
Construindo interações no Axure 7.0
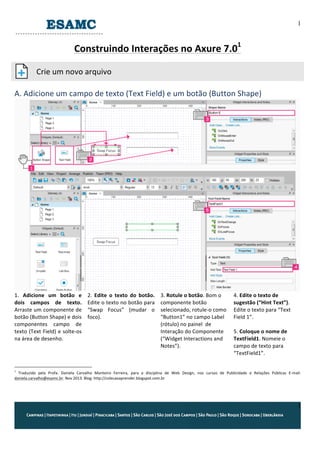
- 1. 1 1 Construindo Interações no Axure 7.01 Crie um novo arquivo A. Adicione um campo de texto (Text Field) e um botão (Button Shape) 1. Adicione um botão e dois campos de texto. Arraste um componente de botão (Button Shape) e dois componentes campo de texto (Text Field) e solte-‐os na área de desenho. 2. Edite o texto do botão. Edite o texto no botão para “Swap Focus” (mudar o foco). 3. Rotule o botão. Bom o componente botão selecionado, rotule-‐o como “Button1” no campo Label (rótulo) no painel de Interação do Componente (“Widget Interactions and Notes”). 4. Edite o texto de sugestão (“Hint Text”). Edite o texto para “Text Field 1”. 5. Coloque o nome de TextField1. Nomeie o campo de texto para “TextField1”. 1 Traduzido pela Profa. Daniela Carvalho Monteiro Ferreira, para a disciplina de Web Design, nos cursos de Publicidade e Relações Públicas E-‐mail: daniela.carvalho@esamc.br. Nov 2013. Blog: http://colecaoaprender.blogspot.com.br
- 2. 2 2 B. Desabilite o segundo campo de texto 1. Edite a sugestão de texto (“Text Hint”). Edite o texto no segundo campo de texto para “Text Field 2”. 2. Desabilite o campo de texto 2. Na aba “Properties” (Propriedade), clique “Disabled” (Desabilitar). 3. Nomeie TextField2. Com o campo de texto 2 selecionado, coloque o nome de “Textfield2”.
- 3. 3 3 C. Desabilite o clique do botão para o primeiro campo de texto. 1.Selecione o botão 1. Clique para selecionar o componente “Swap Focus”. 2. Edite o evento OnClick. Duplo clique no evento “OnClick” na aba Interações (“Interactions”). 3. Adicione uma ação para desativá-‐lo. Selecione a ação na coluna da esquerda para desativar o componente (“Disable Widget(s)”). 4. Selecione TextField1. Marque “TextField1” (Text Field) na coluna da direita. 5. Não clique ainda. Será adicionada outra ação para o mesmo caso no próximo passo.
- 4. 4 4 D. E ative o segundo campo de texto 1. Adicione a ação de ativar o componente. Adicione outra ação para o mesmo caso (Case), clicando em “Enable Widget(s)” (Ativar Componente(s)) . 2. Selecione TextField2. Marque a caixa para “TextField2” (Text Field). 3. Não clique no OK. Ainda não está terminado o caso. No próximo passo, será adicionada a terceira ação.
- 5. 5 5 E. Ative o foco (Focus) no segundo campo de texto. 1. Ative a ação “Set Focus”. Adicione outra ação para o mesmo caso (Case), clicando no “Focus” (Foco). 2. Indique TextField2. Marque a caixa para “TextField2”. 3. Revise as ações. Tenha certeza que todas as ações aparecerão exatamente como na imagem acima. 4. Clique OK. Clique no botão OK para confirmar todas as alterações.
- 6. 6 6 F. Ative foco no TextField1 quando a página carregar 1. Adicione um caso (Case) para OnPageLoad (Quando a Página Carregar). Duplo clique no evento “OnPageLoad” embaixo na aba de interação da página (Page Interactions) 2. Adicione a ação foco. Selecione a ação na coluna da esquerda clicando no “Focus” (Foco). 3. Indique o TextField1. Na coluna da direita, marque a caixa para “TextField1”. 4. Clique Ok. Clique no botão OK para confirmar todas as alterações.
- 7. 7 7 Gere o protótipo Visualize o protótipo (“Preview”). Note que o primeiro campo tem foco quando a página carrega. Ao clicar no botão “Swap Focus”, desativa o primeiro campo de texto (Text Field 1) e ativa o foco no segundo campo de texto (Text Field 2). Ao atualizar a página no navegador, iniciará novamente. Referência: AXURE. Axure Core Training #4: Building Interactions. Disponível em < http://www.axure.com/learn/core/interactions >. Acesso em Abr 2014.
