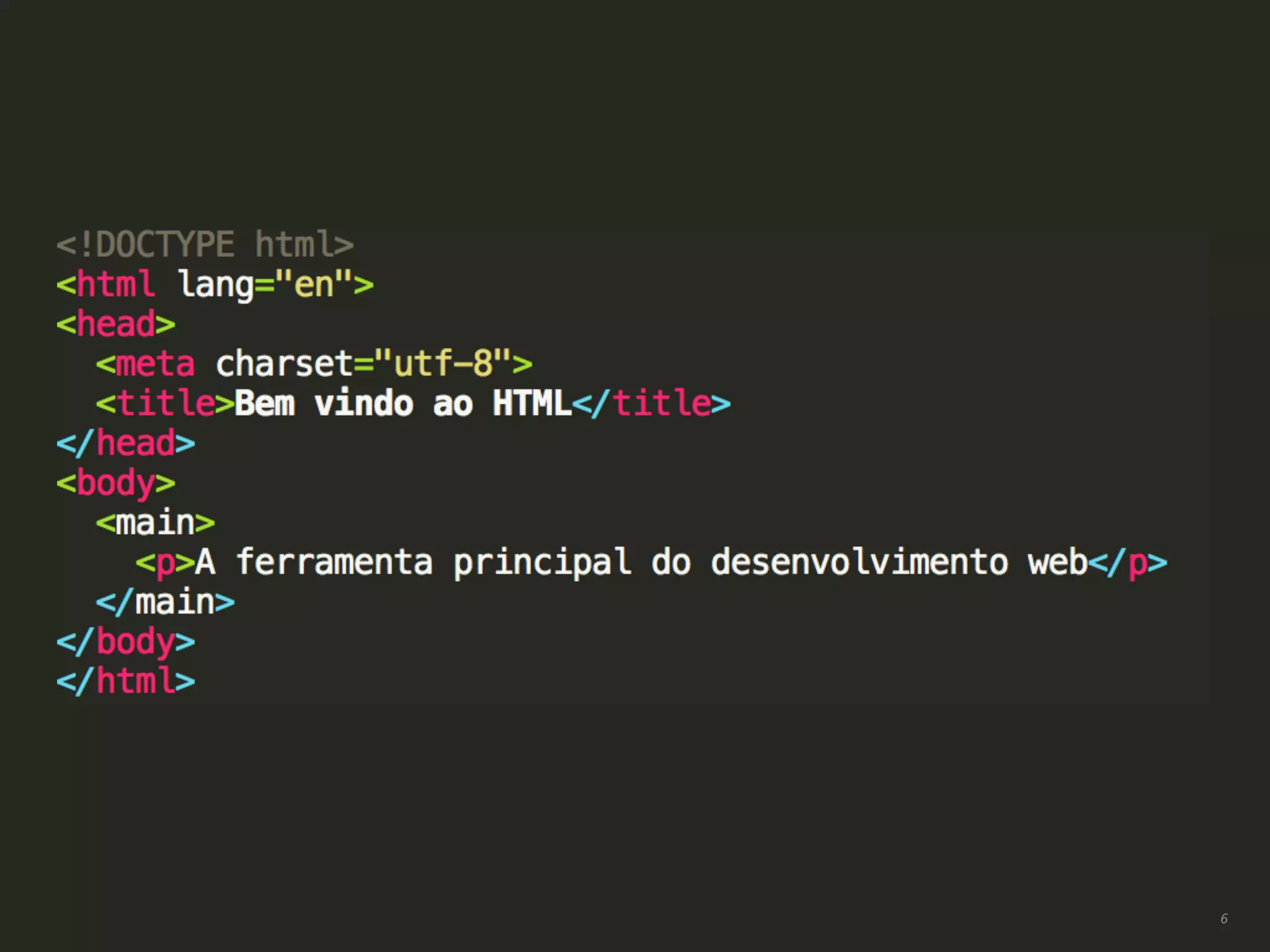
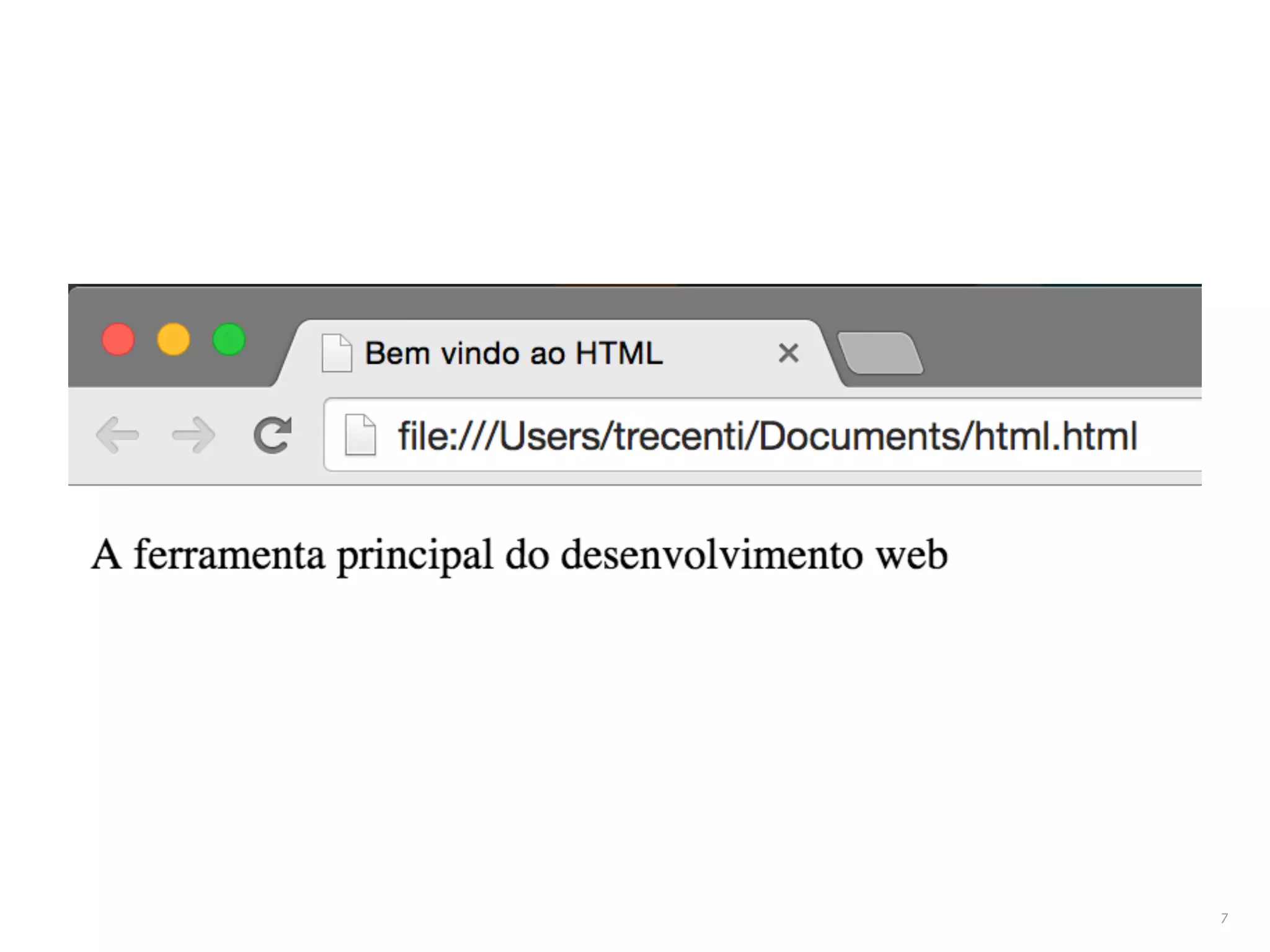
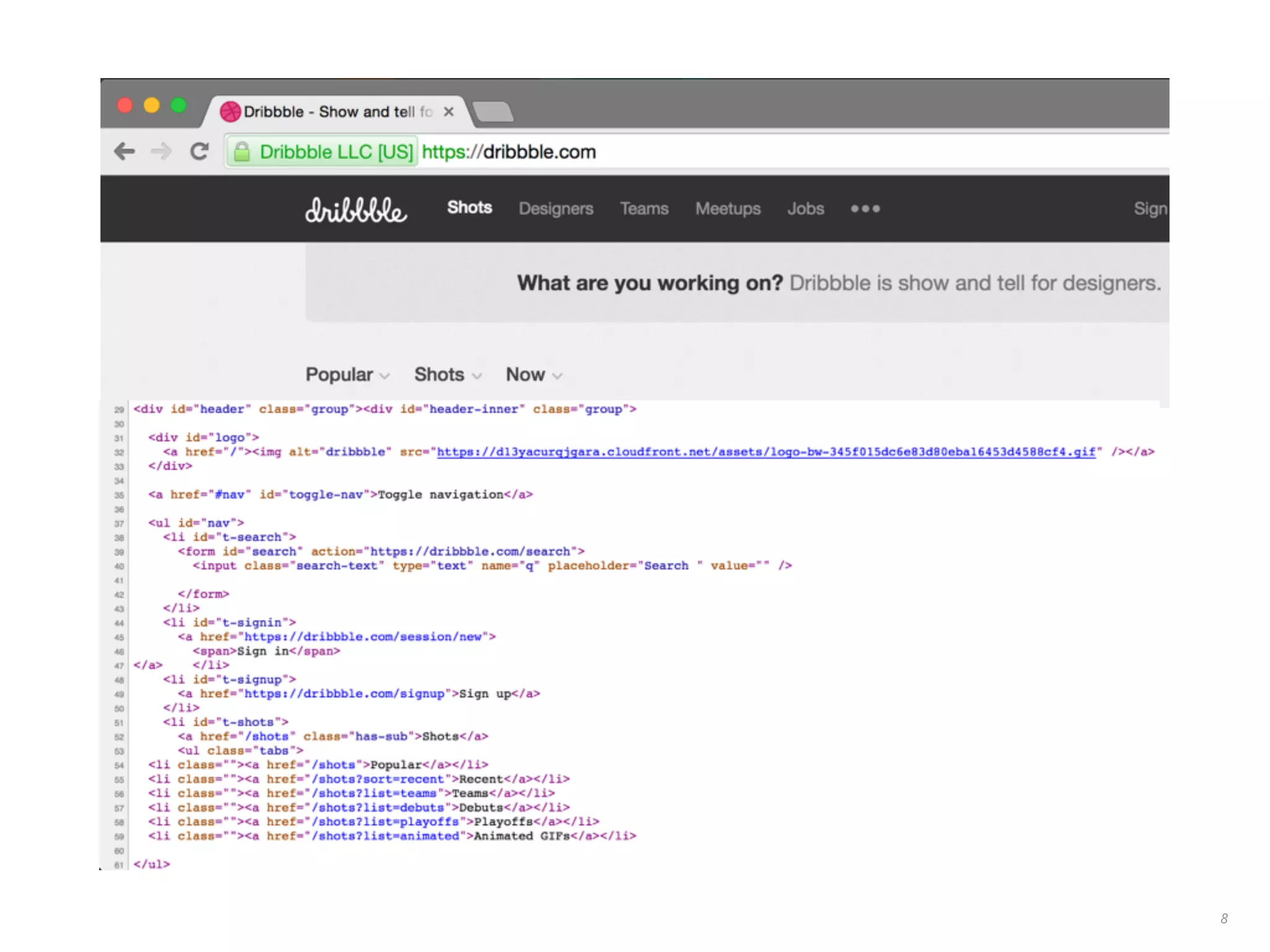
