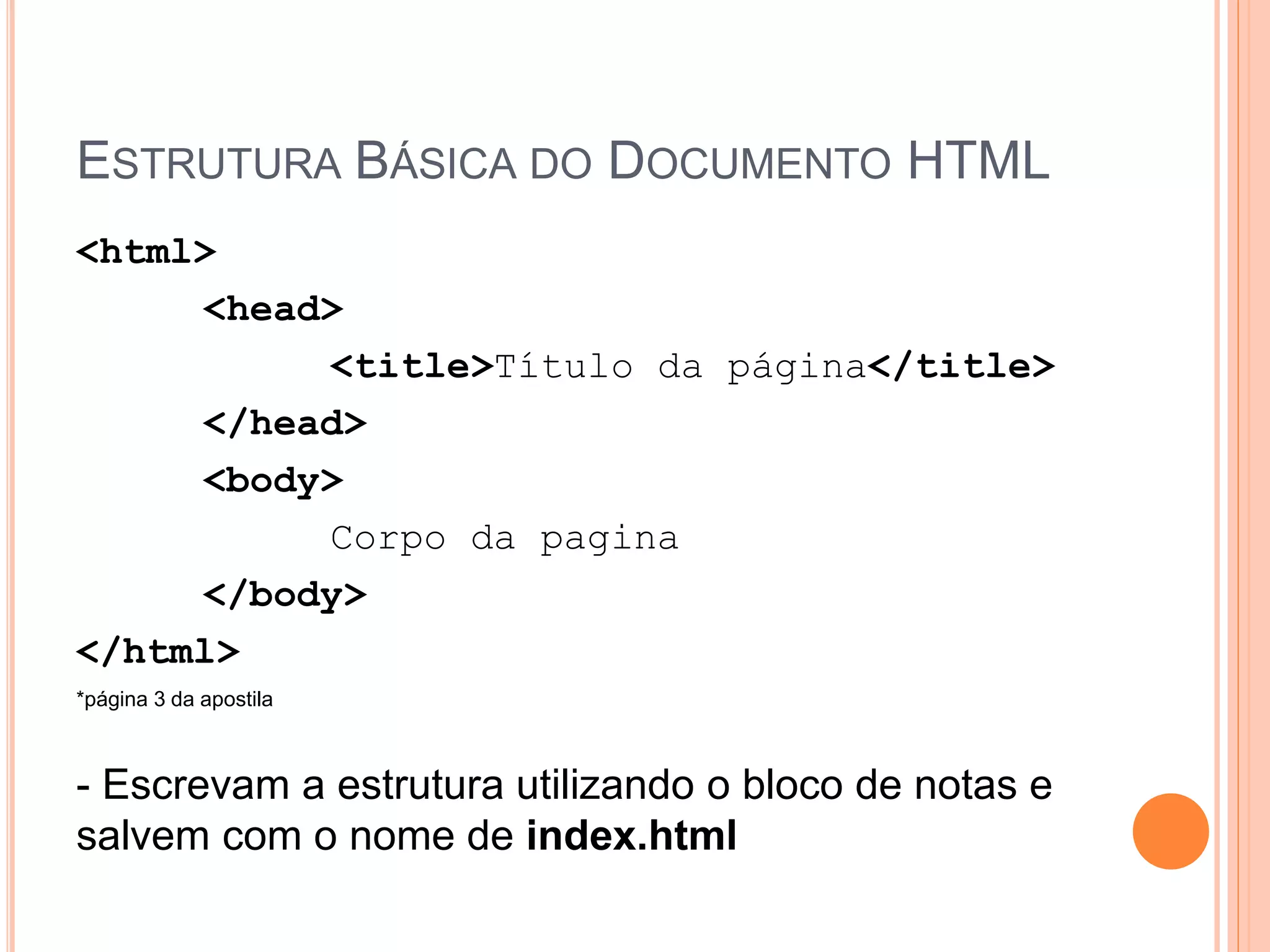
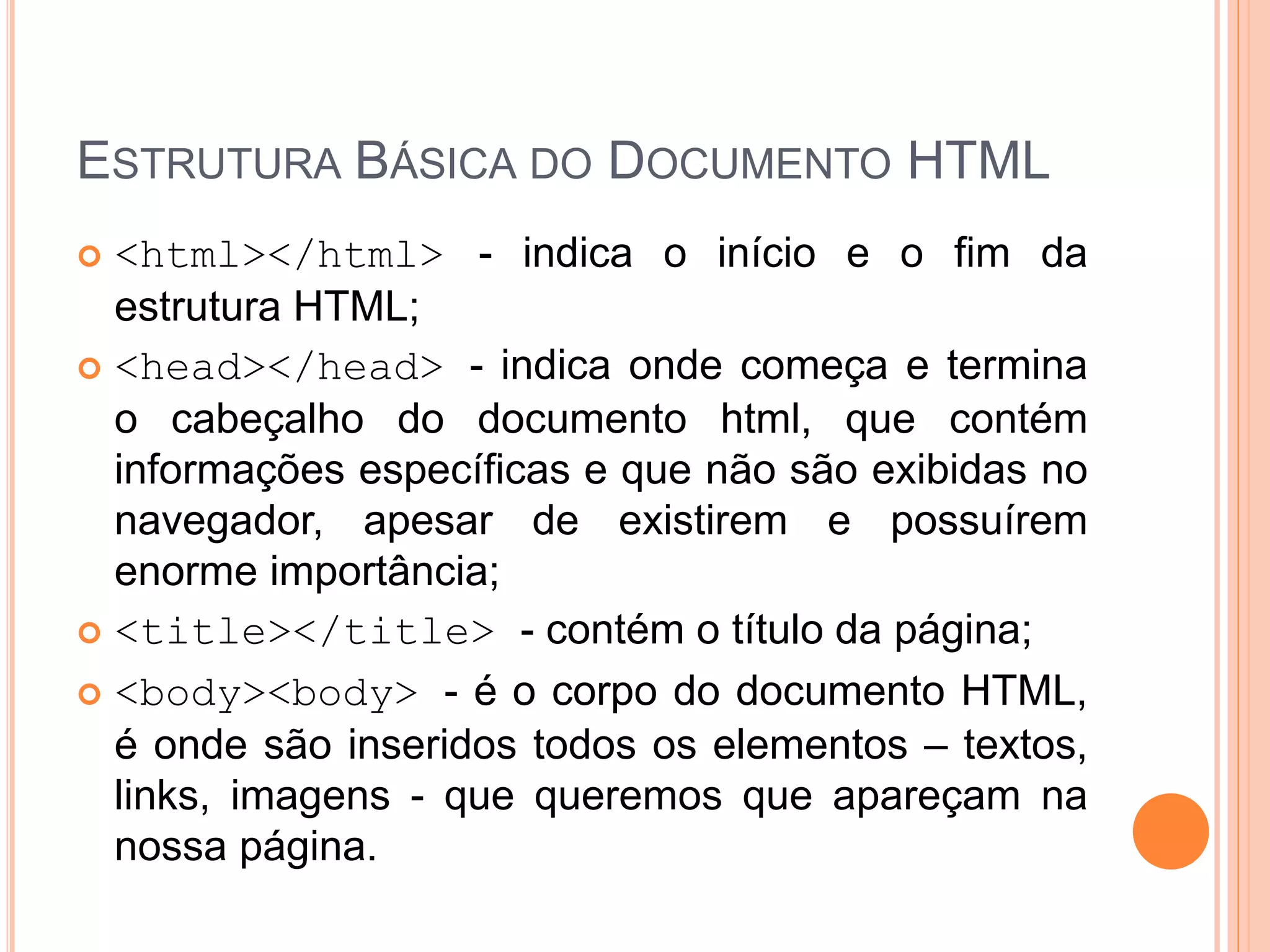
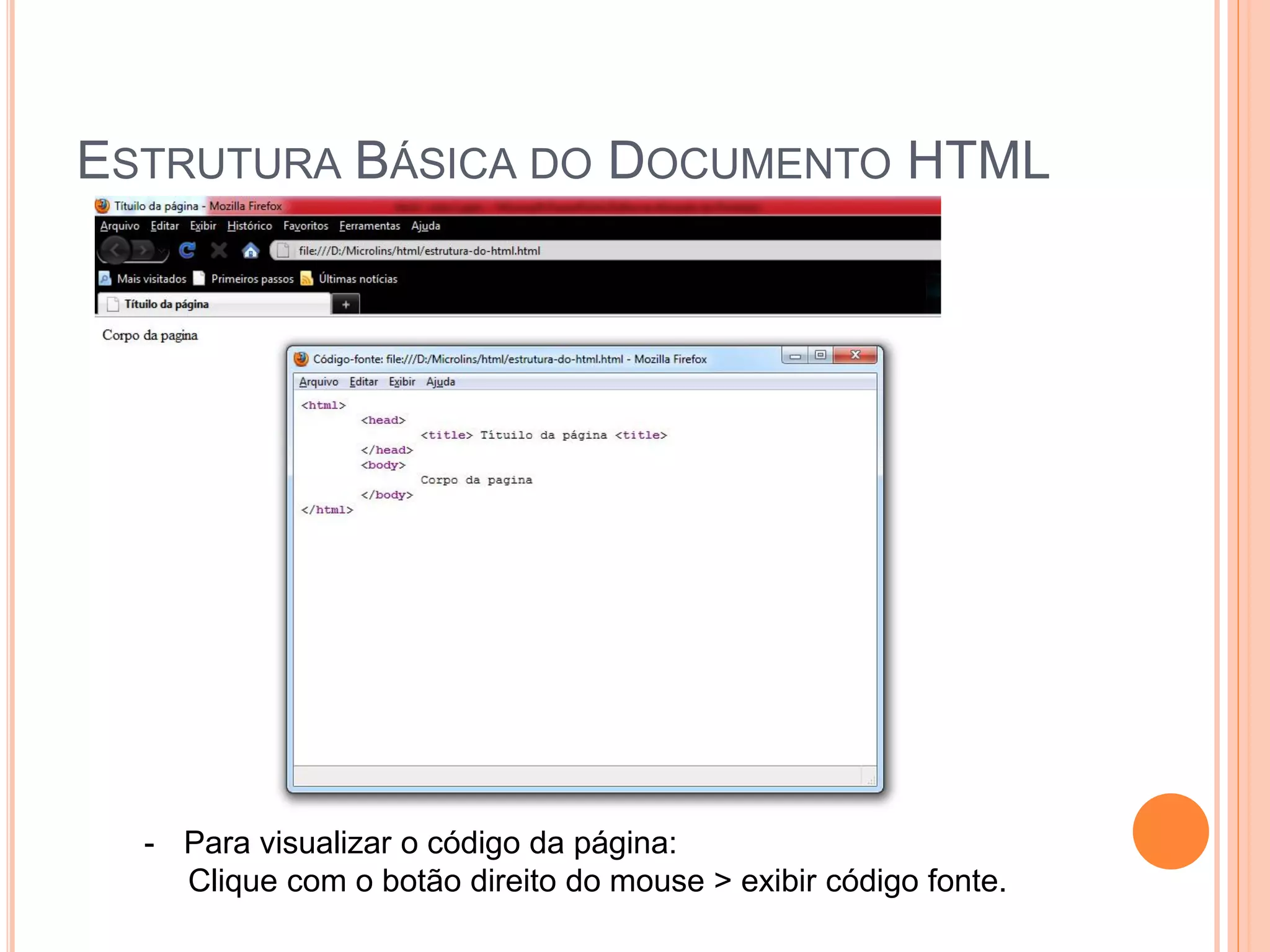
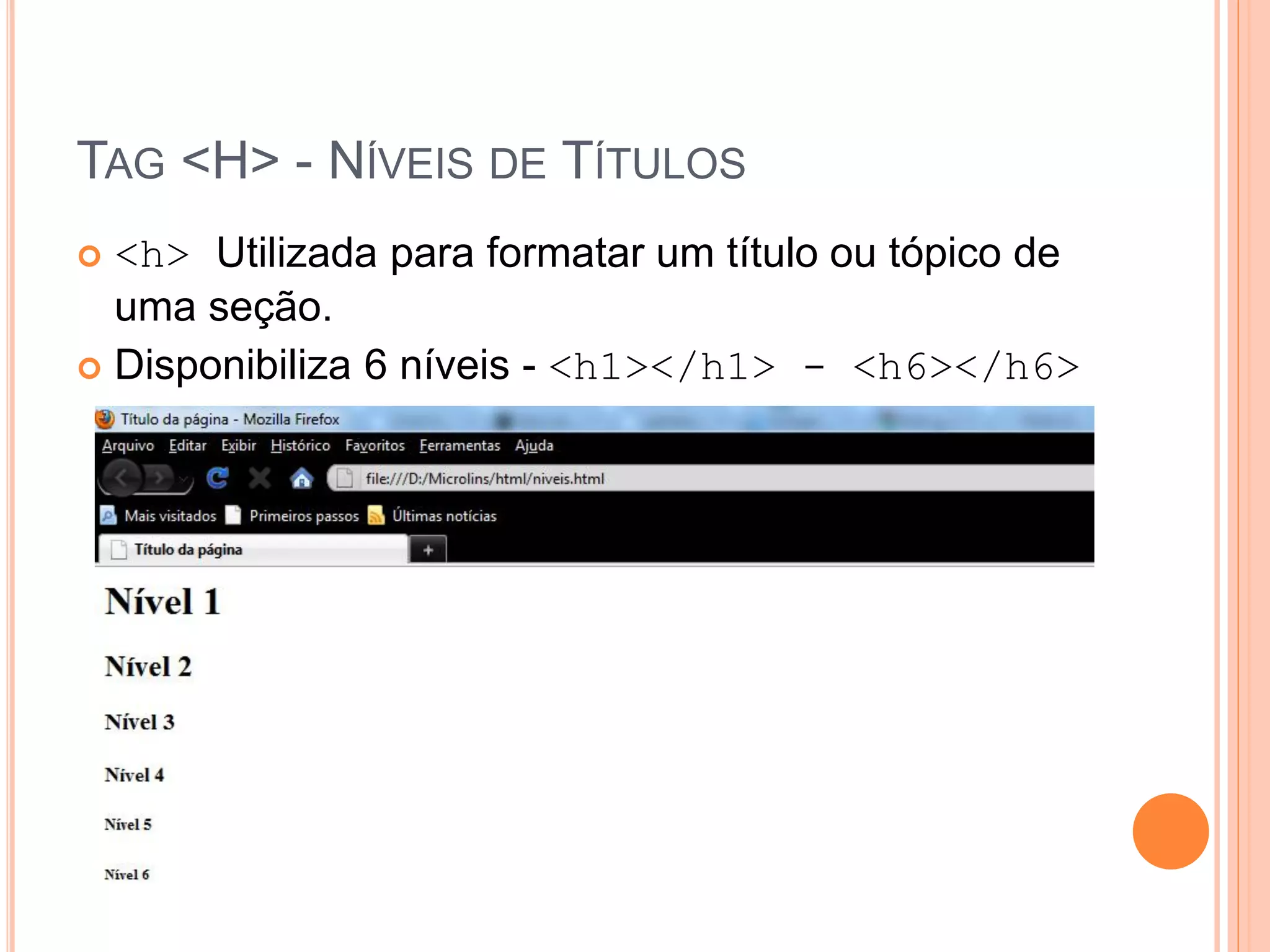
