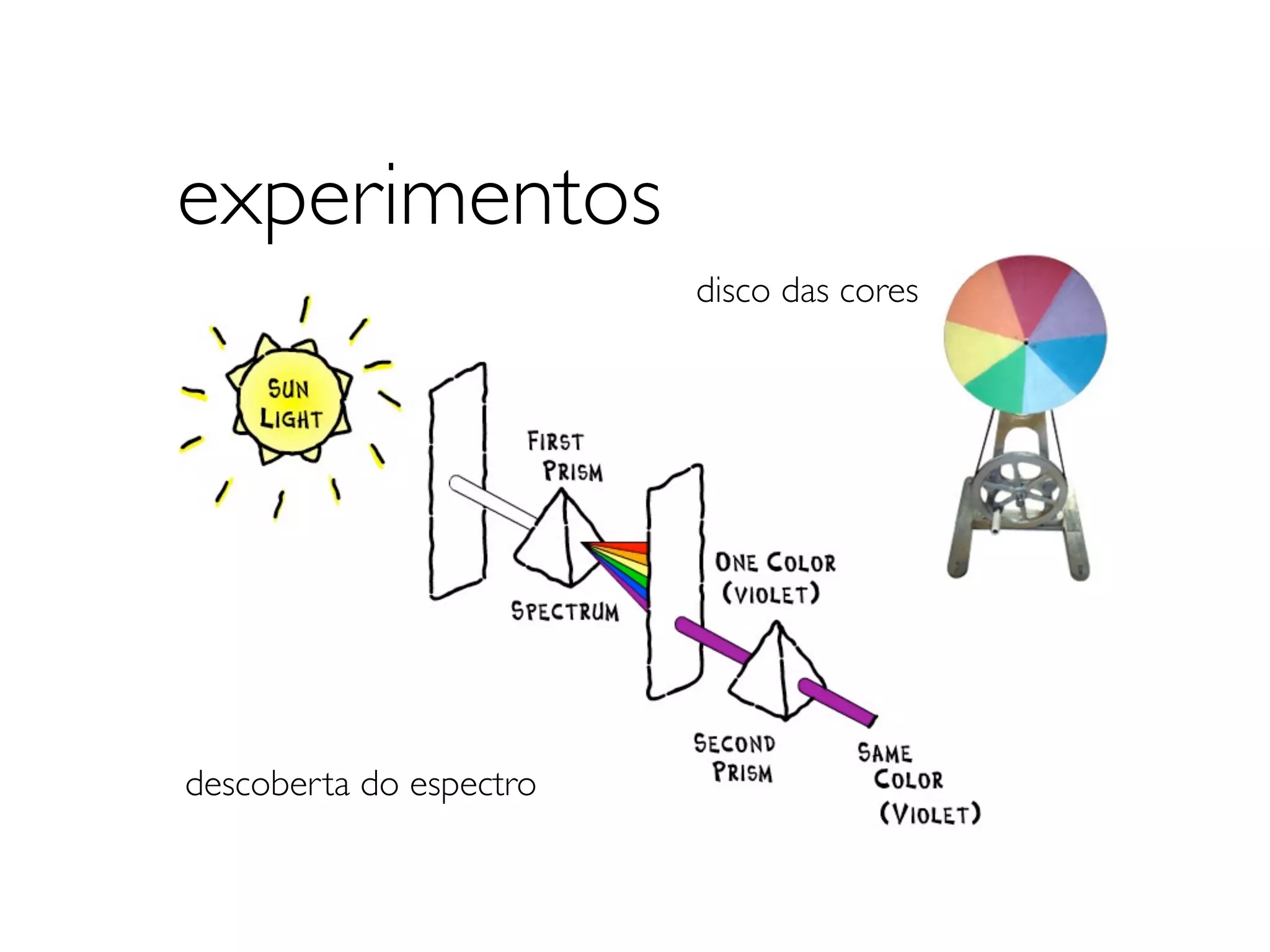
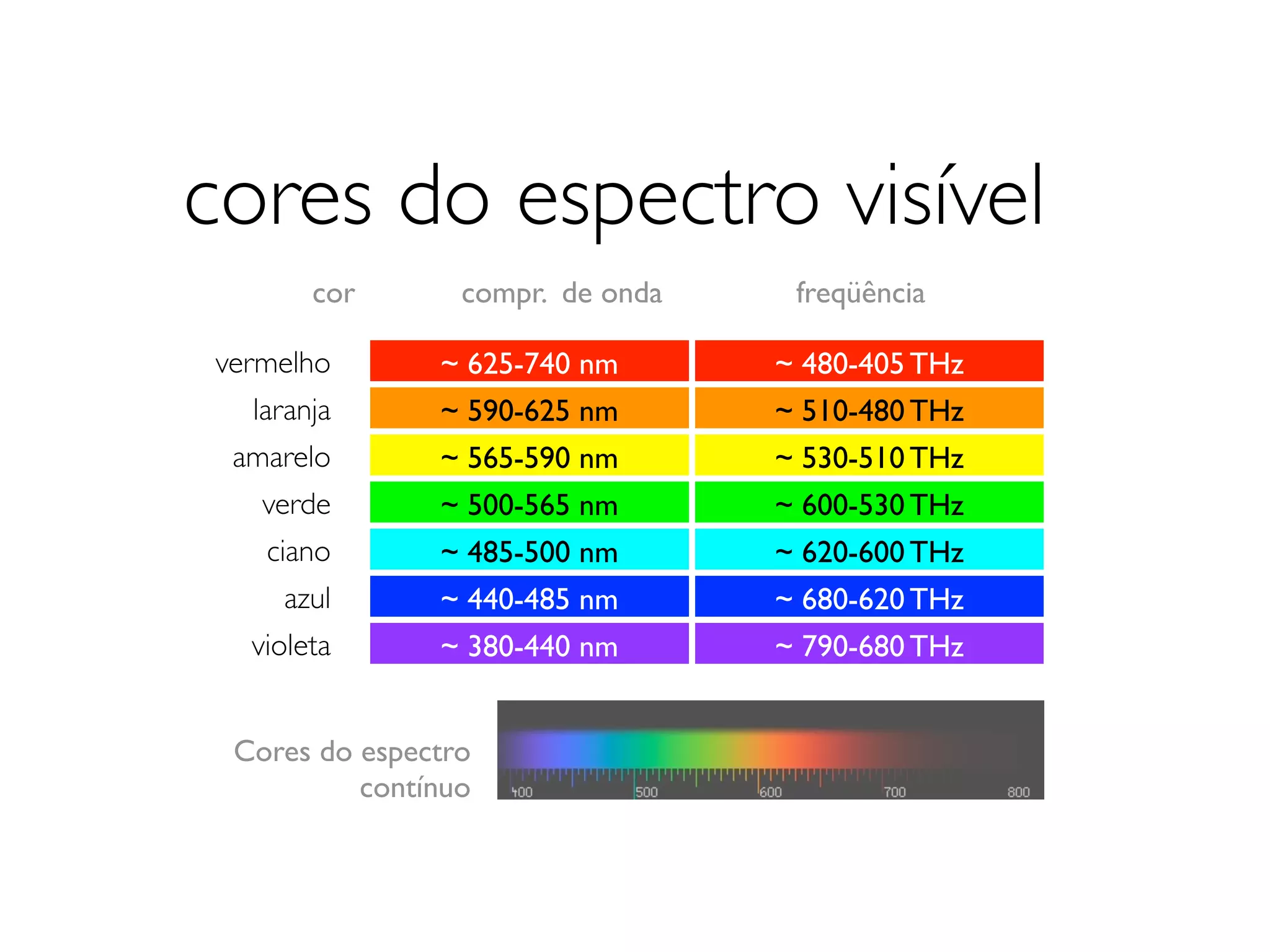
