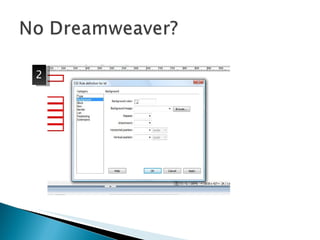
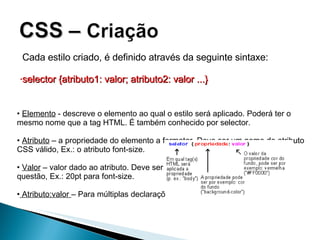
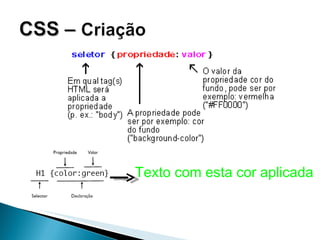
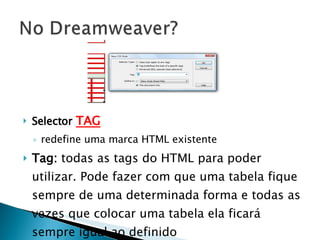
As Folhas de Estilos (CSS) permitem formatar documentos HTML de maneira separada do conteúdo, definindo propriedades como fontes, cores, tamanhos e espaçamentos. CSS é usado para aplicar estilos de forma flexível a elementos HTML em diferentes meios como tela, impressão ou leitura.






















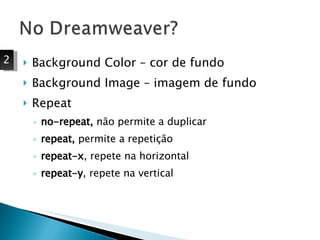
![[CSS]](https://image.slidesharecdn.com/css-e-iframes-1212203186995125-8/85/Css-e-iFrames-23-320.jpg)













![Case – Capitalize [primeira letra em maiúsculo], UpperCase [todo o texto em maiúsculo] e LowerCase [em minúsculo] Color Decoration](https://image.slidesharecdn.com/css-e-iframes-1212203186995125-8/85/Css-e-iFrames-37-320.jpg)