1) JavaScript é uma linguagem de programação interpretada utilizada para adicionar interatividade às páginas web.
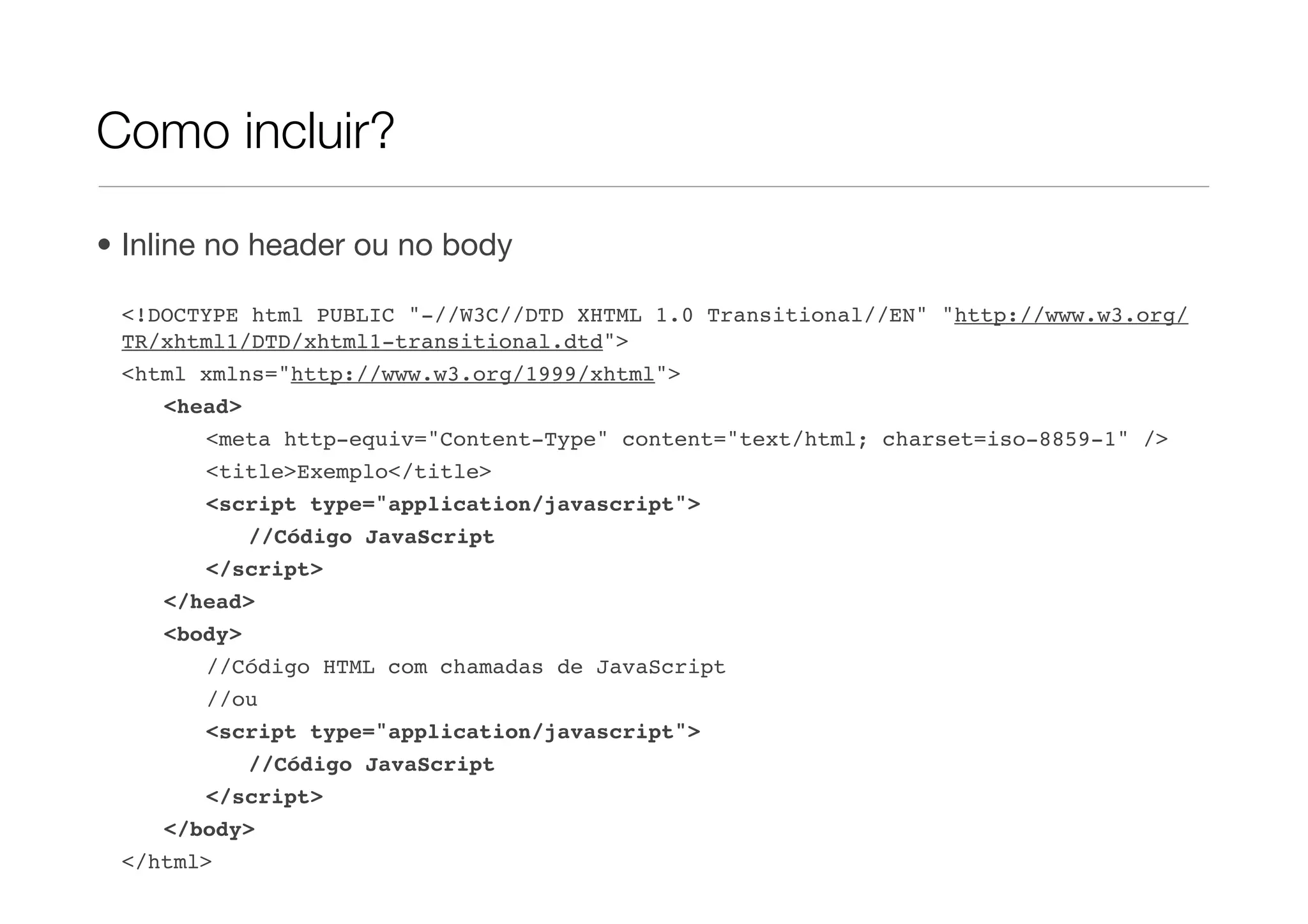
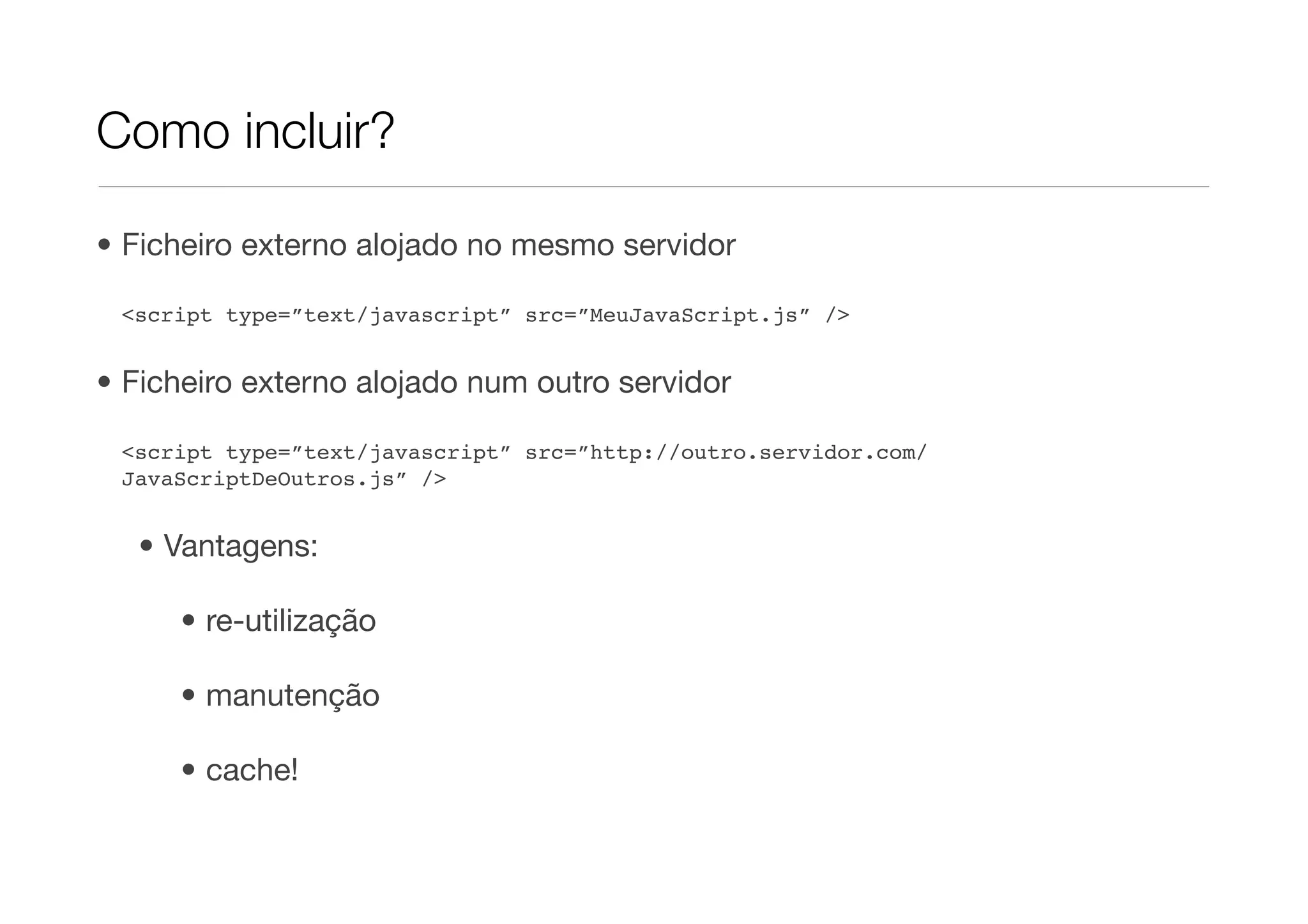