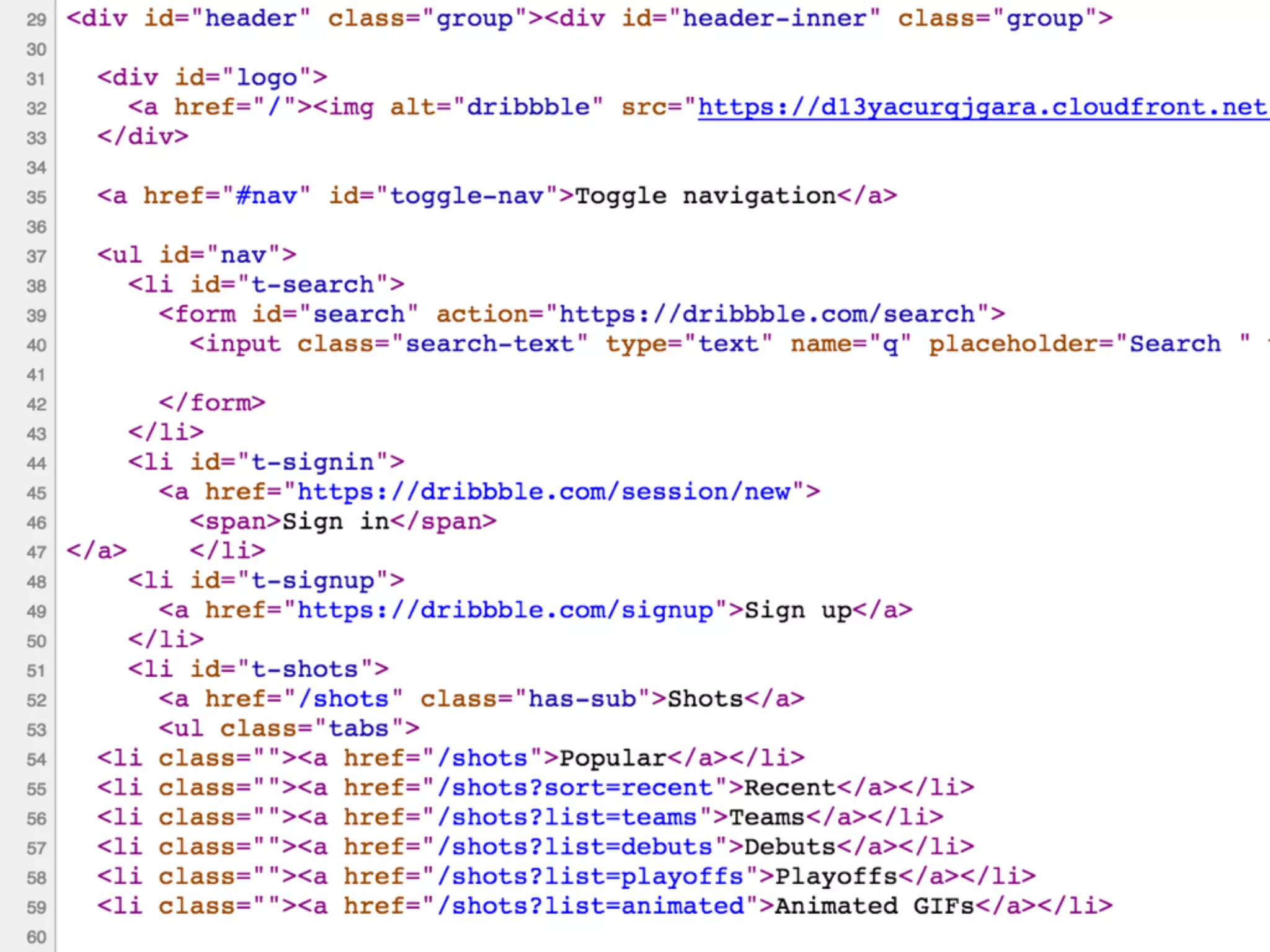
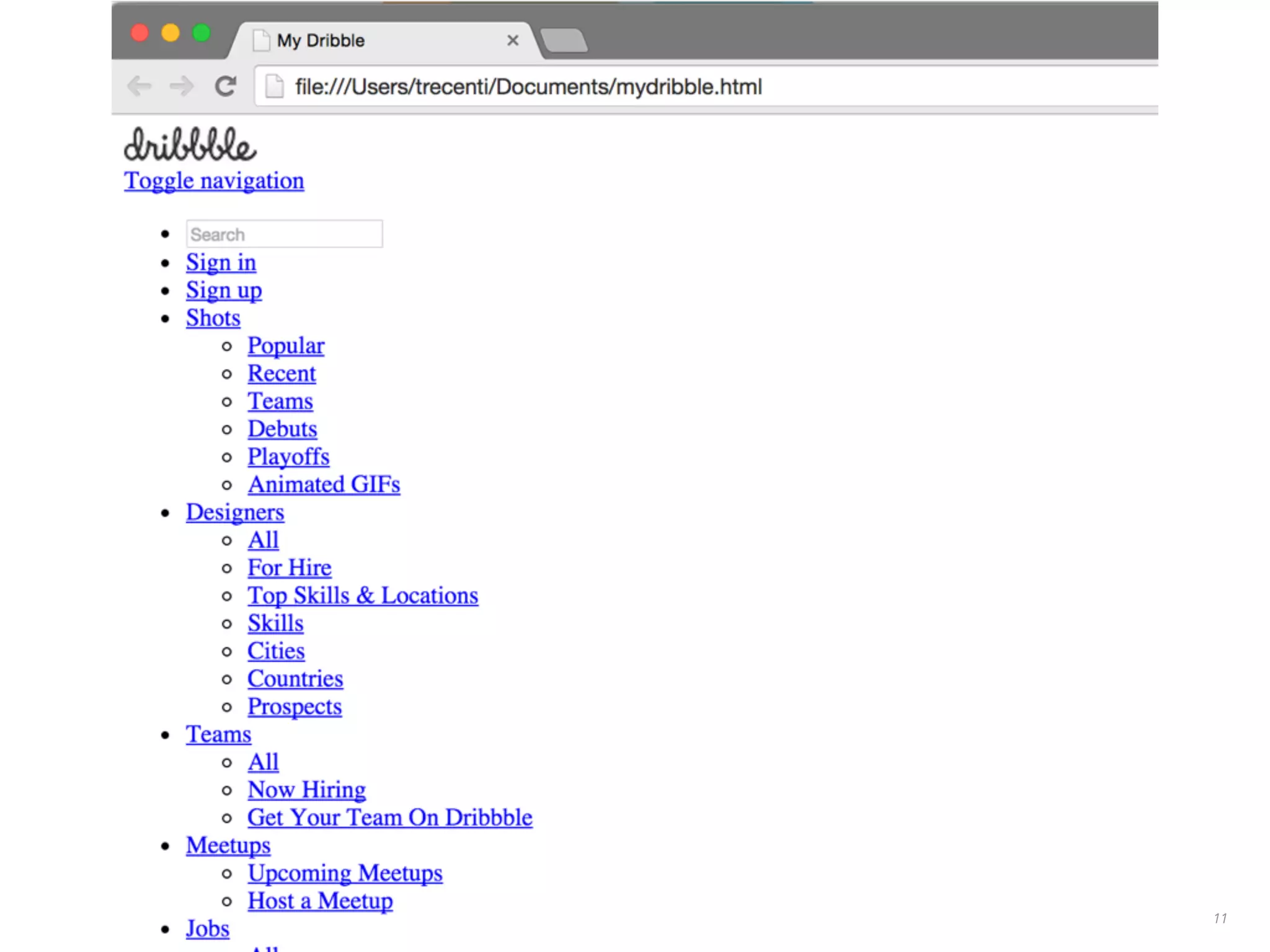
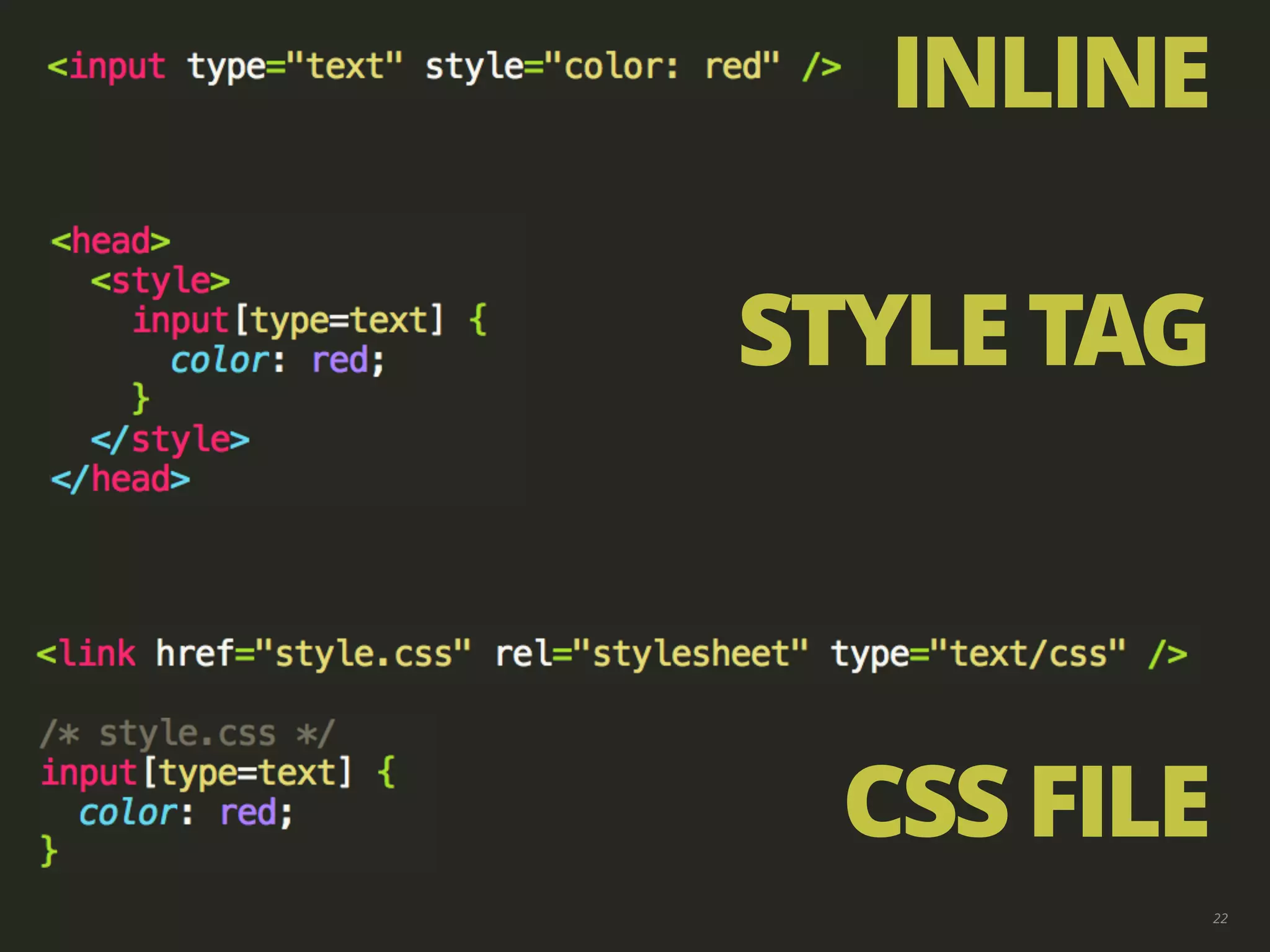
