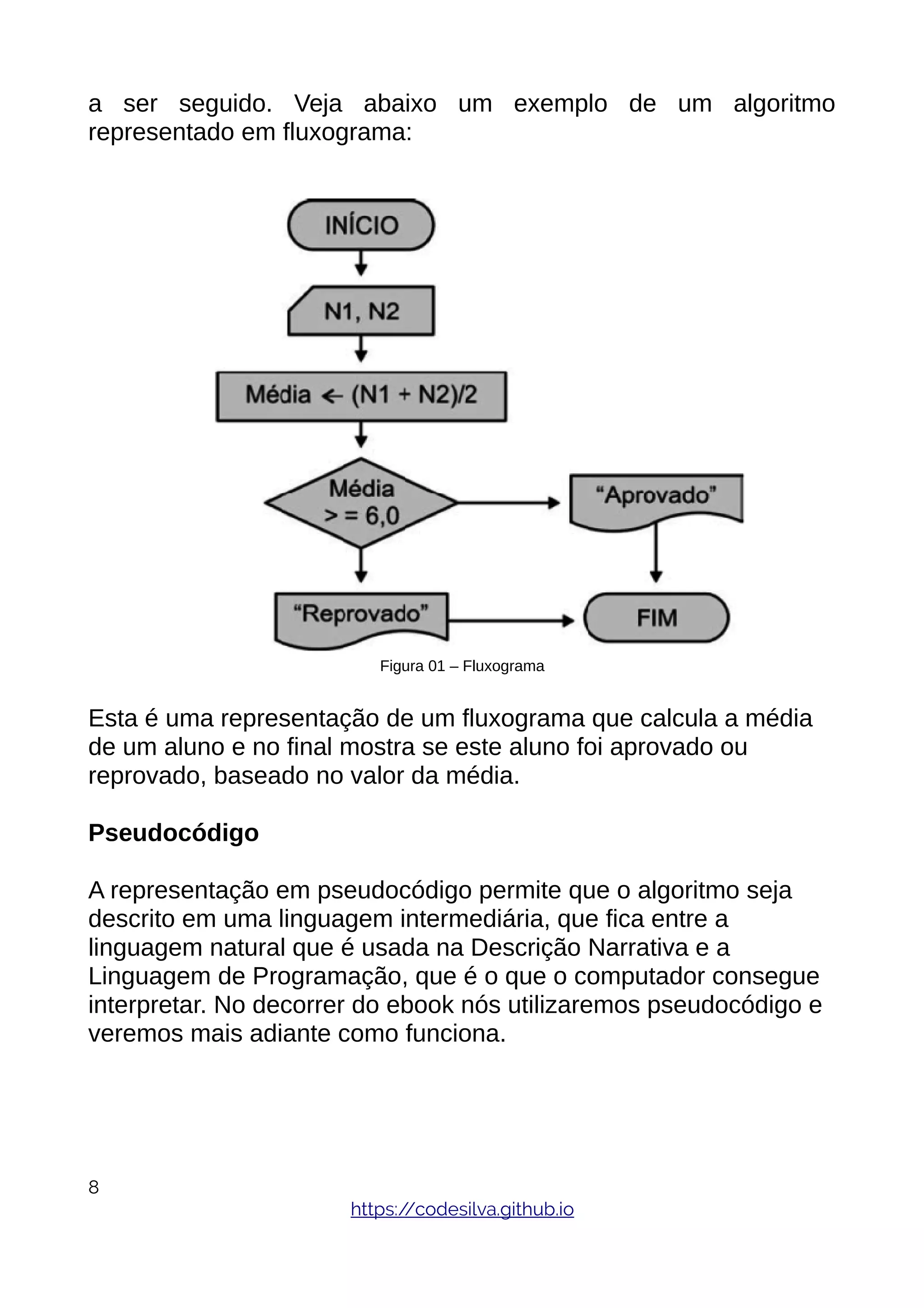
Este documento apresenta um resumo sobre algoritmos e introdução à programação utilizando a linguagem JavaScript. Nele, são explicados conceitos básicos como algoritmos, linguagens de programação, variáveis, operadores e estruturas de controle. Além disso, fornece exemplos práticos de como começar a programar utilizando apenas um navegador web.











![Benefícios de se aprender e utilizar JavaScript
Escolhemos esta linguagem de programação porque sua ascensão
tem acontecido gradualmente. Além de tudo queremos que você
consiga acompanhar os exemplos de forma simples e direta e isso
será proporcionado com o JavaScript, pois para os propósitos
deste livros, você precisará somente de um navegador web e um
editor de textos comum.