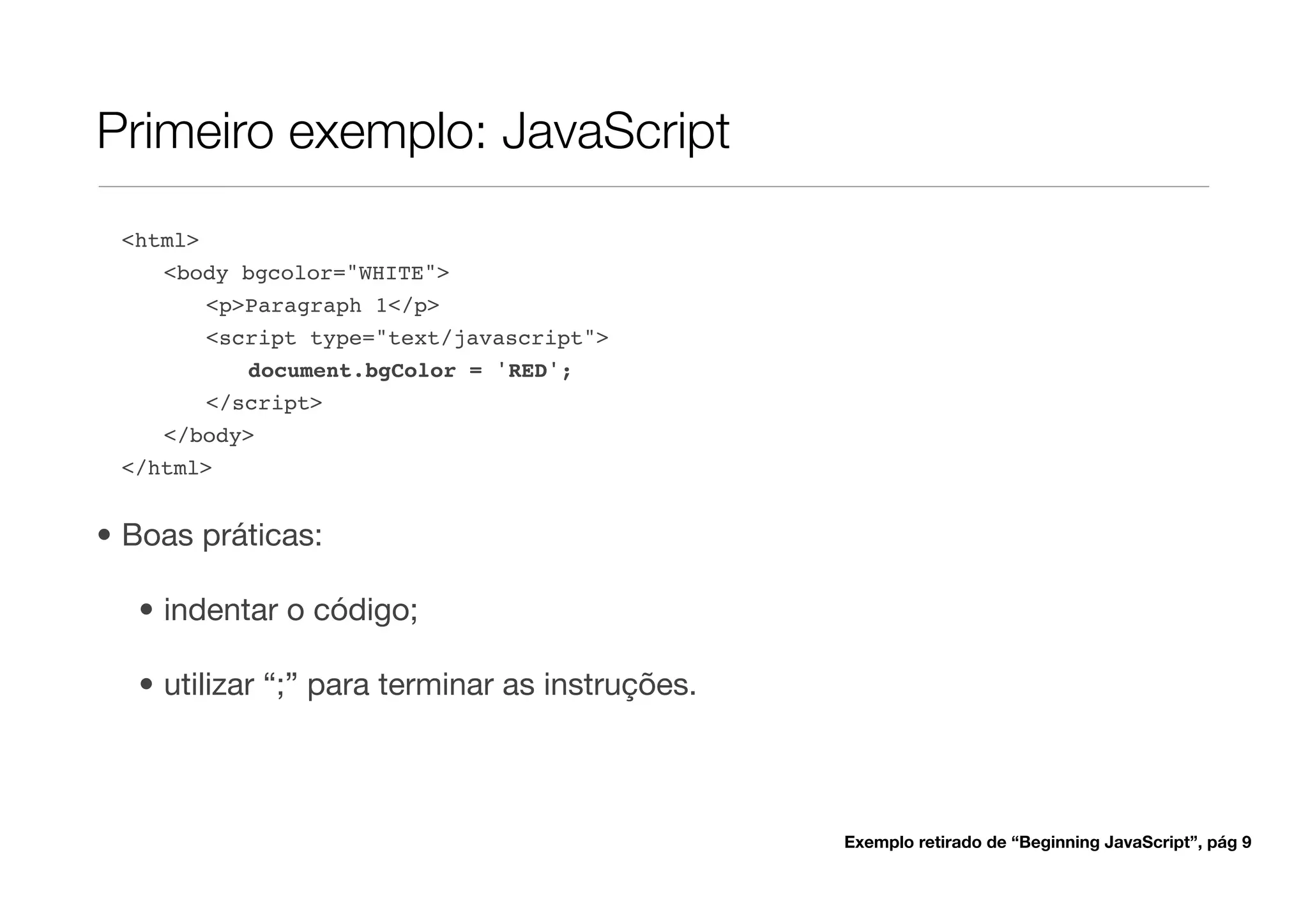
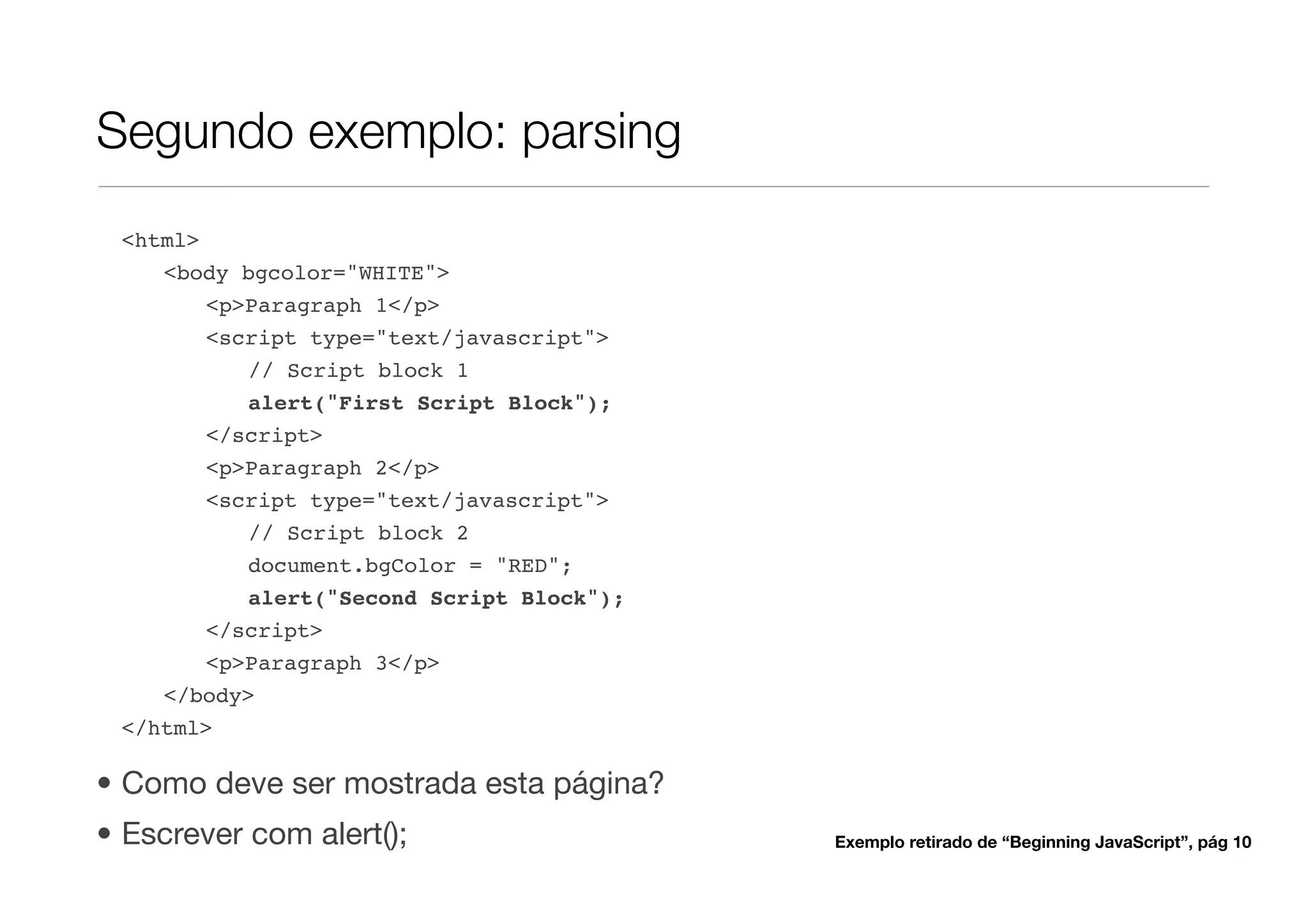
