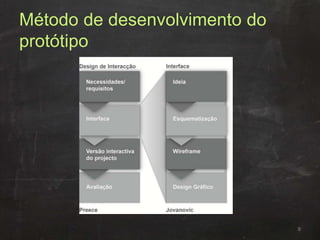
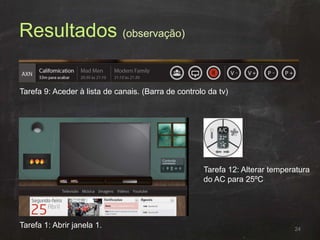
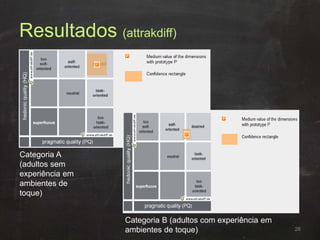
Este documento resume uma dissertação de mestrado sobre o desenvolvimento de um protótipo de interface para um tablet que permite o controle centralizado de tecnologias domésticas de forma simples e intuitiva. O documento descreve a caracterização do problema, os objetivos, a metodologia, o desenvolvimento do protótipo, a avaliação com usuários e os resultados, concluindo que o tablet é um dispositivo promissor para este tipo de controle e que a interface desenvolvida foi bem avaliada.