Lógica, operadores e variáveis
Para resolver problemas utilizando linguagens de programação nós
precisaremos entender basicamente três conceitos, são eles:
Lógica
Podemos fazer uma analogia entre escrever um programa e
argumentar com alguém. E de forma simples é o que estaremos
fazendo, argumentando com a máquina e é por isso que o uso da
lógica é necessário. Pois precisaremos realizar operações,
compreender sentenças lógicas e também conseguir compreender
os fluxos do programa. Veremos um pouco mais sobre isso nos
próximos capítulos.
Variáveis
Quando estamos resolvendo algoritmos computacionais precisamo
utilizar variáveis para armazenar tipos de informação. Fazendo aqui
mais uma analogia, uma variável é como se fosse uma caixa onde
informações são guardadas. Virtualmente em um programa
podemos ter infintas caixas.
Definir uma variável em JavaScript é algo bem simples:
var[1]
ebook[2]
;[3]
12
https://codesilva.github.io](https://image.slidesharecdn.com/algoritmoscomjavascript-181216034852/75/Algoritmos-com-java-script-12-2048.jpg)
![[1] Palavra reservada que informa para a máquina que ali está
sendo criada uma variável
[2] Identificador da variável. É por esse identificador que será
utilizado para realizar operações em outros setores do programa. É
como se fosse o nome daquela variável.
[3] Delimita o fim de um comando.
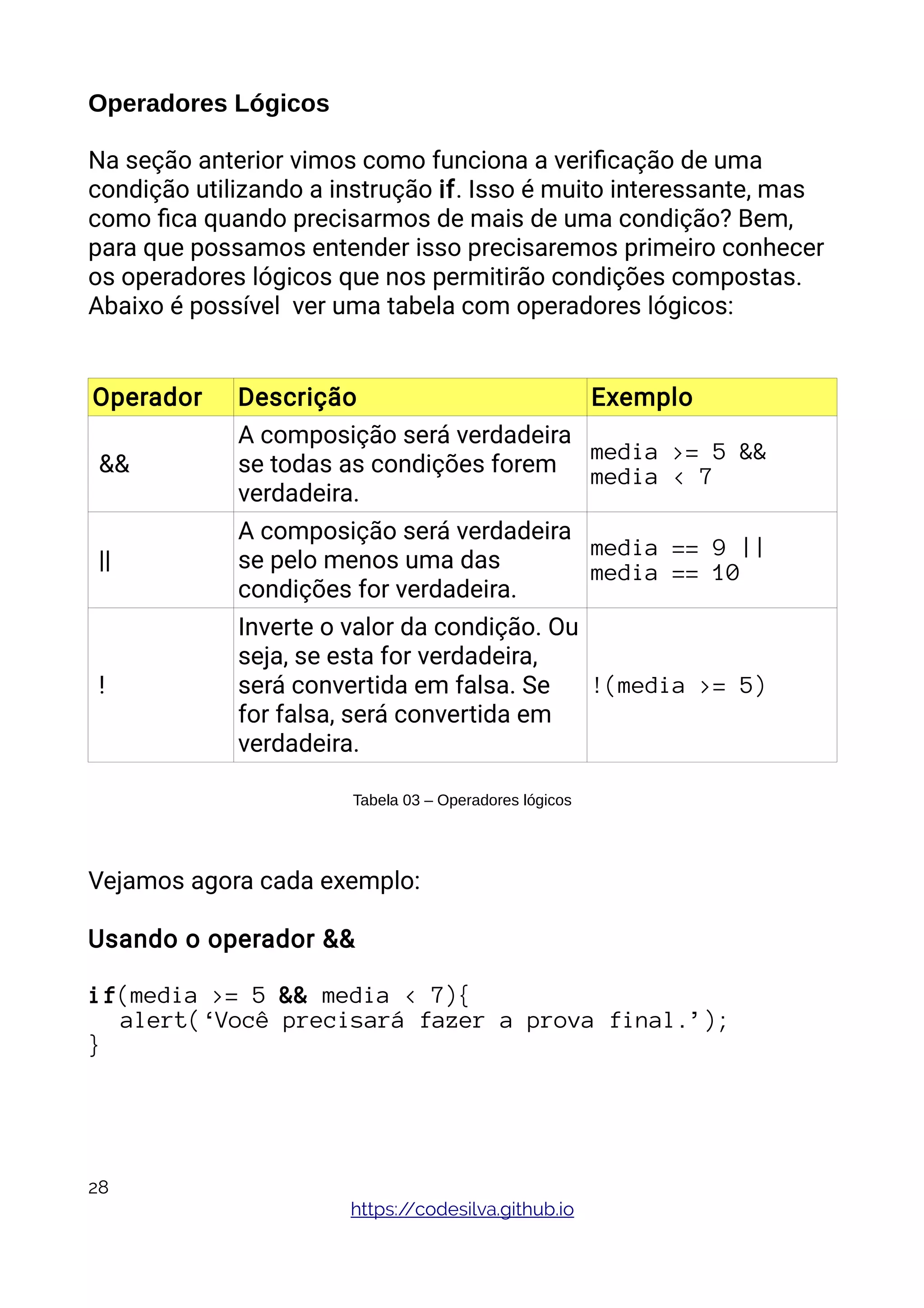
Operadores
Por fim, você precisar conhecer os operadores. Como o nome
sugere, eles permitem que operações sejam realizadas. Por
exemplo, adicionar valores para variáveis. Na tabela abaixo é
possível visualizar alguns operadores que podem ser utilizados em
JavaScript.