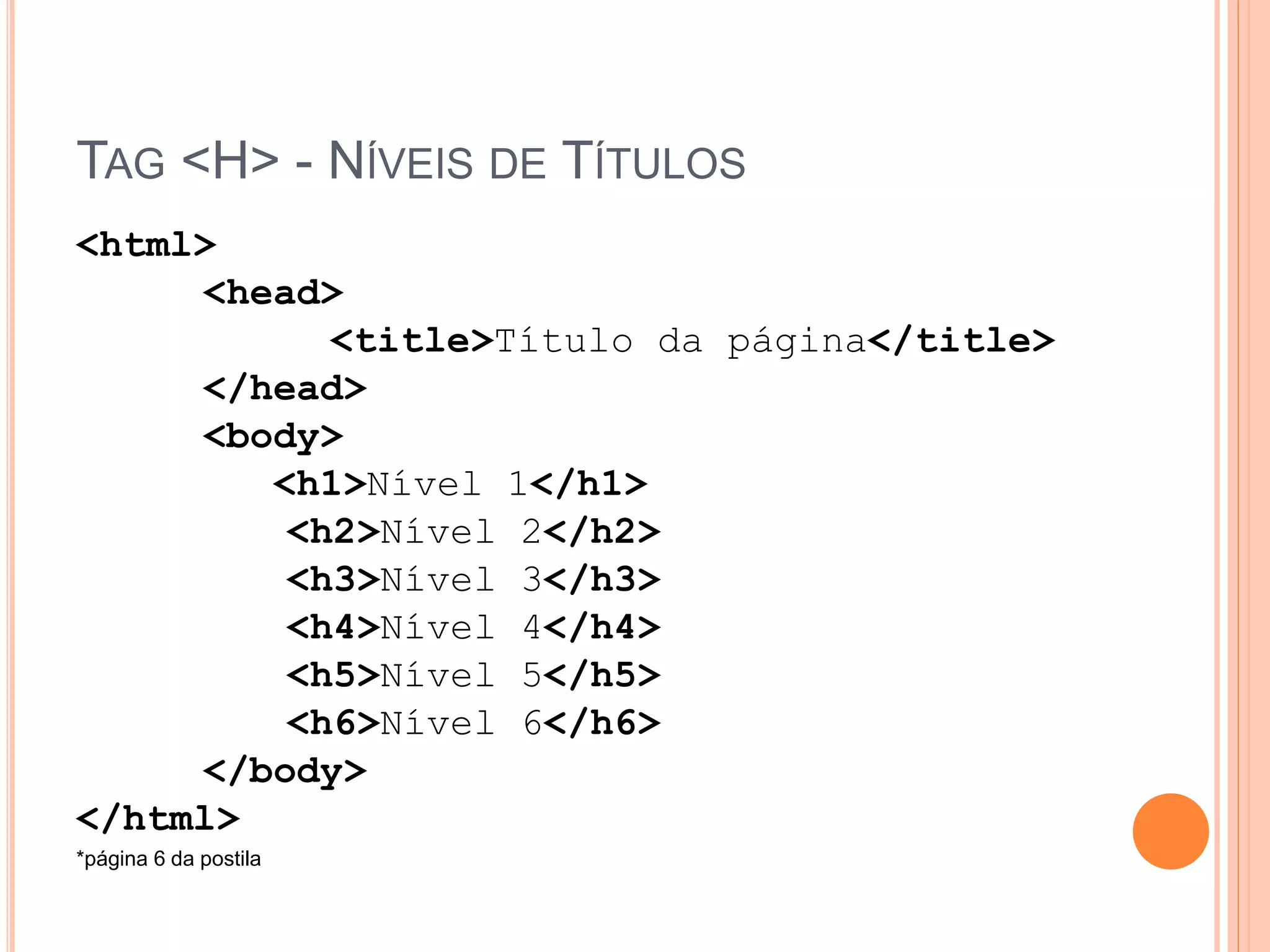
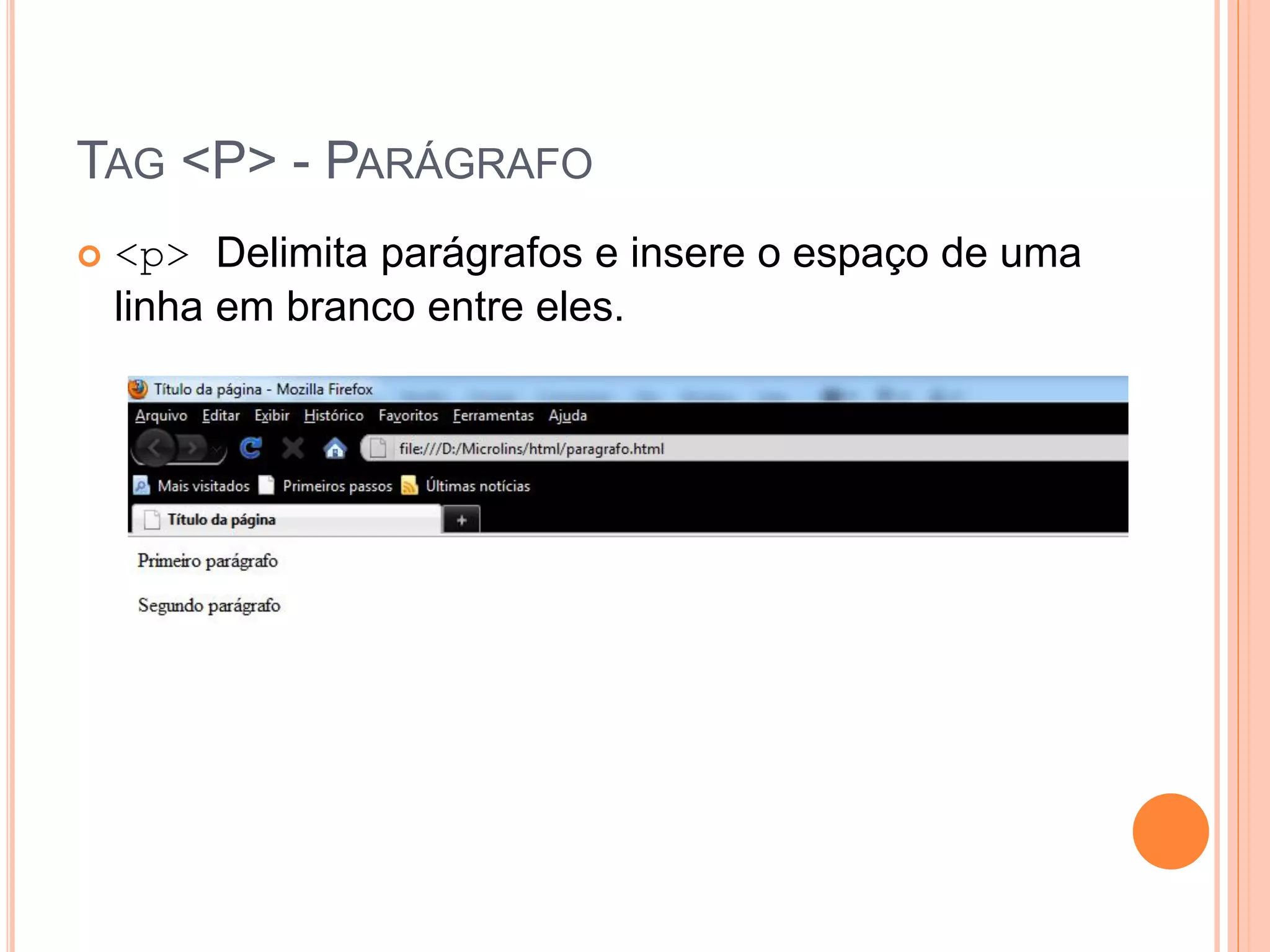
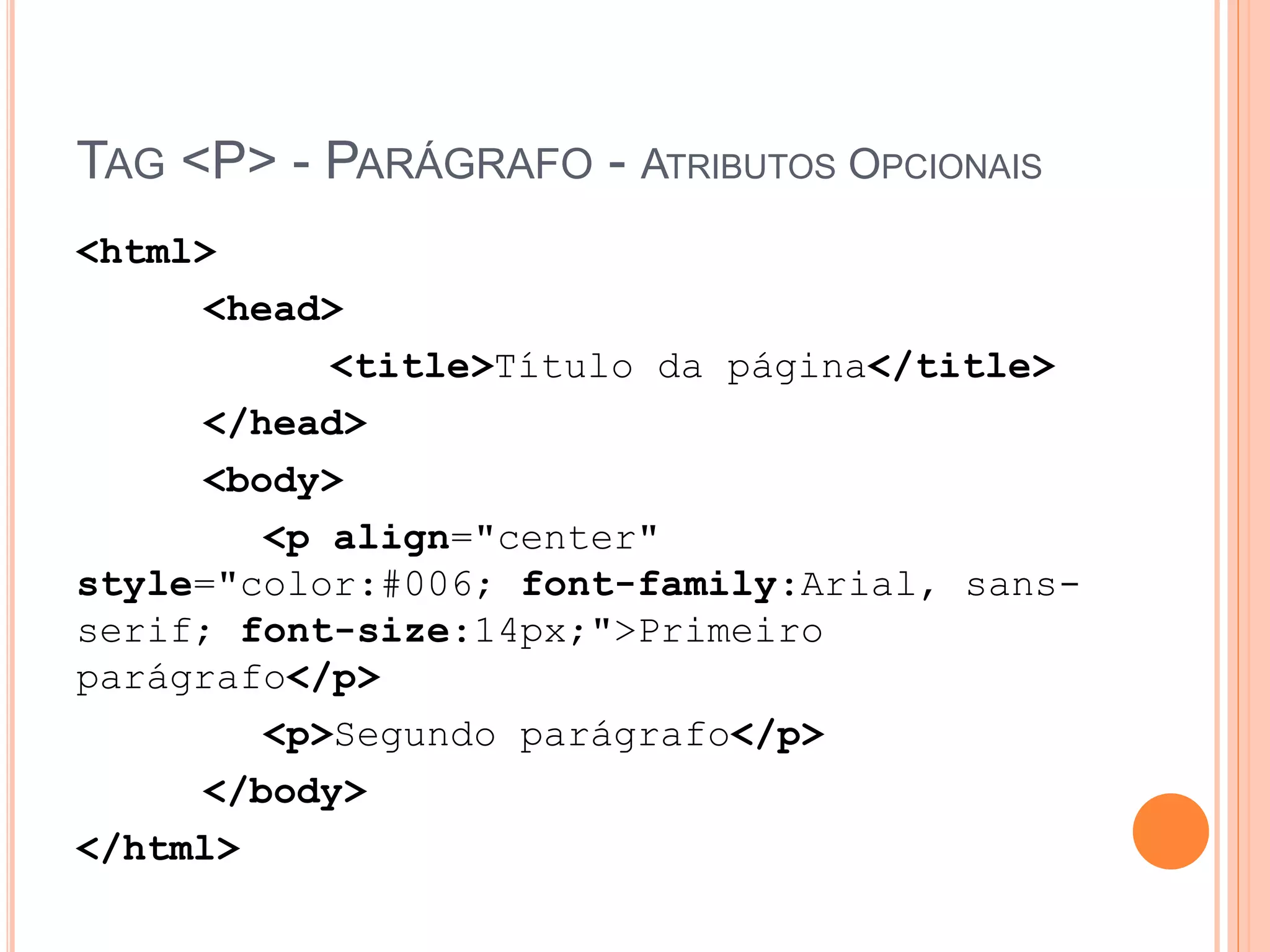
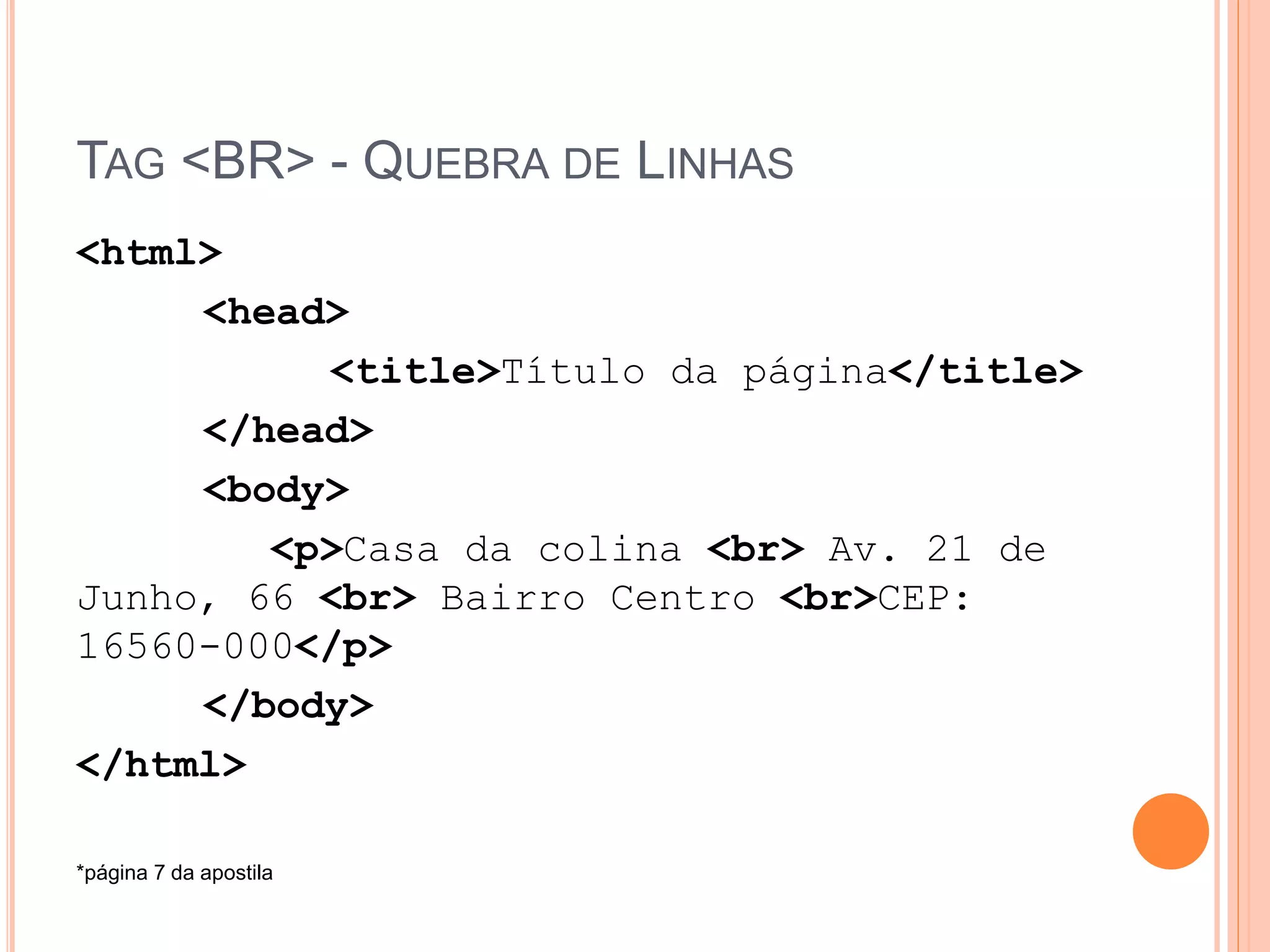
