1) O documento apresenta um cronograma de estudos em HTML e CSS para um desenvolvedor front-end.
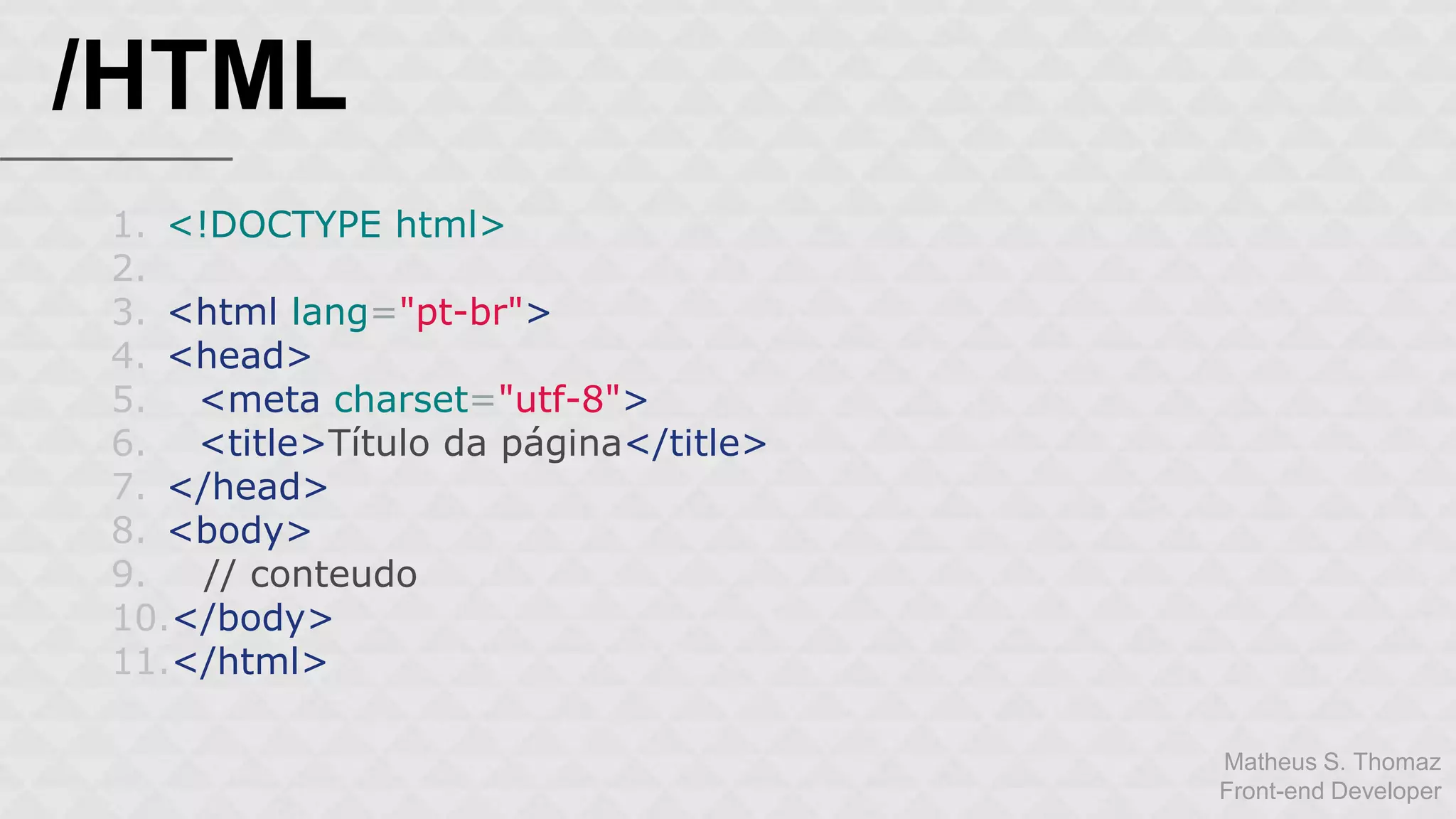
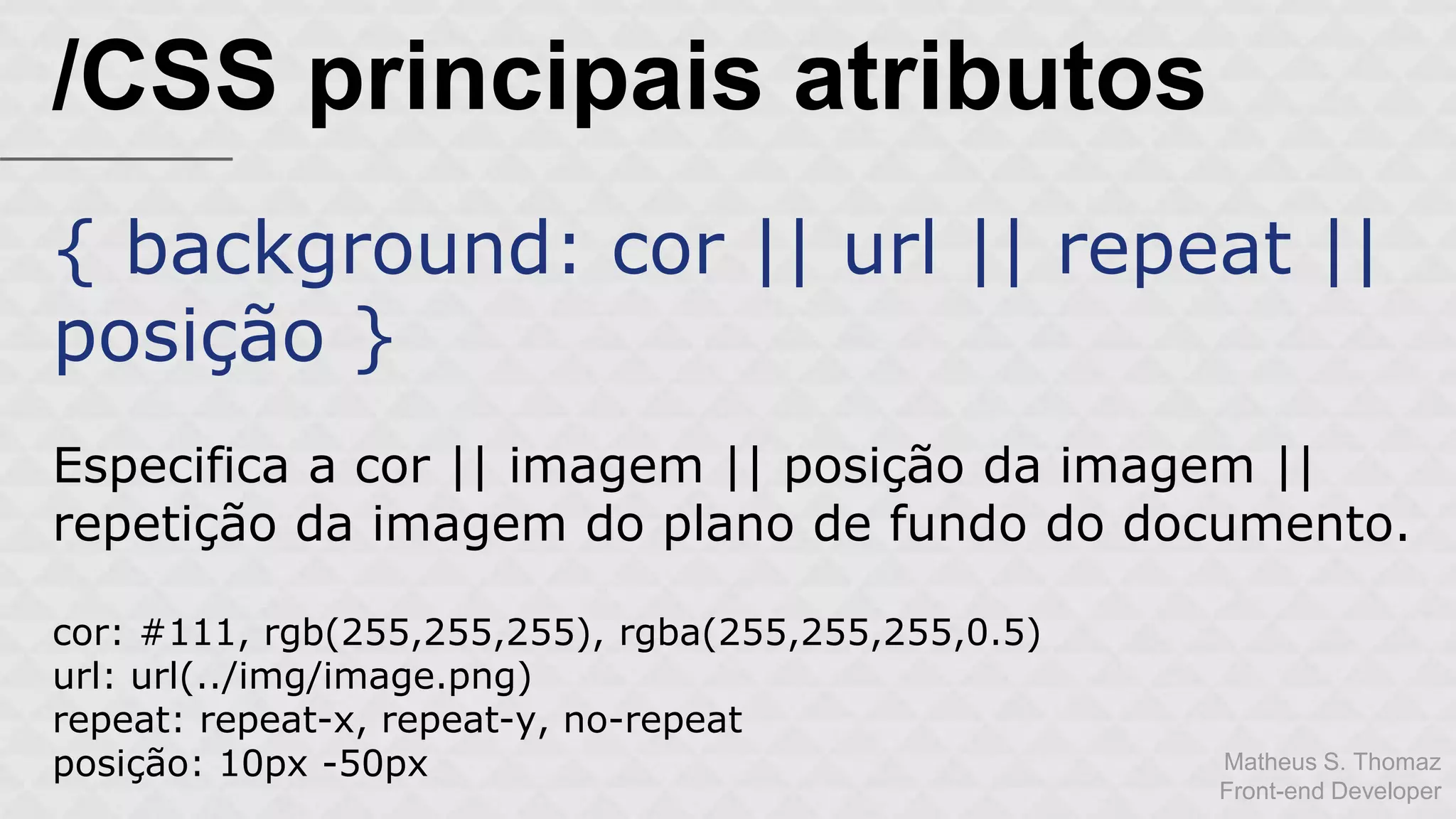
