
Aula4b
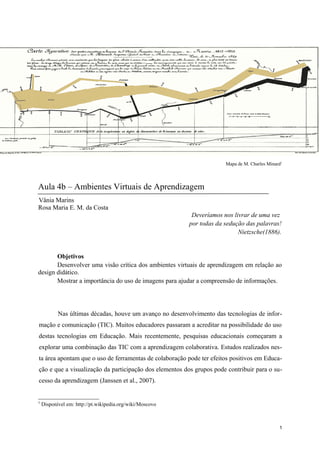
- 1. Mapa de M. Charles Minard1 Aula 4b – Ambientes Virtuais de Aprendizagem Vânia Marins Rosa Maria E. M. da Costa Deveríamos nos livrar de uma vez por todas da sedução das palavras! Nietzsche(1886). Objetivos Desenvolver uma visão crítica dos ambientes virtuais de aprendizagem em relação ao design didático. Mostrar a importância do uso de imagens para ajudar a compreensão de informações. Nas últimas décadas, houve um avanço no desenvolvimento das tecnologias de infor- mação e comunicação (TIC). Muitos educadores passaram a acreditar na possibilidade do uso destas tecnologias em Educação. Mais recentemente, pesquisas educacionais começaram a explorar uma combinação das TIC com a aprendizagem colaborativa. Estudos realizados nes- ta área apontam que o uso de ferramentas de colaboração pode ter efeitos positivos em Educa- ção e que a visualização da participação dos elementos dos grupos pode contribuir para o su- cesso da aprendizagem (Janssen et al., 2007). 1 Disponível em: http://pt.wikipedia.org/wiki/Moscovo 1
- 2. Atualmente, a tendência que se observa na Educação a Distância (EaD) é a utilização dos Ambientes Virtuais de Aprendizagem (AVA). Nesses ambientes encontram-se reunidas ferramentas para comunicação (correio eletrônico e mensagens instantâneas), para colabora- ção (fóruns e salas de bate-papo) e para compartilhamento de recursos (links que dão acesso a diversas mídias de comunicação). A palavra mídia provém do latim "media", plural de "medium" e significa "aquele que está a meio" (Wikipedia, 2010). O termo "mídia de comunicação" refere-se ao instrumento ou à forma de conteúdo utilizado para a realização de processos de comunicação, podendo ser: áudio, texto, audiovisual (vídeos), multimídia (diversos meios simultaneamente) e hipermídia (composição de diversos meios, como texto e audiovisual, disponibilizados em textos não lineares). Esta ampla gama de possibilidades tecnológicas abre novas perspectivas para a área da educação. Com isso, a educação a distância poderá dispor, gratuitamente, de ferramentas que ampliarão o potencial de comunicação e compartilhamento do conhecimento. No entanto, é preciso conhecer alguns aspectos teóricos e técnicos para melhor explorar todo esse potencial, hoje disponível. E é isso que estamos fazendo neste curso, não é mesmo ? Este texto tem por objetivo apresentar e discutir algumas questões relativas aos Ambientes Virtuais de Aprendizagem no contexto da EaD. Um importante aspecto relacionado ao uso destas mídias na área educacional refere-se à construção de conteúdos e escolha de artefatos, que apoiarão os processos de ensino-aprendizagem. 4b.1. O que são Ambientes Virtuais de Aprendizagem Ambientes Virtuais de Aprendizagem (AVA) são softwares que auxiliam na criação de cursos acessíveis através da internet. São elaborados para dar suporte aos professores no gerenciamento de conteúdos e na administração do curso, permitindo acompanhar o progresso dos estudantes. "Ambientes de aprendizagem são construtivistas apenas se permitem aos indivíduos (ou grupos de indivíduos) criar seu próprio significado para o que eles experimentam, em vez de pedir que apenas reproduzam a interpretação do professor para aquela experiência ou 2
- 3. conteúdo [...]” (Rebelo, 2008). Isso quer dizer que o ambiente pode definir ou limitar a abordagem pedagógica, mas é você, como professor quem vai estabelecer isso. Aqui no LANTE utilizamos o ambiente virtual de aprendizagem Moodle. Por ser um software livre, o Moodle (Modular Object Oriented Distance LEarning) pode ser utilizado li- vremente e permite a customização de seus recursos e de sua interface, pois seu código é aberto. O Moodle é um exemplo de AVA, que vem tendo bastante aceitação nos cursos a dis- tância. Em geral, os AVAs disponibilizam diferentes tipos de “espaços mediáticos” para apoi- ar os processos de comunicação. Quando você tem o papel de professor, você possui permis- são para montar o curso e gerenciar esses recursos e as atividades. Você também pode acom- panhar o progresso dos alunos, dando notas e vendo seus acessos. 