1 Aula De Dreamweaver
•Transferir como PPT, PDF•
2 gostaram•3,124 visualizações
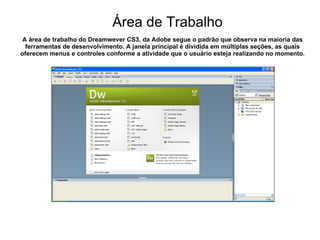
O documento descreve a interface do usuário do Dreamweaver CS3, dividida em várias seções. A tela inicial apresenta opções para abrir arquivos recentes, criar novos arquivos ou usar modelos. Há painéis para propriedades, resultados e linhas do tempo. As barras de ferramentas mudam de acordo com o contexto, fornecendo comandos para exibir código, visualização do design ou pré-visualização no navegador.
Denunciar
Compartilhar
Denunciar
Compartilhar

Recomendados
Dreamweaver cs5 apostila dreamweaver cs5 apostilando.com

1) O documento descreve as principais ferramentas e recursos do programa Dreamweaver CS5 para criação de sites.
2) Dreamweaver permite criar e editar páginas HTML e outros tipos de documentos, além de gerenciar projetos de sites completos.
3) O documento explica como criar documentos, trabalhar com textos, imagens, links, tabelas, folhas de estilo, camadas, formulários e comportamentos no Dreamweaver.
Dreamweaver cs5 -_apostilando_com

O documento fornece um guia sobre como usar o Adobe Dreamweaver CS5 para criar sites. Ele discute como criar e organizar projetos de sites, trabalhar com texto, imagens, mídia, hiperlinks, tabelas, folhas de estilo, camadas, formulários e comportamentos. O documento também descreve várias ferramentas do Dreamweaver como Spry para adicionar interatividade aos sites.
Flash cs5

Essa ferramenta permite criar formas geométricas complexas com
curvas de Bézier.
Para criar uma forma com a ferramenta Assistant basta clicar e arrastar para
definir o tamanho da forma e depois clicar em cada nó para definir a curva.
Você pode adicionar ou remover nós com as ferramentas do grupo da caneta.
Essa ferramenta permite criar formas complexas com curvas suaves.
A ferramenta Mão permite mover sua tela de desenho para visualizar
melhor suas animações.
0106 gs3 introducaoaoimpress-ptbr

O documento fornece uma introdução ao Impress, incluindo como iniciar o programa, as partes da janela principal, como criar uma nova apresentação e formatar slides. Também discute como adicionar texto, imagens, tabelas, gráficos e vídeo aos slides, além de trabalhar com estilos de slides e mestres.
Como Criar Uma Apresentação de Slides no BrOffice

O documento fornece instruções passo-a-passo para criar uma apresentação de slides no BrOffice Impress, incluindo como inserir slides, imagens, vídeos e som, e formatar o texto e a fonte. Ele explica como configurar a apresentação, escolher um plano de fundo e efeitos de transição entre os slides.
Br Office Impress Apostila

O documento fornece uma introdução ao editor de apresentações BrOffice.org Impress. Explica que o Impress pode ser usado para criar apresentações multimídia com recursos como animação, objetos gráficos e ferramentas de desenho. Também descreve as duas formas básicas de iniciar uma nova apresentação no Impress: começar do zero ou usar um modelo pré-existente, e fornece detalhes sobre como configurar e personalizar as apresentações.
Apostila Powerpoint 2007 BáSico

Este documento fornece instruções sobre como usar o Microsoft PowerPoint. Ele explica os elementos da tela do PowerPoint, como criar apresentações, formatar texto, inserir figuras, alterar a ordem dos slides e configurar animações.
1214 visual basic

1) O documento apresenta uma introdução à linguagem VBA, explicando onde pode ser utilizada no Microsoft Office e seus principais tipos de comandos.
2) São descritos os principais elementos do ambiente de programação VBA e como criar formulários e módulos.
3) São explicados conceitos importantes como tipos de dados, operadores, variáveis, estruturas de controle de fluxo e como criar funções e procedimentos.
Recomendados
Dreamweaver cs5 apostila dreamweaver cs5 apostilando.com

1) O documento descreve as principais ferramentas e recursos do programa Dreamweaver CS5 para criação de sites.
2) Dreamweaver permite criar e editar páginas HTML e outros tipos de documentos, além de gerenciar projetos de sites completos.
3) O documento explica como criar documentos, trabalhar com textos, imagens, links, tabelas, folhas de estilo, camadas, formulários e comportamentos no Dreamweaver.
Dreamweaver cs5 -_apostilando_com

O documento fornece um guia sobre como usar o Adobe Dreamweaver CS5 para criar sites. Ele discute como criar e organizar projetos de sites, trabalhar com texto, imagens, mídia, hiperlinks, tabelas, folhas de estilo, camadas, formulários e comportamentos. O documento também descreve várias ferramentas do Dreamweaver como Spry para adicionar interatividade aos sites.
Flash cs5

Essa ferramenta permite criar formas geométricas complexas com
curvas de Bézier.
Para criar uma forma com a ferramenta Assistant basta clicar e arrastar para
definir o tamanho da forma e depois clicar em cada nó para definir a curva.
Você pode adicionar ou remover nós com as ferramentas do grupo da caneta.
Essa ferramenta permite criar formas complexas com curvas suaves.
A ferramenta Mão permite mover sua tela de desenho para visualizar
melhor suas animações.
0106 gs3 introducaoaoimpress-ptbr