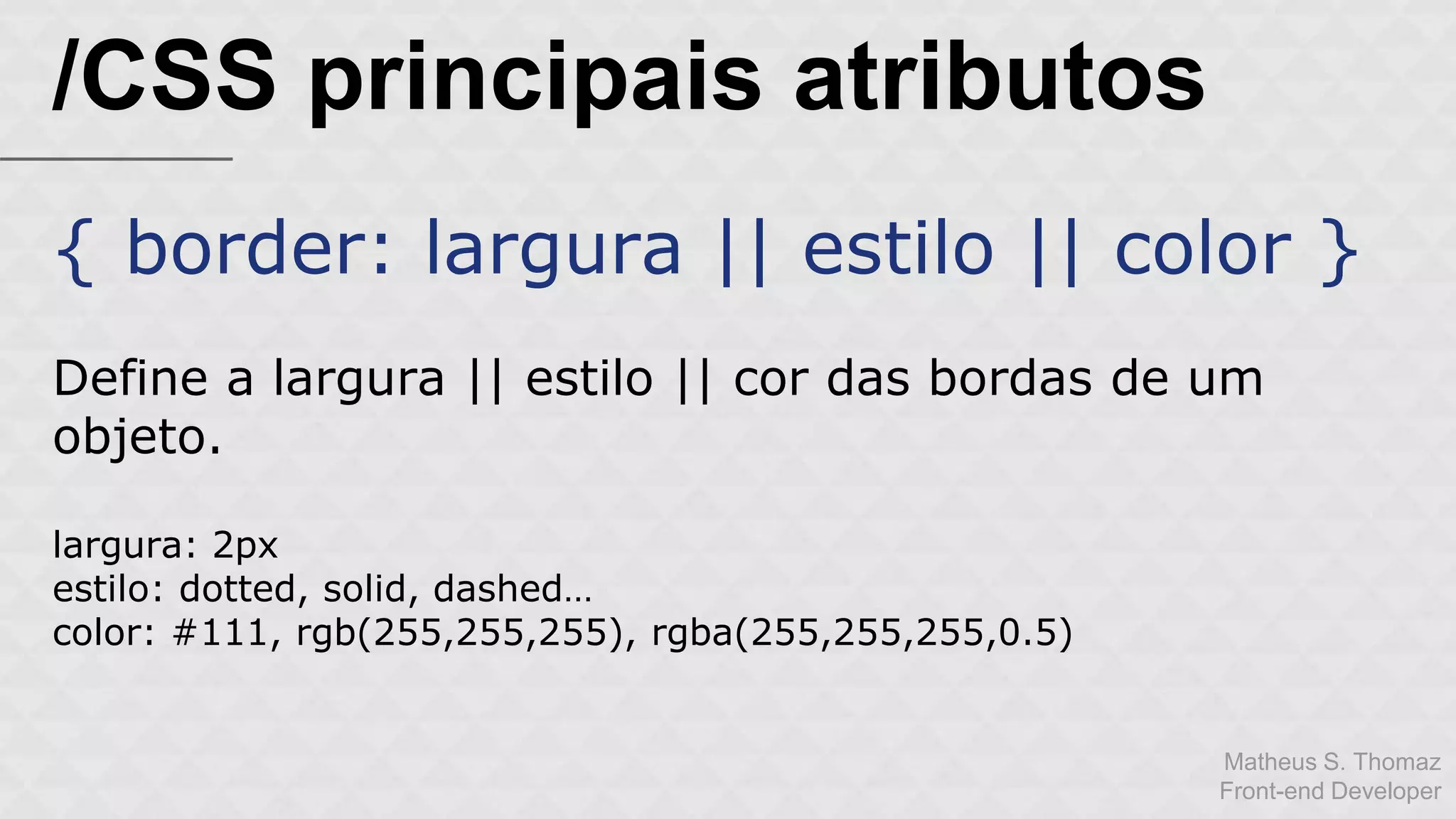
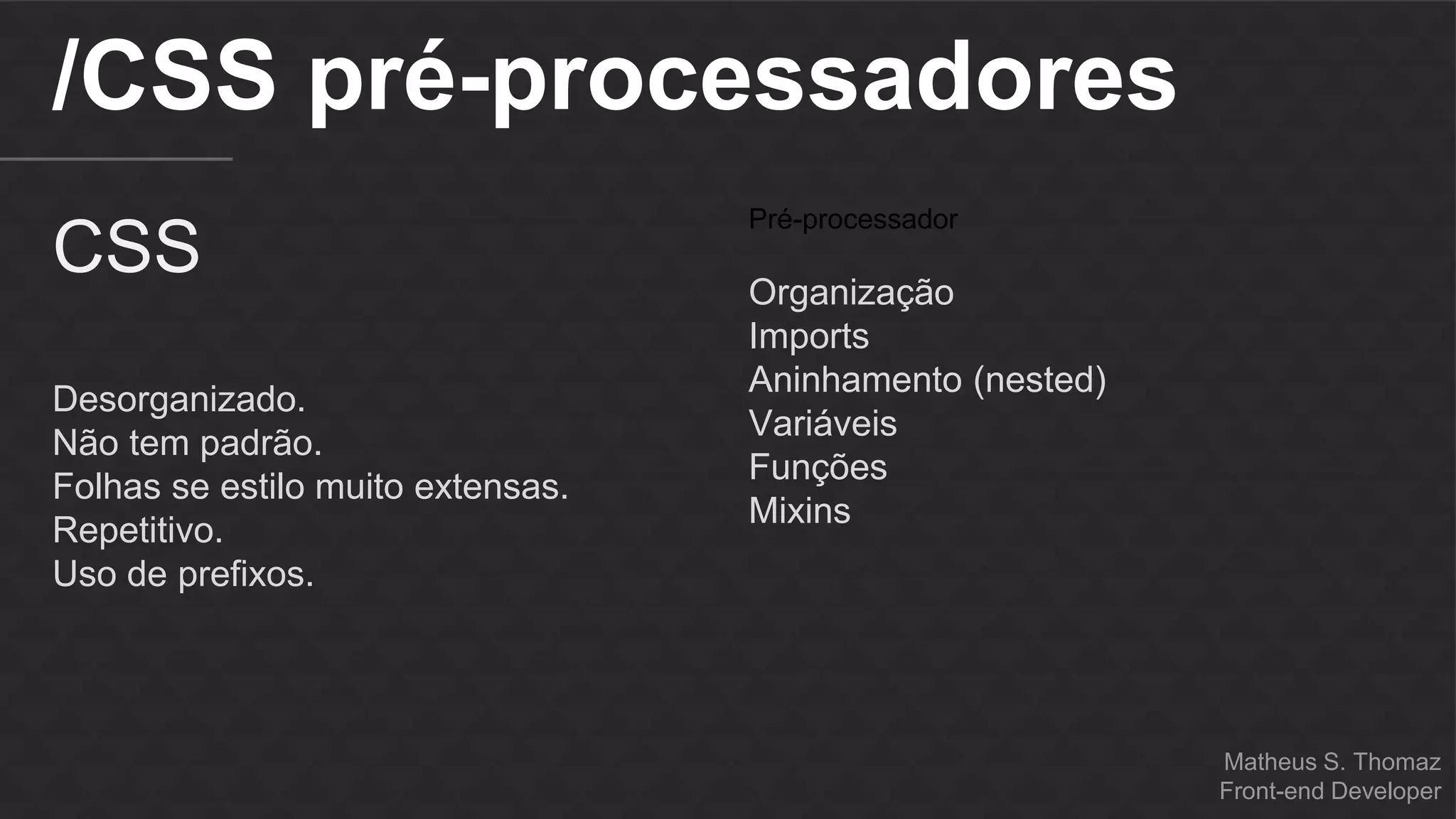