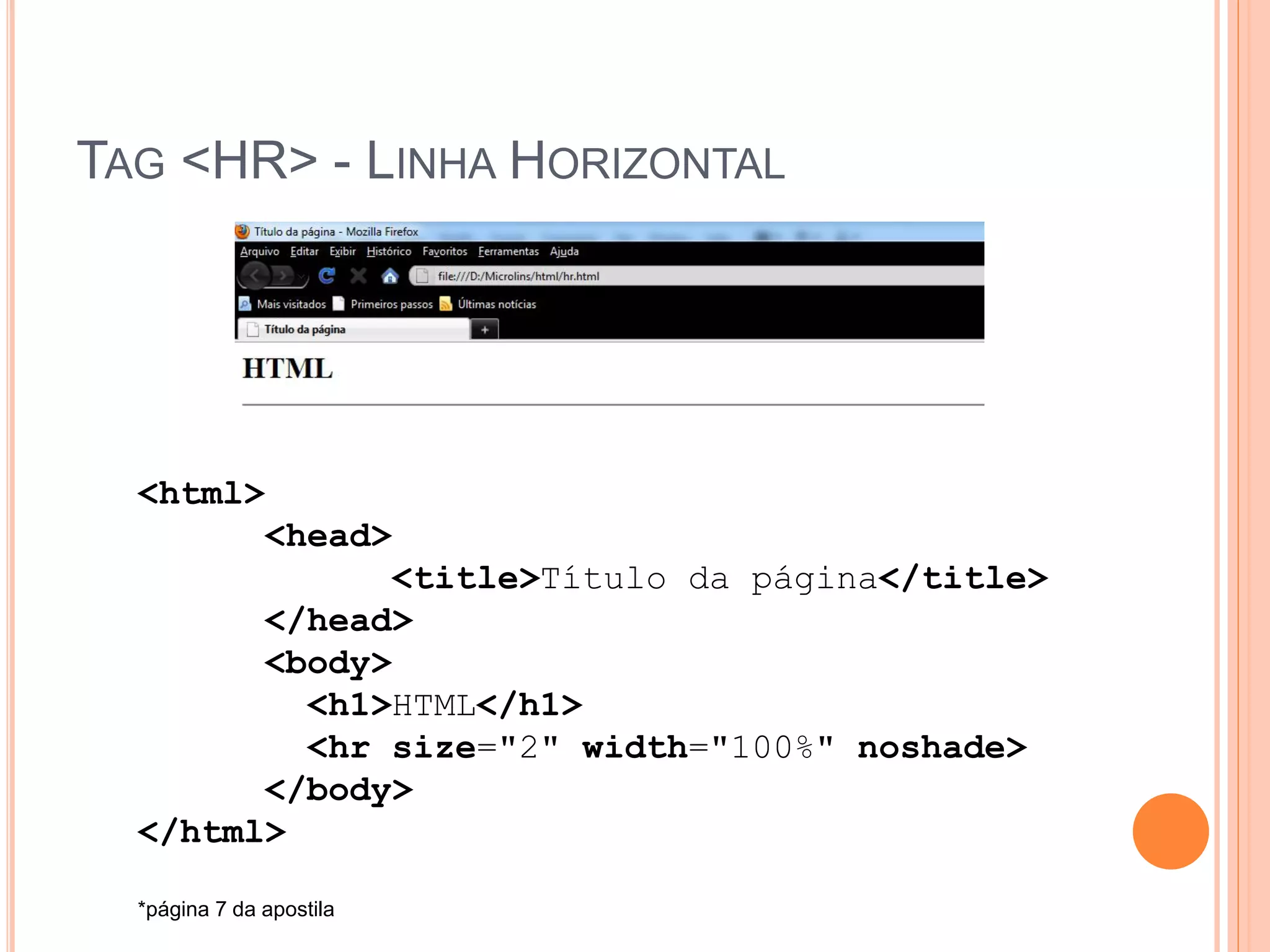
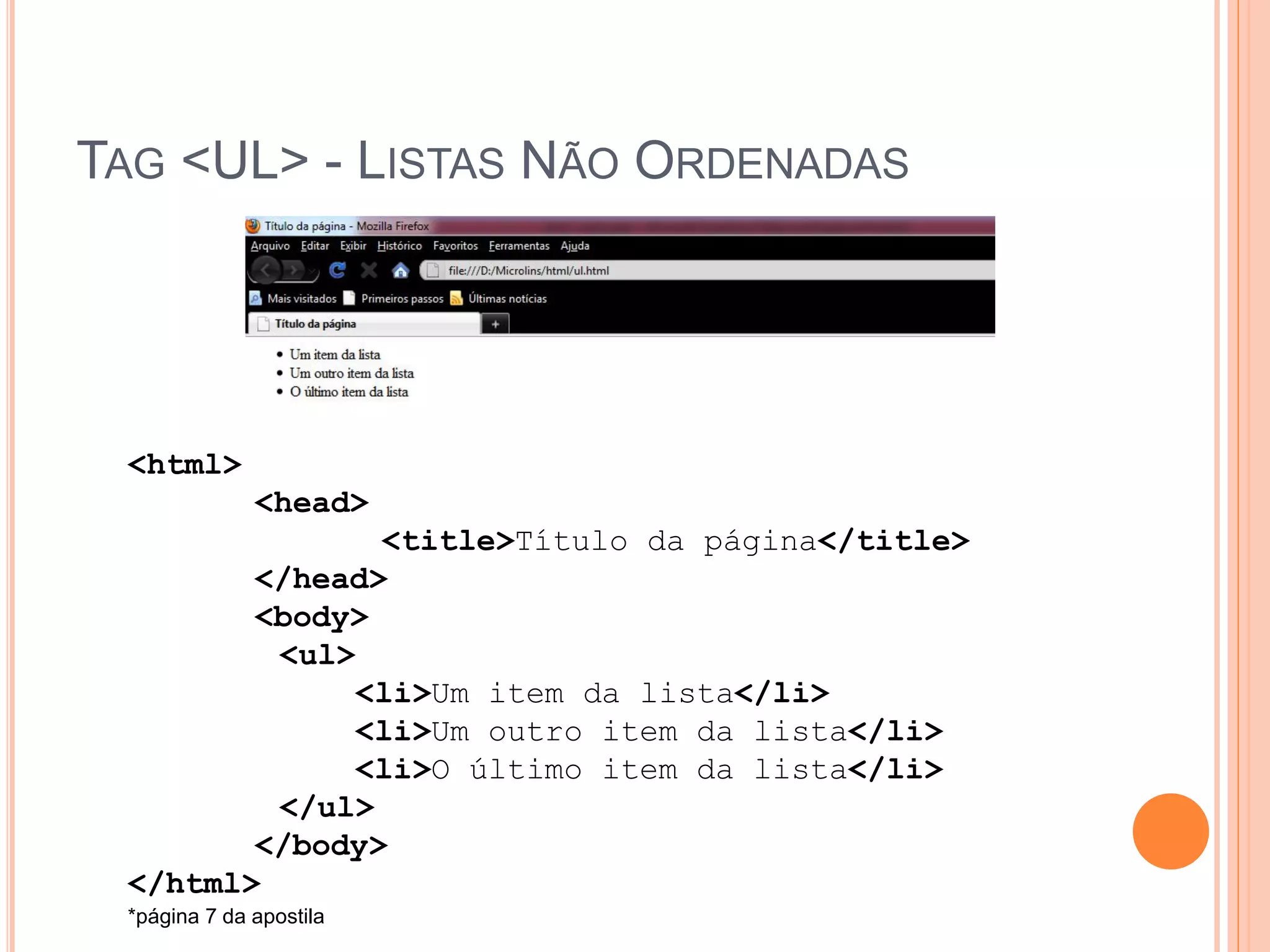
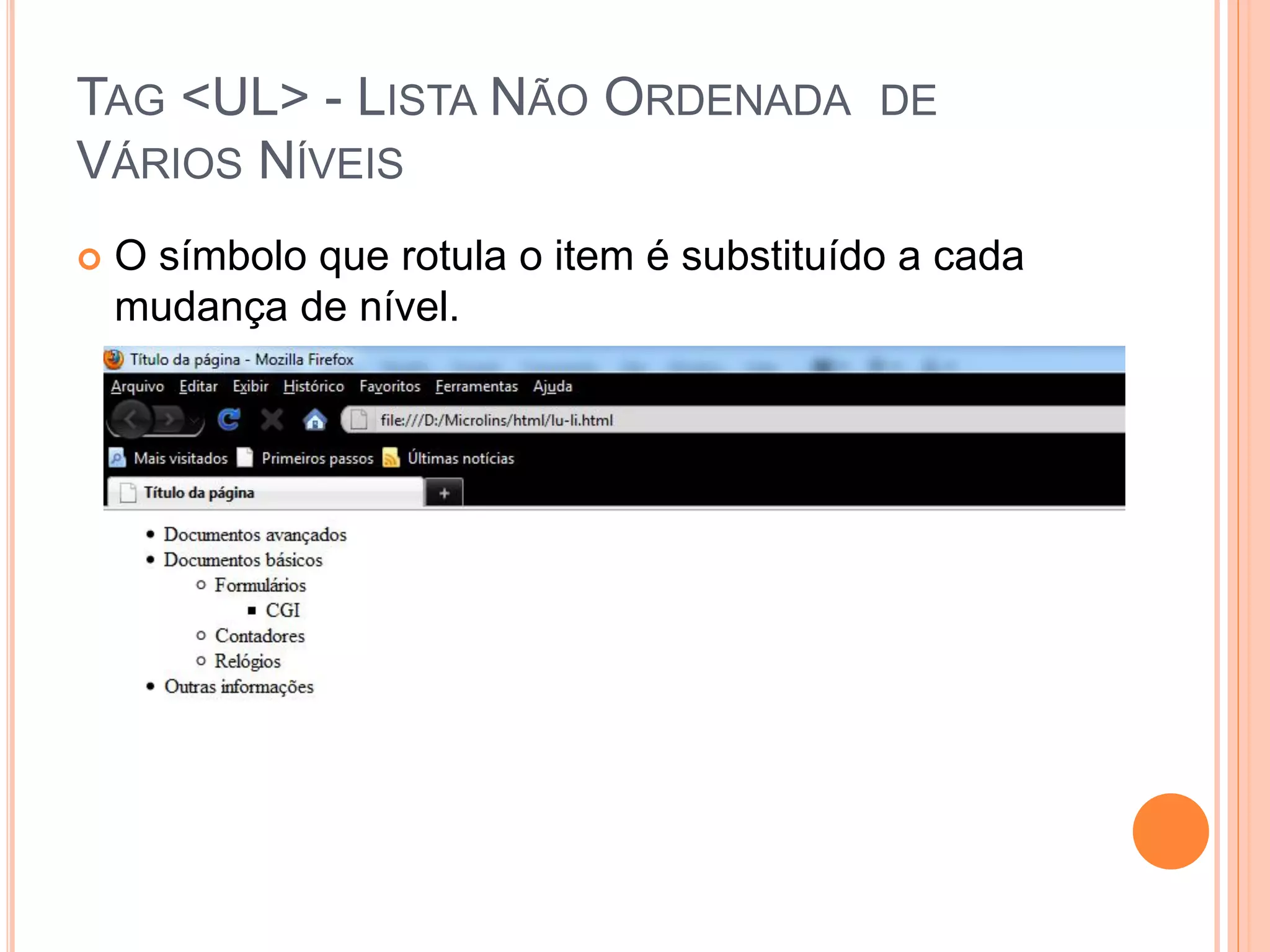
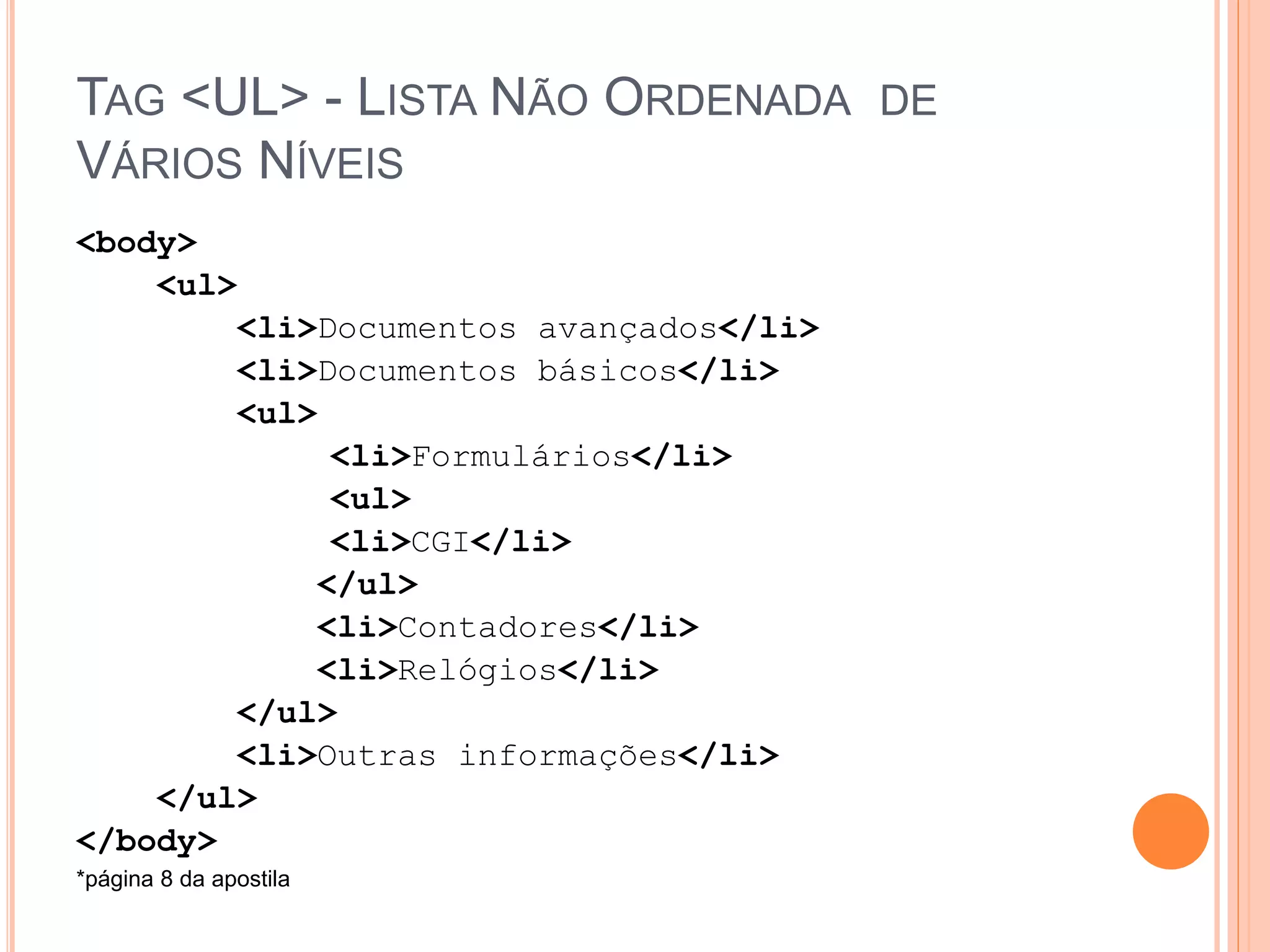