4b.2. Uma crítica aos ambientes virtuais de aprendizagem Como dissemos anteriormente, nos AVAs encontram-se reunidas ferramentas para co- municação (correio eletrônico e mensagens instantâneas), para colaboração (fóruns e salas de bate-papo) e para compartilhamento de recursos (links que dão acesso a diversas mídias e do- cumentos). Dotta (2009) afirma que a eficácia do uso destas tecnologias presentes nos AVAs irá depender muito mais das concepções e estratégias pedagógicas do que das características e potencialidades técnicas dos softwares. Por outro lado, Pesce (2004 apud Dotta, 2009) e Jans- sen et al. (2007) colocam que o modo como estas ferramentas são concebidas pode influenciar o sucesso da aprendizagem. Além disso, Wertsch (1991) assegura que a ação mediada não pode ser desvinculada do meio que a torna possível. Alinhada com as idéias de todos esses autores, Rezende (2003) considera que as inte- rações online são mediadas tanto pela linguagem quanto pela disponibilidade de tecnologias específicas, sugerindo que a ferramenta também pode restringir ou facilitar essas interações e por isso, é fundamental que ela ofereça estruturas bem concebidas para apoiar a comunicação. Observa ainda, que as interações em ferramentas de colaboração como fórum de discussão e chat, priorizam a expressão escrita e não levam em conta outras formas de comunicação, como por exemplo, as imagens estáticas ou em movimento. De uma maneira geral, a exemplo do ambiente virtual Moodle, as ferramentas são reu- nidas nesses ambientes: (1) sem levar em consideração a forma como as pessoas aprendem; 3
- 4. (2) apresentando informações de maneira sequencial, textual e fragmentada, levando os medi- adores a perderem a visão global do processo; (3) não respeitando o novo tipo de leitor imer- sivo e visual e, desta forma, subutilizando as possibilidades midiáticas oferecidas pelas TIC, como por exemplo, os gráficos para a visualização da informação; (4) desconsiderando a pos- sibilidade de classificação e recuperação automática do material e das interações e, portanto, dificultando o acesso a essa informação por outros estudantes e como material de pesquisa para especialistas. Esta fragmentação e pouca flexibilidade das ferramentas podem contribuir tanto para uma baixa qualidade, quanto para uma baixa quantidade da participação (Janssen et al, 2007). Wertsch (1993) assegura que a ação mediada não pode ser desvinculada do meio que a torna possível, desta forma, o foco do design didático não deve estar nem na ferramenta, nem na concepção de aprendizagem isoladamente, mas sua na integração. Esta integração se faz necessária, portanto, nas investigações para o design das ferramentas presentes nos AVA. As- sim sendo, as soluções de design didático devem ter embutidos: os aspectos teóricos relativos ao modo como as pessoas aprendem, os tipos de linguagem usadas na aprendizagem e as questões relativas as suas interfaces como, por exemplo, possibilidades de recuperação e visu- alização das informações. Neste sentido, uma tendência para o design didático seria a exploração de metodologi- as que integrassem técnicas e tecnologias de visualização da informação e concepções de aprendizagem dentro de uma perspectiva sócio-interacionista e dialógica (Vygotsky, 2008; Bakhtin, 2003; Wertsch, 1993; Hjørland, 2002). Desta forma, esta metodologia de design di- dático deverá: (1) incluir aspectos interdisciplinares relativos ao design didático, destacando: os campos relativos à aprendizagem sócio-interacionista e dialógica; a computação, contem- plando os aspectos técnicos relacionados às Interfaces Humano-Computador – HCI; à comu- nicação e à criatividade; (2) utilizar ferramentas automáticas para indexação, recuperação e visualização da informação, no contexto da análise de domínio (Hjørland, 2002) e das lingua- gens sociais e gêneros discursivos (Bakhtin, 2003); (3) incluir aspectos estéticos/artísticos re- lacionados à visualização da informação, desafio apontado por Chen (2002 apud Silva, 2007) e (4) contribuir para a organização do corpo de conhecimentos relacionado a uma área ou tema específico. 4