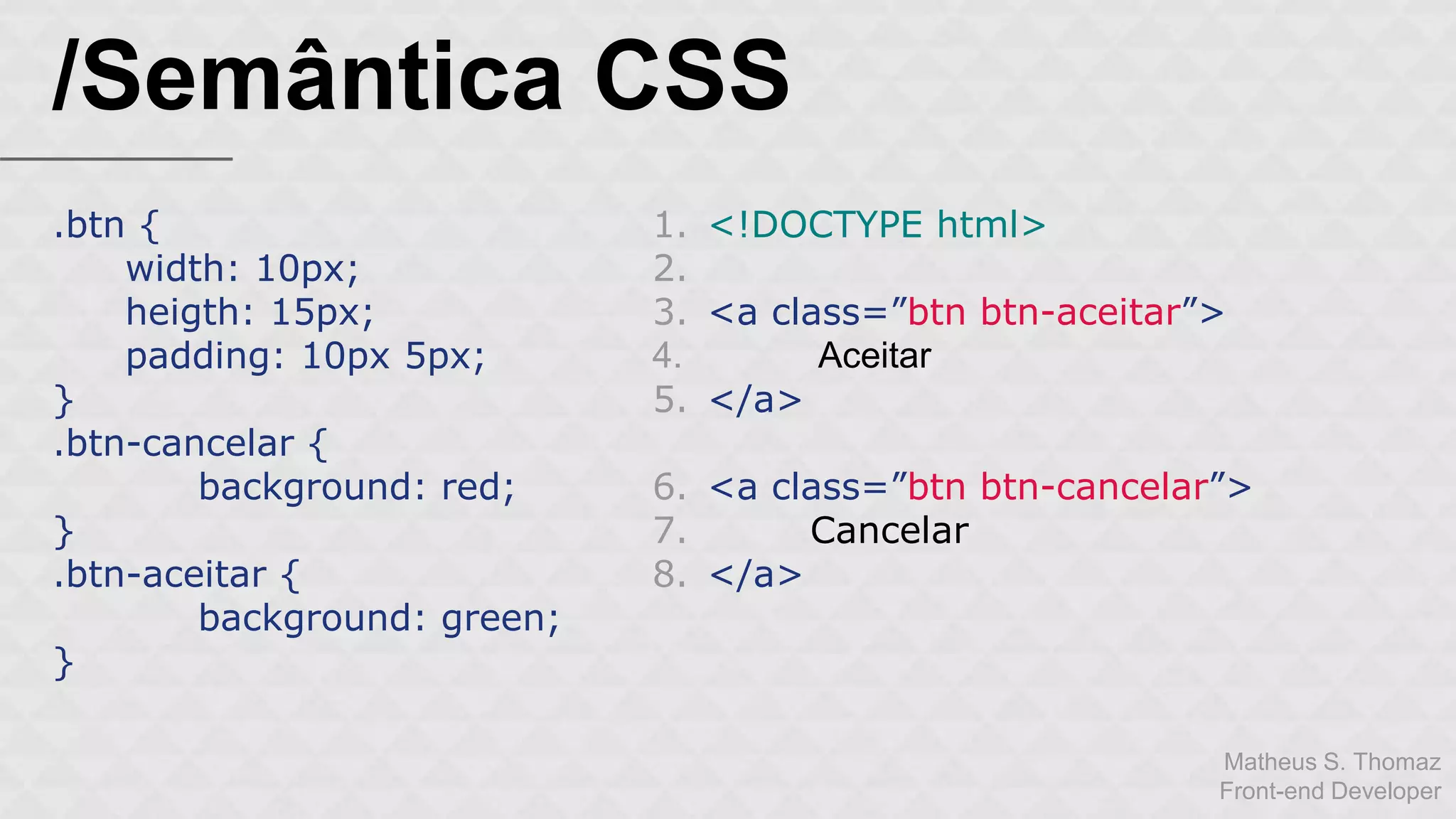
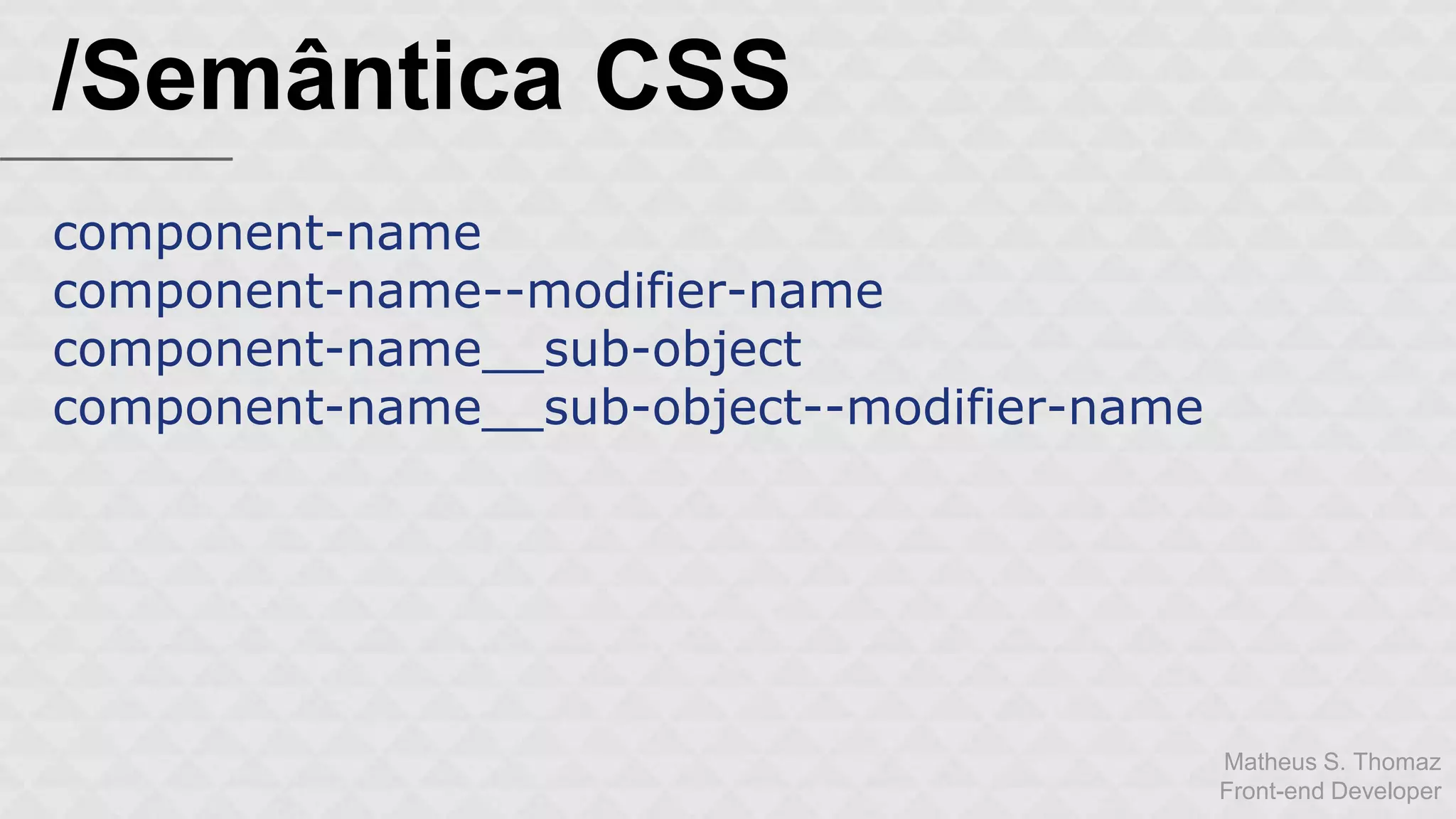
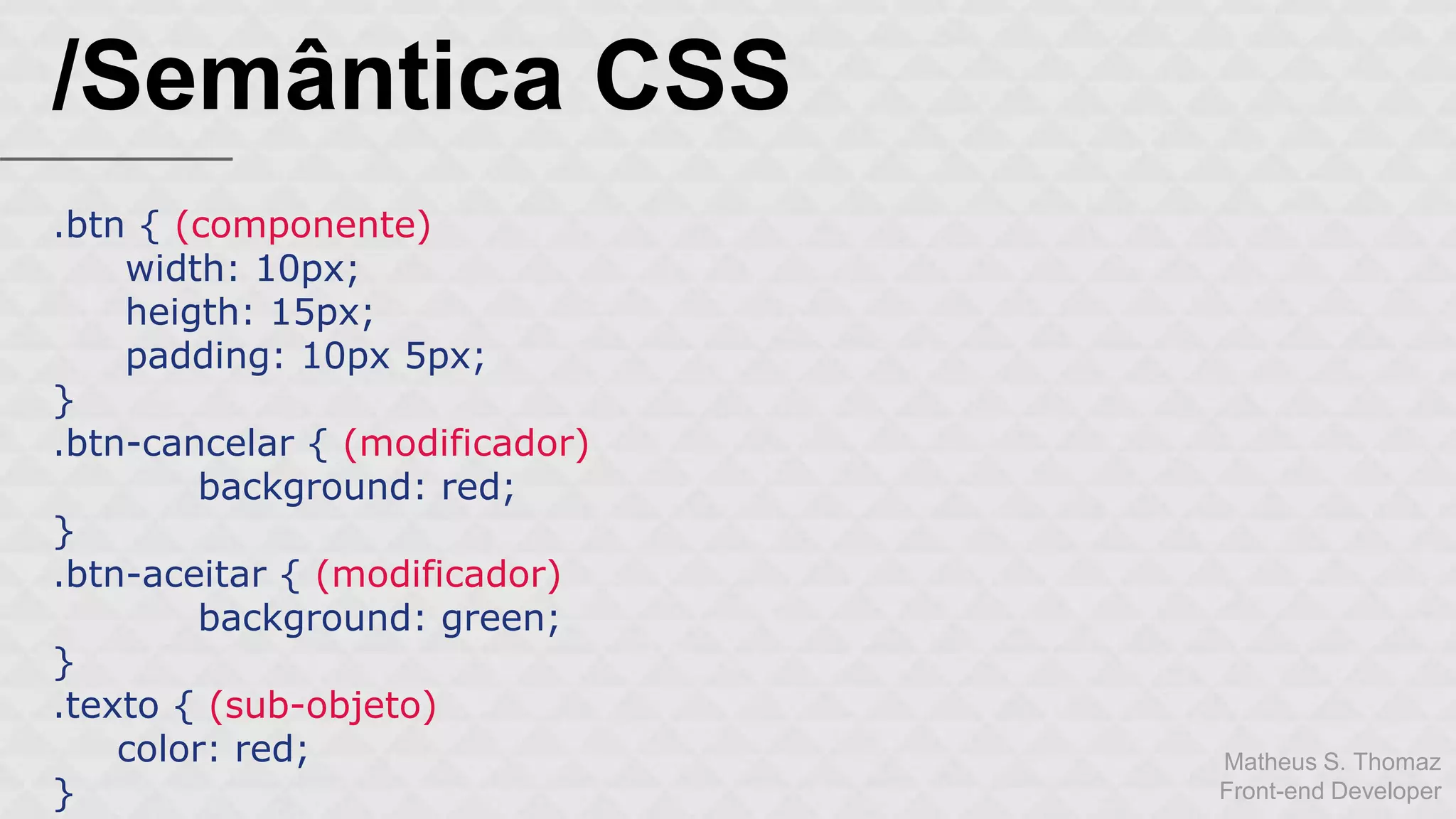