O documento fornece uma introdução ao Impress, incluindo como iniciar o programa, as partes da janela principal, como criar uma nova apresentação e formatar slides. Também discute como adicionar texto, imagens, tabelas, gráficos e vídeo aos slides, além de trabalhar com estilos de slides e mestres.
Como Criar Uma Apresentação de Slides no BrOffice

O documento fornece instruções passo-a-passo para criar uma apresentação de slides no BrOffice Impress, incluindo como inserir slides, imagens, vídeos e som, e formatar o texto e a fonte. Ele explica como configurar a apresentação, escolher um plano de fundo e efeitos de transição entre os slides.
Br Office Impress Apostila

O documento fornece uma introdução ao editor de apresentações BrOffice.org Impress. Explica que o Impress pode ser usado para criar apresentações multimídia com recursos como animação, objetos gráficos e ferramentas de desenho. Também descreve as duas formas básicas de iniciar uma nova apresentação no Impress: começar do zero ou usar um modelo pré-existente, e fornece detalhes sobre como configurar e personalizar as apresentações.
Apostila Powerpoint 2007 BáSico

Este documento fornece instruções sobre como usar o Microsoft PowerPoint. Ele explica os elementos da tela do PowerPoint, como criar apresentações, formatar texto, inserir figuras, alterar a ordem dos slides e configurar animações.
1214 visual basic

1) O documento apresenta uma introdução à linguagem VBA, explicando onde pode ser utilizada no Microsoft Office e seus principais tipos de comandos.
2) São descritos os principais elementos do ambiente de programação VBA e como criar formulários e módulos.
3) São explicados conceitos importantes como tipos de dados, operadores, variáveis, estruturas de controle de fluxo e como criar funções e procedimentos.
Ppt curso otimizaçao do trabalho em ms word

Este documento fornece instruções sobre como otimizar o trabalho no Microsoft Word. Ele discute como controlar a inserção de texto, otimizar a apresentação de documentos, automatizar a criação de documentos usando modelos, criar e usar tabelas, trabalhar com imagens, otimizar a formatação com estilos, usar impressão em série, trabalhar com documentos longos e ligar o Word a outras aplicações do Microsoft Office.
Manual de utilização do microsoft word 2007

Este manual fornece instruções sobre como usar as principais funcionalidades do Microsoft Word 2007. Explica a nova interface com o friso, que reúne menus e ferramentas, e descreve os sete separadores principais e suas funções. Também mostra como navegar e usar as ferramentas agrupadas no friso.
Release Notes Versao 2.9

1. O documento resume as principais melhorias e novidades da versão 2.9 da plataforma CORE, incluindo a gestão de representantes de vendas, vitrine especial para produtos kit, e filtros de status para produtos e clientes.
2. Foi introduzido um sistema para gerenciar representantes de vendas, definindo seus dados, alçada de desconto, comissionamento, área de cobertura e usuários vinculados.
3. Outras melhorias incluem condições de valor de compra no financiamento, melhorias no relatório de
Tutorial do Impress

Este documento fornece instruções sobre como criar e editar apresentações no Impress do BrOffice, incluindo como inserir figuras, texto e slides. Ele também explica como alterar o tamanho e formatação de imagens e texto, e como exportar a apresentação em formato JPG.
Caderno exercícios-windows-7

O documento fornece instruções para configurações no computador e exercícios para praticar comandos. 1) Os alunos devem confirmar as configurações e mudar o plano de fundo e proteção de tela. 2) Devem criar um desenho no Paint e salvar na pasta Cores com configurações de cores reduzidas. 3) Após completar os exercícios, devem voltar as configurações ao normal.
Guia rápido de utilização do Publisher 2013

Se você não tem experiência com o Publisher 2013, este guia gratuito oferece dicas úteis para ajudá-lo a se orientar.
Aula de revisão de word

Este documento fornece uma introdução ao Microsoft Word 2010, incluindo:
1) Uma explicação da interface do usuário revisada com a faixa de guias e modo Backstage;
2) Instruções sobre como criar e abrir novos documentos e arquivos existentes;
3) Uma visão geral dos principais recursos e comandos do Word 2010.
Manual ms word

O documento descreve o ambiente de trabalho do Microsoft Word, incluindo a barra de título, barra de menus, barras de ferramentas, e como manipular documentos no Word, como criar, abrir, salvar, imprimir documentos. Também explica como editar texto através da inserção, movimentação, seleção e formatação de texto.
Release Notes Versao 2.4

Este documento resume as principais melhorias e novidades da versão 2.4 da plataforma CORE. Entre elas estão:
1) Integração com o serviço de envio de SMS Zenvia;
2) Permitir configurar exibição de variações de produtos disponíveis ou não nas facetas;
3) Adicionar opção de financiamento como forma de pagamento na loja virtual.
Broffice impress lj

O documento fornece instruções sobre como criar e exibir apresentações no BrOffice Impress. Ele explica como carregar o programa, criar uma nova apresentação ou abrir uma existente, formatar slides, inserir mídia e configurar transições entre slides. Além disso, fornece detalhes sobre barras de ferramentas, menus, modos de exibição e funções como salvar, imprimir e apresentar slides.
Word 2007

O documento descreve as principais mudanças na interface do usuário do Microsoft Word 2007 em relação à versão 2003, notadamente a substituição do menu e barra de ferramentas pela "Faixa de Opções", composta por guias, grupos e botões. A Faixa de Opções permite acessar comandos de forma contextual e flexível.
Curso Word Basico

1. O documento apresenta instruções sobre como usar o Microsoft Word 2007, incluindo como explorar a interface do usuário e editar documentos.
2. É fornecido um breve texto de exemplo para praticar os comandos básicos como inserir, formatar, salvar e obter ajuda.
3. O leitor é orientado sobre como navegar entre parágrafos usando a tecla Enter e dicas para nomear arquivos de forma fácil de encontrar.
Impressapresentacao