- 5. 4b.3. Visualização de Informação Segundo Freitas et al. (2001) visualização de informação é uma área de aplicação de técnicas de computação gráfica interativas, que objetivam auxiliar a análise e a compreensão de um conjunto de dados. Uma técnica de visualização é baseada numa representação visual, cujo nível de abstração é alto, pois não há relação direta entre os dados e uma entidade física ou geométrica; ou o usuário não está interessado em dados brutos, mas em observar características ou padrões no conjunto de dados. Segundo Silva (2007), o uso da representação visual, interativa e mediada por computador amplia a cognição, ou seja, explora a capacidade de percepção do usuário, permitindo a interpretação e a compreensão das informações apresentadas (Dias et al., 2007). Segundo Shneiderman (1996 apud Freitas, 2001), as técnicas de visualização da informação podem ser unidimensionais; temporais, bidimensionais, tridimensionais e multidimensionais; e suportar tarefas: como obtenção de uma visão geral ou detalhada (zooning), filtragem, poda (prunning), agrupamento (clustering), identificação de relacionamentos, manutenção de histórico de ações e extrações das mais diversas informações. A visualização da informação combina, portanto, aspectos de computação gráfica, Interfaces Humano-Computador, cartografia e mineração de dados (data mining), para permitir ao usuário utilizar sua percepção para analisar e compreender as informações. Os contornos deste tipo de projeto assumem também princípios da criação artística, sendo importante que a resultante seja agradável, elegante e atraente aos olhos. Diversas formas de visualização da informação começam a surgir na internet, sendo algumas delas sofisticadas e esteticamente atraentes, por exemplo: (1) Newsmap2 (Figura 1), serviço que é atualizado constantemente em função da agregação de noticias do Google News. O tamanho dos blocos de informação reflete a popularidade de um item num determinado momento; (2) Time Magazine3, que representa a densidade populacional Americana sob a forma de picos e (3) Musicovery4 (Figura 2), que permite escolher e explorar música por estilos, tais como, gênero ou ano, através de uma experiência de visualização intuitiva e dinâmica, pois o gráfico possui movimento e som. 2 http://marumushi.com/apps/newsmap 3 http://www.time.com/time/covers/20061030/where_we_live 4 http://www.musicovery.com 5
- 6. Outro exemplo inovador de visualização de informação é apresentado por Buurman (2004). Nesse livro, uma coleção de artigos é apresentada aos leitores no modo texto e também no modo gráfico. Os gráficos oferecem, simultaneamente, uma estrutura temática e uma visão geral de cada texto, além de possibilitar ao leitor relacionar cada artigo com os outros do mesmo livro. Essa representação visual é, ao mesmo tempo, uma abreviação do texto e uma chave para decodificar as questões complexas que estão em discussão. A Figura 3 mostra um exemplo de um desses gráficos. Figura 1 – Newsmap 6
- 7. Figura 2 – Musicovery Figura 3 – Um dos gráficos do livro Total Interation (Buurman, 2004) 7
- 8. As “nuvens de tags” (cloud tags) constituem, também, um exemplo do uso de técnicas visualização da informação na internet. Neste tipo de representação gráfica da informação, é usado como sistema de classificação da informação, a Folksonomia. As palavras-chave (tags) utilizadas com mais frequência aparecem com fonte em tamanho maior, sendo que esse tamanho passa a sofrer redução ou aumento, de acordo com a frequência de consultas aos textos associados a determinada palavra-chave, conforme é mostrado na Figura 4. Figura 4 – Nuvens de tags O objetivo de representar dados visualmente auxilia os indivíduos a enxergarem um padrão de organização mais próximo dos modelos mentais. Segundo Hjørland (2007) e Capurro (2003 apud Almeida, 2007), essas técnicas têm causado impacto no estudo e na concepção de sistemas de recuperação da informação. A relevância da utilização das técnicas de visualização da informação para o design didático em EaD se dá pela integração da dimensão visual da informação/conhecimento a propostas sócio-interacionistas e dialógicas de aprendizagem mediada pelas TIC. Muitas vezes, uma informação apresentada em um gráfico é muito mais simples do que uma coleção de palavras. 