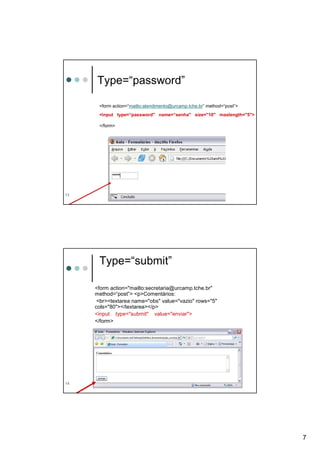
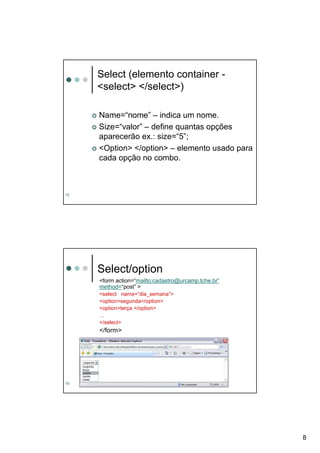
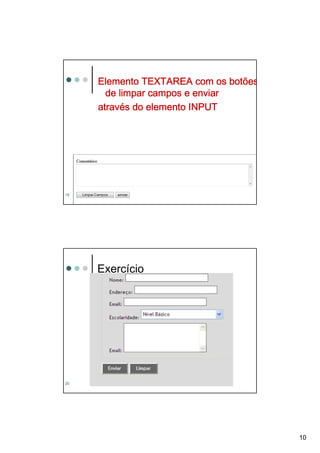
O documento discute os principais elementos usados para criar formulários na web, incluindo <form>, <input>, <select> e <textarea>. Explica como esses elementos funcionam e quais atributos eles suportam para coletar diferentes tipos de dados do usuário.