O documento descreve uma reprogramação de uma prova de especialização em tecnologias para aplicações web, incluindo as novas datas e disciplinas. Também fornece instruções introdutórias sobre o uso do software Adobe Photoshop para edição de imagens na web, cobrindo tópicos como a interface do usuário e formatos de arquivo de imagem comuns.
























































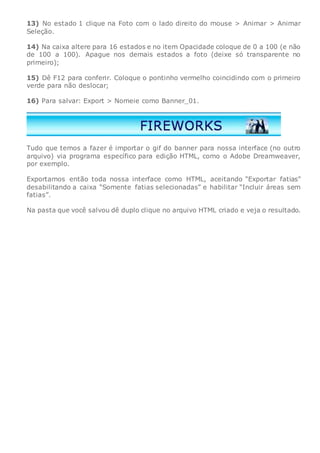
![Vamos agora, para finalizar, criar um banner animado para colocar na base esquerda
(abaixo do menu de nossa interface). O meu roteiro foi esse:
1) Criar arquivo novo - 635 x 60 px;
2) Em Otimizar, mudar para WebSnap 128 e GIF animado;
3) Desenhar retângulo cinza também de 635 x 60 px;
4) Pintar com Estilo > Painel estilo > Estilo Plástico;
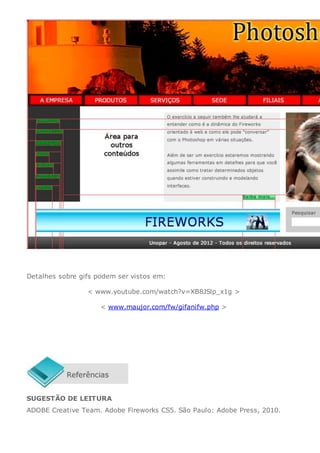
5) Escrever uma palavra: Fireworks e posicioná-la fora da área;
6) Inserir uma pequena imagem também (importar);
7) Selecionar tudo (Control A);
8) No painel Estado, crie mais 16 estados no ícone Novo (folha de papel c/ canto
dobrado). Copiados os elementos (marcados a partir do Estado 1), vá clicando nos
demais estados (painel) e dando Control V para colar;
9) Clique no texto com o lado direito do mouse, converta-o em Caminho. Com o lado
direito novamente, clique Animar seleção;
10) Coloque exatamente o número de estados como sendo a quantidade de frames.
Os demais parâmetros ficam como estão;
11) Clique e arraste o primeiro nó (ponto vermelho e espalhe a linha que estará
vinculada o texto até onde você quer;
12) Com a fotografia faremos a mesma coisa, só que ao invés de deslocamento,
vamos esmaecê-la [CA1] (fade in);](https://image.slidesharecdn.com/2provapsweb1chamada-150806215530-lva1-app6892/85/2-prova-pos-web-1-chamada-57-320.jpg)