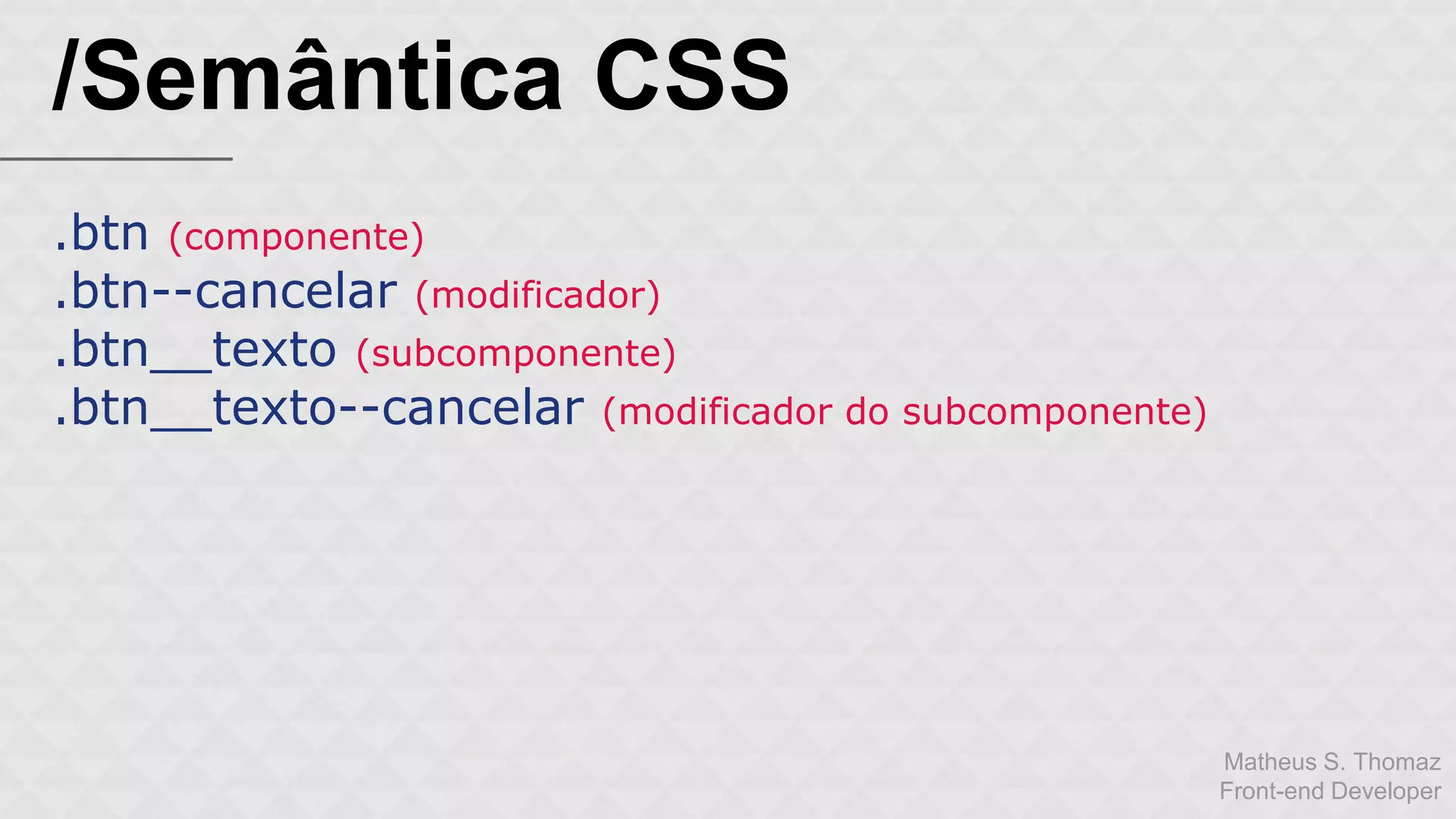
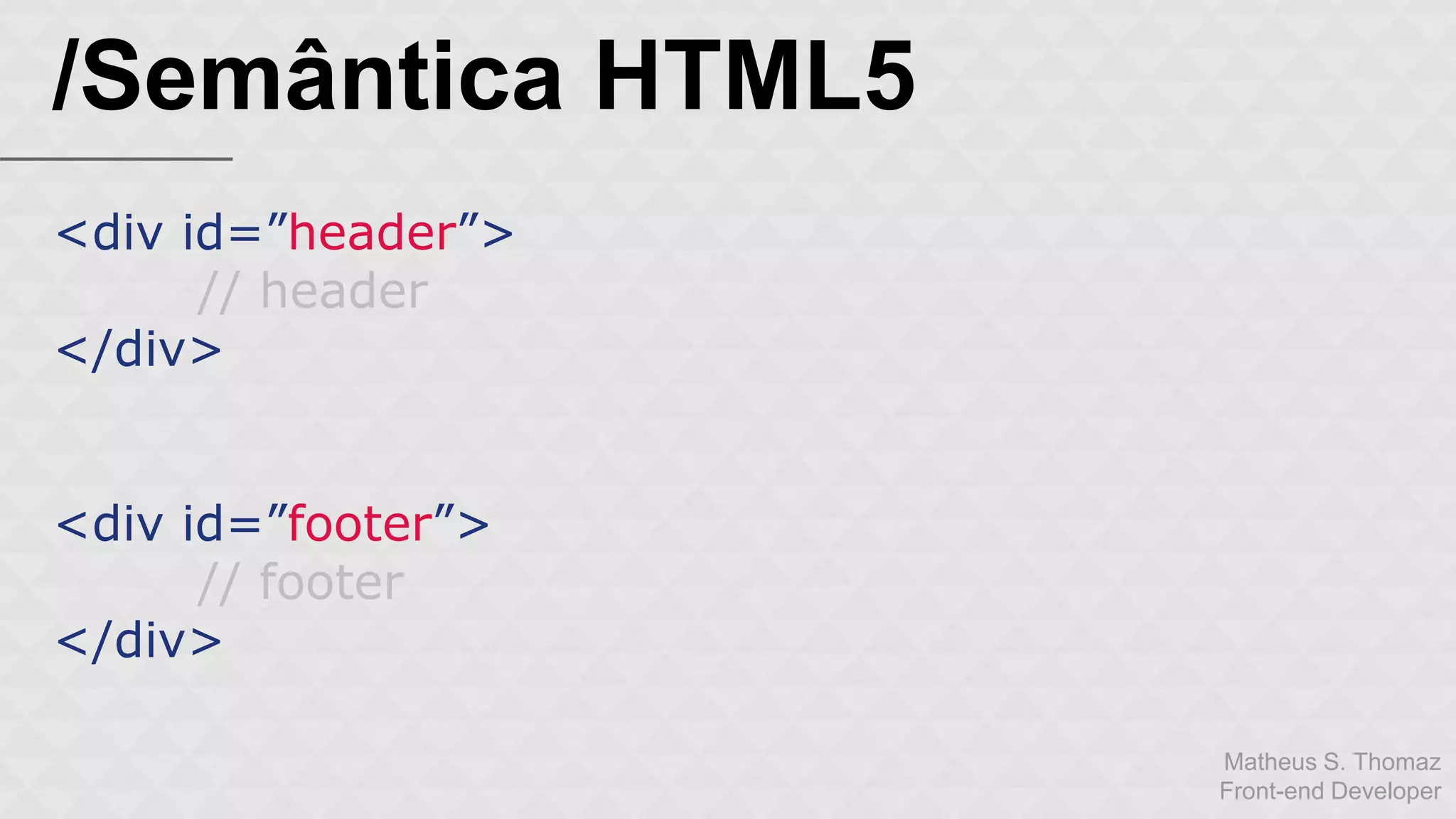