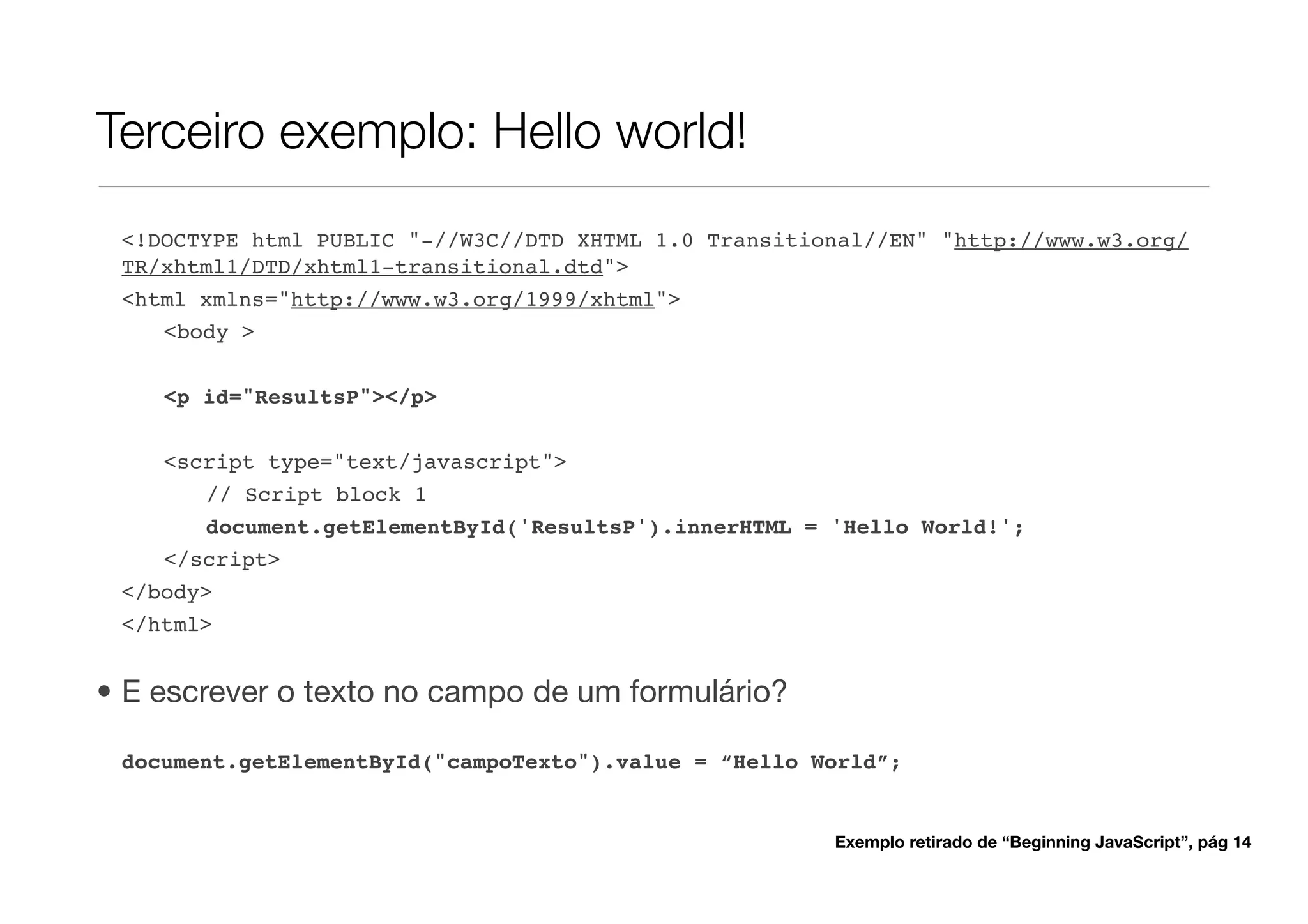
2) O documento explica como incluir código JavaScript nas páginas web de diferentes formas e dá exemplos básicos de JavaScript.