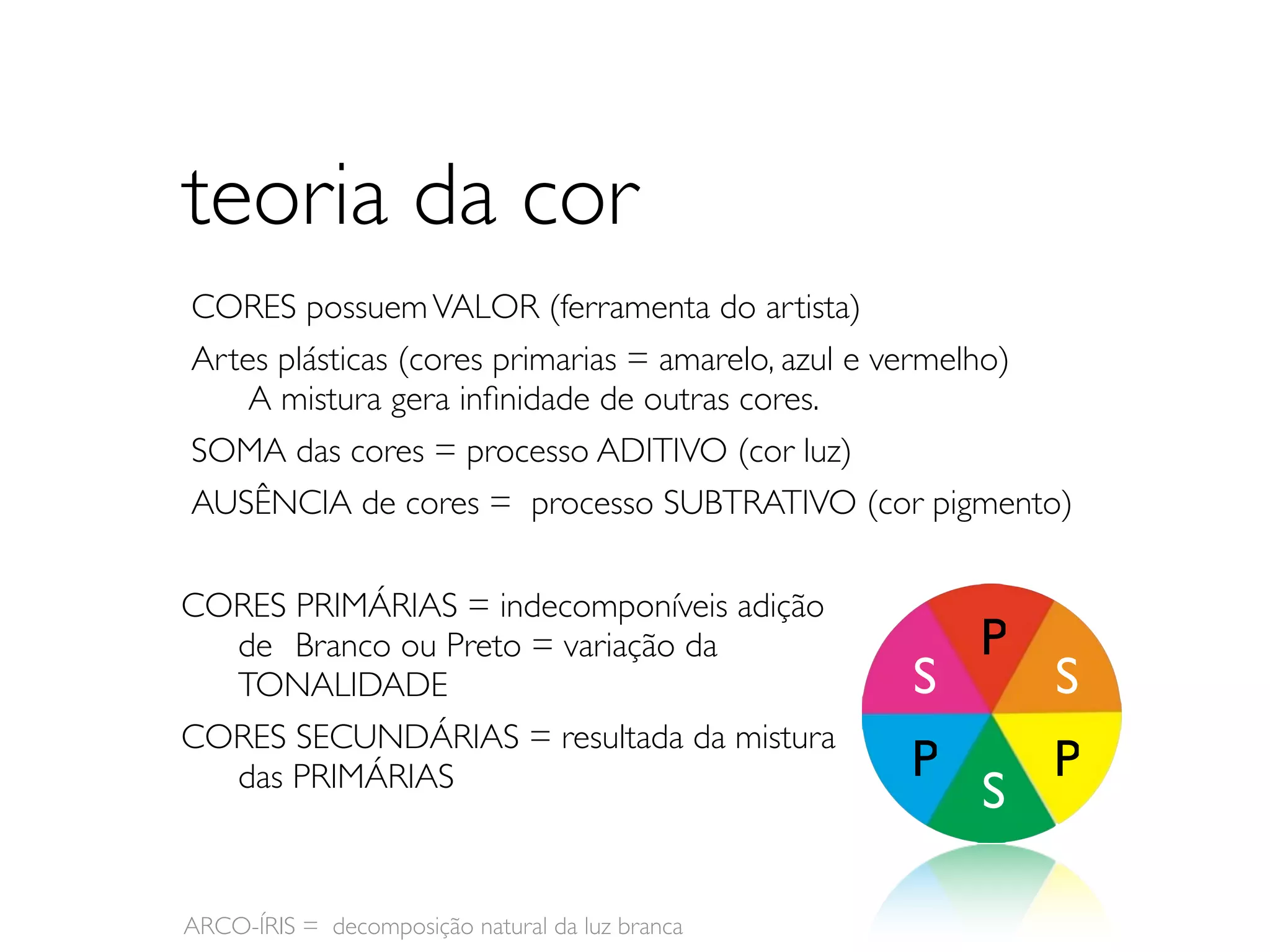
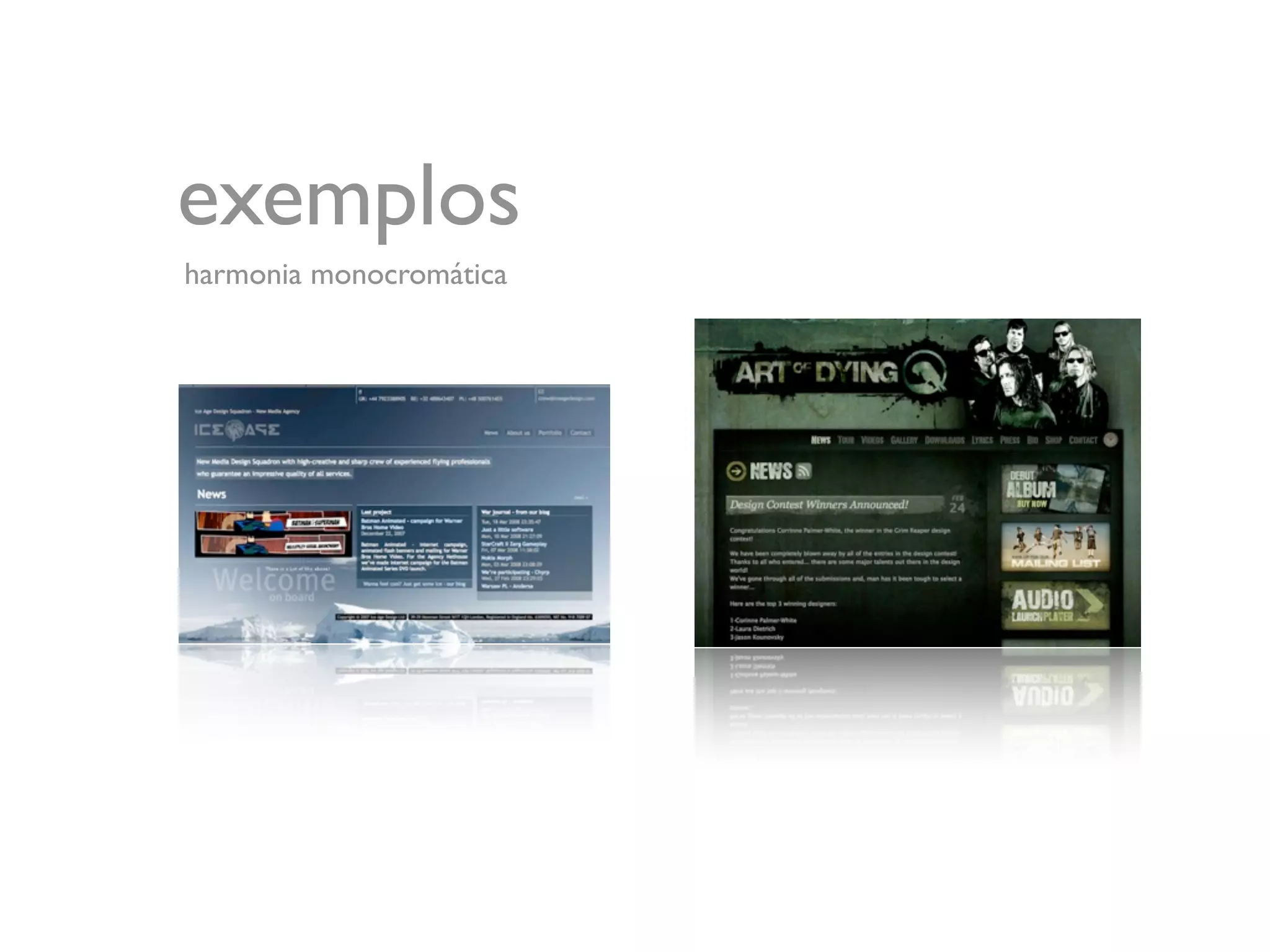