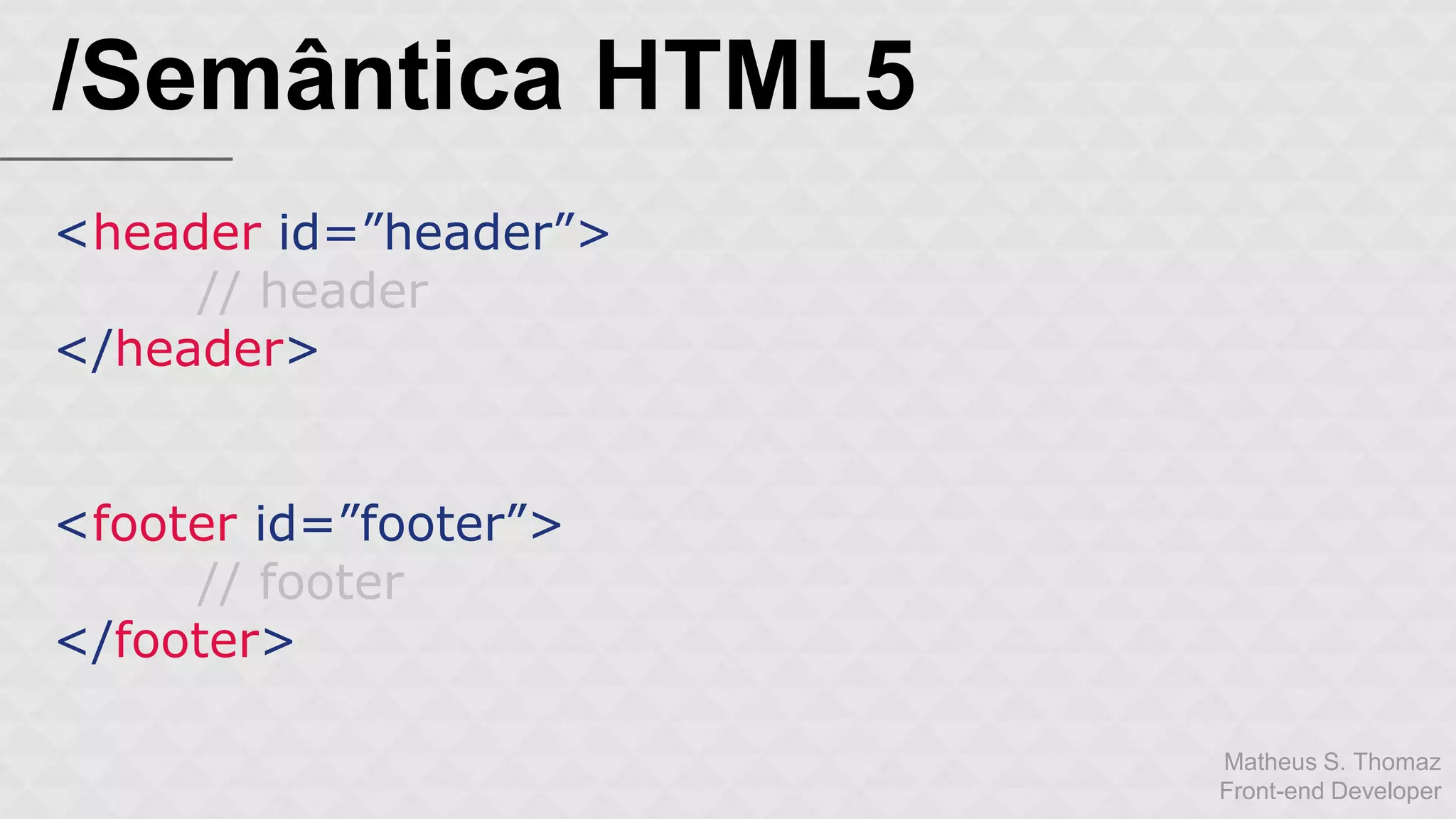
2) Inclui explicações sobre as principais tags e atributos em HTML e CSS, além de tópicos como pré-processadores, semântica e HTML5.
