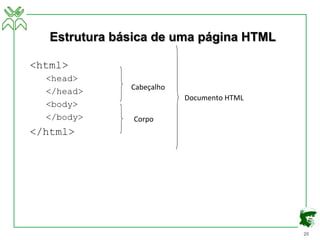
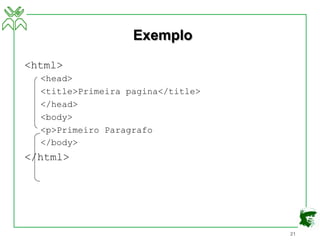
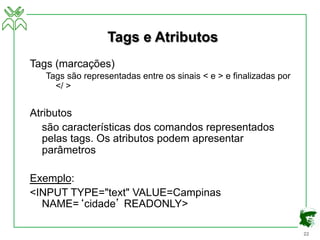
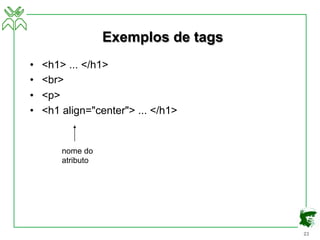
O documento introduz conceitos básicos de HTML, incluindo tags, atributos e como formatar texto. Explica como criar cabeçalhos, parágrafos e inserir quebras de linha. Também discute como especificar cores, tamanhos de fonte e estilos como negrito e itálico.
























![25
Comentários em HTML
• <!-- [comentário] -->](https://image.slidesharecdn.com/0-230804035931-2b263335/85/0-Introducao-ao-HTML-pptx-pdf-25-320.jpg)









![35
Parágrafo
• Tag <p>
• <p align="[left|right|center|justify]"> [texto] </
p>
– left – seleciona alinhamento a esquerda
– right – seleciona alinhamento a direita
– center – seleciona alinhamento ao centro
– justify – justifica o texto do parágrafo
• Exemplo
<p>Primeiro parágrafo</p>](https://image.slidesharecdn.com/0-230804035931-2b263335/85/0-Introducao-ao-HTML-pptx-pdf-35-320.jpg)