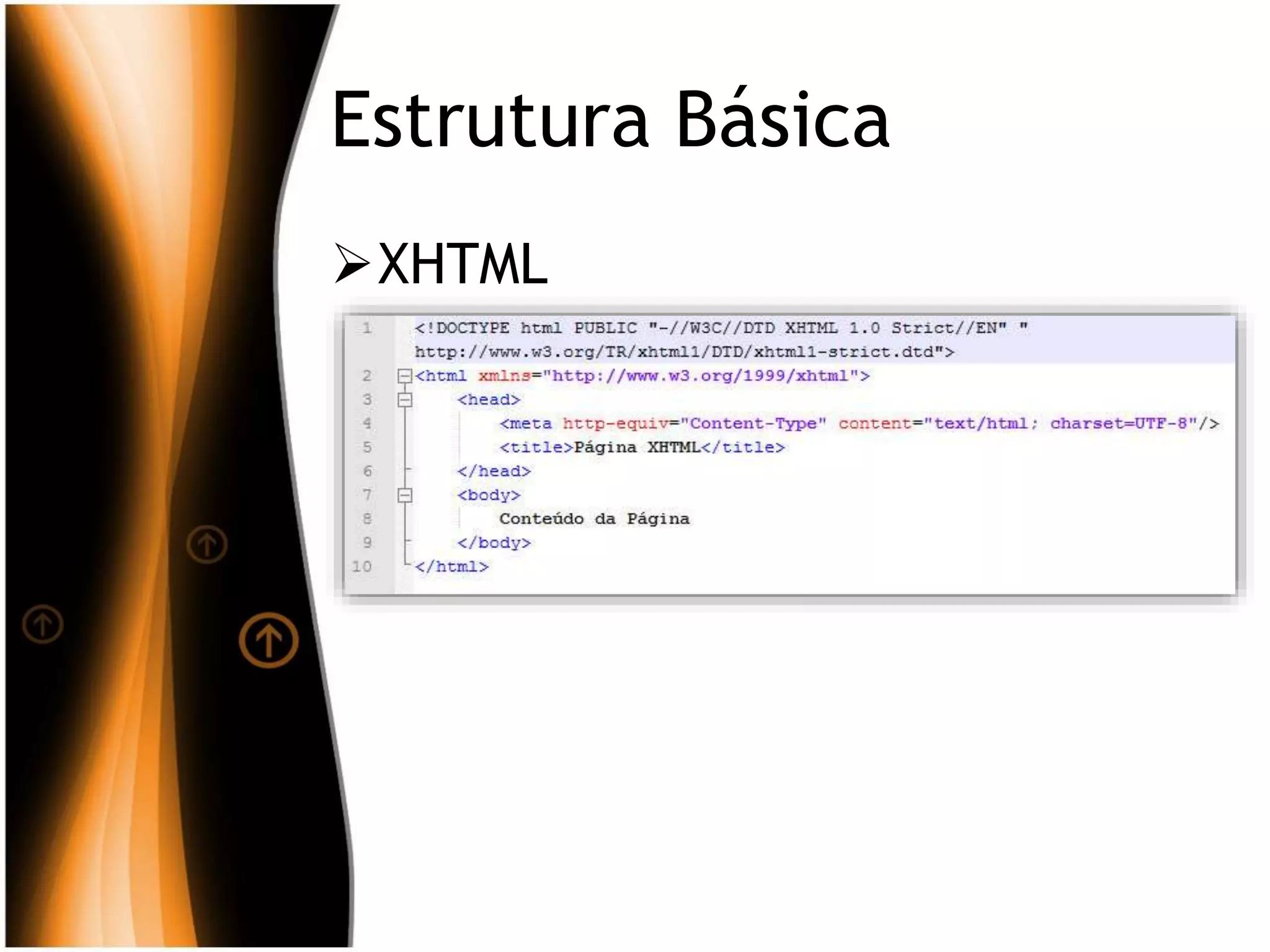
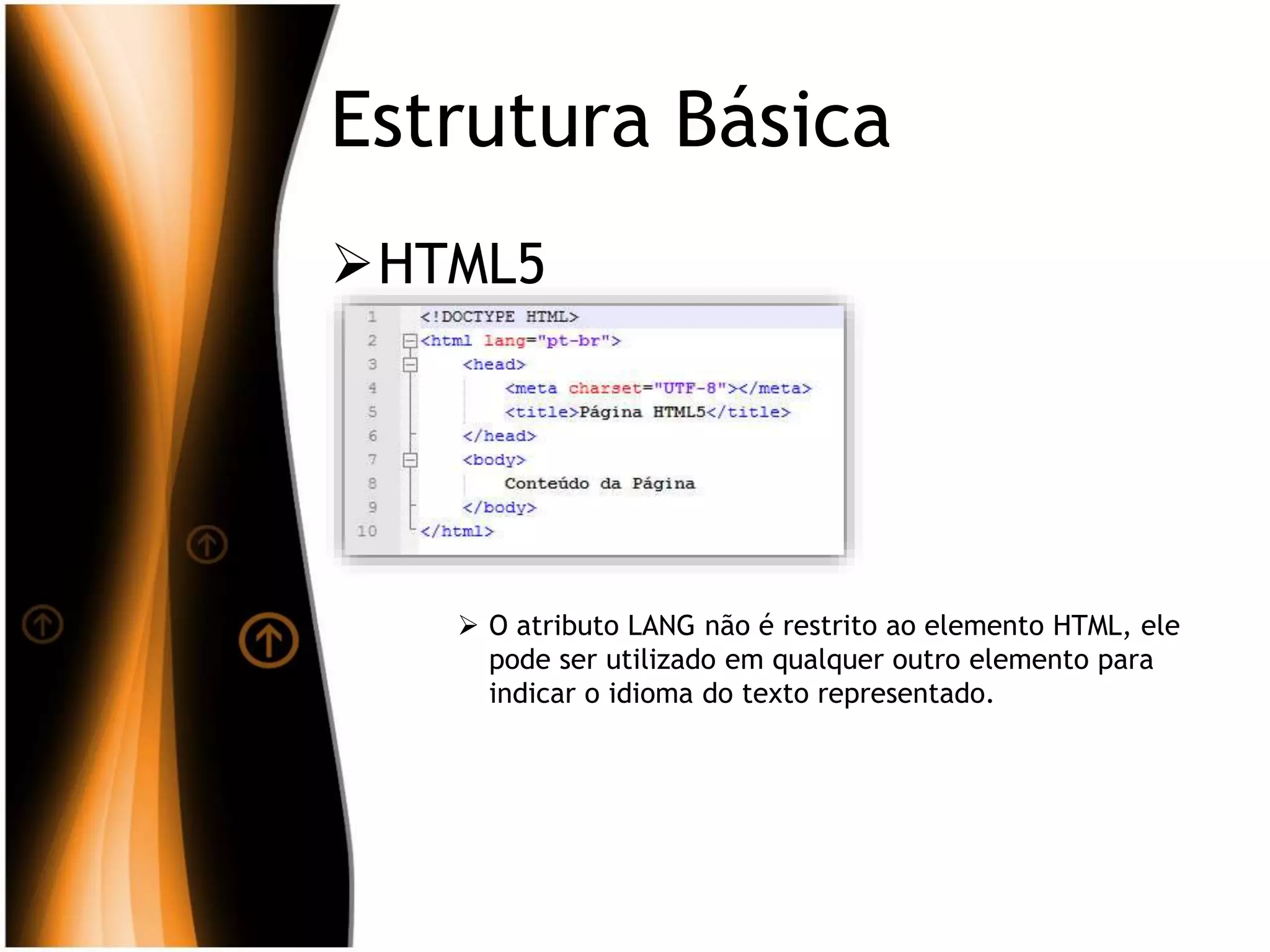
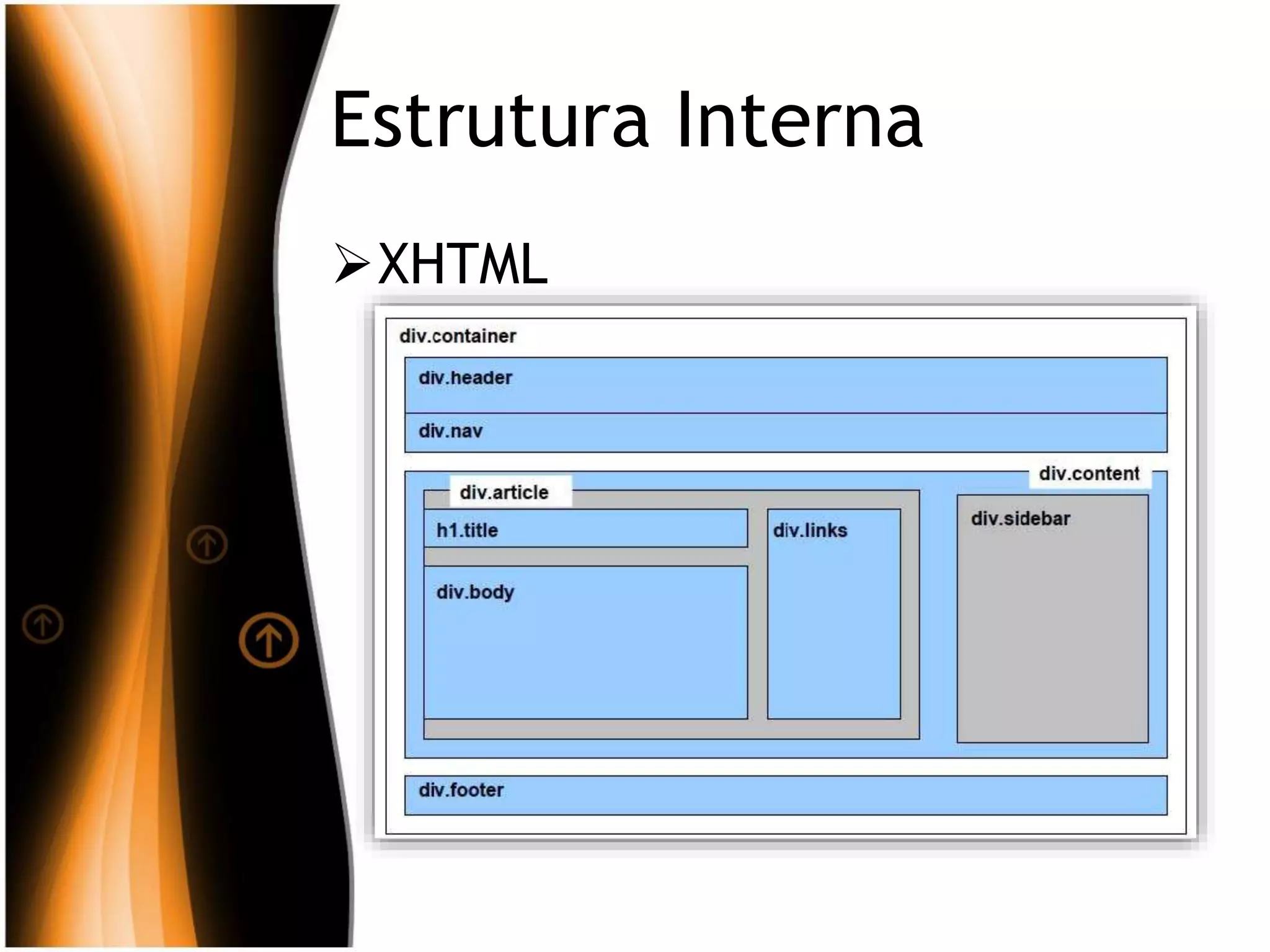