4b.4. Visualização de informação como suporte a EaD em AVAs Na EaD que utiliza os AVAs podemos utilizar imagens em maior quantidade visto que sua publicação possui custo zero, diferente da publicação em papel que necessita de impres- são a quatro cores. Segundo Nascimento et al. (2005), a estratégia de transformar idéias e con- teúdos em imagens precisa ser explorada e testada, por dois motivos: • Primeiro porque, uma grande quantidade de dados pode ser condensada em uma simples visualização. O ditado popular “uma imagem vale mais do que mil pala- vras” resume bem essa idéia. 8
- 9. • Segundo porque o processo de visualização envolve o sentido humano que possui maior capacidade de captação de informações por unidade de tempo. Nascimento (2005) assegura que o sentido da visão é rápido e paralelo, sendo possível ao ser humano prestar atenção em um objeto de interesse especial, sem perder de vista (obviamente, com menos detalhes) o que está acontecendo ao redor. Além disso, o sistema visual humano é treinado para reconhecer padrões. Uma forma bastante criativa e impactante de visualização da informação é o mapa de M. Charles Minard (1812)5, que retrata a famosa marcha de Napoleão na Rússia quando 422.000 soldados partiram da França e somente 10.000 retornaram. Esse mapa é mostrado na Figura 5. Segundo Nascimento (2005) as seguintes informações são interpretadas como se se- gue: (1) A marcha dos soldados é representada, por exemplo, por uma linha sobre um mapa geográfico simplificado; (2) A largura da linha em cada ponto do mapa é proporcional à quan- tidade de soldados que formavam o grupo naquele percurso; (3) A ida para Moscou e a retira- da do grupo é indicada por cores diferentes da linha; (4) Um gráfico mostrando a queda da temperatura durante a volta de Napoleão é apresentado na parte inferior da figura, alinhado com a linha que indica a marcha dos soldados. A visualização ajuda a perceber como as con- dições climáticas desfavoráveis contribuíram para a mortalidade dos soldados. Já a pintura da Figura 6 mostra além de fatos históricos todo o impacto de dor e sofri- mento causados pela guerra. A informação sensível é uma outra possibilidade do uso das ima- gens. E note, a que as tecnologias utilizadas nem são as mais modernas. Não é a tecnologia quem define, é o conceito, é a criatividade, é a emoção. Para preparar as imagens os coordenadores de disciplinas, professores ou tutores podem utilizar diferentes ferramentas de desenho e de construção de gráficos; utilizar fotos obtidas em sites que oferecem imagens gratuitamente 6, ou que foram tiradas por eles mesmos. Entretanto, é importante referenciar todo o material retirado da web e observar os direitos autorais. 5 Disponível em: http://www.edwardtufte.com/tufte/minard 6 Site que disponibiliza algumas imagens gratuitamente: http://www.sxc.hu/ 9
- 10. Figura 5 – Mapa de M. Charles Minard 7 Figura 6 – Retirada de Napoleão de Moscou, pintura de Adolf Northern8. Em relação ao gerenciamento da atuação dos alunos nos AVAs, percebe-se uma grande dificuldade em recuperar e visualizar informações relativas ao desempenho dos alunos. No Moodle esse quadro não é diferente. Mas, essas deficiências vêm sendo amenizadas nas últimas versões do ambiente. Por exemplo, já é possível recuperar o conteúdo 7 Disponível em: http://pt.wikipedia.org/wiki/Ficheiro:Minard.png 8 Disponível em: http://pt.wikipedia.org/wiki/Moscovo 10
