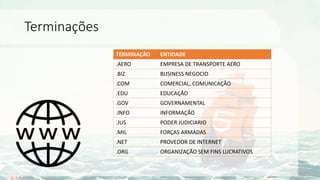
O documento fornece uma introdução sobre web designers e conceitos relacionados ao desenvolvimento front-end de páginas da web. Explica o que é um web designer, front-end, back-end e ferramentas como HTML5, CSS3, jQuery, PHP, Bootstrap e CMS. Também discute como hospedar um site na internet e terminações de domínio comuns.