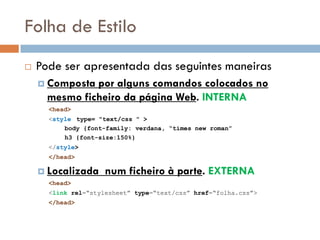
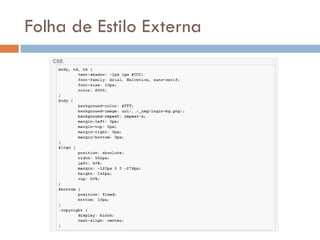
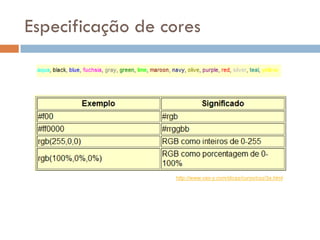
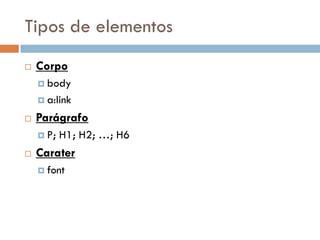
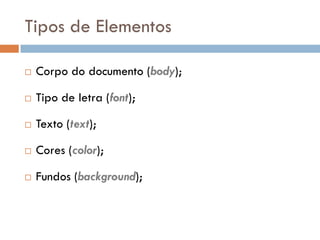
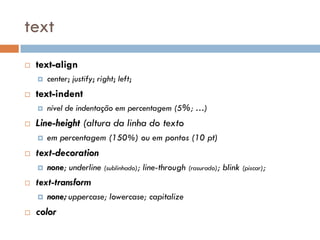
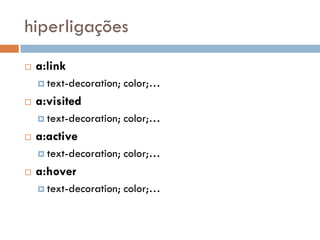
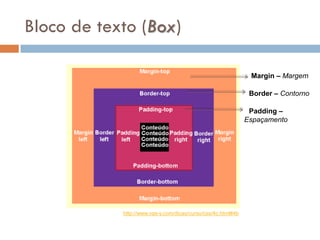
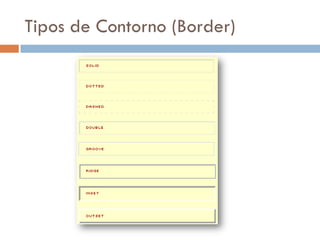
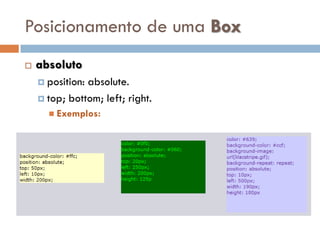
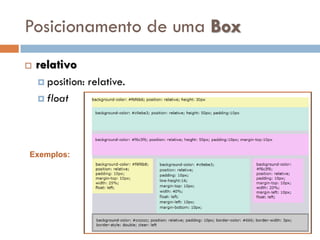
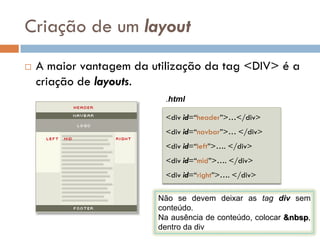
O documento descreve as principais características da folha de estilo CSS, incluindo como definir estilos internos e externos, seletores e declarações, unidades de medida e cores, e propriedades para formatar elementos como fontes, texto, hiperligações e blocos de texto.