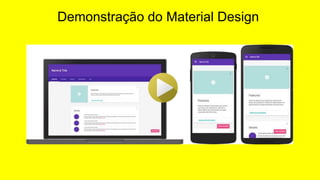
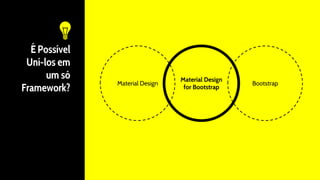
O documento apresenta Daniel Brandão, professor de desenvolvimento web, e discute a evolução da web, frameworks como Bootstrap e Material Design. Explica como o Material Design for Bootstrap une os dois frameworks permitindo aproveitar os benefícios de ambos, como grids responsivos, menus, rodapés e formulários prontos, agilizando o desenvolvimento.