Incorporar apresentação
Baixado 55 vezes







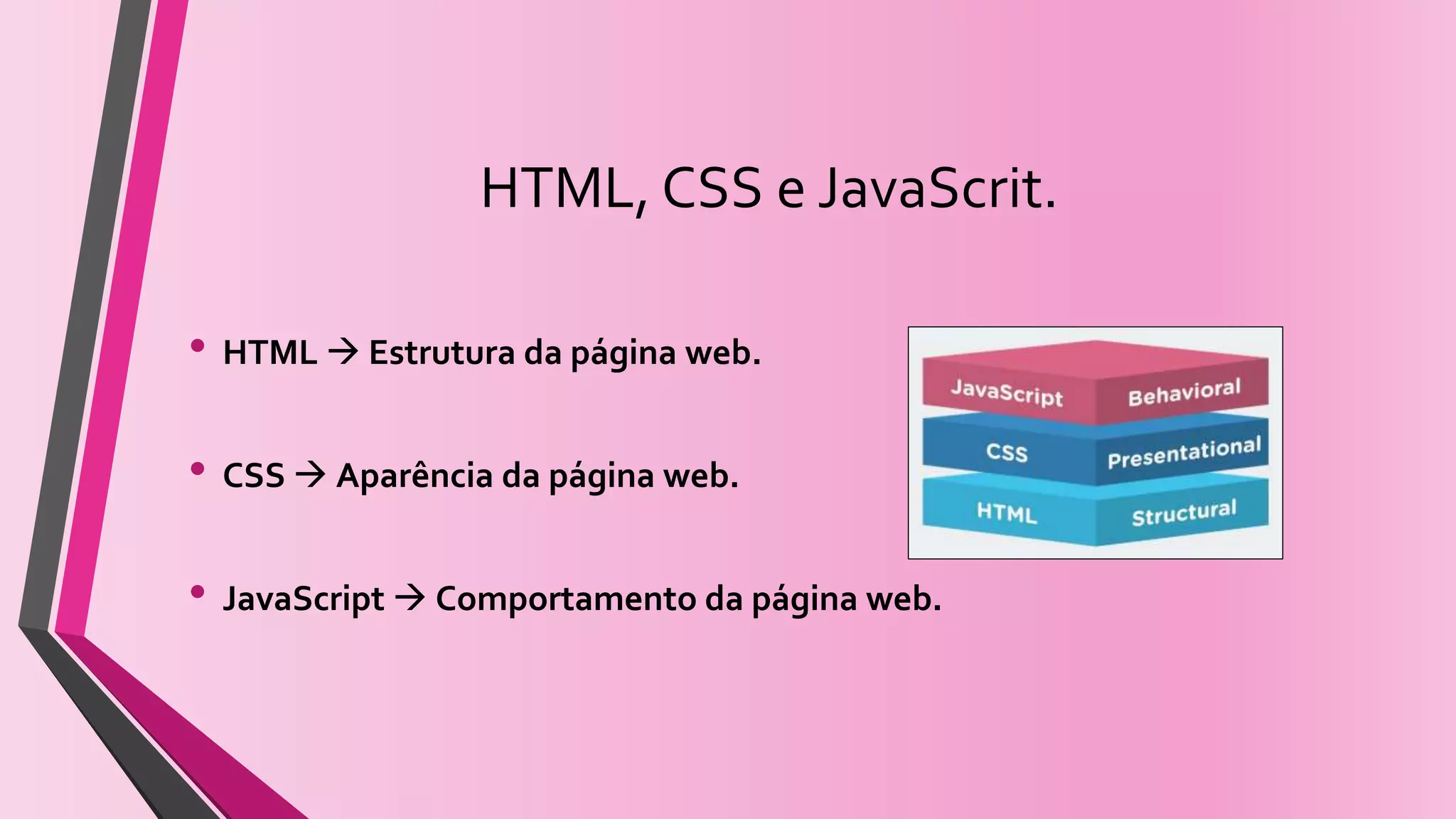
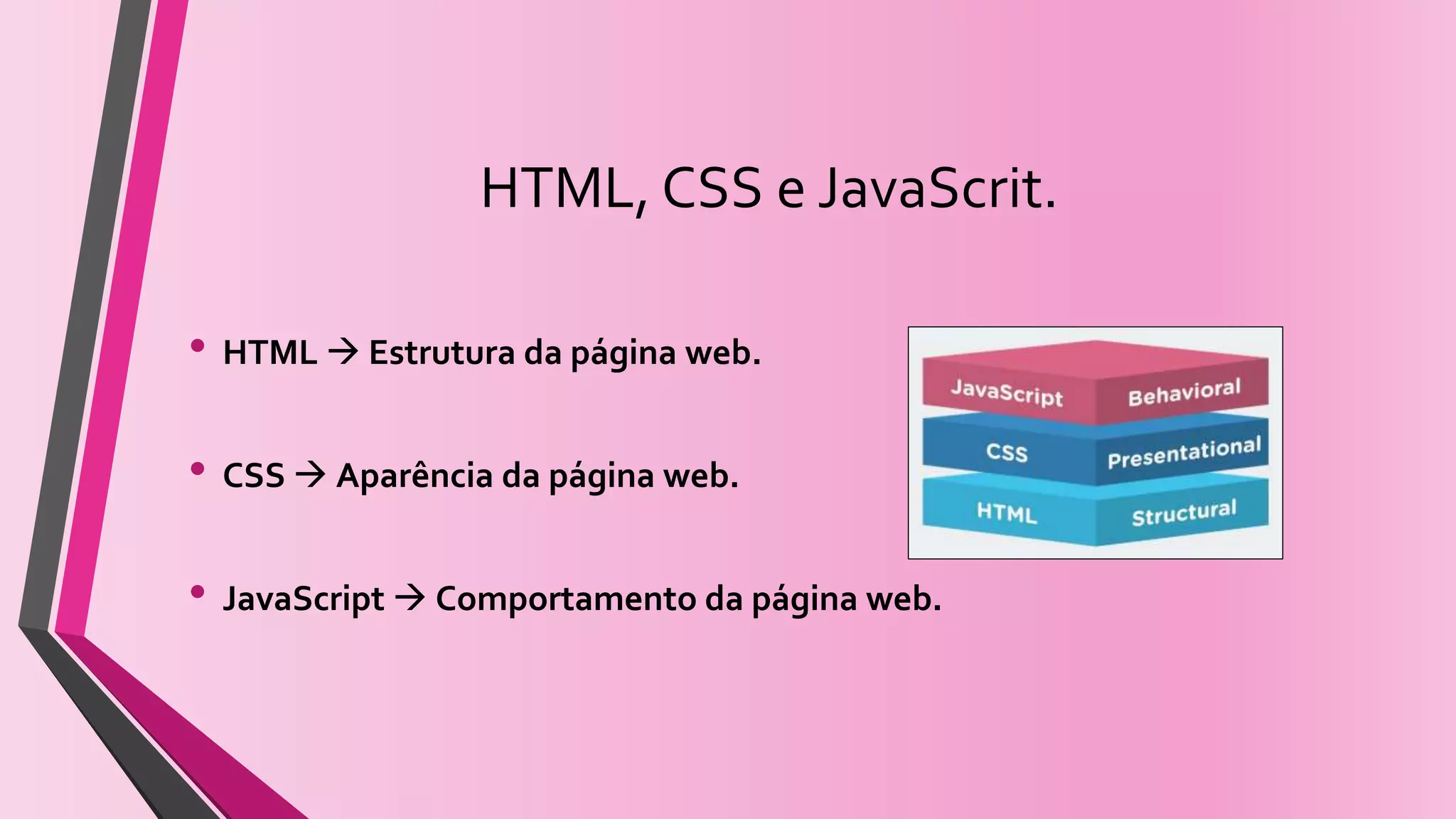
O documento descreve as principais linguagens usadas para criar páginas web: HTML para estrutura, CSS para estilo e formatação, e JavaScript para comportamento e interatividade. Explica brevemente o que cada uma faz e recomenda ferramentas como Notepad++ e navegador Chrome para começar a programa-las.