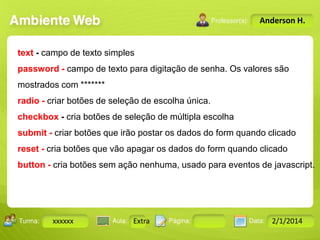
O documento descreve como criar diferentes tipos de campos em formulários HTML, incluindo caixas de texto, senhas, botões de opção única e múltipla, menus suspensos e botões de envio. Ele também menciona a tag <marquee> para movimentar objetos em uma página.