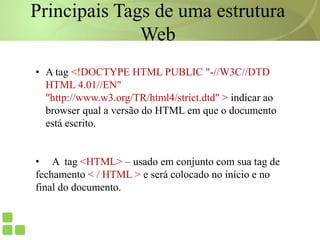
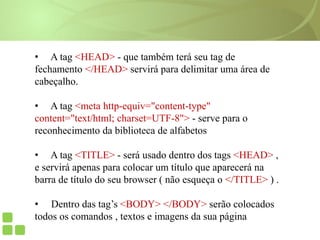
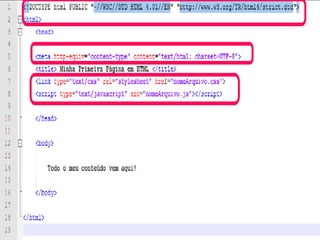
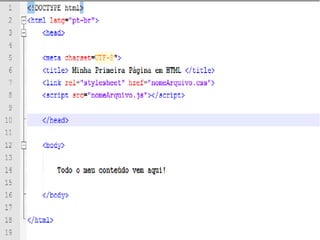
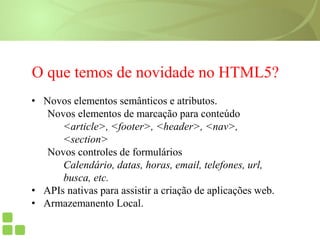
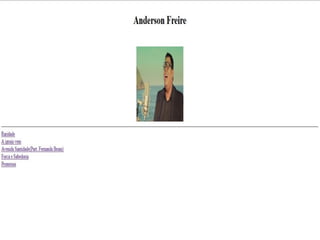
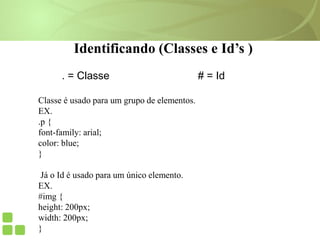
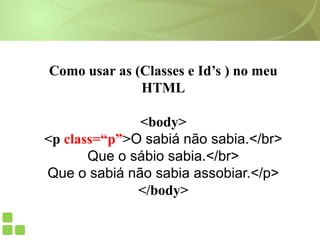
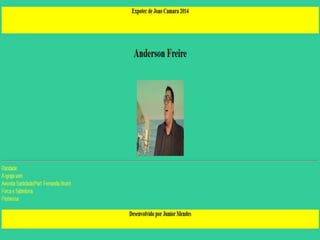
O documento discute a linguagem HTML5, incluindo suas principais características e como criar um site simples usando HTML e CSS. O documento fornece instruções passo a passo sobre estrutura básica de HTML, elementos semânticos do HTML5, estilização com CSS e desafio de criar um site de artista com imagem, lista de músicas e links.