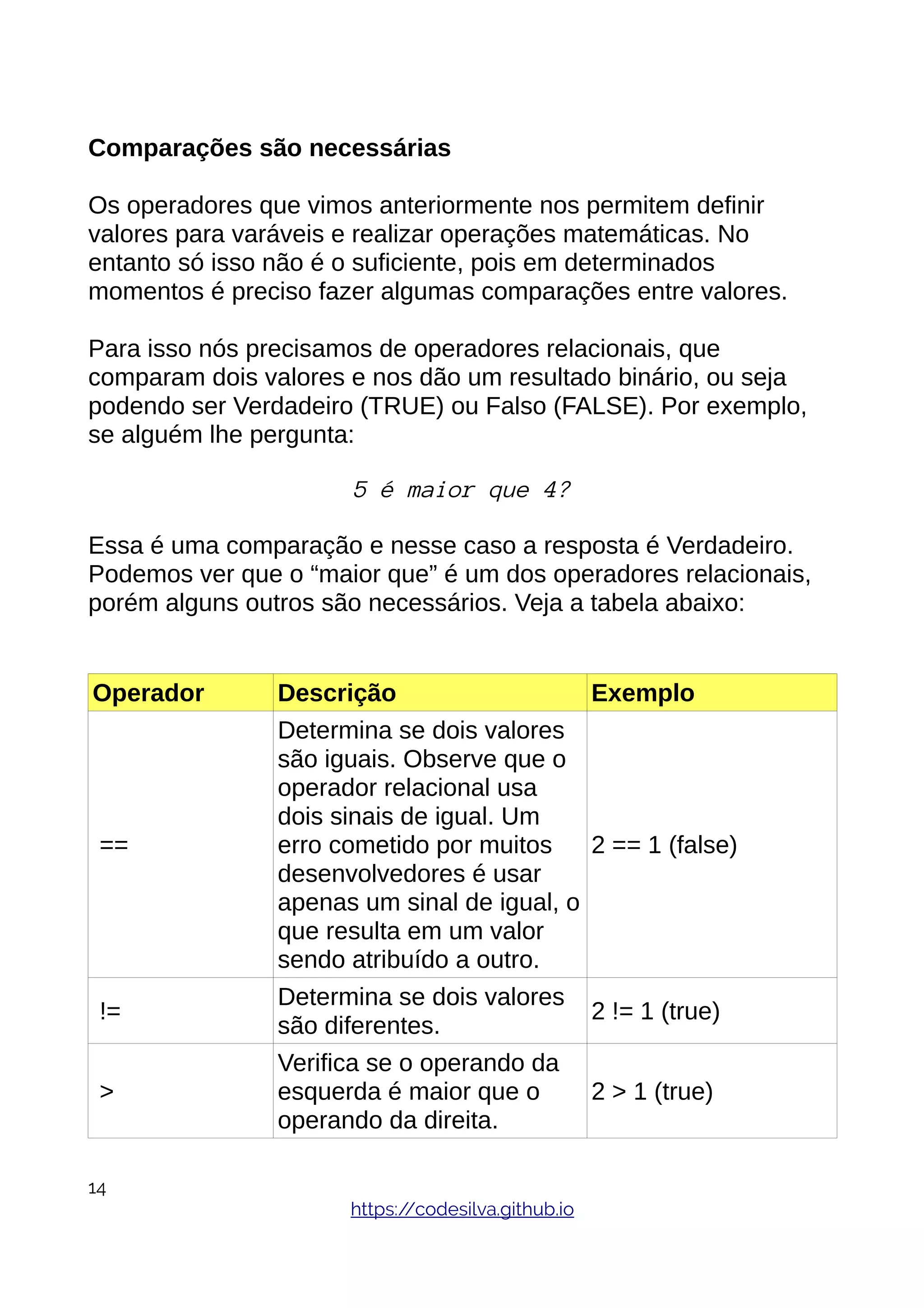
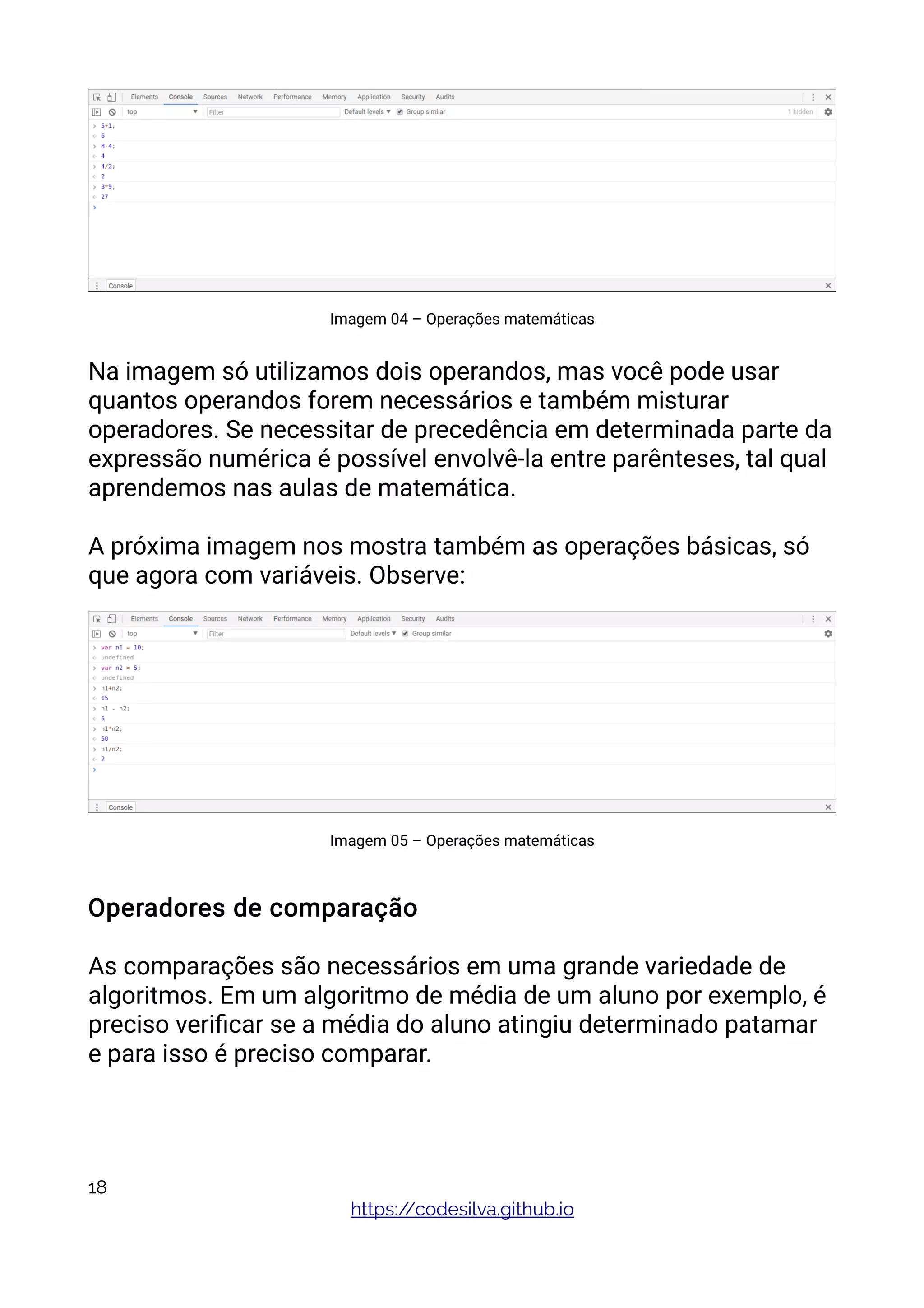
Operador Descrição Exemplo
= Atribui valor a uma variável var numero = 10;
+
Realiza a soma de dois
valores
5 + 2 = 7;
-
Subtrai o operando da direita
do operando da esquerda
5 – 2 = 3;
* Multiplica os dois operandos 5 * 2 = 10;
/
Divide o operando da
esquerda pelo da direita
5 / 2 = 2.5;
**
Calcula o valor exponencial
do operando da direita pelo
operando da esquerda.
