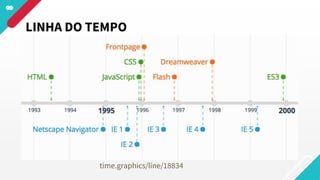
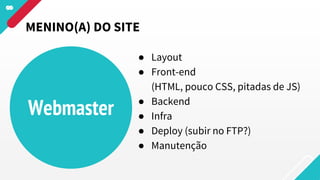
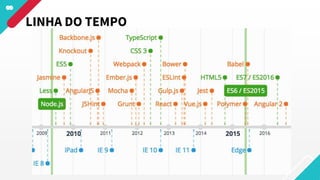
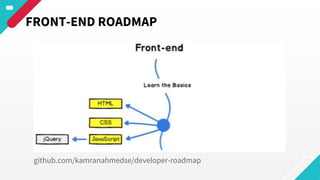
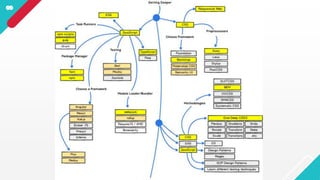
O documento descreve a evolução da profissão de desenvolvedor front-end ao longo dos anos, desde os sites simples da década de 90 até as aplicações complexas e multiplataforma de hoje que utilizam diversas tecnologias como frameworks JavaScript, pré-processadores de CSS, testes automatizados e o conceito de Progressive Web Apps. A profissão tornou-se mais especializada com a separação entre design e desenvolvimento e o surgimento de novas linguagens e ferramentas.