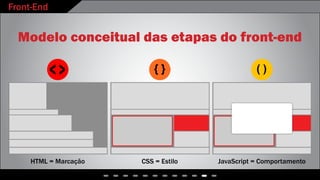
O documento descreve o que é front-end, o trabalho de um profissional front-end e as principais ferramentas e tecnologias usadas, incluindo HTML, CSS e JavaScript. Explica que HTML fornece a estrutura, CSS o estilo e JavaScript o comportamento de uma página da web.