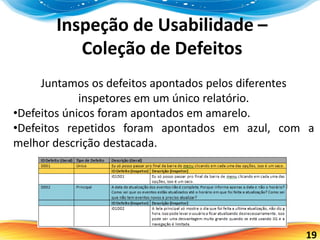
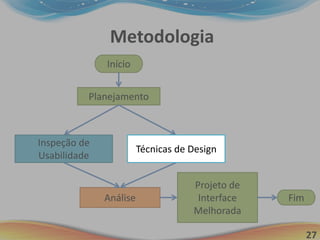
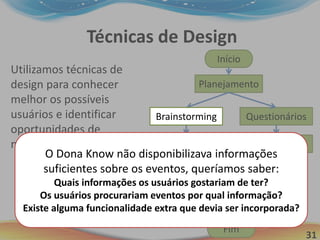
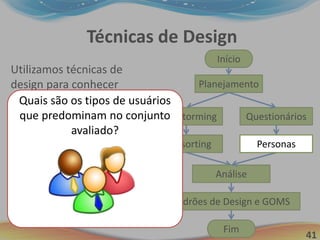
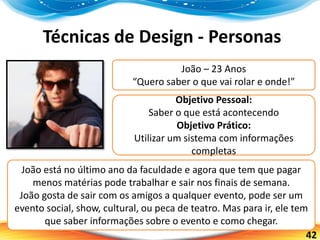
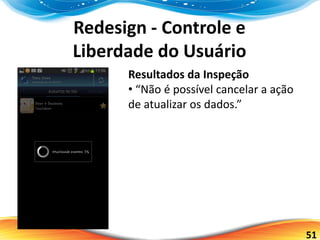
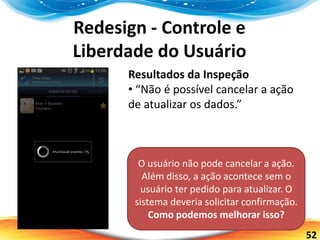
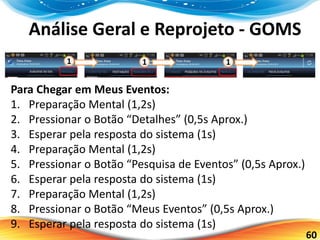
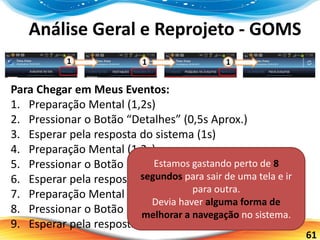
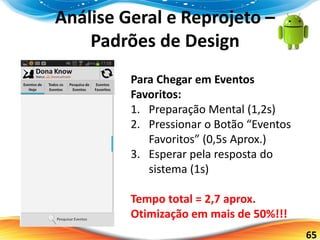
O documento descreve o processo de melhoria da usabilidade do aplicativo Dona Know através de inspeções de usabilidade e técnicas de design. A metodologia incluiu planejamento, análise de defeitos, coleta de feedback de usuários, e projeto de uma interface melhorada. O objetivo era entender melhor os usuários e identificar oportunidades para aprimorar a experiência no aplicativo.