
05 camadas e fotogramas em flash - Flash 8
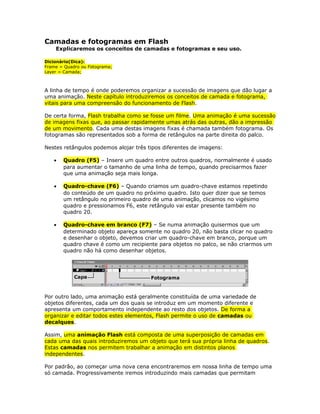
- 1. Camadas e fotogramas em Flash Explicaremos os conceitos de camadas e fotogramas e seu uso. Dicionário(Dica): Frame = Quadro ou Fotograma; Layer = Camada; A linha de tempo é onde poderemos organizar a sucessão de imagens que dão lugar a uma animação. Neste capítulo introduziremos os conceitos de camada e fotograma, vitais para uma compreensão do funcionamento de Flash. De certa forma, Flash trabalha como se fosse um filme. Uma animação é uma sucessão de imagens fixas que, ao passar rapidamente umas atrás das outras, dão a impressão de um movimento. Cada uma destas imagens fixas é chamada também fotograma. Os fotogramas são representados sob a forma de retângulos na parte direita do palco. Nestes retângulos podemos alojar três tipos diferentes de imagens: • Quadro (F5) – Insere um quadro entre outros quadros, normalmente é usado para aumentar o tamanho de uma linha de tempo, quando precisarmos fazer que uma animação seja mais longa. • Quadro-chave (F6) – Quando criamos um quadro-chave estamos repetindo do conteúdo de um quadro no próximo quadro. Isto quer dizer que se temos um retângulo no primeiro quadro de uma animação, clicamos no vigésimo quadro e pressionamos F6, este retângulo vai estar presente também no quadro 20. • Quadro-chave em branco (F7) – Se numa animação quisermos que um determinado objeto apareça somente no quadro 20, não basta clicar no quadro e desenhar o objeto, devemos criar um quadro-chave em branco, porque um quadro chave é como um recipiente para objetos no palco, se não criarmos um quadro não há como desenhar objetos. Por outro lado, uma animação está geralmente constituída de uma variedade de objetos diferentes, cada um dos quais se introduz em um momento diferente e apresenta um comportamento independente ao resto dos objetos. De forma a organizar e editar todos estes elementos, Flash permite o uso de camadas ou decalques. Assim, uma animação Flash está composta de uma superposição de camadas em cada uma das quais introduziremos um objeto que terá sua própria linha de quadros. Estas camadas nos permitem trabalhar a animação em distintos planos independentes. Por padrão, ao começar uma nova cena encontraremos em nossa linha de tempo uma só camada. Progressivamente iremos introduzindo mais camadas que permitam
- 2. separar cada um dos elementos da animação: objetos, fundo, áudios ou trajetórias. ”Um uso inteligente das camadas é a base para criar animações de qualidade.” Criando Animações A animação é o processo de criação de uma mudança num determinado espaço de tempo. A animação pode ser um objeto que se move de um lugar para outro ou que muda de um tamanho para outro. Uma alteração de cor ou transparência com o passar do tempo também é uma animação. A alteração pode ser de uma forma para outra. Qualquer alteração de posição ou aparência que ocorre com o passar do tempo é animação. No Flash, obtemos animações alterando o conteúdo de quadros sucessivos por um determinado período. Esse processo pode incluir qualquer uma das alterações em qualquer combinação. O Flash fornece três métodos para criar uma seqüência de animação da linha de tempo: » Quadro-a-quadro » Interpolação de forma » Interpolação de moviment Quadro-a-quadro Exemplo prático 1. Crie um novo arquivo com 400 pixels de largura e 200 pixels de altura. 2. Desenhe um retângulo no meio do palco. 3. Pressione F6 uma vez e observe a linha de tempo, você vai notar que foi acrescentado um novo quadro, este novo quadro que você criou é um quadro-chave isto quer dizer que o retângulo está presente no primeiro quadro e também no segundo quadro.
- 3. 4. Posicione o mouse próximo à linha de borda do retângulo, clique e arraste para que ele fique como abaixo: 5. Pressione F6 novamente para criar mais um quadro-chave. 6. Modifique o lado esquerdo do retângulo como acabou de fazer agora. 7. Repita o processo (criar um novo quadro e alterar a aparência do retângulo) até o quadro 10 de sua linha de tempo. Visualizando sua animação Podemos ver nossa animação direito no palco, pressionando ENTER ou num CTRL+ENTER onde o Flash faz uma simulação de como ficará na web.