- 11. das postagens nos fóruns através de palavras-chave, aninhando-as para que possam ser lidas. Também é possível ter gráficos de participações dos alunos no ambiente. A Figura 7 mostra aonde podem ser encontradas as opções de classificação das infor- mações em fórum de discussão do Moodle. São elas: (1) Mostrar respostas começando pela mais antiga; (2) Mostrar respostas começando pela mais recente; (3) Listar respostas; e (4) Mostrar respostas aninhadas. A Figura 8 apresenta a única ferramenta de visualização de participação que o ambien- te Moodle oferece. Esta ferramenta se limita em apresentar aspectos quantitativos dos acessos no ambiente, sem discriminar as participações dos aprendizes em cada ferramenta. A busca em textos completos em fóruns no Moodle suporta as várias opções listadas na Tabela 1. Você pode combiná-las para especificar sua busca com maior precisão, por exemplo, a opção de busca “user:” lista todas as participações de um determinado usuário Para busca avançada, pressione o botão de busca sem digitar nada no campo de palavras – você verá um formulário completo que torna mais fácil fazer buscas avançadas. Figura 7- Fórum de discussão no ambiente virtual de aprendizagem Moodle. 11
- 12. Figura 8 – Log de acessos dos alunos no ambiente virtual de aprendizagem Moodle Tabela 1: Combinações de opções para fazer classificações de mensagens dentro dos fóruns. Opções de busca Descrição dos resultados das buscas buscar estas pala- Para a busca básica por uma ou mais palavras em qualquer parte dos tex- vras tos, simplesmente digite-as separadas por espaços. Todas as palavras com mais de dois caracteres são usadas. +buscar +estas pa- O exemplo anterior encontraria também a palavra "festas" pois contém lavras "estas". Para forçar a busca de uma palavra exata, use o sinal de mais. +busca -motor Use o sinal de menos se houverem palavras exatas específicas que você não quer que sejam incluídas na busca. "motor de busca" Para buscar uma frase específica, use a frase cercada por aspas duplas. user:José Para buscar textos de um usuário específico, use o prefixo "user:" segui- do pelo nome dele. userid:6 Se você conhece o id de um usuário em específico, você pode buscar por ele desta forma. subject:avaliação Para buscar uma palavra apenas se contida no assunto ou no título de um texto, use o prefixo "subject:" antes da palavra 12
- 13. O TelEduc9 é um exemplo de AVA que possui ferramentas para visualização da informação (Romani, 2001). Criado pelo Núcleo de Informática Aplicada à Educação e pelo Instituto de Computação da Universidade Estadual de Campinas, possui um conjunto amplo de ferramentas que armazena grande quantidade de dados relacionados a cursos, professores (também chamados de formadores), alunos e suas respectivas ações no ambiente. Contudo, muitos desses dados não eram (ou não são) mostrados de acordo com as necessidades dos participantes e com as tarefas que eles precisam efetuar. No escopo do Projeto TelEduc, a primeira dificuldade percebida nesse sentido foi mostrar a presença dos participantes e as interações entre eles. Essa dificuldade deu origem à ferramenta InterMap, que representa graficamente as interações entre os participantes dos cursos, com o uso de técnicas da área de visualização de informação. Segundo Romani (2001), a ferramenta InterMap precisa de aperfeiçoamento, pois muitas necessidades detectadas não estão atendidas. Em princípio a disponibilidade da ferramenta, apenas para a avaliação dos professores, é uma frente aberta para melhorias. A necessidade da mesma flexibilidade e visualização para os estudantes é o que vem efetivamente a auxiliar a recuperação da informação sobre as interações no ambiente. Uma tela do InterMap é mostrada na Figura 10, onde pode ser observada a interação entre alunos. Figura 10 - Tela do InterMap mostrando a visualização da interação 9 Disponível em: http://www.ead.unicamp.br/~teleduc/pagina_inicial/index.php 13
- 14. 4b.4. Concluindo No início deste curso, fomos interpeladas por esta indagação: Como poderíamos ajudar um professor a produzir uma aula ou um curso virtual que realmente pudesse motivar seus alunos e ser um diferencial em EaD ? Mais que oferecer uma possibilidade de uso ou de controlar um processo, pensamos em conduzir o pensamento crítico do nosso aluno e exercitar sua criatividade em torno do tema design didático. Buscamos expressar, em todas as aulas e em todas as tarefas e atividades os conceitos descritos nos textos, e mais ainda, incitar a crítica do nosso próprio modelo. Agora que chegamos ao fim desta aula, deixamos para você responder: de onde vem o mapa de aprender e ensinar que você possui? O que você aprendeu e partilhou aqui fez você questionar alguma coisa? Nas próximas aulas você terá oportunidades de colocar em prática muitos aspectos teóricos tratados até aqui. Você poderá planejar conteúdos e disponibilizá-los no Moodle. Obrigada por estar conosco nesta aventura, já que ensinar e aprender é realmente um grande desafio que se renova continuamente. 