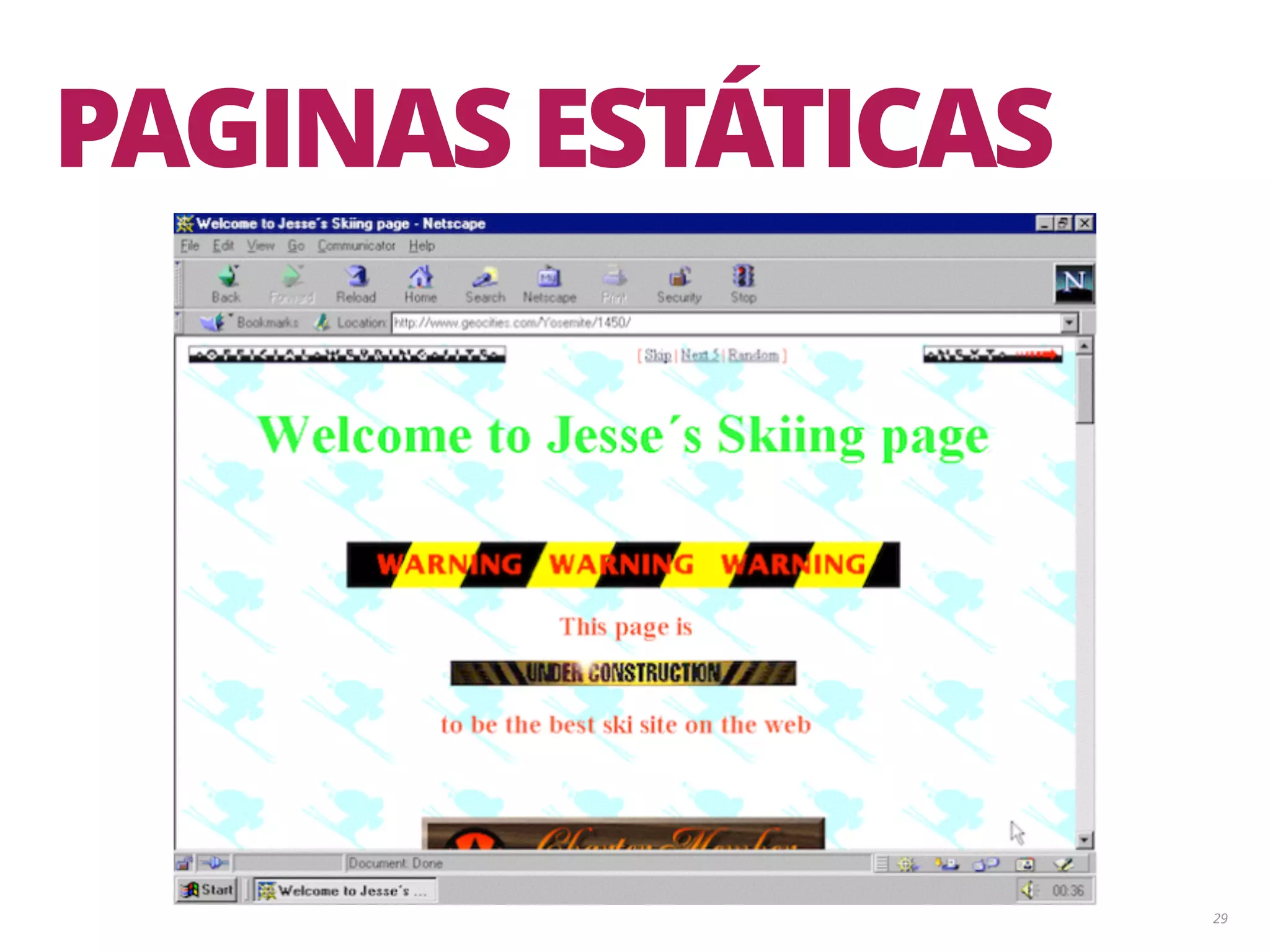
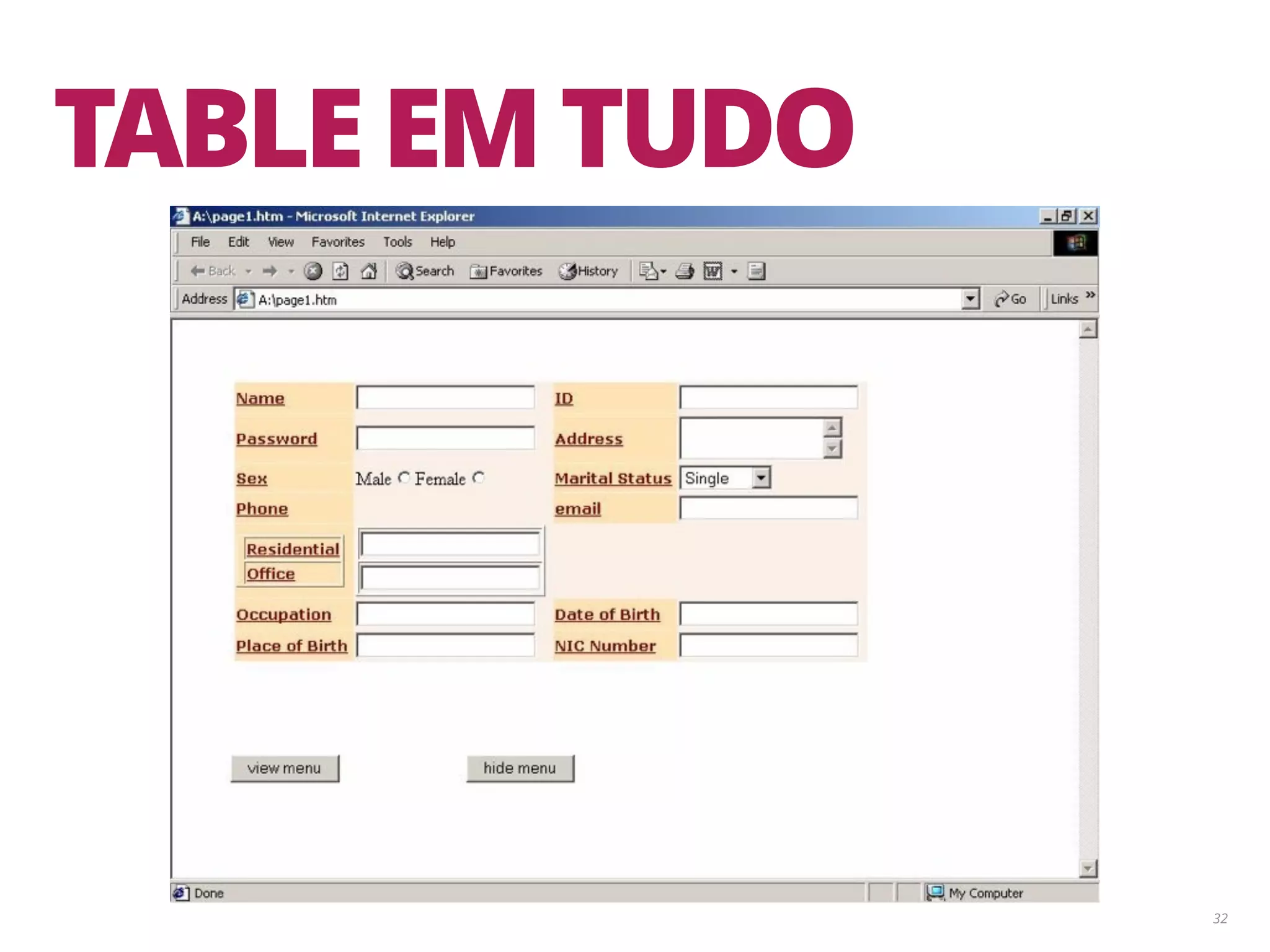
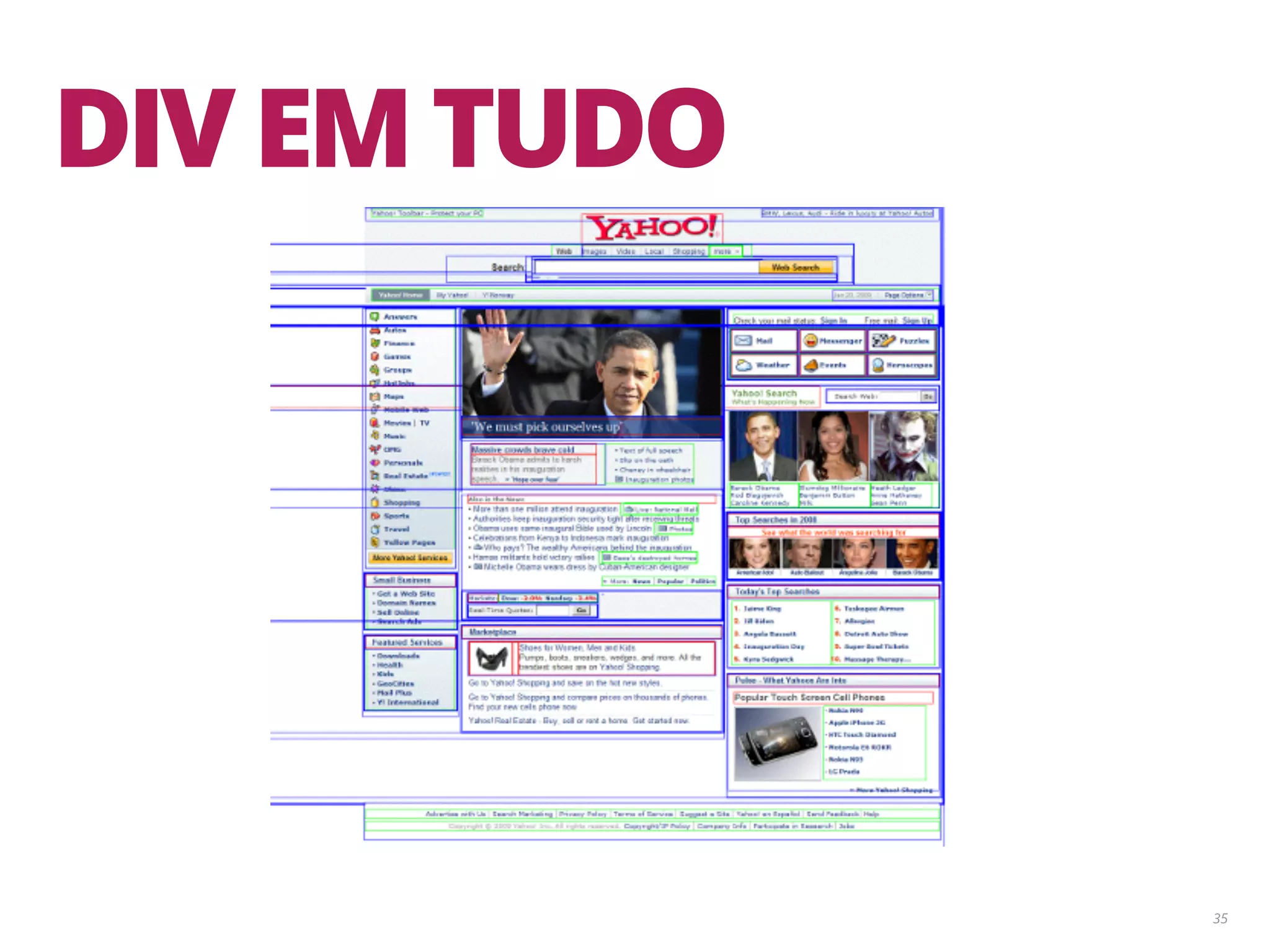
