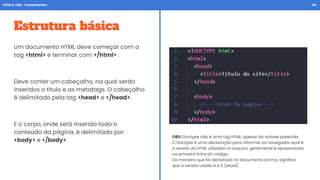
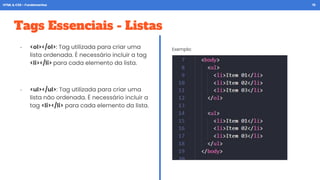
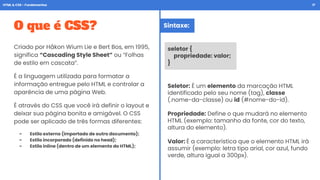
O documento fornece uma introdução sobre HTML e CSS, descrevendo suas principais características e elementos. Ele explica o que são HTML, tags e estrutura básica de um documento HTML. Também apresenta as propriedades e elementos essenciais de CSS, como fontes, bordas, fundos e listas. Por fim, fornece dicas sobre como aprender mais sobre esses temas através da prática.