O documento descreve as ferramentas e funcionalidades do software livre BrOffice.org Impress, que permite a criação e edição de apresentações gráficas. Ele explica como inserir figuras, estilos de texto, layouts de slides e dicas para criar apresentações visuais eficientes.
Wordavancado

1) O documento descreve várias ferramentas e recursos do Microsoft Word, incluindo macros, proteção de documentos com senha, índices, legendas, referências cruzadas e trabalhar com dados em tabelas.
2) As macros permitem automatizar tarefas repetitivas no Word através de uma sequência de comandos gravados.
3) A proteção de documentos com senha impede que usuários não autorizados abram ou modifiquem um documento protegido.
Apostila excel 2010 avançado

Este documento fornece 10 dicas e exemplos de uso de funções e ferramentas avançadas do Excel, como listas de validação, funções financeiras, tabelas dinâmicas, filtros, solver e rótulos para referenciar células. O objetivo é reforçar o aprendizado sobre o Excel e despertar a criatividade do usuário.
Informática sandro-word-2010-preenchido-2015

O documento descreve a interface do usuário do Microsoft Word 2010, incluindo:
1) A faixa de opções contém guias organizadas por tarefas com grupos de botões para comandos relacionados.
2) As ferramentas contextuais aparecem quando um objeto é selecionado para fornecer controles relacionados.
3) A barra de acesso rápido na parte superior fornece comandos frequentemente usados.
Curso basico de_writer_libre_office

O documento fornece instruções sobre como instalar e usar o editor de texto LibreOffice Writer. Explica como criar e abrir documentos, identificar as barras de ferramentas principais, formatar texto e inserir objetos como imagens. Também discute como salvar, converter e exportar arquivos, além de várias outras funções do Writer.
Automatizacao de tarefas

O documento descreve várias funções de automatização no Word, incluindo: 1) Criação de texto automático e macros; 2) Configuração da correção ortográfica automática e numeração de títulos; 3) Criação de índices, tabelas de ilustrações e índice remissivo. Também explica como personalizar barras de ferramentas adicionando ou removendo botões.
Tutorial impress no le 4.0

Este documento explica como criar e editar apresentações no Impress do LibreOffice, incluindo como inserir figuras, texto e slides. Ele descreve como adicionar elementos visuais como imagens e formas geométricas, alterar o tamanho e formatação de texto e imagens, e inserir novos slides na apresentação.
Objetivos do Módulo - Desenvolvimento de Sites - T4011A - CEDASPY PINHEIROS

Objetivos do Módulo - Desenvolvimento de Sites - T4011A - CEDASPY PINHEIROSAlexandre Da Silva Azevedo
O documento discute a evolução da internet e da World Wide Web, incluindo as gerações de sites, profissões relacionadas e ferramentas de desenvolvimento. O professor Alexandre Azevedo apresenta os conceitos-chave de internet, World Wide Web, HTML e DHTML.Dreamweaver e Html5 na Prática

O documento descreve o histórico e uso do software Dreamweaver, lançado em 1997 pela Macromedia para edição de páginas web. Explica que hoje é propriedade da Adobe e concorria com o FrontPage da Microsoft. Em 2013 foi lançada a versão Dreamweaver CC que integra HTML, CSS e JavaScript na mesma interface.
Mais conteúdo relacionado
Mais procurados
Ppt curso otimizaçao do trabalho em ms word

Este documento fornece instruções sobre como otimizar o trabalho no Microsoft Word. Ele discute como controlar a inserção de texto, otimizar a apresentação de documentos, automatizar a criação de documentos usando modelos, criar e usar tabelas, trabalhar com imagens, otimizar a formatação com estilos, usar impressão em série, trabalhar com documentos longos e ligar o Word a outras aplicações do Microsoft Office.
Manual de utilização do microsoft word 2007

Este manual fornece instruções sobre como usar as principais funcionalidades do Microsoft Word 2007. Explica a nova interface com o friso, que reúne menus e ferramentas, e descreve os sete separadores principais e suas funções. Também mostra como navegar e usar as ferramentas agrupadas no friso.
Release Notes Versao 2.9

1. O documento resume as principais melhorias e novidades da versão 2.9 da plataforma CORE, incluindo a gestão de representantes de vendas, vitrine especial para produtos kit, e filtros de status para produtos e clientes.
2. Foi introduzido um sistema para gerenciar representantes de vendas, definindo seus dados, alçada de desconto, comissionamento, área de cobertura e usuários vinculados.
3. Outras melhorias incluem condições de valor de compra no financiamento, melhorias no relatório de
Tutorial do Impress

Este documento fornece instruções sobre como criar e editar apresentações no Impress do BrOffice, incluindo como inserir figuras, texto e slides. Ele também explica como alterar o tamanho e formatação de imagens e texto, e como exportar a apresentação em formato JPG.
Caderno exercícios-windows-7

O documento fornece instruções para configurações no computador e exercícios para praticar comandos. 1) Os alunos devem confirmar as configurações e mudar o plano de fundo e proteção de tela. 2) Devem criar um desenho no Paint e salvar na pasta Cores com configurações de cores reduzidas. 3) Após completar os exercícios, devem voltar as configurações ao normal.
Guia rápido de utilização do Publisher 2013

Se você não tem experiência com o Publisher 2013, este guia gratuito oferece dicas úteis para ajudá-lo a se orientar.
Aula de revisão de word