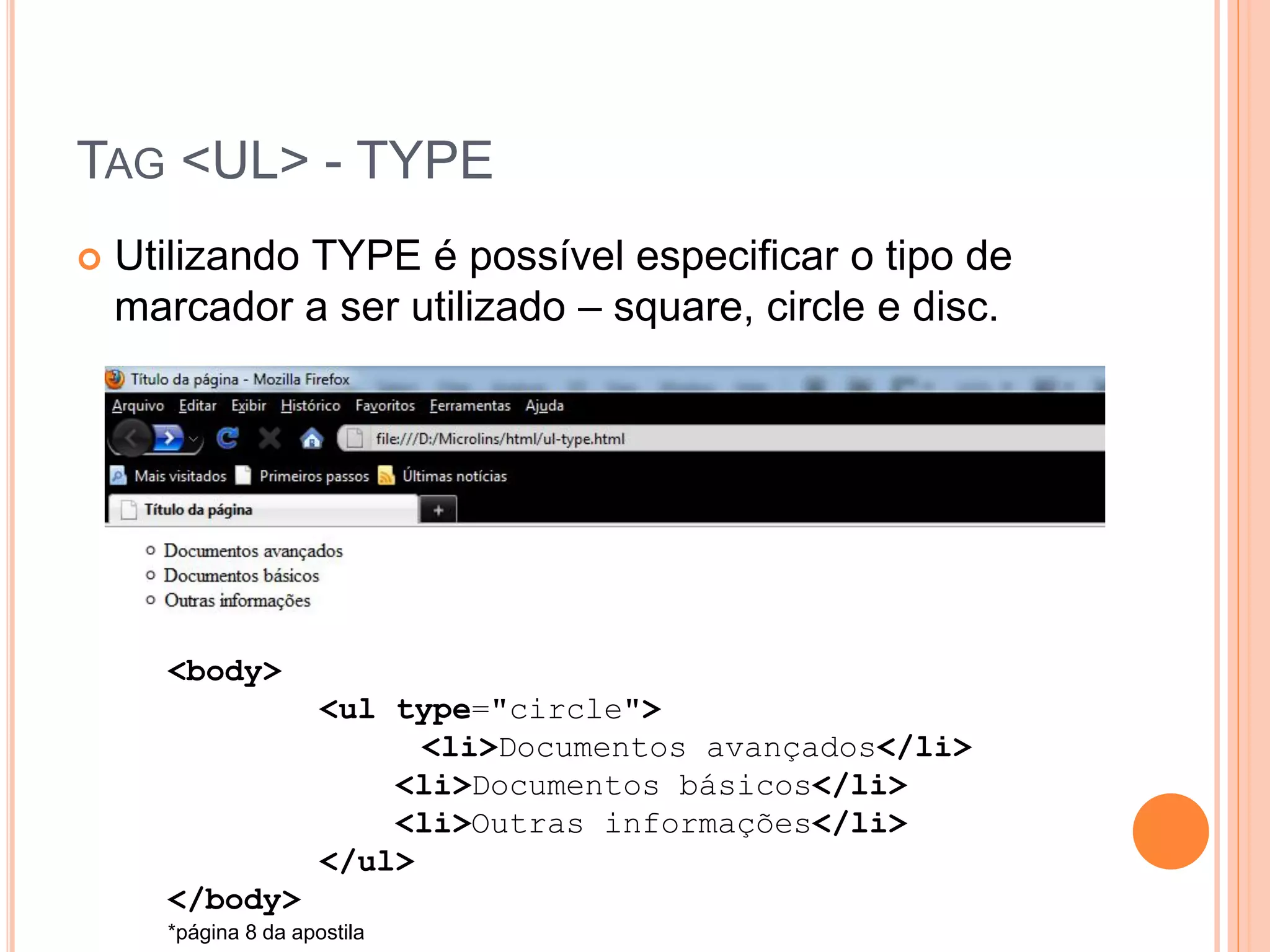
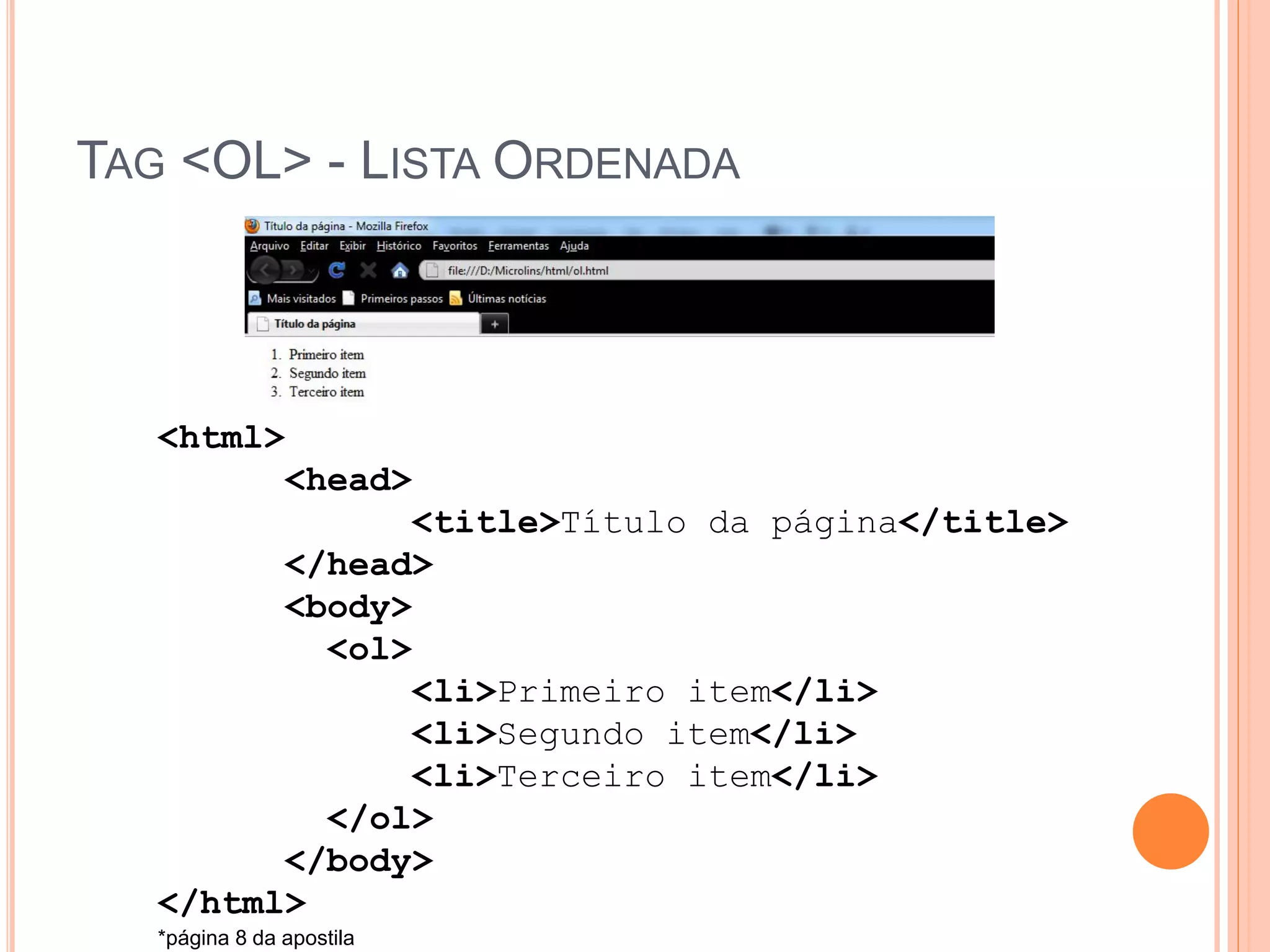
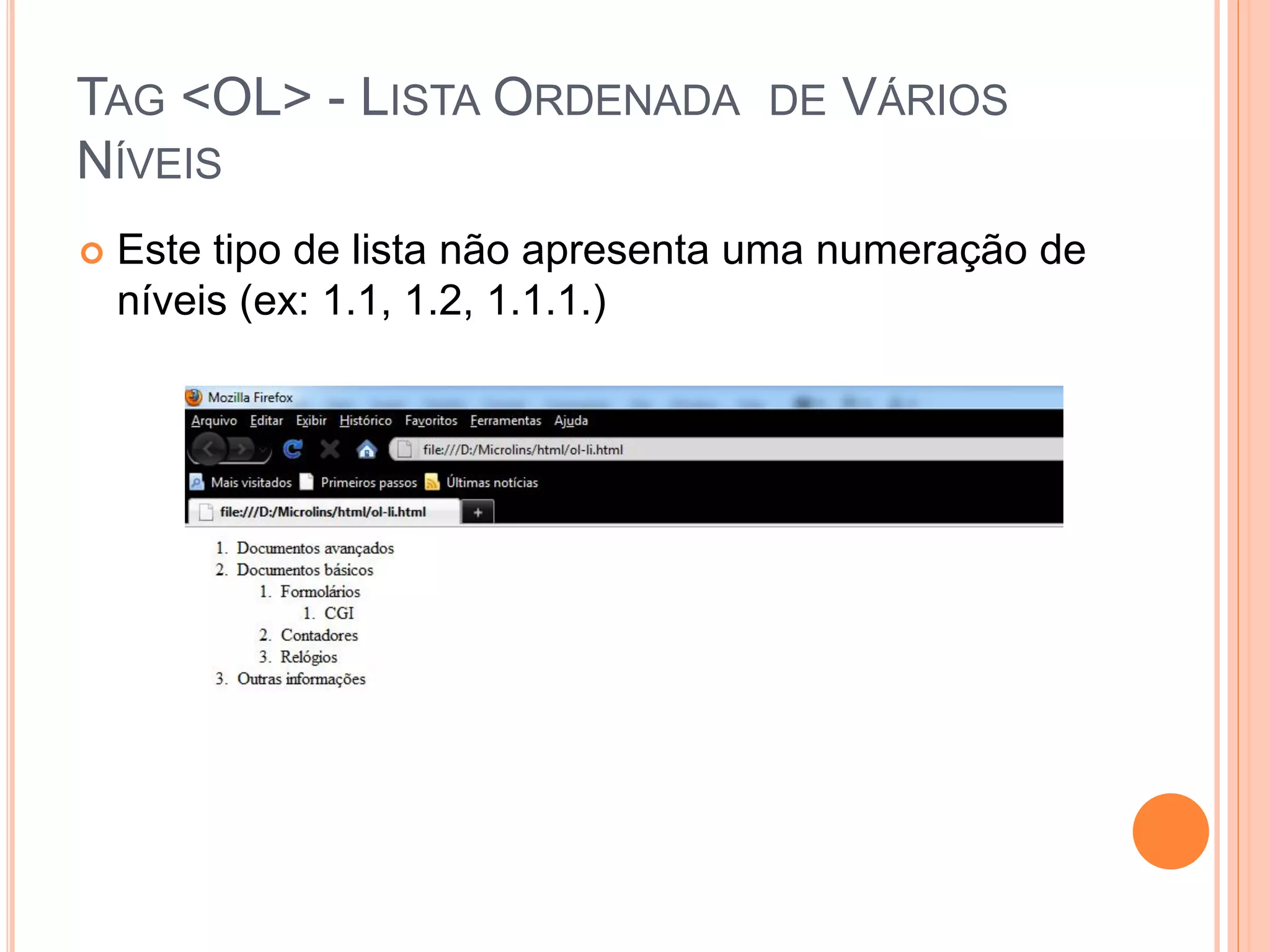
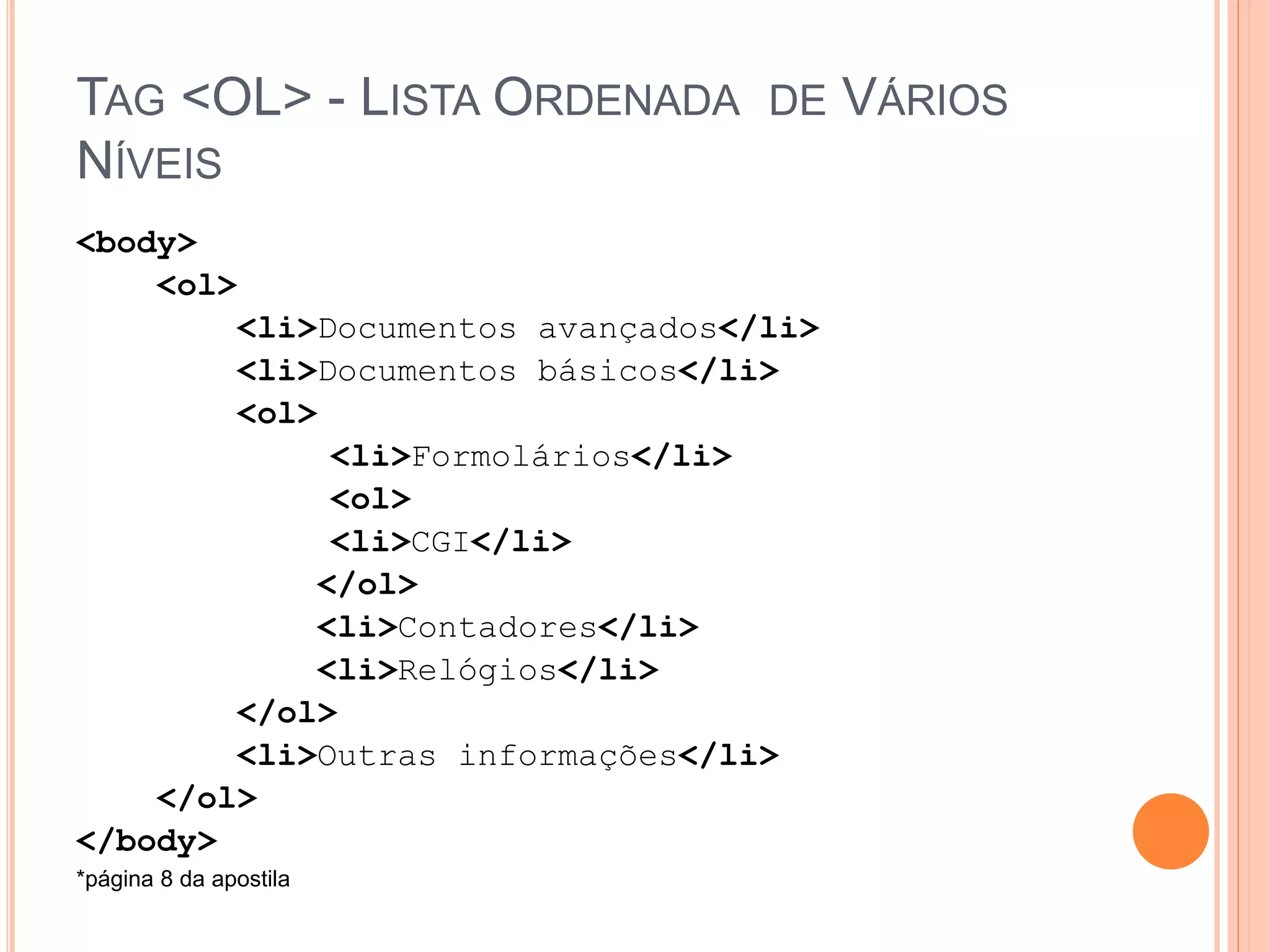
