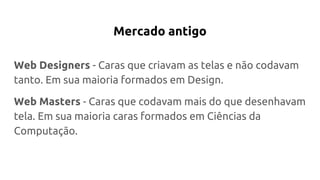
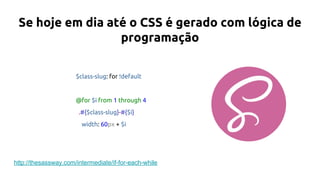
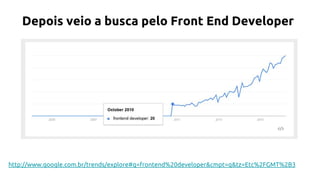
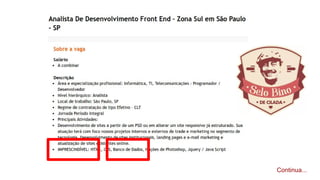
O documento discute a importância do JavaScript no perfil atual do desenvolvedor front-end, argumentando que as empresas buscam profissionais com forte conhecimento em JavaScript. William Oliveira defende que o front-end é essencialmente desenvolvimento para o cliente, destacando a evolução do mercado e a necessidade de aprender várias tecnologias. Ele enfatiza que, para se destacar, é crucial dominar programação, habilidades em HTML, CSS e ferramentas de build, além de JavaScript.