Este documento fornece uma introdução ao Microsoft Word 2010, incluindo:
1) Uma explicação da interface do usuário revisada com a faixa de guias e modo Backstage;
2) Instruções sobre como criar e abrir novos documentos e arquivos existentes;
3) Uma visão geral dos principais recursos e comandos do Word 2010.
Manual ms word

O documento descreve o ambiente de trabalho do Microsoft Word, incluindo a barra de título, barra de menus, barras de ferramentas, e como manipular documentos no Word, como criar, abrir, salvar, imprimir documentos. Também explica como editar texto através da inserção, movimentação, seleção e formatação de texto.
Release Notes Versao 2.4

Este documento resume as principais melhorias e novidades da versão 2.4 da plataforma CORE. Entre elas estão:
1) Integração com o serviço de envio de SMS Zenvia;
2) Permitir configurar exibição de variações de produtos disponíveis ou não nas facetas;
3) Adicionar opção de financiamento como forma de pagamento na loja virtual.
Broffice impress lj

O documento fornece instruções sobre como criar e exibir apresentações no BrOffice Impress. Ele explica como carregar o programa, criar uma nova apresentação ou abrir uma existente, formatar slides, inserir mídia e configurar transições entre slides. Além disso, fornece detalhes sobre barras de ferramentas, menus, modos de exibição e funções como salvar, imprimir e apresentar slides.
Word 2007

O documento descreve as principais mudanças na interface do usuário do Microsoft Word 2007 em relação à versão 2003, notadamente a substituição do menu e barra de ferramentas pela "Faixa de Opções", composta por guias, grupos e botões. A Faixa de Opções permite acessar comandos de forma contextual e flexível.
Curso Word Basico

1. O documento apresenta instruções sobre como usar o Microsoft Word 2007, incluindo como explorar a interface do usuário e editar documentos.
2. É fornecido um breve texto de exemplo para praticar os comandos básicos como inserir, formatar, salvar e obter ajuda.
3. O leitor é orientado sobre como navegar entre parágrafos usando a tecla Enter e dicas para nomear arquivos de forma fácil de encontrar.
Impressapresentacao

O documento descreve as ferramentas e funcionalidades do software livre BrOffice.org Impress, que permite a criação e edição de apresentações gráficas. Ele explica como inserir figuras, estilos de texto, layouts de slides e dicas para criar apresentações visuais eficientes.
Wordavancado

1) O documento descreve várias ferramentas e recursos do Microsoft Word, incluindo macros, proteção de documentos com senha, índices, legendas, referências cruzadas e trabalhar com dados em tabelas.
2) As macros permitem automatizar tarefas repetitivas no Word através de uma sequência de comandos gravados.
3) A proteção de documentos com senha impede que usuários não autorizados abram ou modifiquem um documento protegido.
Apostila excel 2010 avançado

Este documento fornece 10 dicas e exemplos de uso de funções e ferramentas avançadas do Excel, como listas de validação, funções financeiras, tabelas dinâmicas, filtros, solver e rótulos para referenciar células. O objetivo é reforçar o aprendizado sobre o Excel e despertar a criatividade do usuário.
Informática sandro-word-2010-preenchido-2015

O documento descreve a interface do usuário do Microsoft Word 2010, incluindo:
1) A faixa de opções contém guias organizadas por tarefas com grupos de botões para comandos relacionados.
2) As ferramentas contextuais aparecem quando um objeto é selecionado para fornecer controles relacionados.
3) A barra de acesso rápido na parte superior fornece comandos frequentemente usados.
Curso basico de_writer_libre_office

O documento fornece instruções sobre como instalar e usar o editor de texto LibreOffice Writer. Explica como criar e abrir documentos, identificar as barras de ferramentas principais, formatar texto e inserir objetos como imagens. Também discute como salvar, converter e exportar arquivos, além de várias outras funções do Writer.
Automatizacao de tarefas

O documento descreve várias funções de automatização no Word, incluindo: 1) Criação de texto automático e macros; 2) Configuração da correção ortográfica automática e numeração de títulos; 3) Criação de índices, tabelas de ilustrações e índice remissivo. Também explica como personalizar barras de ferramentas adicionando ou removendo botões.
Tutorial impress no le 4.0

Este documento explica como criar e editar apresentações no Impress do LibreOffice, incluindo como inserir figuras, texto e slides. Ele descreve como adicionar elementos visuais como imagens e formas geométricas, alterar o tamanho e formatação de texto e imagens, e inserir novos slides na apresentação.
Mais procurados (20)
Destaque
Objetivos do Módulo - Desenvolvimento de Sites - T4011A - CEDASPY PINHEIROS

Objetivos do Módulo - Desenvolvimento de Sites - T4011A - CEDASPY PINHEIROSAlexandre Da Silva Azevedo
O documento discute a evolução da internet e da World Wide Web, incluindo as gerações de sites, profissões relacionadas e ferramentas de desenvolvimento. O professor Alexandre Azevedo apresenta os conceitos-chave de internet, World Wide Web, HTML e DHTML.Dreamweaver e Html5 na Prática

O documento descreve o histórico e uso do software Dreamweaver, lançado em 1997 pela Macromedia para edição de páginas web. Explica que hoje é propriedade da Adobe e concorria com o FrontPage da Microsoft. Em 2013 foi lançada a versão Dreamweaver CC que integra HTML, CSS e JavaScript na mesma interface.
Tic