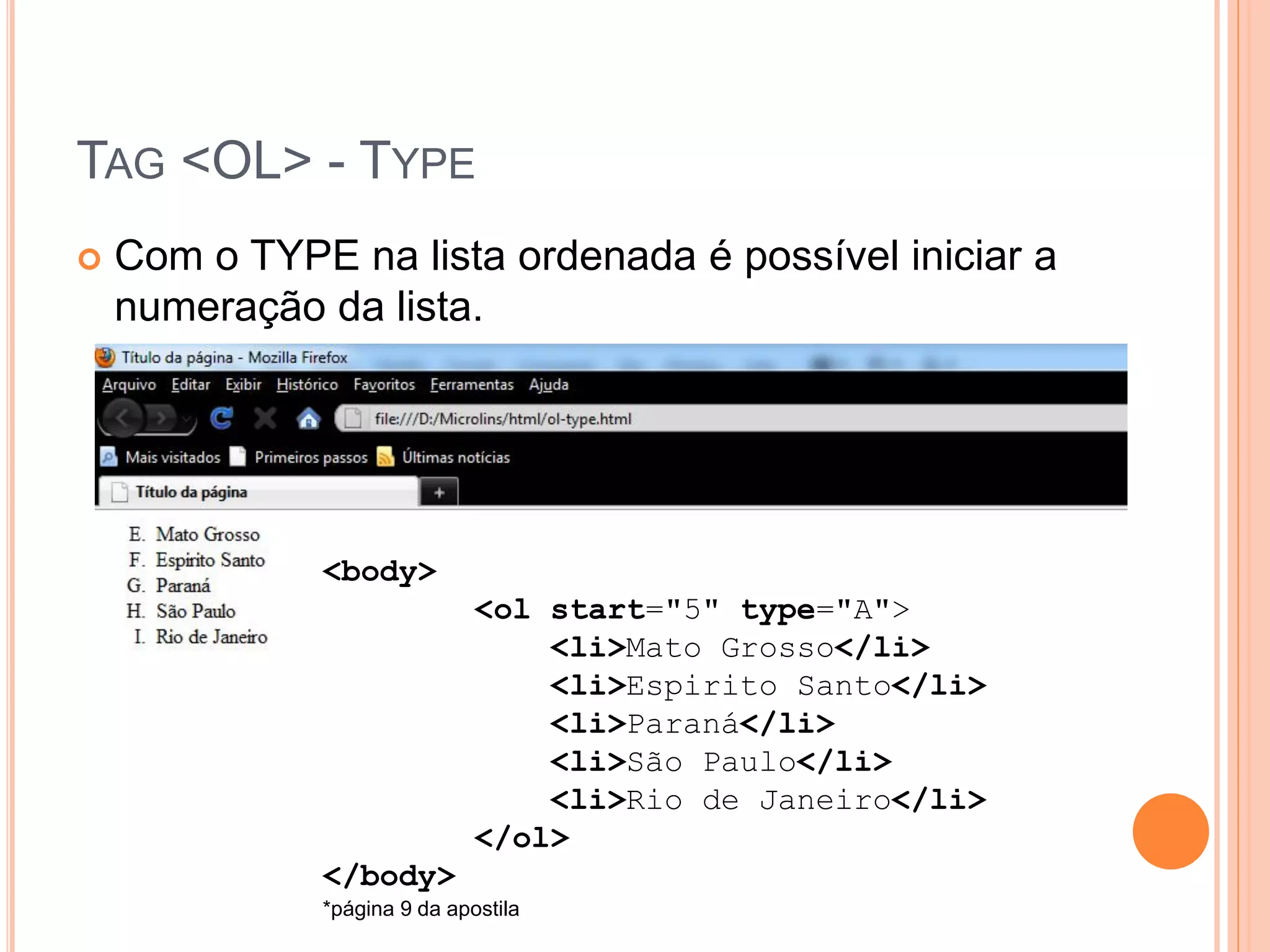
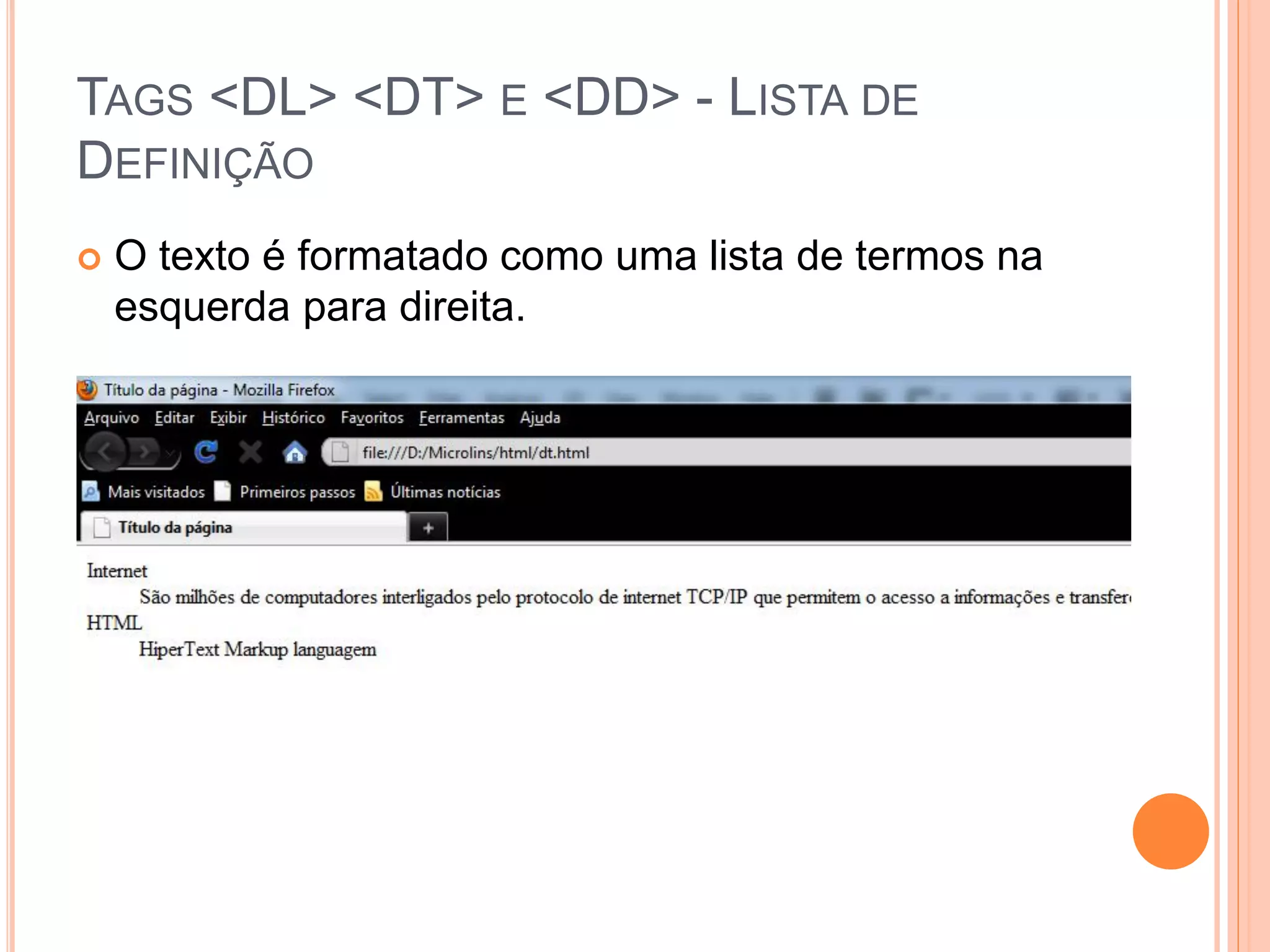
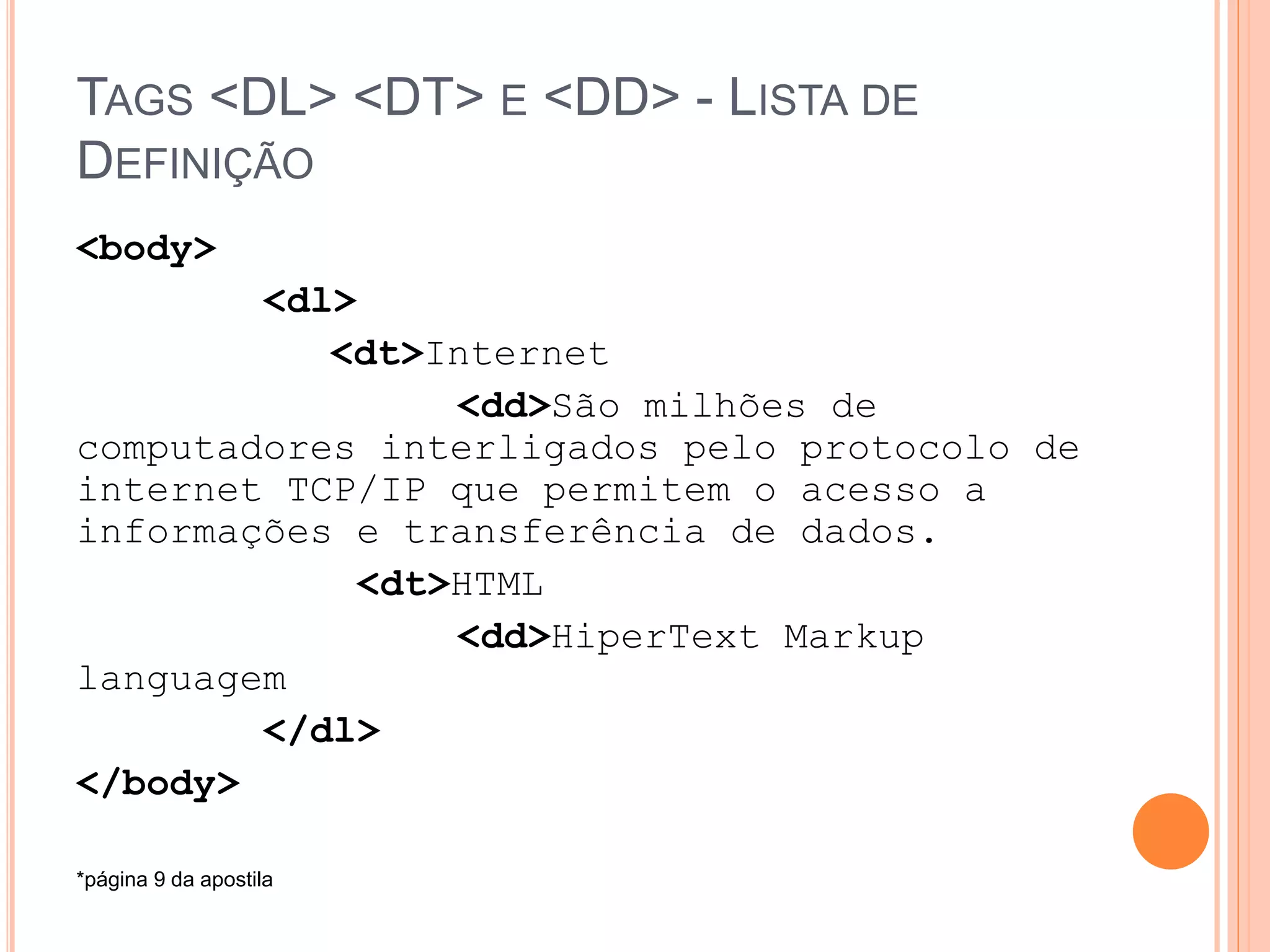
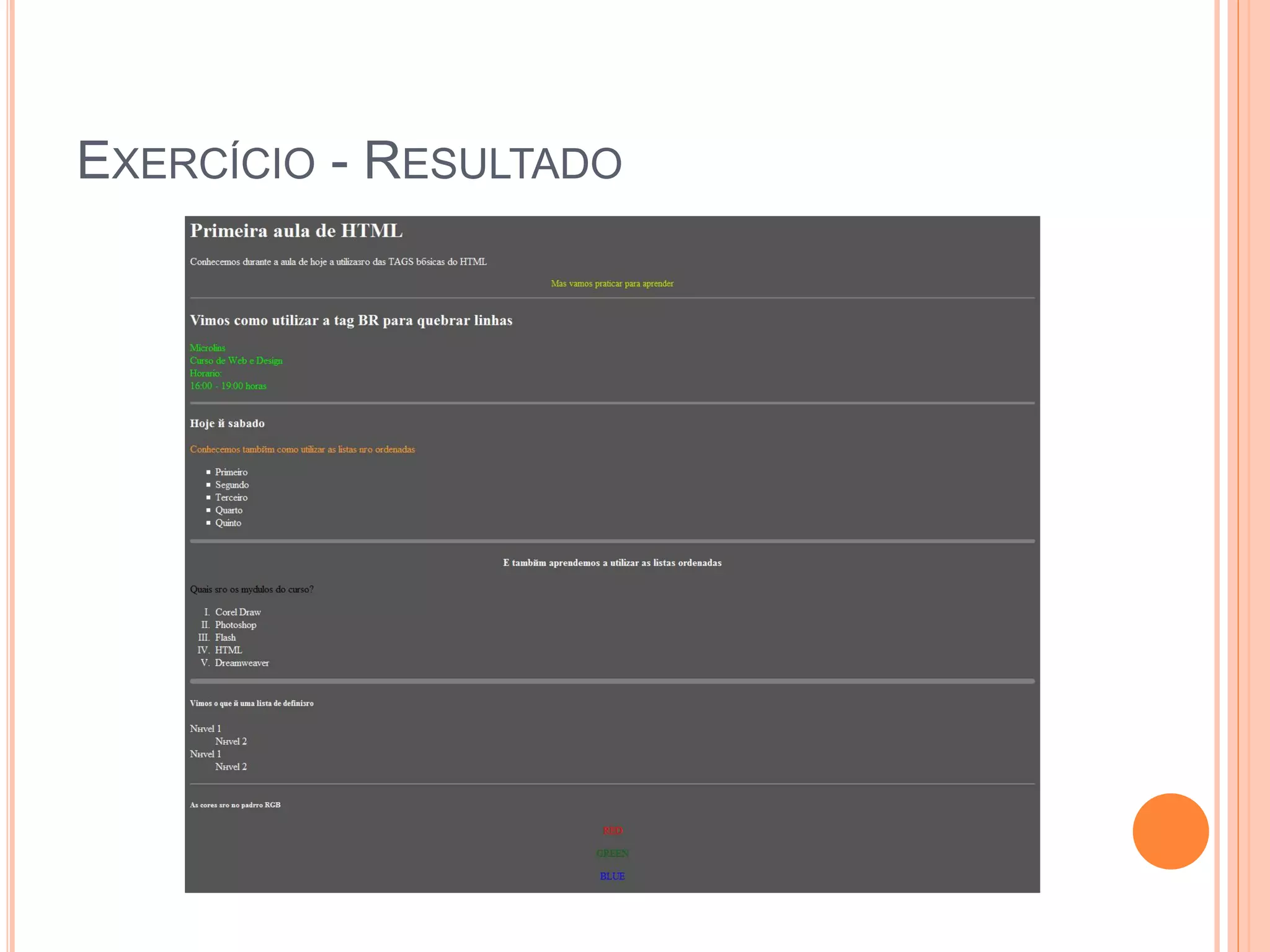
