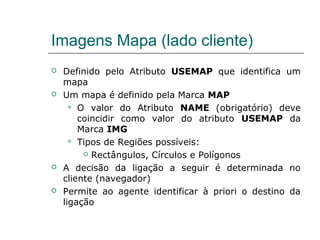
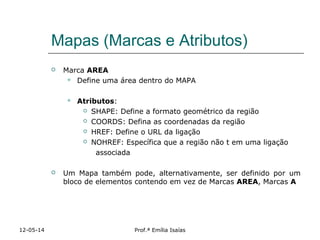
1) O documento descreve as principais marcas e elementos da linguagem HTML para criação de páginas web, incluindo marcas base, marcas de texto, listas, hiperligações, quadros, tabelas e inserção de imagens.
2) São explicados conceitos como marcas de abertura e fecho, atributos, âncoras, alvos de quadros, formulários e meta informação.
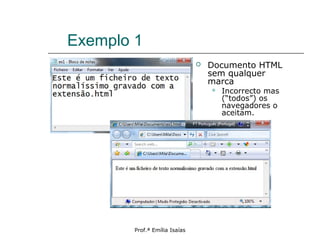
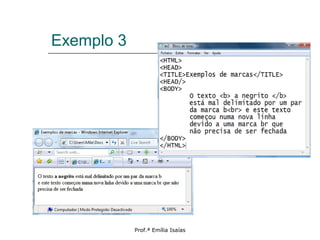
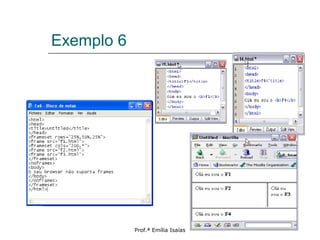
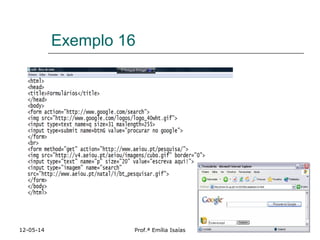
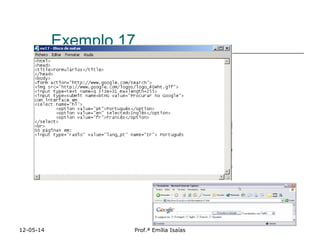
3) Exemplos ilustram o uso correto das diferentes marcas e elementos HTML.