Este documento apresenta o programa da disciplina de Tecnologias da Informação e Comunicação para os cursos profissionais. O programa é estruturado em módulos com competências definidas e inclui módulos base obrigatórios e módulos alternativos opcionais. O programa visa garantir que os alunos desenvolvam literacia digital e competências essenciais em ferramentas de informática.
Dreamweaver - Fichas de Aprendizaje 2014

Este documento proporciona instrucciones sobre cómo usar Adobe Dreamweaver para crear una página web. Explica los elementos del entorno de trabajo de Dreamweaver como la barra de herramientas, la ventana del documento, los paneles y el inspector de propiedades. Luego, detalla cómo crear un nuevo documento HTML y agregar texto e imágenes. Finalmente, cubre cómo crear listas ordenadas y no ordenadas para organizar el contenido.
Dreamweaver - configurando o servidor remoto

1. O documento descreve os passos para registrar um domínio, escolher um provedor de hospedagem e configurar o Dreamweaver para transferir arquivos para o servidor remoto hospedado.
2. Inclui detalhes sobre como registrar um domínio no site registro.br e escolher o provedor gratuito hdfree.com.br.
3. Fornece instruções sobre como configurar o Dreamweaver com as informações do email do provedor para transferir arquivos para o servidor remoto.
TCC-Apresentação e entrega

O documento fornece instruções para a apresentação e entrega do projeto final, incluindo requisitos como: as apresentações devem durar entre 20-30 minutos e ser feitas por no máximo 2 pessoas; a entrega deve conter documentos como plano de negócios, pesquisa de mercado, logomarca e identidade visual da empresa simulada.
Tic niv

Este documento apresenta o programa de Tecnologias da Informação e Comunicação para os cursos profissionais de nível secundário. O programa é estruturado em módulos base e alternativos com o objetivo de desenvolver competências no uso de ferramentas digitais de forma a promover a literacia digital dos alunos. O documento descreve a distribuição dos conteúdos pelos módulos para os anos lectivos de 2004/2005 e 2005/2006.
Otimizando a execução de código-fonte PHP

Este documento discute técnicas para otimizar o desempenho de código PHP, incluindo profiling com xdebug/KCachegrind e xhprof/xhgui, atualizações do PHP, boas práticas de programação e configurações. O objetivo é demonstrar como minimizar custos de desempenho através de análises de recursos consumidos e detalhes de desempenho de aplicações PHP.
Tudo o que você precisa saber sobre o php7

O documento fornece uma introdução às principais novidades da versão PHP7, incluindo melhorias de desempenho, novos operadores e declarações de tipo, além de recursos removidos como o mysql_.
Visibilidade e Diagrama de Classe de Projeto na UML

O documento descreve como criar diagramas de classes de projeto (DCPs) utilizando a UML. Explica os tipos de visibilidade entre objetos e como representá-los na UML. Apresenta um estudo de caso sobre a criação de um DCP para um sistema PDV, ilustrando os passos de identificar classes, atributos, métodos, associações e detalhes.
Fundamentos de algoritmos e programação - Fortran

O documento descreve as principais características da linguagem de programação FORTRAN, incluindo sua proposta inicial para auxiliar na codificação de problemas científicos, além de comandos como INTEGER, REAL, CHARACTER e LOGICAL para declarar variáveis, e comandos como PRINT, READ, IF e DO para impressão, leitura e laços de repetição.
Coreldraw graphics suite x6 português

O Corel DRAW é um programa de desenho vetorial bidimensional para design gráfico desenvolvido pela Corel Corporation, Canadá. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos, como por exemplo: desenhos artísticos, publicitários, logotipos, capas de revistas, livros, CDs, imagens de objetos para aplicação nas páginas de Internet (botões, ícones, animações gráficas,
Diagrama de classe

O documento descreve três perspectivas de diagramas de classe - Conceitual, Especificação e Implementação - e os elementos que podem ser incluídos em cada uma, como classes, interfaces, atributos, métodos, relacionamentos e notações.
Memorias de um sargento

- O documento resume a trama do romance "Memórias de um sargento de milícias", contando a história de Leonardo Pataca e seus pais que se conheceram em uma viagem de navio para o Brasil e tiveram Leonardo; - Leonardo cresce como um anti-herói malandro, protegido por seu padrinho e madrinha, apaixonando-se por diferentes personagens femininas ao longo da narrativa; - Eventualmente, Leonardo é preso pelo Major Vidigal, mas acaba sendo libertado e promovido a sarg
Modulo 3 tic

El documento habla sobre el movimiento pictórico impresionista del siglo XIX en Francia. Los impresionistas se centraron en capturar los efectos de la luz natural usando pinceladas cortas de color puro y yuxtapuestas. Artistas clave incluyen a Monet, Pissarro, Renoir y otros. La pintura de Pissarro "Vista de Pontoise" muestra la luz como protagonista, al igual que en la mayoría de obras impresionistas.
Criação de Sites web Tutorial

Este documento apresenta um manual de apoio para a criação de sites na internet. Apresenta conceitos básicos como browsers, servidores, hiperlinks e ferramentas para desenvolvimento web como HTML, CSS e JavaScript. Inclui também informações sobre domínios, subdomínios e fatores a considerar na implementação de um site.
Informatica e Educação

1) O documento discute o papel da informática na educação e as mudanças nos paradigmas educacionais causadas pela internet e tecnologias digitais.
2) É analisado o conceito de ciberespaço e cibercultura e como eles influenciam a produção e compartilhamento de conhecimento.
3) Discutem-se também os diferentes atores no mundo digital, como nativos e imigrantes digitais, e a necessidade de repensar o currículo escolar para incorporar melhor a informática e novas abordagens constr
Introdução à Criação De Páginas Web Aula1