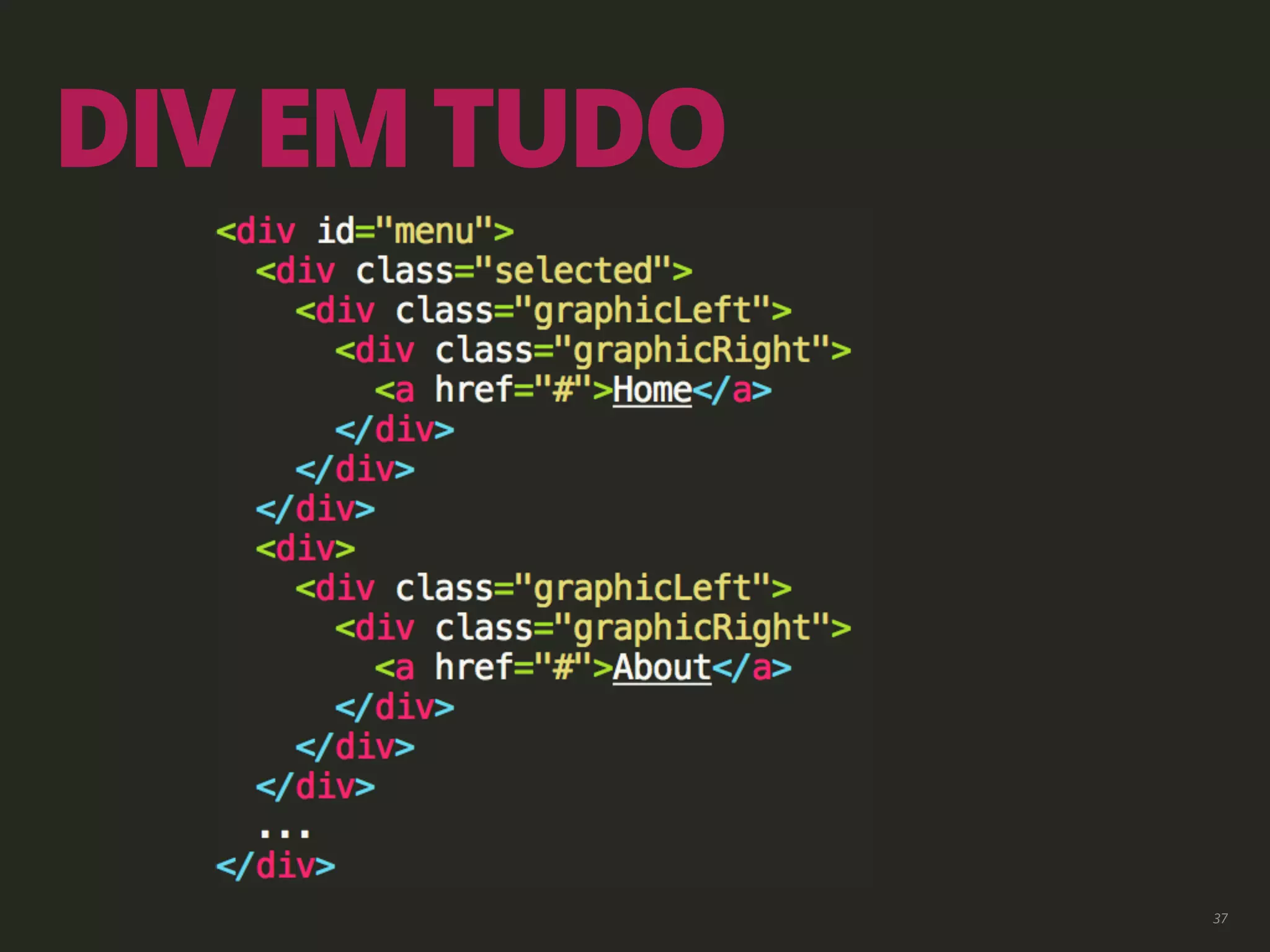
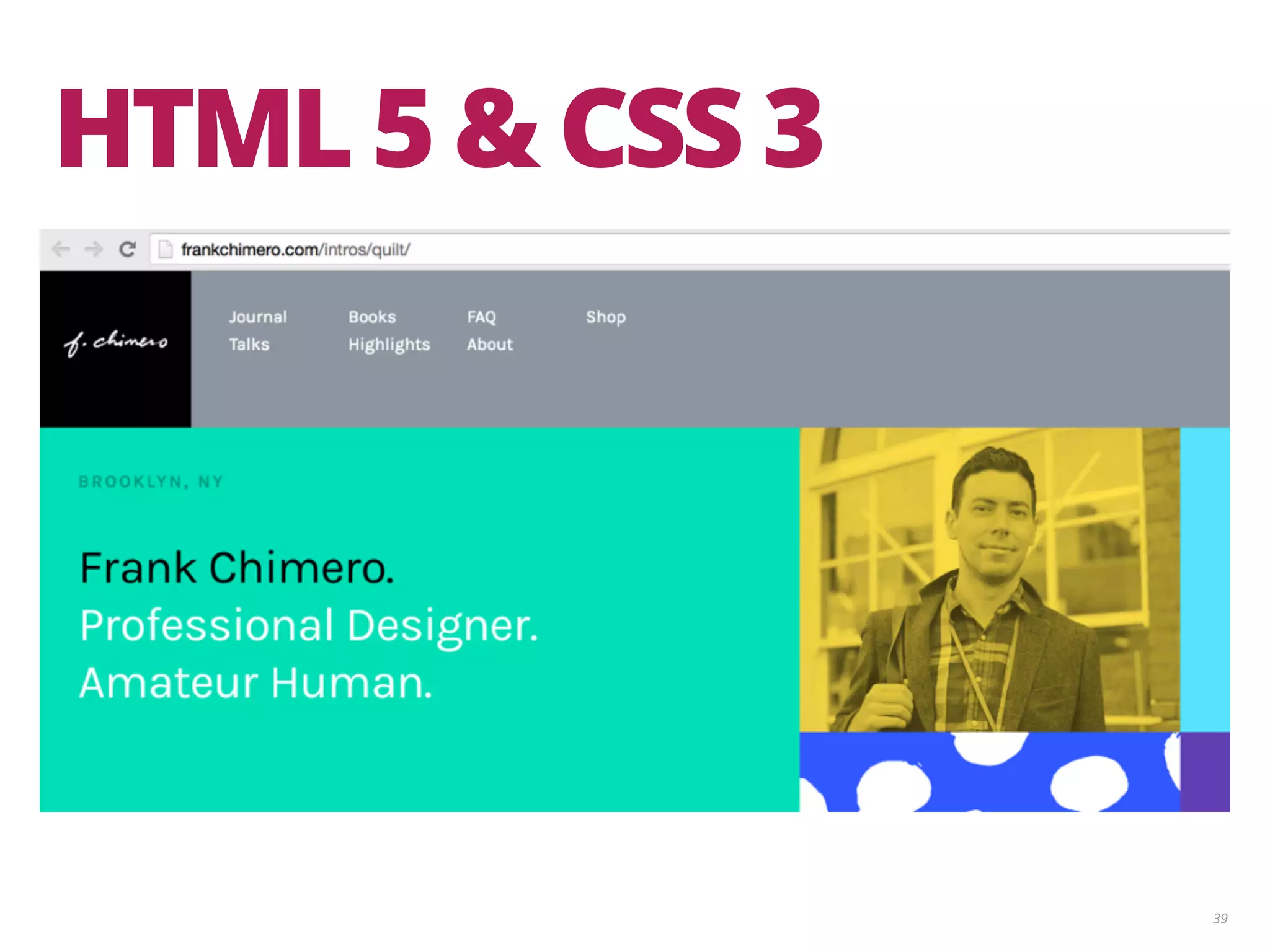
