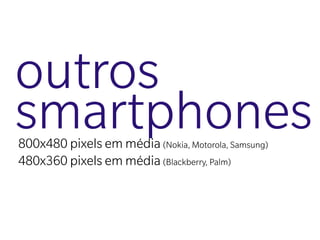
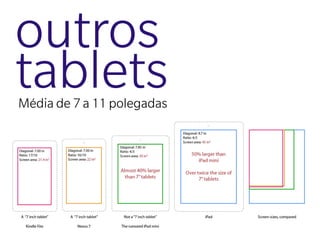
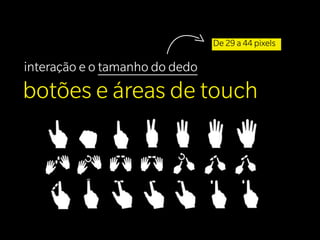
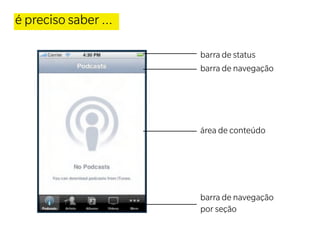
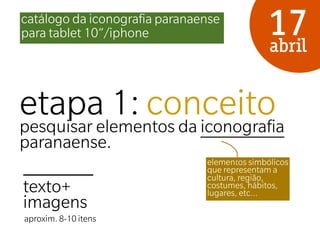
O documento discute a concepção e avaliação de aplicativos móveis, abordando as diferenças entre aplicativos web otimizados e nativos. Além disso, descreve a importância das especificações de tela e interações para o design de interface do usuário, assim como o processo de desenvolvimento de um protótipo, exemplificado por um catálogo da iconografia paranaense. O texto enfatiza a necessidade de compreender aspectos técnicos para a criação eficaz de aplicativos.