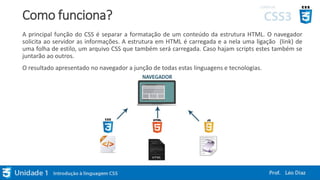
O documento resume os principais pontos sobre CSS: 1) CSS é uma linguagem de formatação para definir o estilo de páginas web, separando conteúdo da formatação; 2) Apresenta os tipos de seletores como classe, ID e filho que permitem aplicar estilos específicos; 3) Discutem propriedades comuns como cor, fonte e tamanho que controlam a aparência.















![Tipos de Seletores
Seletor de atributo - a[href*=“string"]
Este tipo de seletor é representado com uma expressão elemento[atributo=valor do atributo]. Ele
aplica a formatação a todo elemento que contenha naquele atributo o valor passado. Veja o exemplo
abaixo.
Exemplo:
Código HTML
<a href="http://www.google.com">Este link será formatado</a>
<a href="http://www.facebook.com">Este link não será formatado</a>
Código CSS
a[href*=“google"] {
color: # eeeeee;
font-weight: bold;
}](https://image.slidesharecdn.com/cursodecss3-unidade1-introduoaocss-160525141520/85/Curso-de-css3-unidade-1-introducao-ao-css-16-320.jpg)