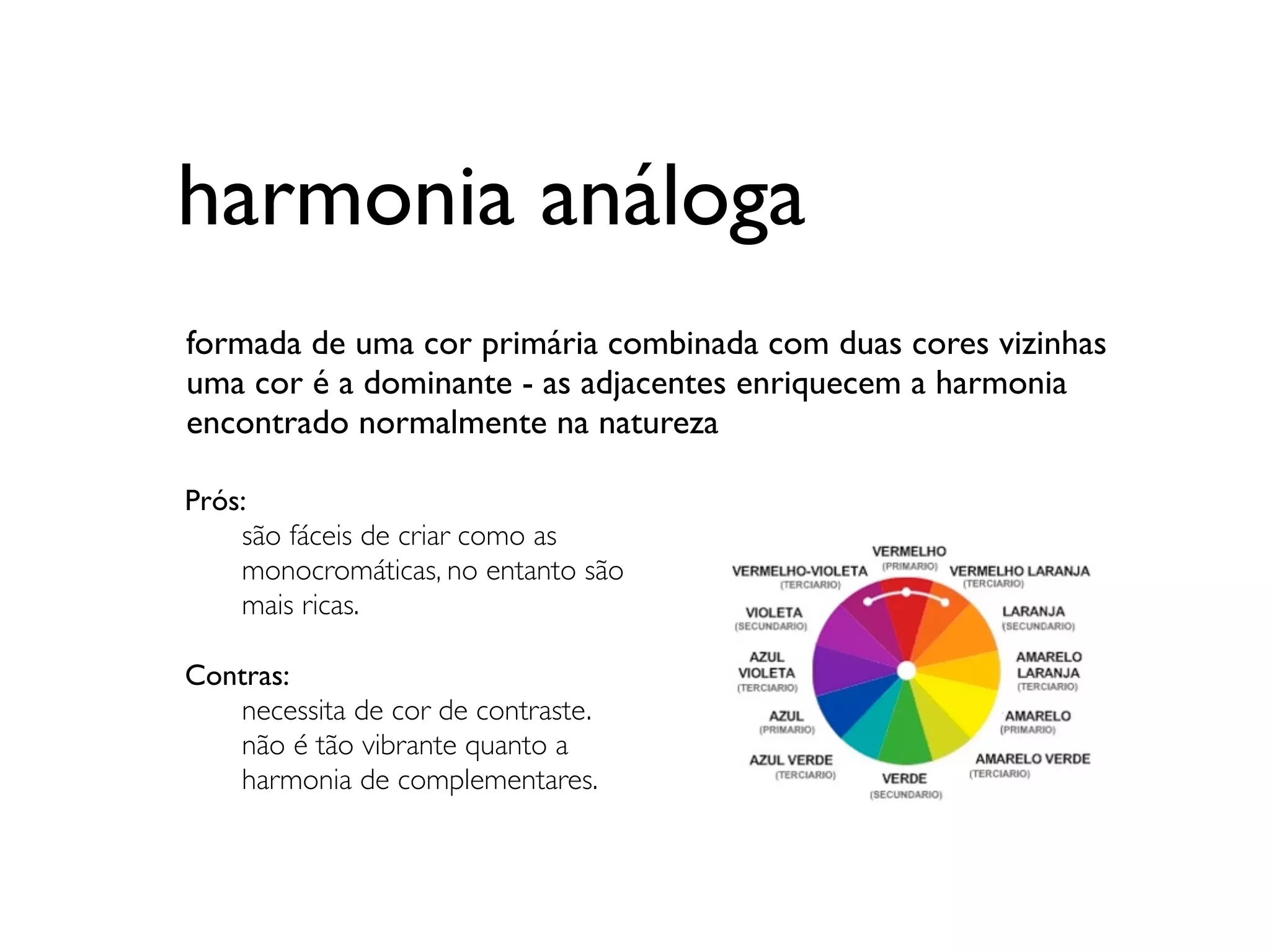
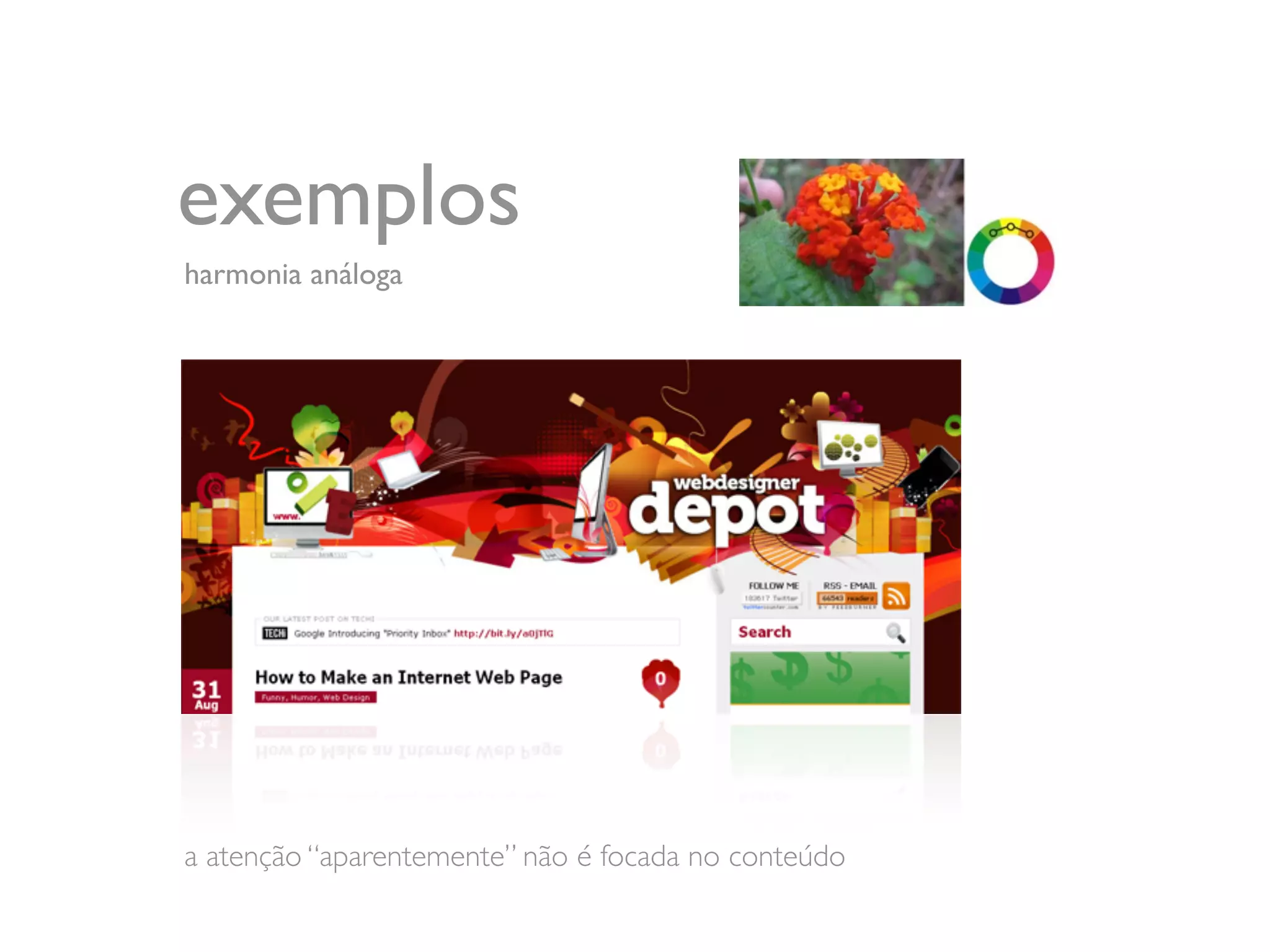
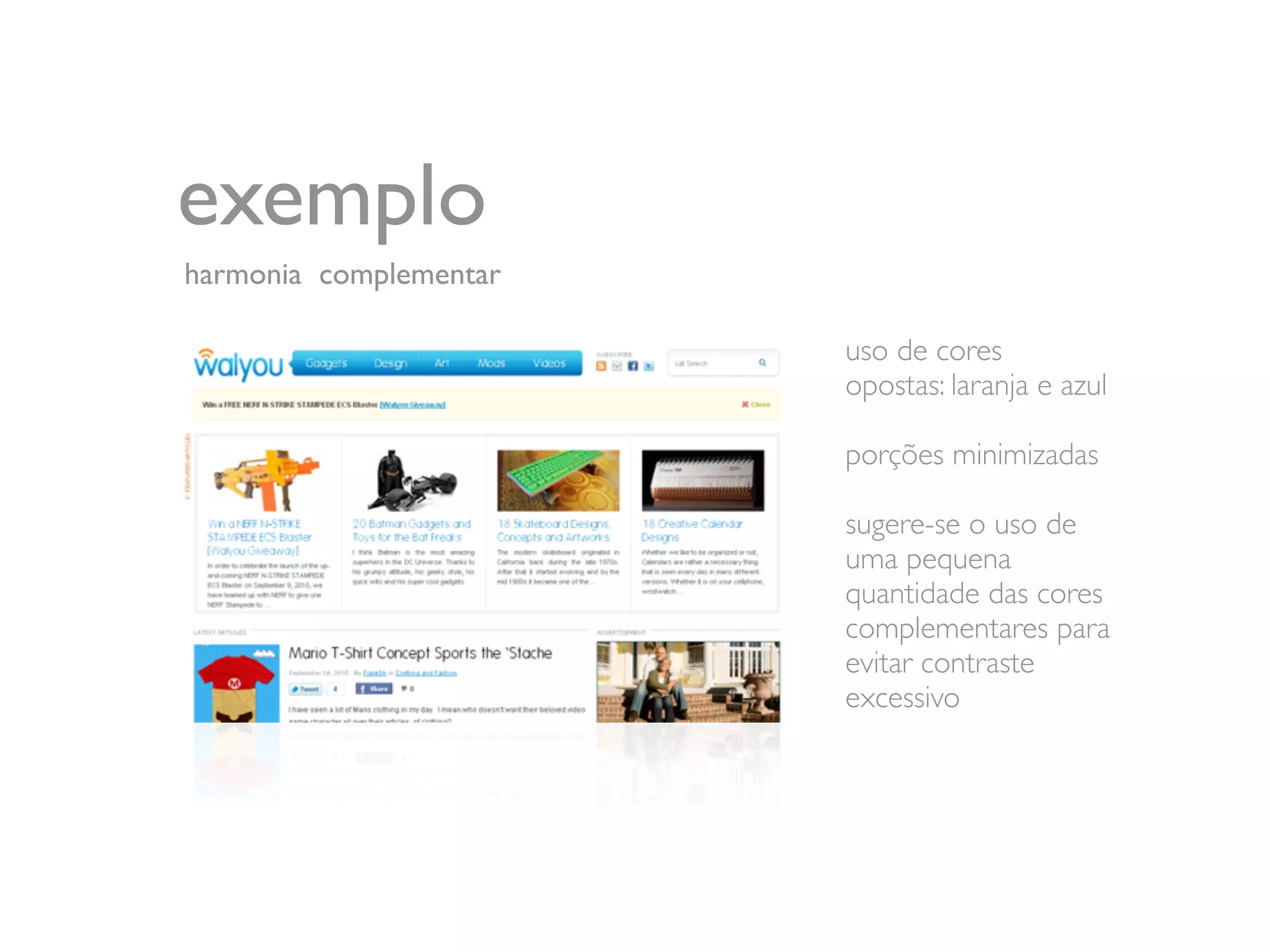