5 ** 2 = 25;
Tabela 01 – Operadores matemáticos
Esses são apenas alguns operadores da linguagem. Durante o
decorrer deste capitulo ainda, veremos alguns outros operadores.
13
https://codesilva.github.io](https://image.slidesharecdn.com/algoritmoscomjavascript-181216034852/75/Algoritmos-com-java-script-13-2048.jpg)





























![Os arranjos podem ter diferentes dimensões. Um tipos especial de
arranjo com apenas uma dimensão é chamado de vetor. Abaixo
temos a ilustração de um vetor:
0 1 2 3
‘Edy’ ‘Gustavo’ ‘Thiago’ ‘Sabrina’
Este vetor possui 4 elementos e neste caso todos são do tipo
string, pois cada posição desse vetor possui um valor em string.
Note que cada elemento possui um índice, essa informação será
útil para localizar valores de um vetor.
NOTA: Em JavaScript os índices de um array começam no zero.
Isso é comum para a maioria das linguagens, mas não é regra.
Declaração de vetores em JavaScript
A definição de arrays em JavaScript é feita de forma muito simples.
Isso se dá pelo fato de a linguagem se dinâmica. Veja abaixo duas
formas de se criar um vetor em JavaScript.
var vetor = new Array(); var vetor = [];
Como isso é somente uma questão de notação. No decorrer deste
ebook utilizaremos a segunda notação. Veja agora como se definir
um array com valores.
var vetor = [‘Edy’, ‘Gustavo’, ‘Thiago’, ‘Sabrina’];
Veja que este vetor é justamente aquele que está representado na
seção anterior.
43
https://codesilva.github.io
→ índices
→ elementos](https://image.slidesharecdn.com/algoritmoscomjavascript-181216034852/75/Algoritmos-com-java-script-43-2048.jpg)
![Acessando elementos de um vetor
Agora que já sabemos como declarar vetores, é hora de
aprendermos como faremos para acessar seus elementos. Isso
será feito de uma forma bem simples, veja abaixo:
alert(vetor[0]); Edigleysson→
alert(vetor[3]); Sabrina→
alert(vetor[9]); Isso vai te retornar um erro!→
Acessaremos elementos de vetores fazendo a chamada de seu
identificador (que nesse caso é vetor) seguindo de colchetes([]) e
entre esses colchetes passamos o índice do elemento desejado.
Perceba pelo trecho acima que caso você tente acessar um índice
inexistente, seu algoritmo irá parar no erro.
Adicionando elementos a um vetor
Para adicionar elementos a um vetor em JavaScript nós utilizamos
o método pop(). Para entendermos melhor isso, considere o
seguinte vetor:
var alunos = [‘Eduardo’, ‘Lola’, ‘Maria’];
Agora imagine que você quer adicionar um novo aluno a este vetor.
Você poderá fazê-lo da seguinte forma:
alunos.push(‘João’);
Agora o vetor alunos possui 4 posições. Sendo o último elemento o
de valor João. Existem outras formas de se adicionar elementos a
um vetor em JavaScript, mas este método nos servirá para o
propósito deste material.
44
https://codesilva.github.io](https://image.slidesharecdn.com/algoritmoscomjavascript-181216034852/75/Algoritmos-com-java-script-44-2048.jpg)
![Alterando o elemento de um vetor
Para alterar o valor de um determinado índice de um vetor, faça
como abaixo:
alunos[0] = ‘Camila’;
Acesse o elemento como mostrado na seção 5.2.2 e faça a
atribuição de um novo valor.
