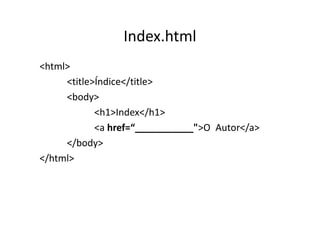
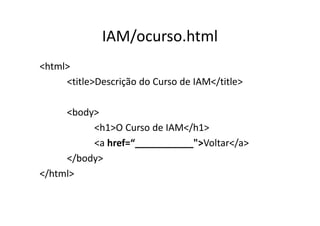
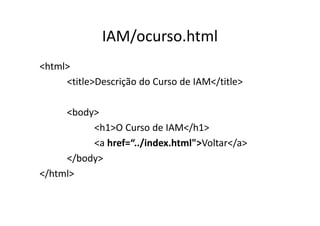
O documento descreve recursos em HTML como imagens e links. Inclui explicações sobre as tags <img> e <a> para inserir imagens e criar hiperlinks, respectivamente. Detalha atributos como src, href, alt e align. Demonstra como vincular páginas internas usando caminhos relativos para evitar quebras caso a URL do servidor mude.