Este documento apresenta um curso sobre criação de páginas web. O curso ensina sobre a história da web, conceitos básicos como cliente-servidor e URL, e ferramentas como HTML, editores WYSIWYG e navegadores. O plano do curso inclui 5 aulas sobre elementos HTML básicos e avançados e construção de um site.
Diagrama de Classe: Relacionamento de Composição

A composição é um relacionamento onde objetos parte (elementos) dependem do objeto todo (container) para existir e são criados e destruídos junto com ele. É representada por uma linha com um losango preenchido do lado da classe dona. Exemplos incluem itens de pedido que dependem do pedido e quartos que dependem de uma pousada.
Sistemas Computacionais - Aula 02 - Definição de SI - Composição

O documento apresenta os conceitos fundamentais de sistemas de informação, definindo-os como um conjunto de elementos inter-relacionados que processam dados para atingir objetivos. É explicado que SI utilizam recursos de hardware, software, dados, pessoas e redes, e produzem relatórios, telas, documentos e outras saídas. Exemplos de SI em universidades são dados para ilustrar entradas, saídas e processos de transformação.
Destaque (20)
Objetivos do Módulo - Desenvolvimento de Sites - T4011A - CEDASPY PINHEIROS

Objetivos do Módulo - Desenvolvimento de Sites - T4011A - CEDASPY PINHEIROS
Visibilidade e Diagrama de Classe de Projeto na UML

Visibilidade e Diagrama de Classe de Projeto na UML
Sistemas Computacionais - Aula 02 - Definição de SI - Composição

Sistemas Computacionais - Aula 02 - Definição de SI - Composição
Semelhante a 1 Aula De Dreamweaver
Dreamweaver aula 1

O documento fornece instruções para a construção de um site sobre uma empresa fictícia chamada Planeta Computadores utilizando o software Dreamweaver. Ele discute como estruturar pastas e páginas, inserir imagens, tabelas, links e regiões editáveis para manter um layout consistente através de modelos.
Writer Linux

O documento fornece instruções passo a passo sobre como criar uma pasta, abrir o aplicativo Writer, formatar texto, inserir figuras, copiar e colar texto entre arquivos e formatar páginas e parágrafos no Writer. Explica como definir o formato do papel, margens, plano de fundo e formatação de caracteres.
Apostila dreamweaver 

Este documento fornece instruções sobre como usar o software Dreamweaver para criar sites. Ele explica como conhecer a interface do Dreamweaver, criar páginas, trabalhar com imagens, hiperlinks, tabelas, formulários e outras funcionalidades.
Apostila módulo 3b

Here is a summary of the document in 3 sentences or less:
[SUMMARY] The document discusses the LibreOffice Writer software, describing its features such as formatting tools, spell check, and the ability to export files to common formats like PDF and Microsoft Word. It explains the Writer interface and menus like File, Edit, and View, detailing functions within each menu for opening, saving, printing, finding and replacing text. The document aims to explain all of Writer's functions so users can produce professional documents quickly and easily.
Projeto dreamweaver aula 3 a 5

O documento fornece informações sobre como construir um site, incluindo o que é um site, os softwares necessários, dicas para organização da estrutura e navegação, e como criar páginas usando o software Dreamweaver.
Dreamweaver

1. O documento apresenta um tutorial básico sobre o software Dreamweaver 8, com instruções sobre como utilizar suas ferramentas e funções.
2. É explicada a interface do programa, como abrir e salvar documentos, adicionar texto e hiperlinks, trabalhar com imagens e estilos CSS.
3. O tutorial fornece detalhes passo-a-passo sobre como formatar parágrafos, configurar propriedades de página e os quatro tipos de hiperlinks.
Aula18

Este documento fornece instruções sobre como trabalhar com documentos no Microsoft Word, incluindo como salvar em diferentes formatos, imprimir documentos, criar e imprimir etiquetas e envelopes.
Word Aula 18

Este documento fornece instruções sobre como trabalhar com documentos no Microsoft Word, incluindo como compartilhar em outros formatos, salvar em formatos diferentes, imprimir documentos, criar e imprimir etiquetas.
Curso básico de informática

O documento fornece instruções sobre como usar o aplicativo de processamento de texto BrOffice.org Writer no Linux. Explica como criar e salvar arquivos, formatar caracteres, parágrafos e páginas, inserir figuras, copiar e colar texto. Fornece detalhes sobre as barras de menu, ferramentas e opções para formatar e personalizar documentos no Writer.
07 writer

permite acessar assistentes de formatação para facilitar a aplicação de estilos e
Estilo: permite aplicar, modificar ou criar estilos para formatação de texto. Os estilos permitem
Lista de estilos: permite gerenciar os estilos criados ou modificados para o documento.
Estilo de parágrafo: permite aplicar ou modificar o estilo de parágrafo para o texto selecionado.
Estilo de caractere: permite aplicar ou modificar o estilo de fonte para o texto selecionado.
Estilo de página: perm
Oficina: noções básicas, writer, impress

O documento fornece informações básicas sobre computadores, incluindo seus componentes principais, como o monitor, teclado e mouse. Também explica conceitos como arquivos, programas, sistema operacional e como usar aplicativos básicos como o Writer e Impress.
Oficina

O documento fornece instruções passo a passo sobre como usar o software de edição de texto BrOffice Writer no Linux. Explica como criar e salvar arquivos, formatar texto, inserir figuras, copiar e colar conteúdo. Também discute como formatar páginas, incluindo margens, plano de fundo e estilo.
Oficina writer