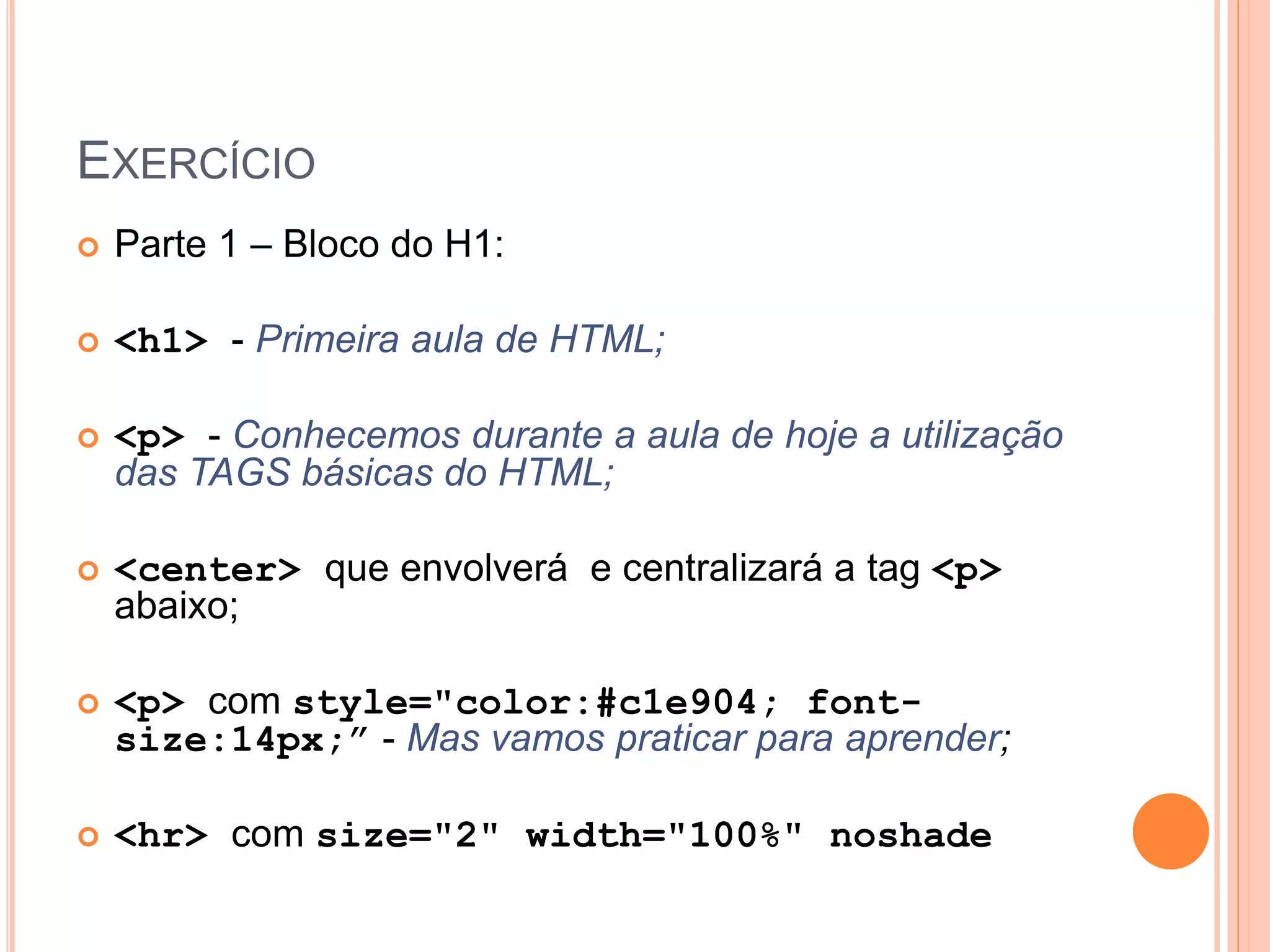
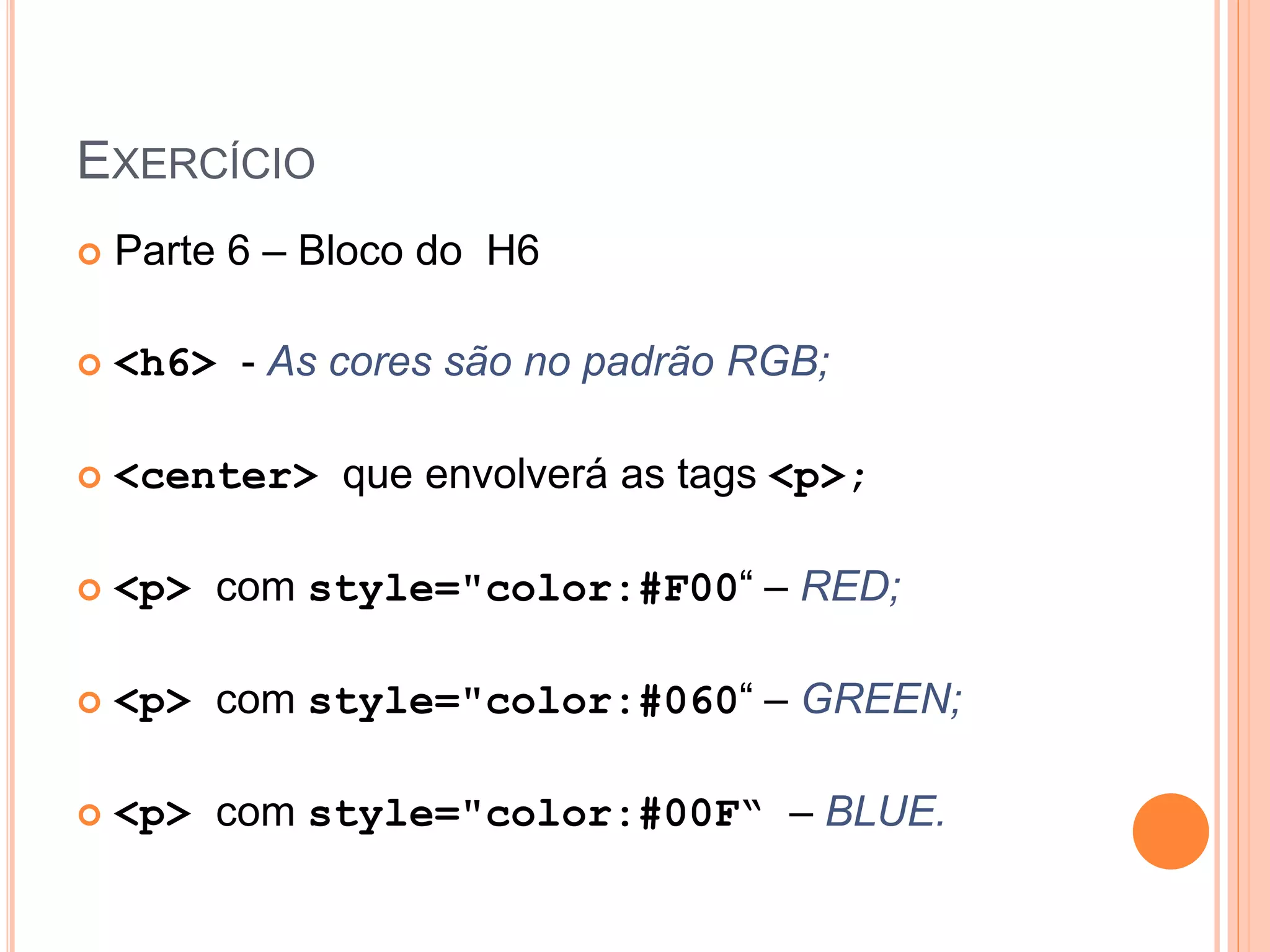
O documento apresenta uma aula introdutória sobre HTML, abordando suas principais tags e estrutura básica. É explicado o que é HTML e suas tags, como <html>, <head>, <title>, <body>, <h1>-<h6> para títulos, <p> para parágrafos, <br> para quebras de linha, <hr> para linhas horizontais, <ul> e <li> para listas não ordenadas, <ol> e <li> para listas ordenadas, <dl>, <dt> e <dd> para listas de definição e cores em HTML