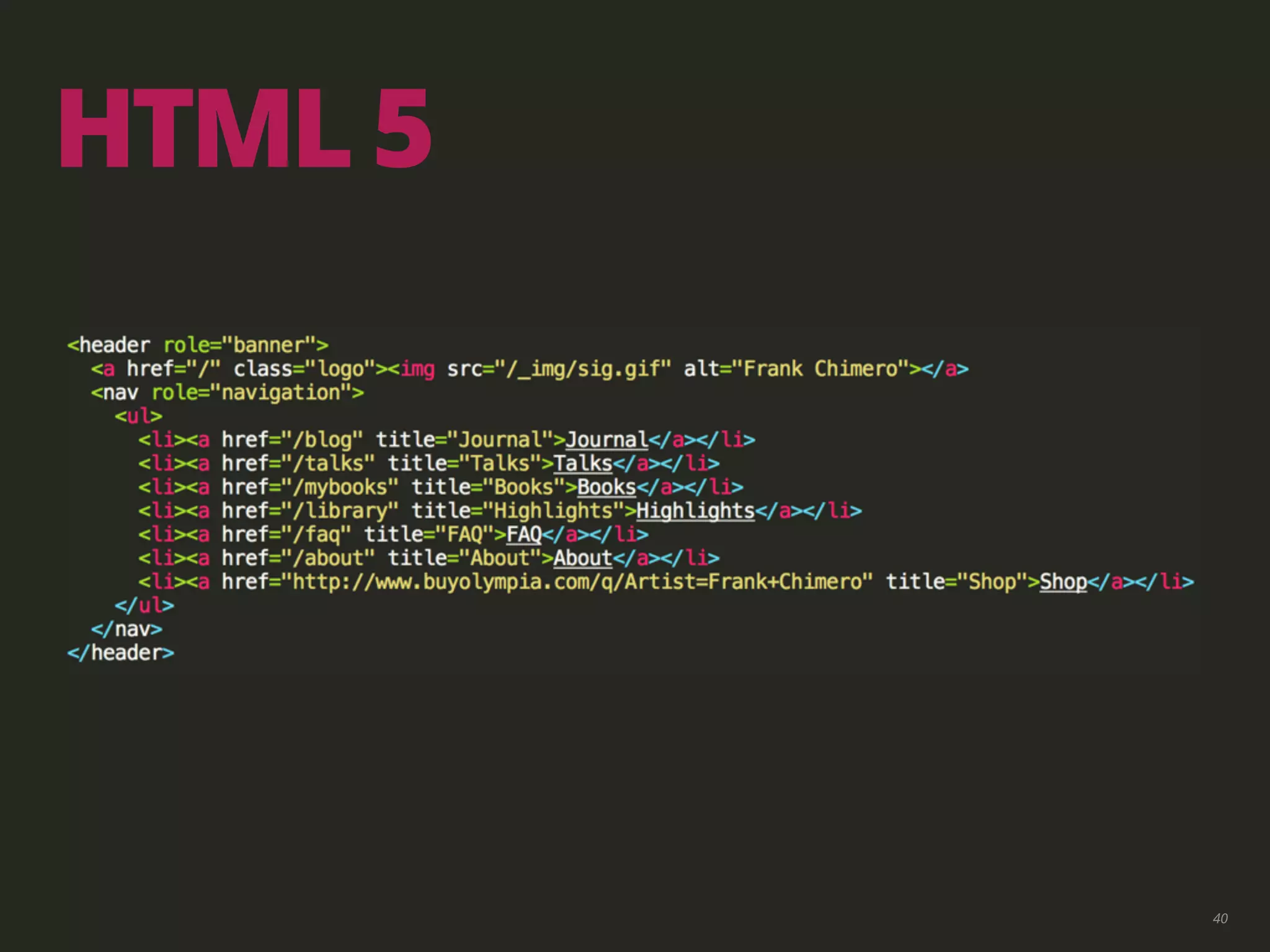
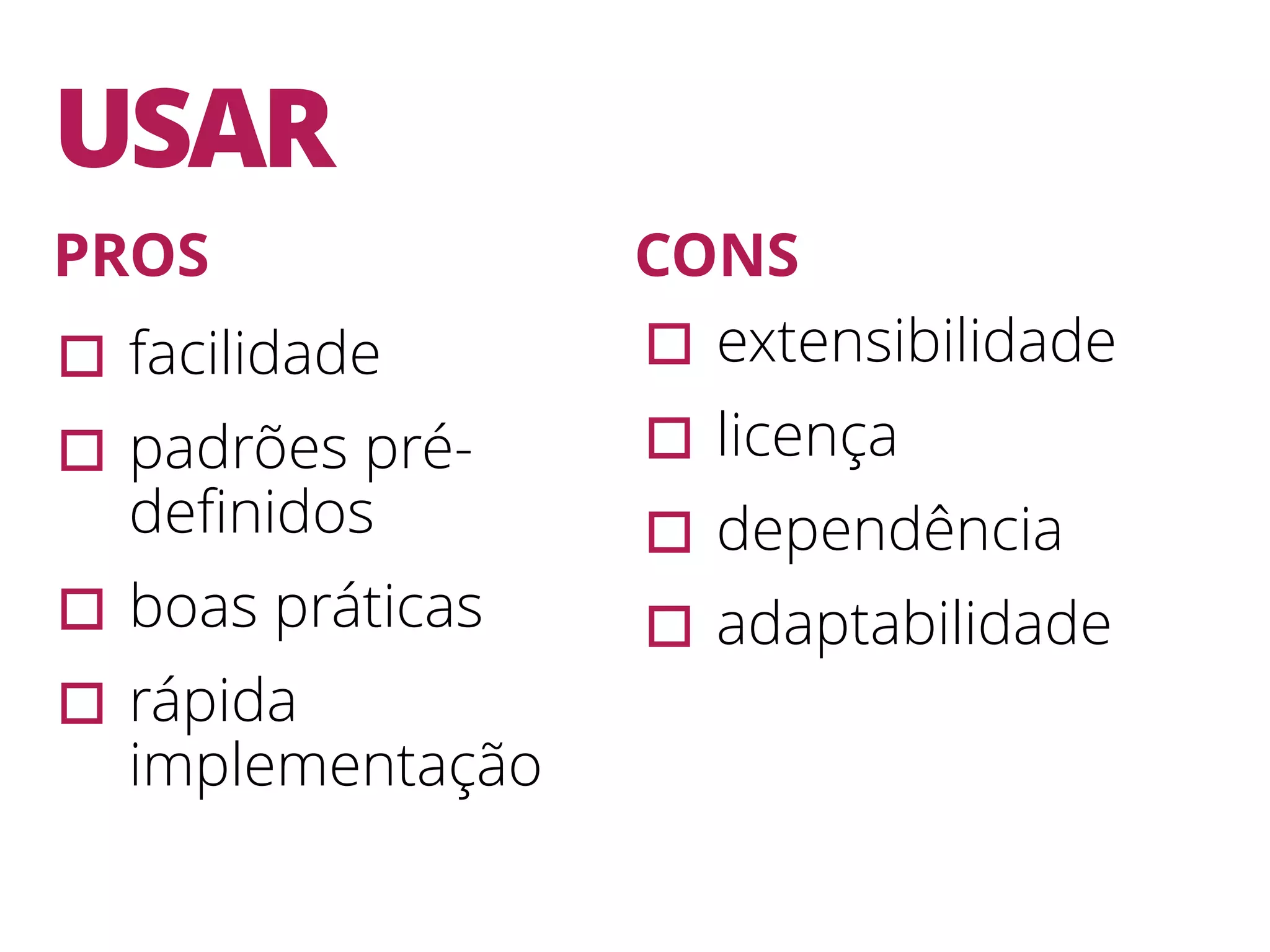
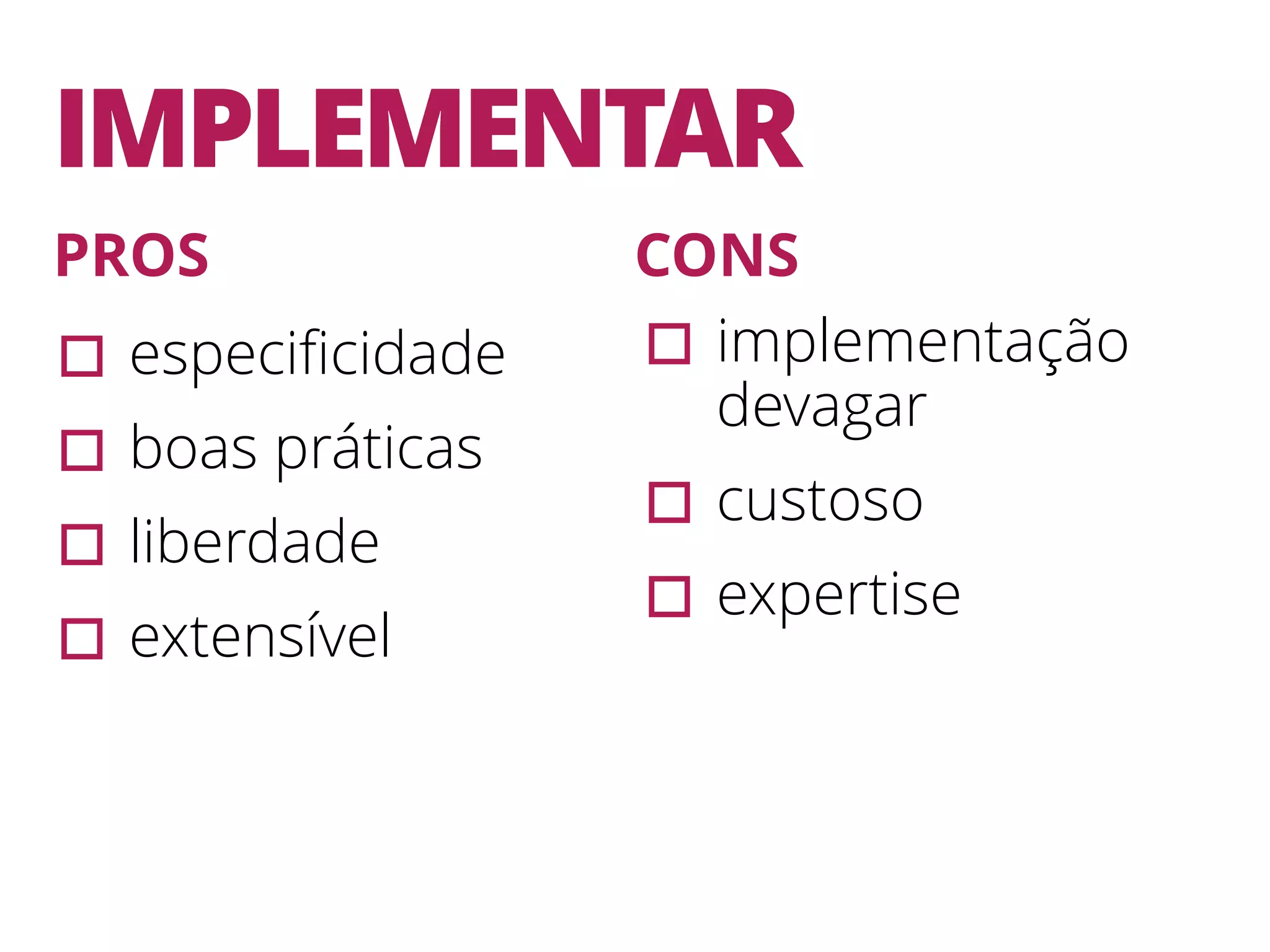
Este documento fornece uma visão geral dos aplicativos web modernos, discutindo a evolução da estrutura HTML e CSS ao longo do tempo. Explica como os estilos guias ajudam a definir padrões de design para melhorar a experiência do usuário, e discute as vantagens e desvantagens do uso de frameworks prontos versus a implementação de um guia de estilos personalizado.