O documento fornece instruções passo a passo sobre como usar o software de edição de texto BrOffice Writer no Linux. Explica como criar e salvar arquivos, formatar texto, inserir figuras, copiar e colar conteúdo. Também discute como formatar páginas, incluindo margens, plano de fundo e estilo.
Dreamweaver8 apostilla

Este documento fornece um tutorial básico sobre o uso do programa Dreamweaver 8 para criação de páginas web. Explica a interface do programa, como adicionar texto e formatá-lo, inserir imagens e tabelas, criar hiperlinks e estilos CSS. Oferece também dicas para aprofundamento dos conhecimentos em webdesign.
Internetexplorer

Este documento fornece instruções sobre como usar o navegador Internet Explorer, descrevendo sua tela principal, botões principais e funções como abrir páginas, salvá-las localmente, imprimi-las e configurar a página inicial.
Internet explorer

Este documento fornece instruções sobre como usar o navegador Internet Explorer, descrevendo sua tela principal, botões principais e como realizar funções como abrir várias janelas, salvar páginas, localizar palavras e configurar a página inicial.
Adobe Muse - Guia de referencia

Adobe Muse - Guia de referencia
Como criar seu primeiro site usando Adobe Muse (sem programar).
Cómo crear su primera página web usando Adobe Muse (sin códigos y sin programar).
Aula 05_1 - EditorTextoWord.pdf

O documento fornece instruções sobre como usar o Microsoft Word 2007, incluindo como criar e formatar documentos, trabalhar com arquivos, editar texto, adicionar cabeçalhos e rodapés, criar tabelas e inserir ilustrações.
Apostila dooo curso do IF EditorTextoWord.pdf

O documento fornece instruções sobre como usar o Microsoft Word 2007, abrangendo tópicos como:
1) O ambiente de trabalho do Word, incluindo a tela principal, faixas de opções e modos de visualização;
2) Criação e edição de documentos, como digitação, formatação de texto e inserção de caracteres especiais;
3) Trabalho com arquivos no Word, como criar, salvar, abrir e fechar arquivos.
Semelhante a 1 Aula De Dreamweaver (20)
apostila Informatica Kis - Informática para Crianças

apostila Informatica Kis - Informática para Crianças
Último
Logica de Progamacao - Aula (1) (1).pptx

A palavra
lógica está
normalmente
relacionada
com o modo
de pensar de
um indivíduo
em termos de
racionalidade
e coerência
Segurança Digital Pessoal e Boas Práticas

Em um mundo cada vez mais digital, a segurança da informação tornou-se essencial para proteger dados pessoais e empresariais contra ameaças cibernéticas. Nesta apresentação, abordaremos os principais conceitos e práticas de segurança digital, incluindo o reconhecimento de ameaças comuns, como malware e phishing, e a implementação de medidas de proteção e mitigação para vazamento de senhas.
PRODUÇÃO E CONSUMO DE ENERGIA DA PRÉ-HISTÓRIA À ERA CONTEMPORÂNEA E SUA EVOLU...

Este artigo tem por objetivo apresentar como ocorreu a evolução do consumo e da produção de energia desde a pré-história até os tempos atuais, bem como propor o futuro da energia requerido para o mundo. Da pré-história até o século XVIII predominou o uso de fontes renováveis de energia como a madeira, o vento e a energia hidráulica. Do século XVIII até a era contemporânea, os combustíveis fósseis predominaram com o carvão e o petróleo, mas seu uso chegará ao fim provavelmente a partir do século XXI para evitar a mudança climática catastrófica global resultante de sua utilização ao emitir gases do efeito estufa responsáveis pelo aquecimento global. Com o fim da era dos combustíveis fósseis virá a era das fontes renováveis de energia quando prevalecerá a utilização da energia hidrelétrica, energia solar, energia eólica, energia das marés, energia das ondas, energia geotérmica, energia da biomassa e energia do hidrogênio. Não existem dúvidas de que as atividades humanas sobre a Terra provocam alterações no meio ambiente em que vivemos. Muitos destes impactos ambientais são provenientes da geração, manuseio e uso da energia com o uso de combustíveis fósseis. A principal razão para a existência desses impactos ambientais reside no fato de que o consumo mundial de energia primária proveniente de fontes não renováveis (petróleo, carvão, gás natural e nuclear) corresponde a aproximadamente 88% do total, cabendo apenas 12% às fontes renováveis. Independentemente das várias soluções que venham a ser adotadas para eliminar ou mitigar as causas do efeito estufa, a mais importante ação é, sem dúvidas, a adoção de medidas que contribuam para a eliminação ou redução do consumo de combustíveis fósseis na produção de energia, bem como para seu uso mais eficiente nos transportes, na indústria, na agropecuária e nas cidades (residências e comércio), haja vista que o uso e a produção de energia são responsáveis por 57% dos gases de estufa emitidos pela atividade humana. Neste sentido, é imprescindível a implantação de um sistema de energia sustentável no mundo. Em um sistema de energia sustentável, a matriz energética mundial só deveria contar com fontes de energia limpa e renováveis (hidroelétrica, solar, eólica, hidrogênio, geotérmica, das marés, das ondas e biomassa), não devendo contar, portanto, com o uso dos combustíveis fósseis (petróleo, carvão e gás natural).
TOO - TÉCNICAS DE ORIENTAÇÃO A OBJETOS aula 1.pdf

As classes de modelagem podem ser comparadas a moldes ou
formas que definem as características e os comportamentos dos
objetos criados a partir delas. Vale traçar um paralelo com o projeto de
um automóvel. Os engenheiros definem as medidas, a quantidade de
portas, a potência do motor, a localização do estepe, dentre outras
descrições necessárias para a fabricação de um veículo
Escola Virtual - Fundação Bradesco - ITIL - Gabriel Faustino.pdf

Este certificado confirma que Gabriel de Mattos Faustino concluiu com sucesso um curso de 42 horas de Gestão Estratégica de TI - ITIL na Escola Virtual entre 19 de fevereiro de 2014 a 20 de fevereiro de 2014.
Último (8)
PRODUÇÃO E CONSUMO DE ENERGIA DA PRÉ-HISTÓRIA À ERA CONTEMPORÂNEA E SUA EVOLU...

