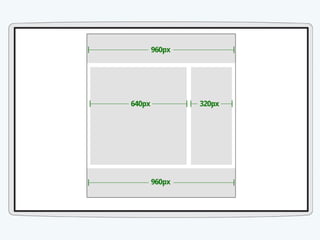
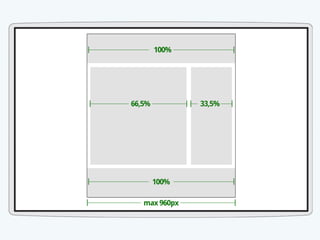
O documento descreve o design responsivo, que permite que sites se adaptem ao tamanho da tela do usuário. Ele é composto por layouts fluidos com base em porcentagens, imagens flexíveis e media queries para especificar estilos CSS de acordo com a capacidade do dispositivo. O design responsivo surgiu para permitir uma melhor experiência no uso de sites em dispositivos móveis.