Matrizes
No início do capítulo foi dito que arranjos podem ter várias
dimensões. Quando isso acontece, chamamos esses arranjos de
matrizes, Esse conceito em programação é bem semelhante ao da
matemática. Abaixo temos a notação de matriz:
Matriz mxn
De forma bem simples, matrizes são vetores que possuem como
elementos, outros vetores. Veja abaixo um exemplo de definição de
uma matriz 3x3 em JavaScript.
var matriz = [
[1, 2, 3], Linha 0→
[4, 5, 6], Linha 1→
[7, 8, 9] Linha 2→
];
45
https://codesilva.github.io](https://image.slidesharecdn.com/algoritmoscomjavascript-181216034852/75/Algoritmos-com-java-script-45-2048.jpg)
![É possível perceber que é como se fosse um vetor que possui um
vetor em cada elemento. Se acessarmos o primeiro elemento da
variável matriz por exemplo, teremos um vetor de três posições,
mas como aqui estamos utilizando a notação de matriz,
chamaremos isto de linha e cada linha de uma matriz é um vetor e
as posições deste vetor representarão as colunas. Vejamos como
isso funciona de forma melhor:
Acessando elementos de uma matrizes
A notação de acesso de elementos segue as mesmas diretrizes
vistas em seções anteriores para acesso de elementos de vetores.
Considerando a variável anterior, vejamos como acessar elementos
da matriz.
var linha1 = matriz[0];
alert(linha1[0]);
-– ou --
alert(matriz[0][0]);
Veja acima duas formas de acessar o elemento da primeira linha e
da primeira coluna. A primeira forma foi mostrada só para ilustrar e
mostrar como funciona. A notação a ser usada para acesso de
dados em matrizes é a segunda, ou seja matriz[i][j]. Onde i será o
índice da linha e j o índice da coluna.
Arranjos e Loops
Agora já sabemos como criar estruturas que podem armazenar
vários elementos. Agora imagine que você precise mostrar toso os
elementos de um array de 20 posições. Como você faria isso?
Fazer vinte instruções alert() não é algo viável e é aí que
faremos a utilização de loops. Nessa seção veremos como
percorrer elementos de um array utilizando loops e vamos
46
https://codesilva.github.io](https://image.slidesharecdn.com/algoritmoscomjavascript-181216034852/75/Algoritmos-com-java-script-46-2048.jpg)
![implementar nosso algoritmos de média do aluno, mostrando no
final a média geral da turma.
Percorrendo array com loop for
Veja o trecho de código abaixo:
var frutas = [‘Banana’, ‘Manga’, ‘Uva’, ‘Pêra’];
for(var i=0; i<frutas.length; i++){
alert(frutas[i]);
}
Primeiro de tudo é declarado um array de 4 posições. Em seguida é
criado um loop for, com o contador inciando com o valor 0 (pois
será necessário para indexar a primeira posição do array). Na
condição do loop temos algo novo, nós estamos chamando o
atributo length. Este atributo informa a quantidade de elementos de
um array. Utilizamos este atributo pois com ele teremos mais
dinamicidade ao percorrer arrays. No bloco de código a ser repetido
temos a função alert() sendo executada com cada índice do
array.
Implementando nosso algoritmo de média
Vamos aos passos necessários para implementar o nosso
algoritmo de média utilizando arrays e loops. Veja os passos e
tente fazer:
Passo 1 – Menu de opções
var opcao = 0;
var medias = [];
var nota1, nota2, media;
while(true){
opcao = prompt(‘Selecione uma opção: 1 – Calcula
média de um novo aluno | 2 – Visualizar média geral da
turma | 3 – Encerrar execução’);
if(opcao == 3) break;
if(opcao != 1 && opcao != 2) continue;
47
https://codesilva.github.io](https://image.slidesharecdn.com/algoritmoscomjavascript-181216034852/75/Algoritmos-com-java-script-47-2048.jpg)

![…
while(true){
…
if(opcao == 1) {
...
}else {
var somatorio = 0;
var mediaGeral = 0;
for(var i=0; i<medias.length; i++){
somatorio = somatorio + medias[i];
}
mediaGeral = somatorio/medias.length;
alert(‘A média geral é: ’ + mediaGeral);
}
}
Por fim, calculamos a média geral dos alunos quando o usuário
selecionar a opção 2. Veja a instrução alert(). Note que temos uma
mescla de string com variável. Esta notação nos permite colocar
variáveis junto com texto.
Resumo
É notório que nosso pequeno algoritmo de média está ficando mais
sofisticado. Estamos quase finalizando e o próximo capítulo será o
fechamento dos conhecimentos básicos que você precisa ter sobre
algoritmos.
49
https://codesilva.github.io](https://image.slidesharecdn.com/algoritmoscomjavascript-181216034852/75/Algoritmos-com-java-script-49-2048.jpg)