PRODUÇÃO E CONSUMO DE ENERGIA DA PRÉ-HISTÓRIA À ERA CONTEMPORÂNEA E SUA EVOLU...
Escola Virtual - Fundação Bradesco - ITIL - Gabriel Faustino.pdf

Escola Virtual - Fundação Bradesco - ITIL - Gabriel Faustino.pdf
1 Aula De Dreamweaver
- 1. Área de Trabalho A área de trabalho do Dreamwever CS3, da Adobe segue o padrão que observa na maioria das ferramentas de desenvolvimento. A janela principal é dividida em múltiplas seções, as quais oferecem menus e controles conforme a atividade que o usuário esteja realizando no momento.
- 2. Quando se abre o Dreamweaver CS3, a área de trabalho apresenta está configuração.
- 3. Na área central a tela de boas-vindas.
- 4. Está tela tem várias funções. Primeiro da acesso à arquivos trabalhados recentemente
- 5. Há também links para a criação de arquivos novos utilizando padrões como HTML, PHP ASP com VBScript, CSS, XML etc. Aqui, cada arquivo começa do zero.
- 6. Também é possível criar páginas novas com base em exemplos prontos.
- 7. Nos dois últimos casos pode-se clicar no botão More para abrir um painel mais detalhado.
- 8. Ambos os botões abrem o painel New Document, que exibe o tipo de documento: Página em branco Modelo em Branco Página em branco com base em modelo Página com base em exemplos Outros
- 9. Na coluna Page Type, escolhe-se o padrão de arquivos a ser criado.
- 10. O layout produz uma página e exibe uma representação gráfica. Vale lembrar que o comando menu File > New, ou CRTL+ N, também exibe este mesmo painel
- 11. Na parte inferior da tela boas-vindas encontram-se os links para informações e tutoriais sobre o Dreamweaver.
- 12. O link á direita conduz a área do site da Adobe especializada no desenvolvimento de aplicações web.
- 13. Por fim clique na caixa Don’t Show Again, se quiser que o Dreamweaver não apresente mais a tela de Boas-vindas.
- 14. Na parte inferior da área de trabalho localizam-se três painéis retráteis: Próperties Results Time lines
- 15. Properties reúne os atributos do objeto que se está trabalhando. Properties
- 16. O painel Results como o nome sugere, apresenta resultados de testes. O Dreamweaver tem, por exemplo, um recurso para verificar se a página contém itens incompatíveis com os principais browsers. O resultado do teste aparece neste espaço. Results
- 17. O terceiro painel, Timeslines, controla linhas do tempo Associadas à duração e comportamento de animações que podem ser feitas no Dreamweaver. Time lines
- 18. Outros paineis retráteis ficam no lado direito da tela principal. Eles referem-se, por exemplo as folhas de estilo CSS aos arquivos De um site, itens de banco de dados ou aos comportamentos de uma aplicação.
- 19. Observe as pequenas setas, embaixo e à direita da tela de boas vindas um clique numa delas oculta os painéis correspondentes, deixando mais espaço livre na área de trabalho.
- 20. O Dreamweaver tem ainda uma série de barras de ferramentas que aparecem em contextos especificos.
- 21. Uma delas é essa que fica no alto de cada documento
- 22. Uma delas é essa que fica no alto de cada documento e oferece comandos como Code, para exibir o código embutido na página da Web.
- 23. Uma delas é essa que fica no alto de cada documento e oferece comandos como Split, mostra a página parte em código e parte em modo Design.
- 24. O ícone do mundo que equivale a F12, abre o documento no Browsers.
- 25. Há ainda botões para validação da página ( por exemplo, diante do padrão HTML 4.0)
- 26. E o checador de compatibilidade com o browsers.
- 27. Clique na seta do painel insert. Com isso se abre um sistema de abas. Cada uma dessas abas tem um sistema de ferramentas próprias.
- 29. Propriedades da Página A opção Page font exibe a palheta de fontes a palheta de fontes para múltipla escolha.
- 30. Propriedades da Página A opção Size exibe o tamanho desejado da fonte
- 31. Propriedades da Página A caixa Text color exibe a palheta de cores, clique nela para definir uma cor padrão para o texto do documento.
- 32. Propriedades da Página A caixa Background color exibe a palheta de cores, clique nela para definir uma cor de fundo para o documento.
- 33. Propriedades da Página A caixa Background image insere a imagem desejada como plano de fundo.
- 34. Propriedades da Página A caixa de diálogo Repeat determina como a imagem de fundo está repetida.
- 35. Propriedades da Página Os campos Left margin, Top margin, Rigth margin, Botton margin, Especificam os tamanhos das margens da página.
- 36. Propriedades da Página Os campos Left margin, Top margin, se aplicam somente ao Microsoft Internet Explorer
- 37. Propriedades da Página Os campos Right margin, Bottom margin, se aplicam ao Netscape Navigator. Obs. Os campos Left e Top margim são ignorados pelo Netscape.