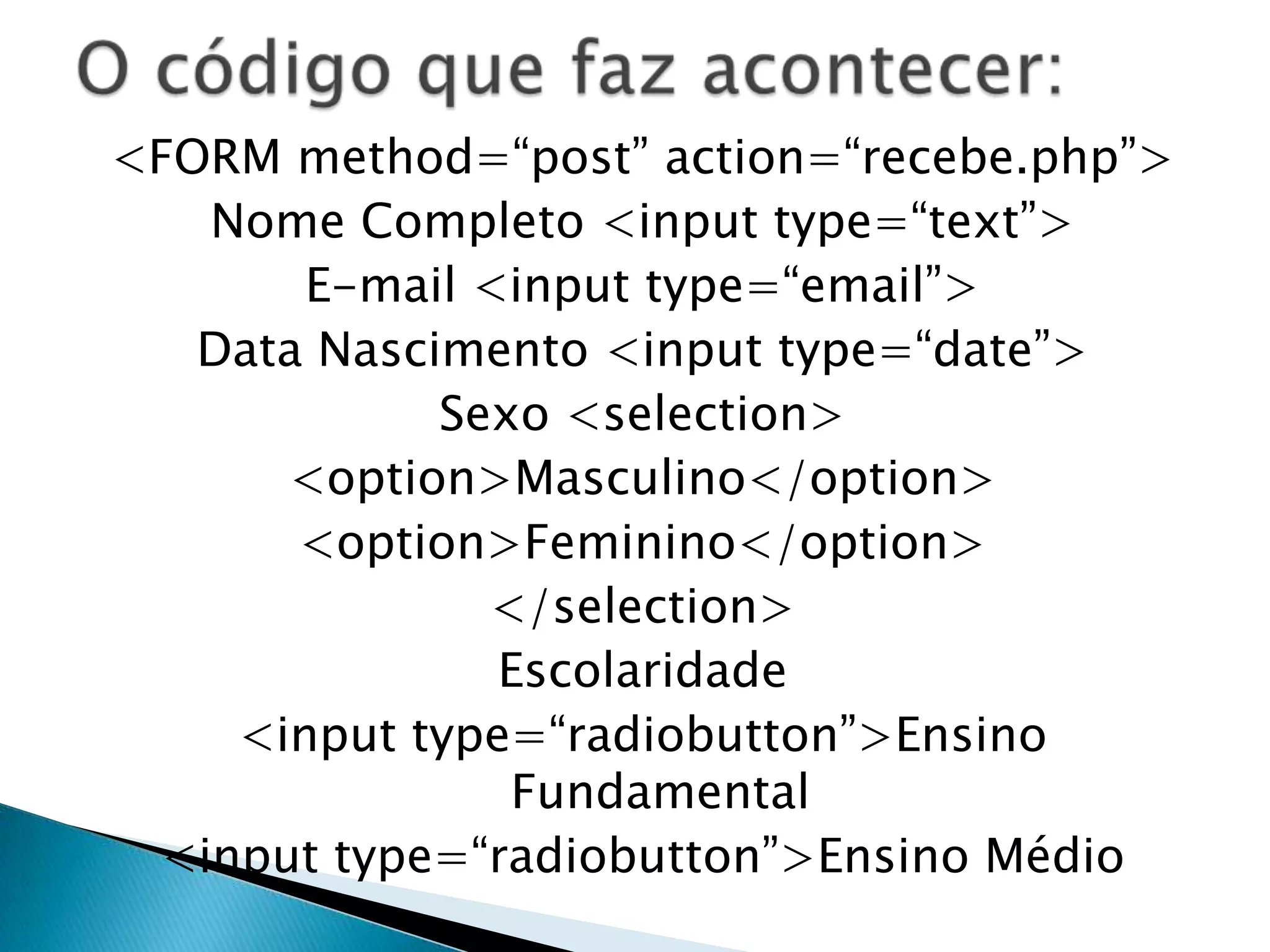
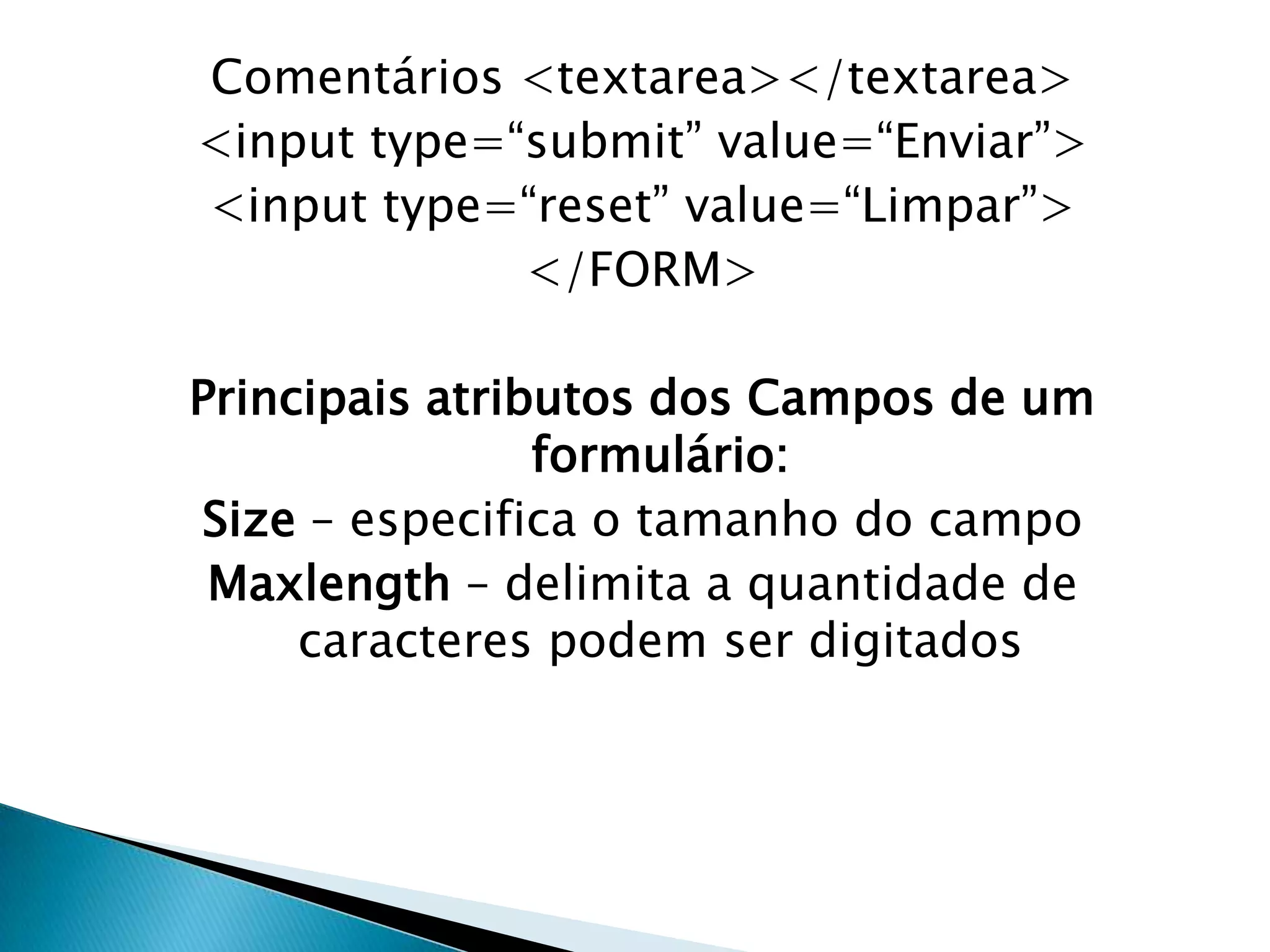
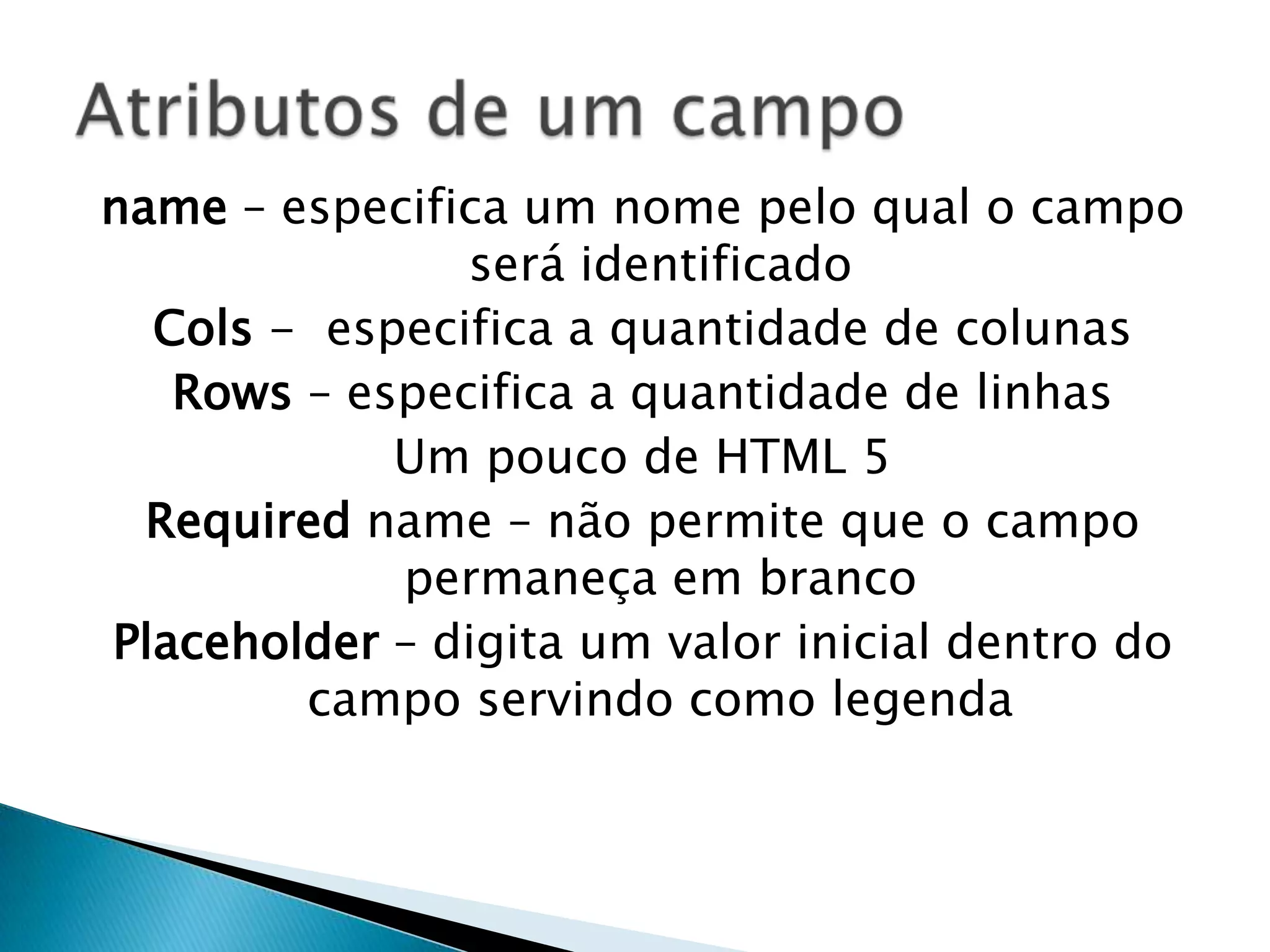
O documento descreve os principais elementos de formulários em HTML, como campos de texto, senha, data e botões, e explica como inseri-los em uma página usando tags como <form> e <input>. Também apresenta atributos importantes como method, action e name.











![autofocus – faz com que um campo seja
automaticamente selecionado quando a
página for carregada (focar no campo)
Value – determina qual valor será armazenado
quando o campo for selecionado (muito
utilizado nos campos (select, radio,
checkbox)
Pattern – permite criar uma máscara obrigado
o usuário respeitar a forma de escrita do
campo
Aprendendo a utilizar o atributo pattern:
pattern="[0-9]{4}[-][0-9]{4}](https://image.slidesharecdn.com/ambienteweb12-140102212643-phpapp01/75/Ambiente-web-12-12-2048.jpg)
![pattern="[0-9]{4}[-][0-9]{4}
O intervalo de números que se encontram
entre colchetes determina quais números
podem ser aceitos nesse campo
O número que se encontra entre chaves
determina a quantidade de números que o
campo pode receber
[0-9] o usuário pode utilizar os números
dentro desse intervalo Ex: 3639 no máximo
utilizar 4 números.
[-] o usuário deverá digitar o caractere – pois
a máscara é determinada pelo contido entre
colchetes.](https://image.slidesharecdn.com/ambienteweb12-140102212643-phpapp01/75/Ambiente-web-12-13-2048.jpg)