- 4. Usando shape tween (interpolação de forma) Podemos usar interpolação de forma para modificar a aparência de uma forma ou transformar uma em outra. Exemplo prático 1 – alterando a aparência de uma forma 1. Desenhe uma forma qualquer em seu palco. 2. Clique no quadro 20 de sua linha de tempo e pressione F6 para criar um quadro-chave. 3. Mova a forma de lugar e altere sua aparência. 4. Clique no primeiro quadro de sua linha de tempo e selecione, no inspetor de propriedades a opção Tween, escolha Shape. 5. Você vai notar que a sua linha de tempo mudou de aparência, se ficou como abaixo é porque não houve nenhum problema (fundo verde e uma seta não tracejada). Experimente sua animação, primeiro pressionando ENTER depois pressionando CTRL ENTER. Exemplo prático 2 – transformando uma forma em outra 1. Crie um novo arquivo com 400 pixels de largura e 200 pixels de altura. 2. Desenhe um retângulo no alto à esquerda do palco. 3. Clique no quadro 20 da linha de tempo e pressione F6. 4. Apague o retângulo do palco. 5. Sem mexer na linha de tempo, desenhe um círculo de outra cor no canto inferior direito do palco. 6. Clique no primeiro quadro de sua animação e crie uma interpolação de forma como no exemplo anterior. 7. Execute seu filme.
- 5. Exemplo prático 3 – transformando uma forma em várias outras 1. Crie um novo arquivo com 400 pixels de largura e 200 pixels de altura. 2. Desenhe um retângulo no alto à esquerda do palco. 3. Clique no quadro 20 da linha de tempo e pressione F6. 4. Apague o retângulo do palco. 5. Sem mexer na linha de tempo, desenhe vários círculos no canto inferior direito do palco. 6. Clique no primeiro quadro de sua animação e crie uma interpolação de forma como nos dois exemplos anteriores. 7. Execute seu filme. Usando Motion tween (interpolação de movimento) A interpolação de movimento é útil para animar símbolos. Normalmente é usada para mover um objeto de um ponto para outro. É possível usar interpolação de movimentos para alterar cor e transparência, fazer giros e inclinações. Só podemos ter um objeto por camada inteporlada, portanto se você quer animar mais de um símbolo deve ter mais de uma camada. Exemplo prático 1. Crie um novo arquivo com 400 pixels de largura e 200 pixels de altura. 2. Desenhe um circulo, e selecione-o clicando duas vezes sobre ele, é importante clicar duas vezes para ter certeza que o contorno também estará selecionado. 3. Clique no menu Modify/Convert to symbol 4. Selecione Graphic e pressione OK. O círculo ficará com a aparência abaixo:
- 6. 5. Clique no quadro 30 de sua linha de tempo e pressione F6 para criar um quadro-chave. 6. Mova o círculo de lugar. 7. Clique em qualquer quadro entre o 1 e o 30 e na barra de propriedades escolha Motion na opção Tween. 8. Podemos também criar uma interpolação de movimento clicando com o botão direito do mouse em qualquer lugar entre o quadro 1 e o 30 e escolher no menu rápido a opção Create Motion Tween. 9. A linha de tempo de ter a aparência abaixo (fundo lilás e uma seta não tracejada): Movimentando mais de um objeto Não podemos colocar dois símbolos numa mesma camada para animá-lo, para mover mais de um símbolo pelo palco devemos criar uma camada para cada um, para criar uma camada, como mostra a figura abaixo: Cada símbolo terá de ser inserido numa camada, se tivermos uma animação com 10 símbolos que se movimentam, deveremos ter um arquivo com 10 camadas.
- 7. Rotacionando um símbolo Podemos usar o recurso de rotação do inspetor de propriedades para rotacionar um símbolo com facilidade. Onion Skin Geralmente, o Flash exibe no Palco um quadro da seqüência de animação de cada vez. Para ajudá-lo a posicionar e editar uma animação quadro a quadro, você pode exibir dois ou mais quadros no Palco de uma só vez. O quadro posicionado abaixo da reprodução é exibido em quatro cores, enquanto aqueles ao redor aparecem opacos, como se cada quadro estivesse desenhado em uma folha de papel de transparência translúcido e essas folhas estivessem empilhadas umas sobre as outras. Não é possível editar os quadros opacos. Exemplo de interpolação de movimento com Onion Skin
- 8. Onion Skin – Editando múltiplos frames Para permitir a edição de todos os quadros entre os marcadores de transparência, clique no botão Editar Vários Quadros. Em geral, o papel de transparência permite editar somente o quadro atual. No entanto, é possível exibir normalmente o conteúdo de cada quadro entre os marcadores de transparência e tornar cada um deles disponível para edição, independentemente de qual seja o quadro atual. Onion Skin – Configuração Clique no botão Modificar Marcadores de Transparência e escolha um item do menu: » A opção Sempre Mostrar Marcadores exibe os marcadores de transparência no cabeçalho da Linha de Tempo com a transparência ativada ou não. » A opção Ancorar Marcas de Transparência bloqueia os marcadores de transparência na posição atual no cabeçalho da Linha de Tempo. Normalmente, o intervalo de Papel de Transparência é relativo ao ponteiro do quadro atual e aos marcadores de Papel de Transparência . Ao ancorar os marcadores de Papel de transparência, você impede que eles se movam com o ponteiro do quadro atual » A opção Transparência 2 exibe dois quadros em ambos os lados do quadro atual. » A opção Transparência 5 exibe cinco quadros em ambos os lados do quadro atual. » A opção Transparência para Todos exibe todos os quadros em ambos os lados do quadro atual.