4b.5. Referências ALMEIDA. C. A; BASTOS, F. M.; BITTENCOURT, F. Uma Leitura dos Fundamentos Histórico-Sociais da Ciência Da Informação. Revista Eletrônica Informação e Cogni- ção, v.6, n.1, p.68-89, 2007. Disponível em: <http://www.portalppgci.marilia.unesp.br/reic/search.php?op=longIndex>. Acesso em: maio de 2010. BAKHTIN, M. Estética da criação verbal. São Paulo: Martins Fontes. 2003. BUURMAN, G. M. Total Interaction, Berlin: Birkhäuser – Publisher for Arquitecture, 2004. Disponível em: <http://www.munterbund.de/visualisierung_textaehnlichkeiten/essay.h- tml#CSamplesketches>. Acesso em: maio de 2010. DIAS, M. P; CARVALHO, J. O F. A Visualização da Informação e a sua contribuição para a Ciência da Informação. DataGramaZero - Revista de Ciência da Informação - v.8, n.5, 2007, Diponível em: <http://www.dgz.org.br/out07/Art_02.htm>. Acesso em: maio 2010. 14
- 15. DOTTA, S. Aprendizagem dialógica em serviços de tutoria pela internet: Estudo de caso de uma tutora em formação em uma disciplina a distância. Msc. dissertação. Uni- versidade de São Paulo, São Paulo. 2009. FREITAS, C. M. D. S.; CHUBACHI, O. M.; LUZZARDI, P. R. G. ; CAVA, R. A. Introdu- ção à Visualização de Informações. RITA, v. VII, n.2, 2001. Disponível em: <http://infovis.ucpel.tche.br/luzzardi/Rita.pdf>. Acesso em: julho 2009. HJØRLAND, B. Domain analysis in information science: eleven approaches traditional as well as innovative. Journal of Documentation, v.58, n.4, p. 422-462, 2002. NASCIMENTO, Hugo A. D. e FERREIRA, Cristiane B. R. Ferreira.Visualização de Infor- mações – Uma Abordagem Prática. XXV Congresso da Sociedade Brasileira da In- formação. UNISINOS. São Leopoldo. Rio Grande do Sul, 2005. Disponível em: < http://www.unisinos.br/_diversos/congresso/sbc2005/_dados/anais/pdf/arq0285.pdf >. Acesso em: abril 2010 JANSSEN, J.; GIJSBERT, E.; KANSELAAR, G. ; J. J. Visualization of participation: Does it contribute to sucessful computer-supported collaborative learning ? In: Compu- ters & Education, 49, 2007. Disponível em <http://www.cs.uu.nl/docs/vakken/uem/Janssen.pdf> Acesso em: 10 ago. 2008. REBELO, M.. Quem é o aluno, Módulo 2, Material didático do curso de Especialização em Gestão, Planejamento e Avaliação de EAD, 2008 REZENDE, F.; CASTELLS, M., Construção Social de Significados e Argumentação em um Fórumde Discussão para Formação Continuada de Professores de Física. In: Anais do III Simpósio Internacional sobre Análise do Discurso, SIAED, 2008 ROMANI , L. A. S.; ROCHA, H. V. InterMap: Visualizando a interação em ambientes de educação a distância baseados na Web. In: Anais do I ENCUENTRO INTERNACIONAL DE INFORMÁTICA EN LA EDUCACIÓN SUPERIOR - INFOUNI ' 2001, Habana, Cuba, June 26-29, 2001. Disponível em: < http://www.teleduc.org.br/pagina/artigos>. Acesso em: 03 mai. 2010. SANTOS, N. Interfaces de Ambientes Educacionais: Diretrizes de Projeto Rio de Janei- ro, 2002. Disponível em <http://www.ime.uerj.br/professores/neidenew/Interfaces.h- tm>. Acessado em maio 2010. SILVA, C. G. Considerações sobre o uso de Visualização de Informação no auxílio à ges- tão de informação. In: Anais do XXVII Congresso do SBC, SEMISH – XXXIV Semi- náriuo Integrado de Software e Hardware, Rio de Janeiro. Disponível em: <http://www.sbc.org.br/bibliotecadigital/download.php?paper=669>. Acesso em maio 2010. VYGOTSKY, L. S. A formação social da mente: o desenvolvimento dos processos psico- lógicos superiores. Org: Michael Cole et al,. 1998. WERTSCH, J. V. Voces de la mente, un enfoque sociocultural para el estudio de la acción mediada, Madrid: Visor, 1993. WIKIPEDIA Disponível em: http://pt.wikipedia.org/wiki/Meios_de_comunica %C3%A7%C3%A3o, Acessado em maio de 2010. 15
- 16. 16
