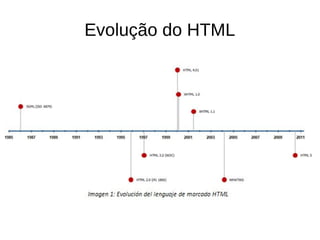
O documento descreve a história e evolução das linguagens HTML e CSS. Começa explicando que o HTML foi baseado na linguagem SGML e herdou tags como <h1>-<h6>, <head> e <p>. Também introduziu a tag <a> com o atributo href para permitir links. Posteriormente, a W3C passou a regularizar o padrão HTML.