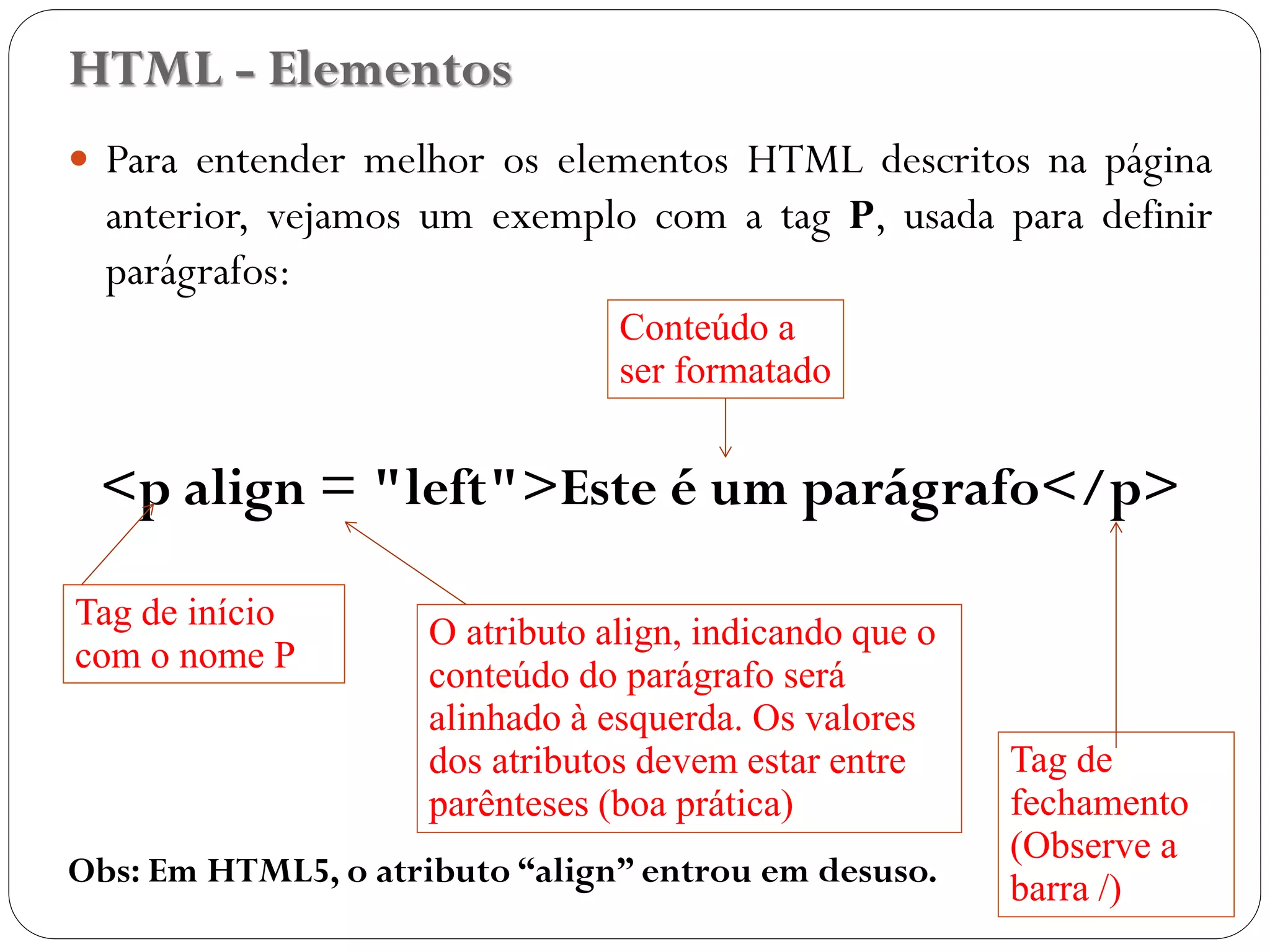
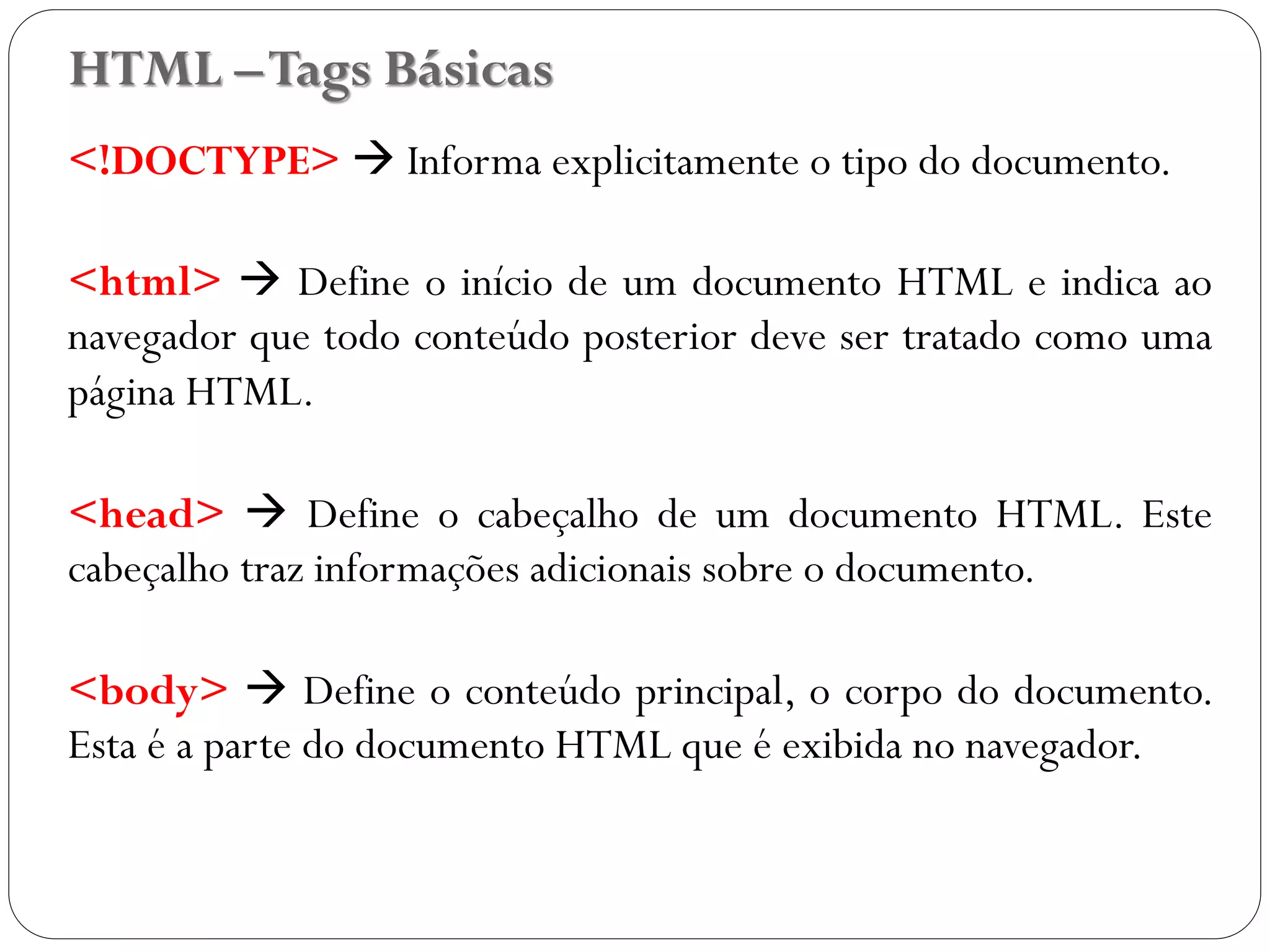