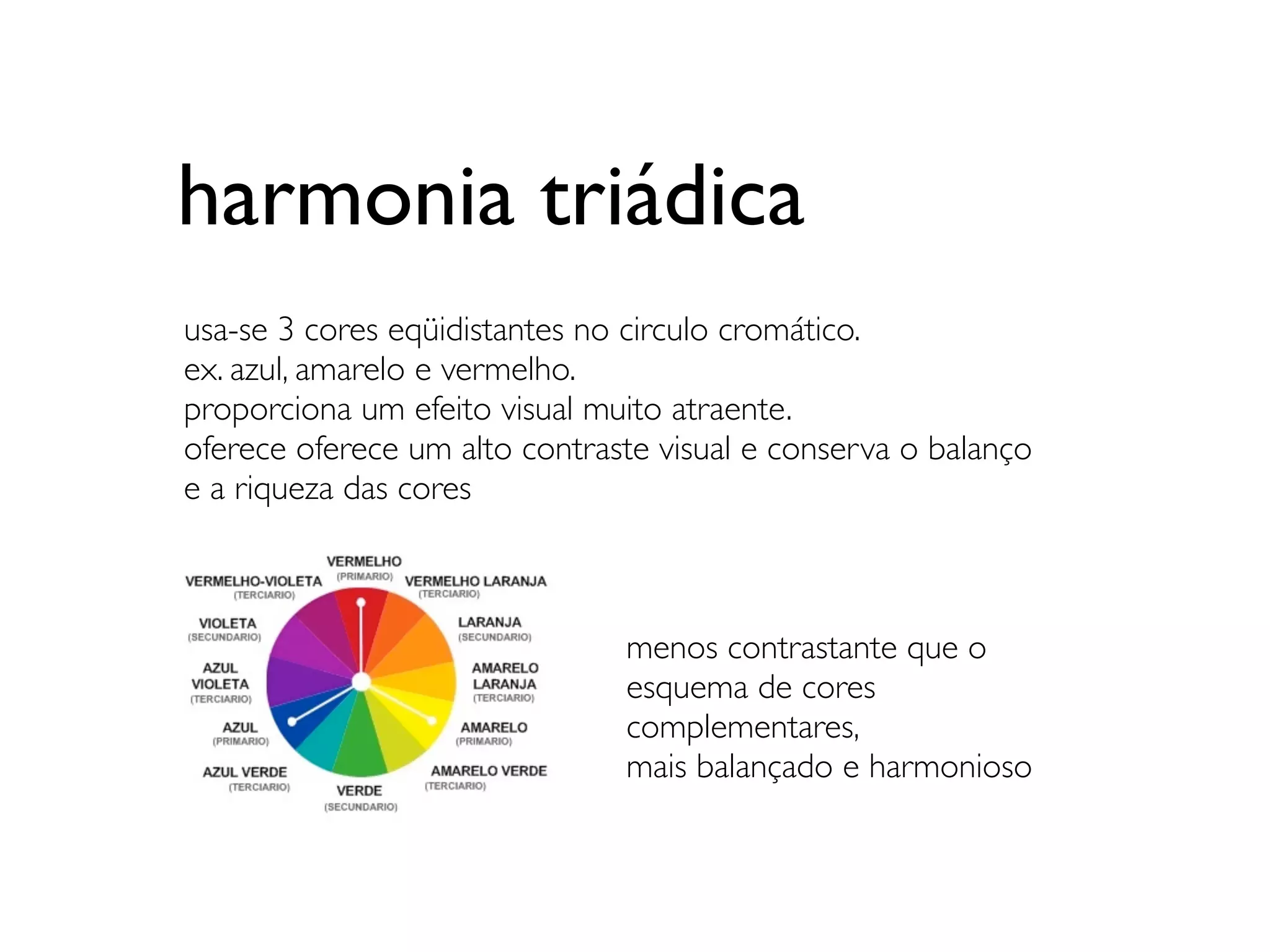
Este documento fornece um resumo das cores, incluindo sua história, propriedades, teorias e significados psicológicos. Discute as descobertas de Isaac Newton sobre a decomposição da luz e o espectro visível. Explora os sistemas de cores RGB e CMYK e as harmonias monocromática, análoga, complementar e triádica. Finalmente, descreve as sensações evocadas por cores como vermelho, amarelo, verde e azul.