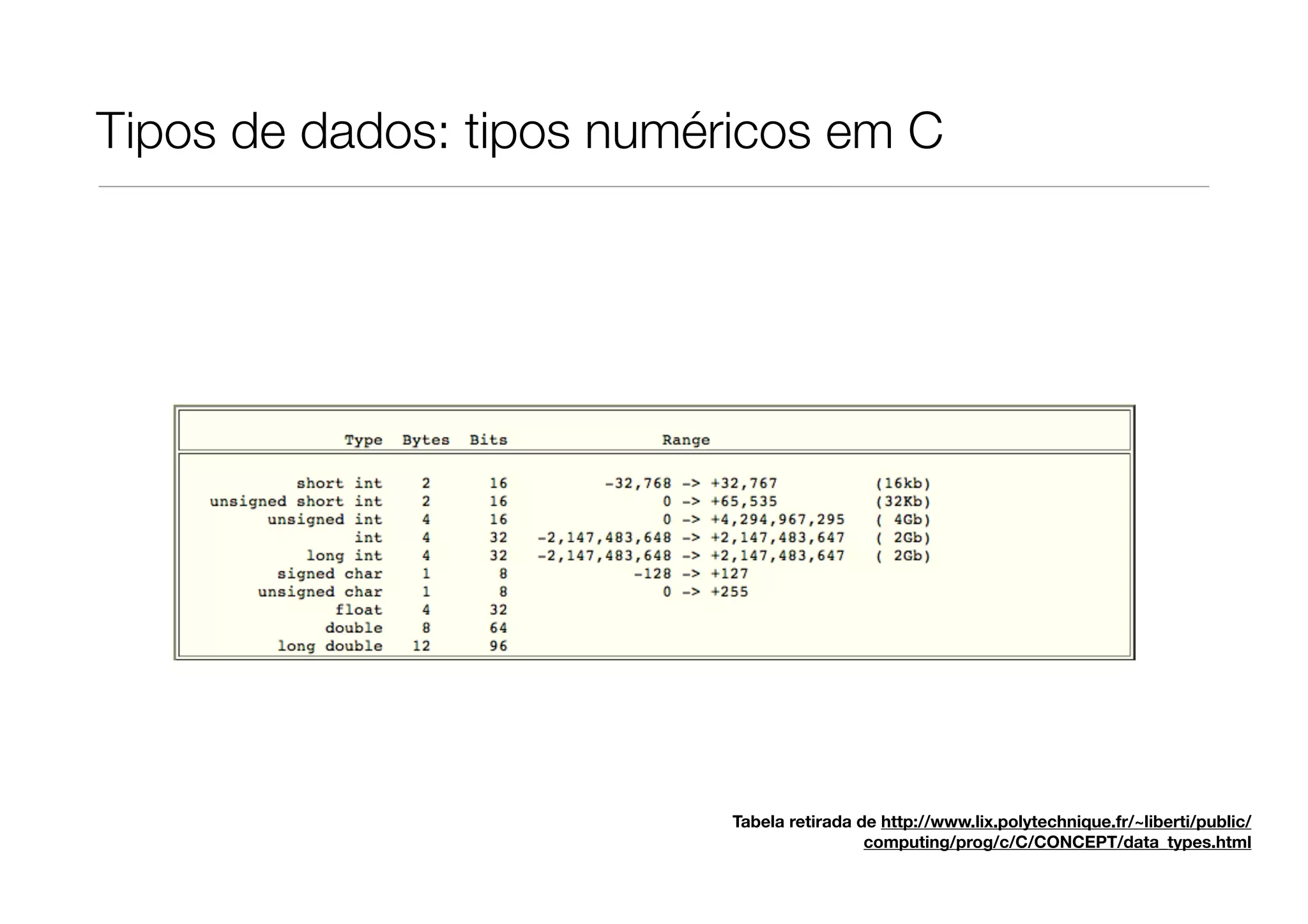
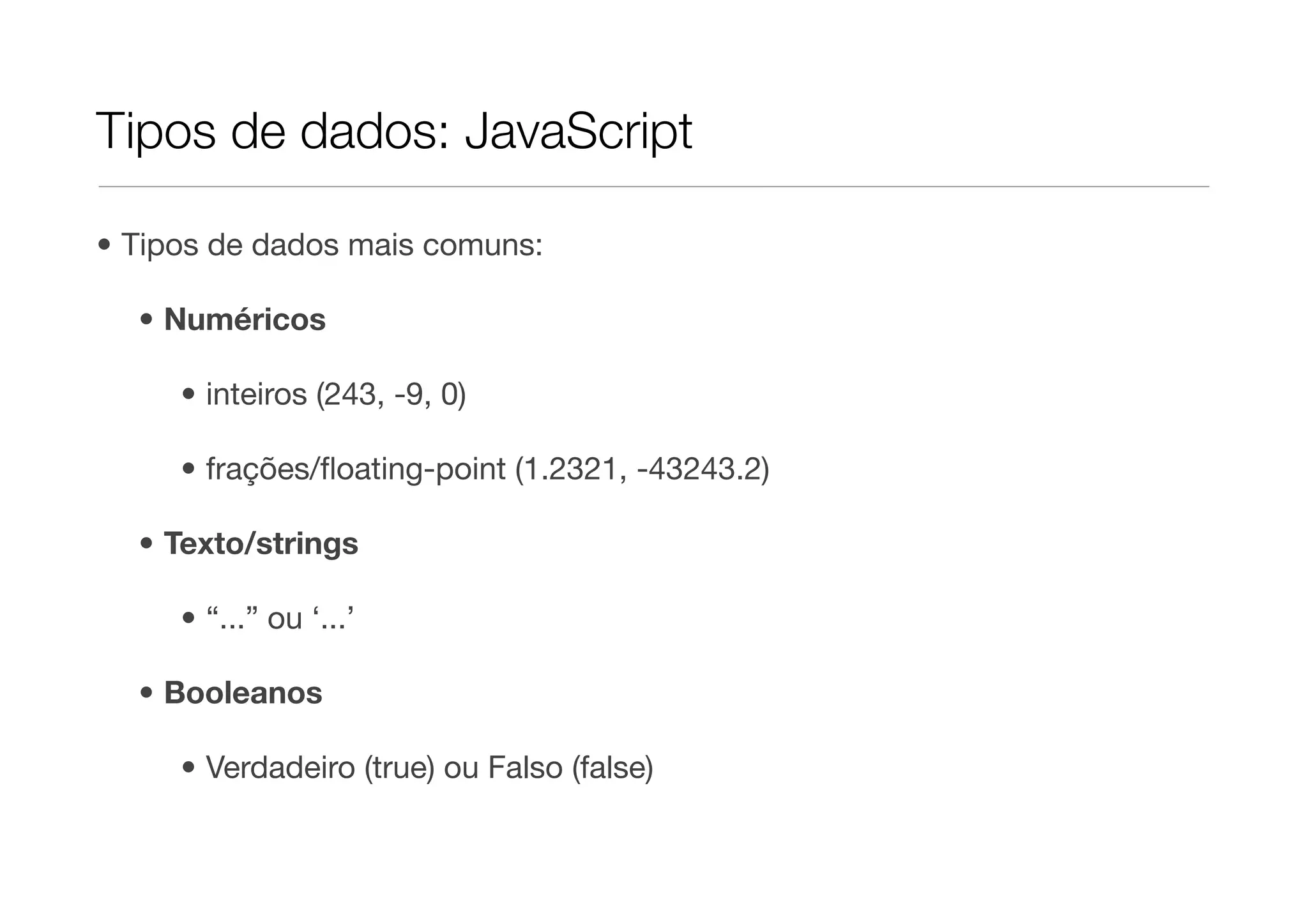
3) São discutidos os tipos de dados em JavaScript, incluindo números, strings e booleanos.