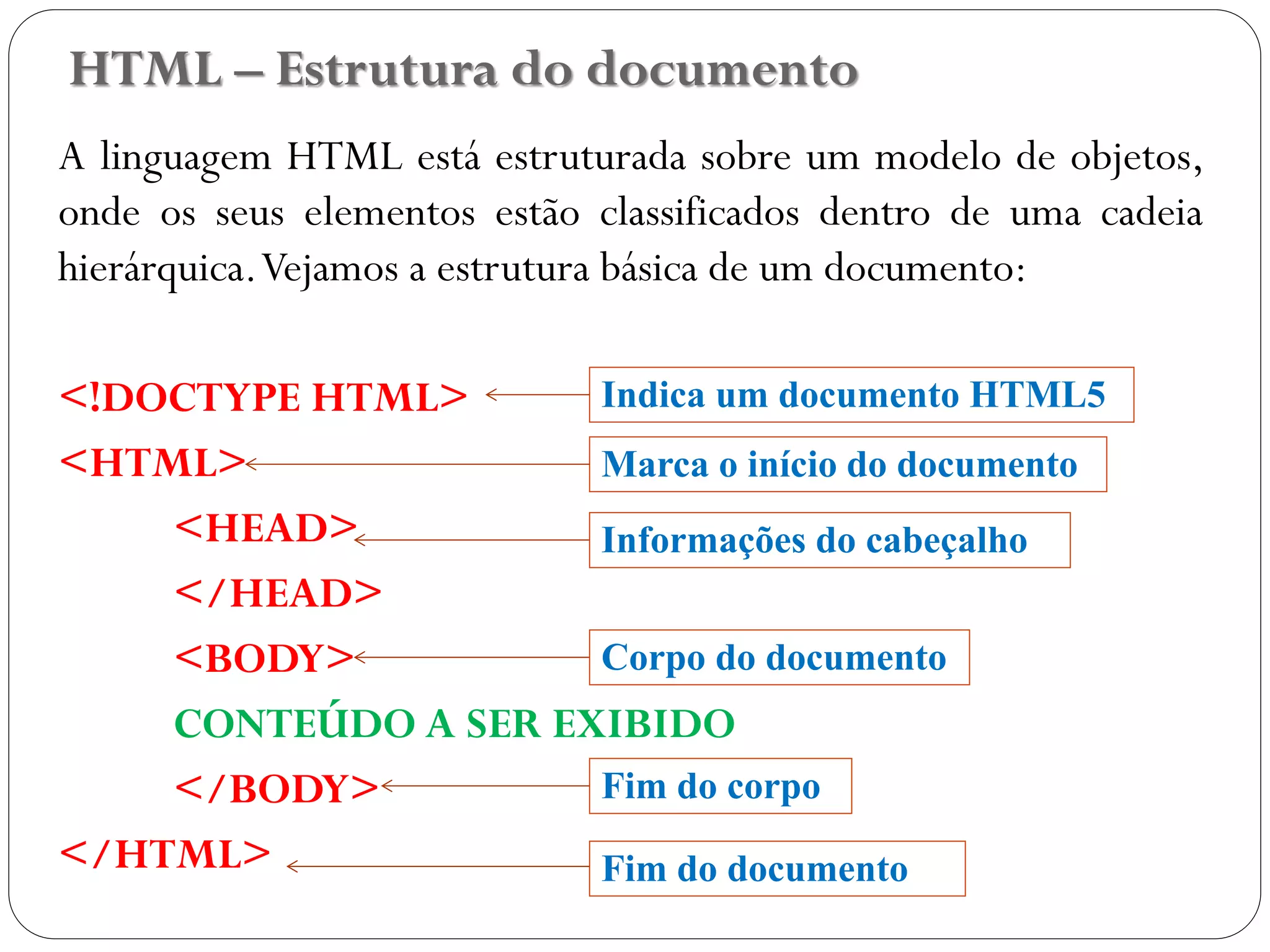
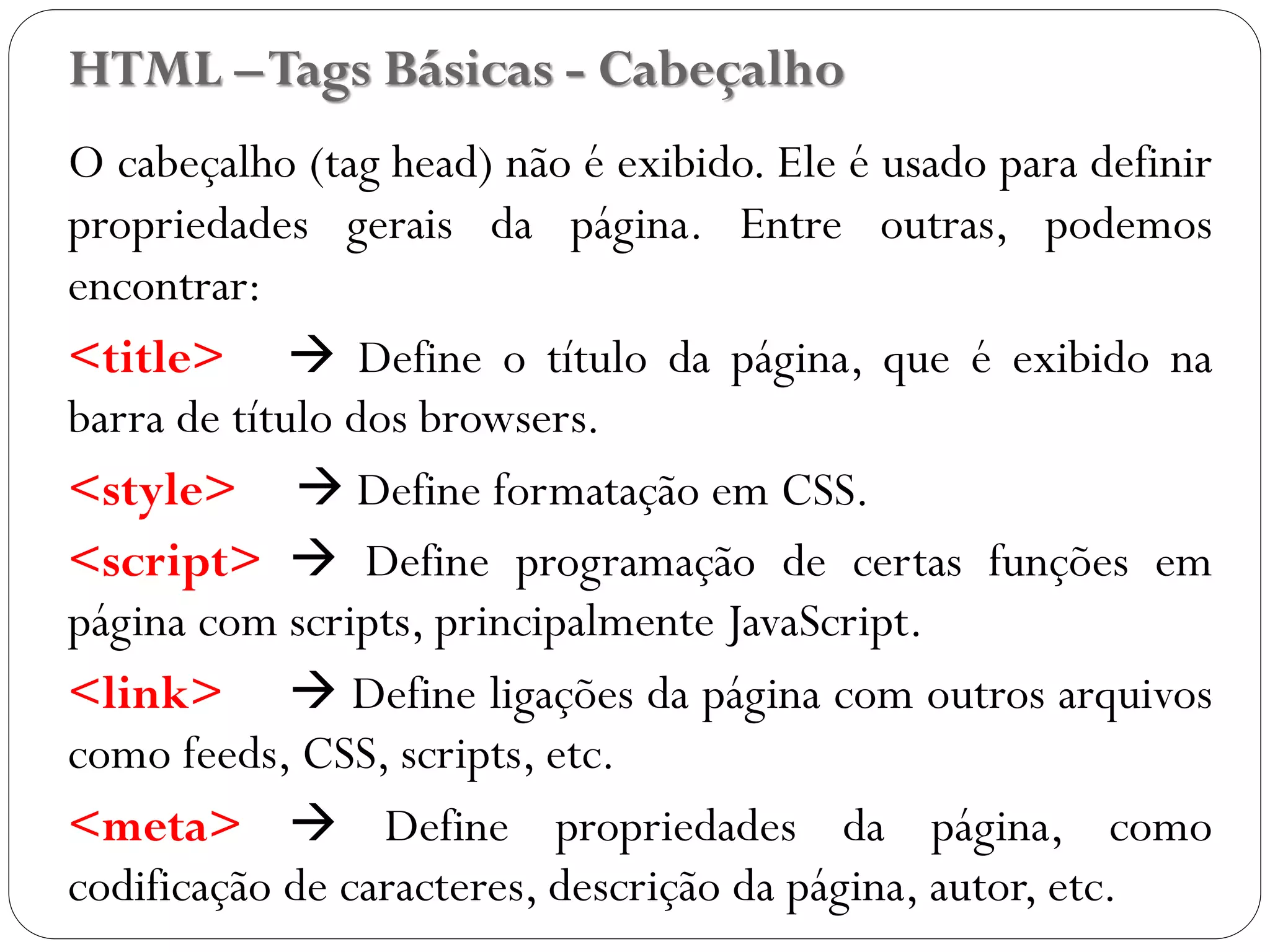
