O documento discute a visualização de informação e interação homem-máquina. Apresenta os conceitos de comunicação visual e visualização de dados, destacando a importância de representar informações de forma estruturada e compreensível. Também aborda a evolução das interfaces digitais desde os cartões perfurados até interfaces mais naturais e a realidade aumentada.


![Visualização de Informação
“
INFORMATION VISUALIZATION PROMISES TO HELP US
SPEED OUR UNDERSTANDING AND ACTION
IN A WORLD OF INCREASING INFORMATION VOLUMES
”
[Card,
2008,
p.
542]](https://image.slidesharecdn.com/apresentaoacrescentarnotasdeapresentao-091231105752-phpapp01/85/Visualizacao-de-Informacao-e-Interaccao-Homem-Maquina-3-320.jpg)






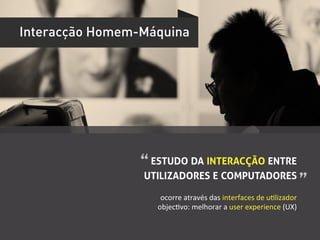
![Interacção Homem-Máquina
“
HUMAN-COMPUTER INTERACTION IS A DISCIPLINE CONCERNED
WITH THE DESIGN, EVALUATION AND IMPLEMENTATION OF
INTERACTIVE COMPUTING SYSTEMS FOR HUMAN USE (...)
”
[Hewei,
et
al.,
1992-‐1996]](https://image.slidesharecdn.com/apresentaoacrescentarnotasdeapresentao-091231105752-phpapp01/85/Visualizacao-de-Informacao-e-Interaccao-Homem-Maquina-10-320.jpg)
















![Trabalhos Citados
[Card,
2008]
Card,
S.
(2008).
InformaUon
visualizaUon.
In
A.
Sears,
J.
A.
Jacko,
A.
Sears,
&
J.
A.
Jacko
(Eds.),
The
Human-‐Computer
Interac9on
Handbook:
Fundamentals,
Evolving
Technologies,
and
Emerging
Applica9ons
(2nd
ed.,
p.
542).
CRC
Press.
[Hewei,
et
al.,
1992-‐1996]
Hewei,
Baecker,
Card,
Carey,
Gasen,
Mantei,
et
al.
(1992-‐1996).
Human-‐Computer
Interac9on.
ObUdo
a
Dezembro
29,
2009,
de
ACM
SIGCHI
Curricula
for
Human-‐Computer
InteracUon:
hip://old.sigchi.org/cdg/cdg2.html](https://image.slidesharecdn.com/apresentaoacrescentarnotasdeapresentao-091231105752-phpapp01/85/Visualizacao-de-Informacao-e-Interaccao-Homem-Maquina-27-320.jpg)