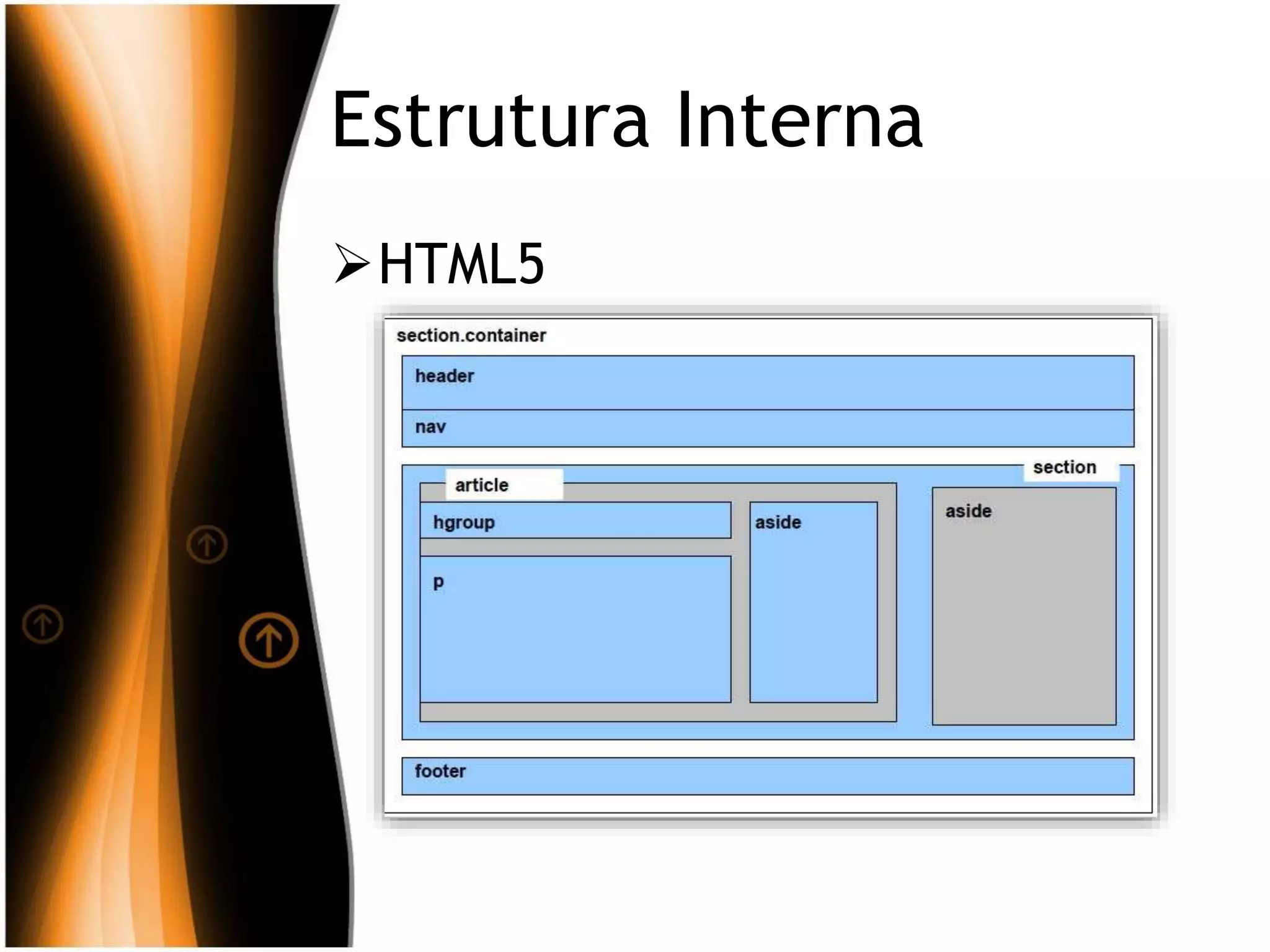
O documento introduz os principais conceitos de HTML5, incluindo: (1) suas novas tags semânticas como <section>, <nav> e <article>; (2) seus novos recursos como vídeo, áudio e armazenamento local; e (3) como substitui o XHTML ao oferecer maior flexibilidade e retrocompatibilidade.