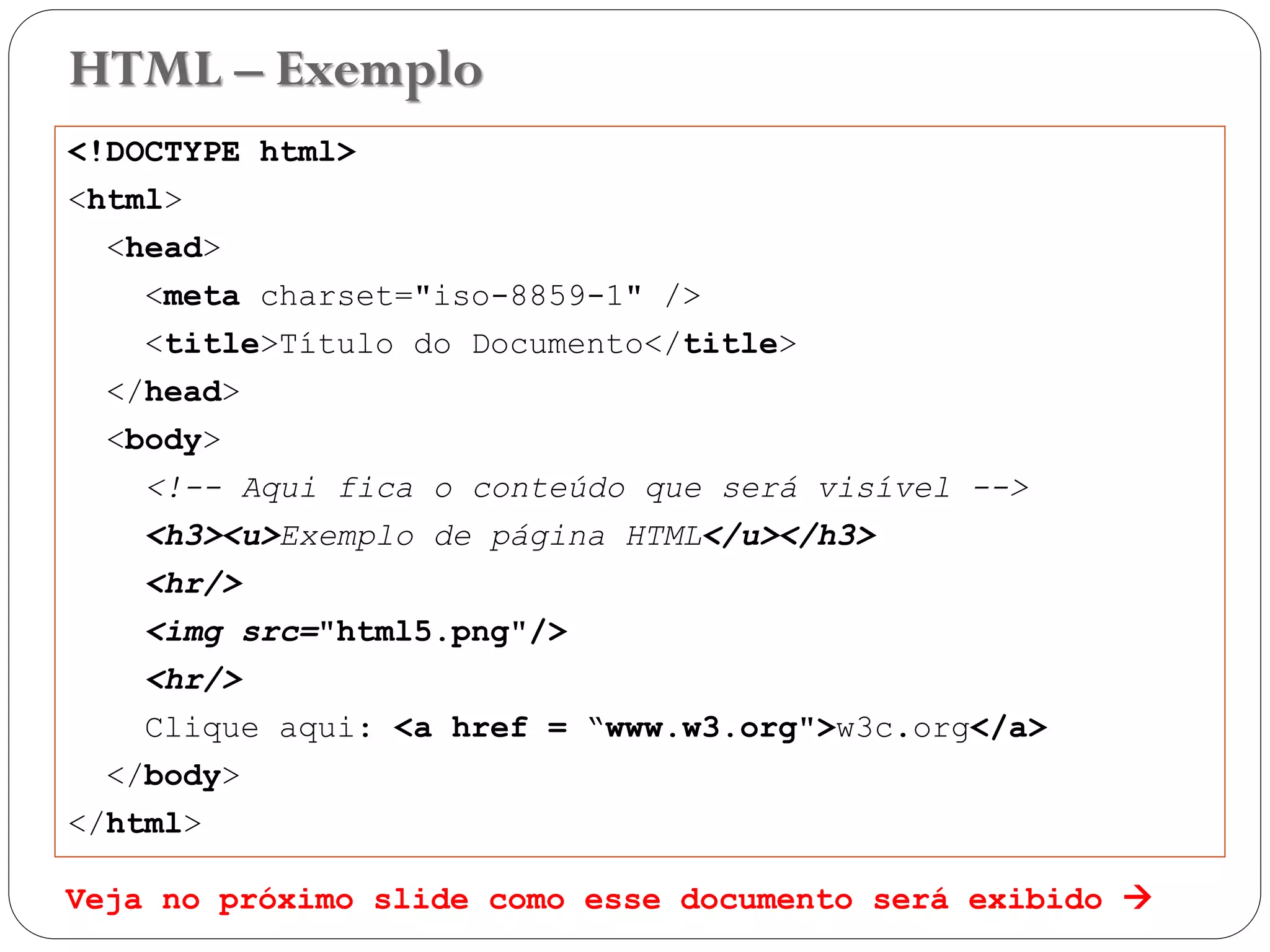
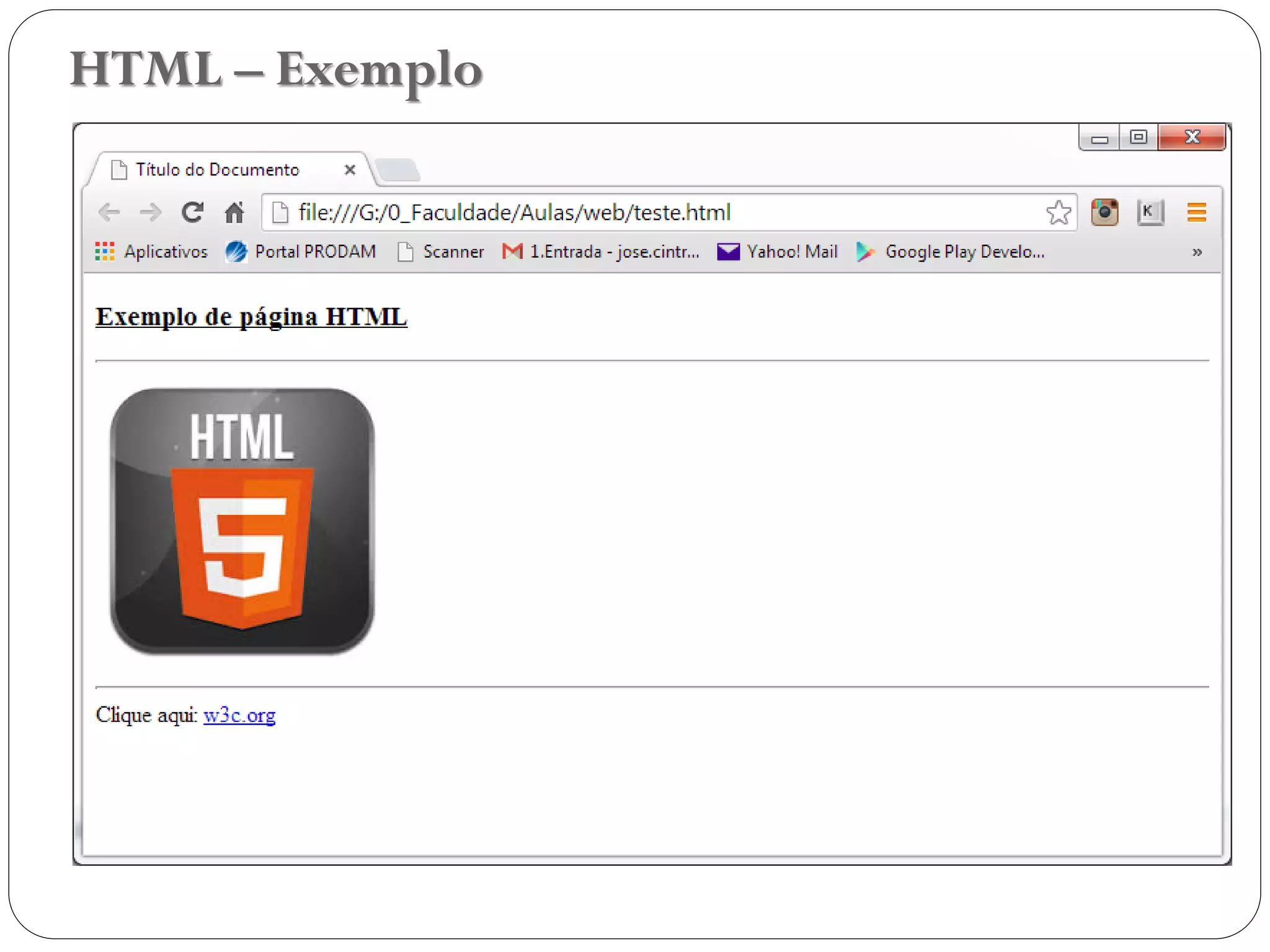
O documento fornece uma introdução sobre HTML, destacando que é uma linguagem de marcação usada para exibir conteúdo na web. Explica que a HTML passou por muitas alterações desde sua criação até a versão atual (HTML5) e que o foco será apenas na linguagem HTML e o que pode ser feito com ela.