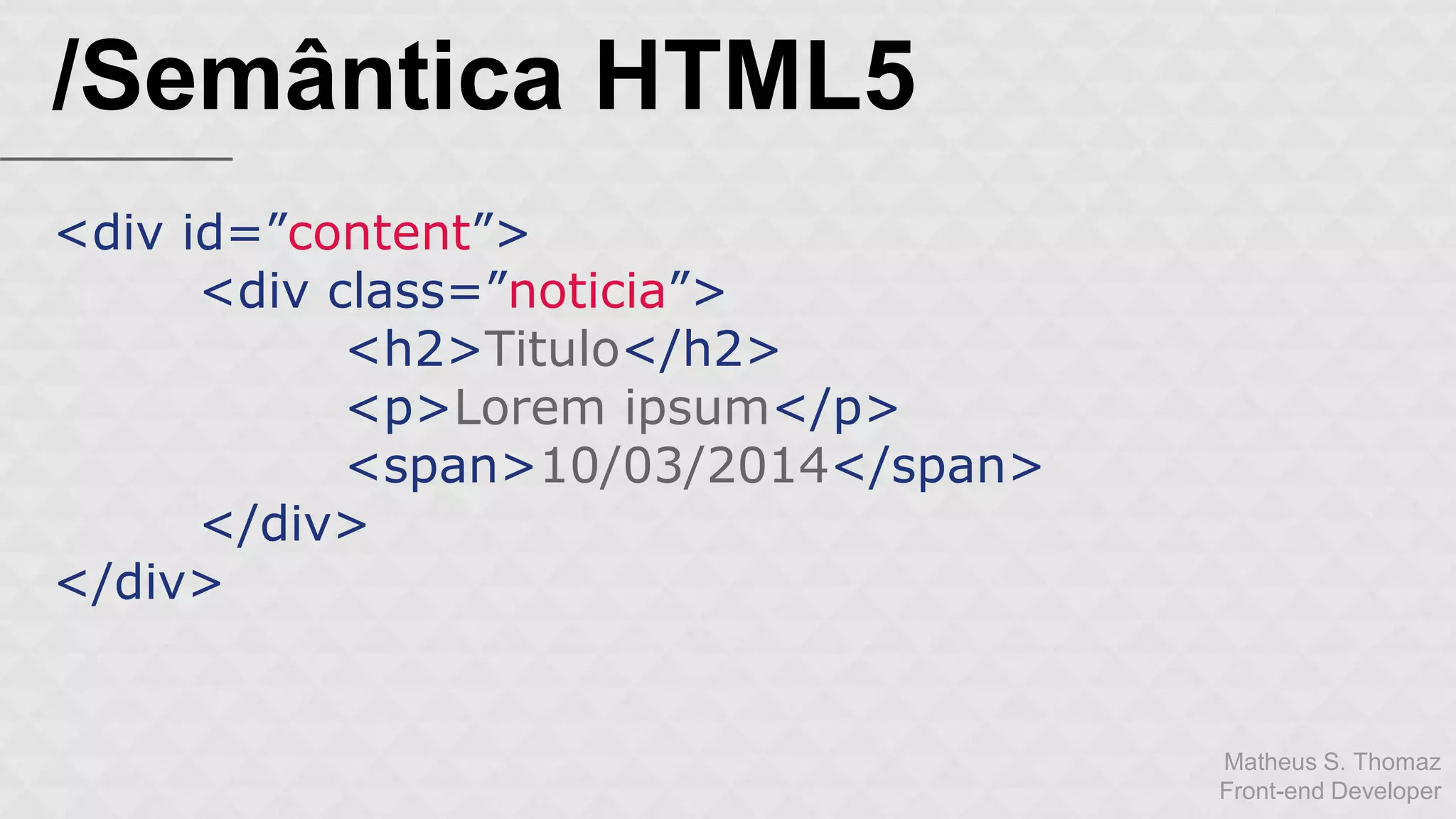
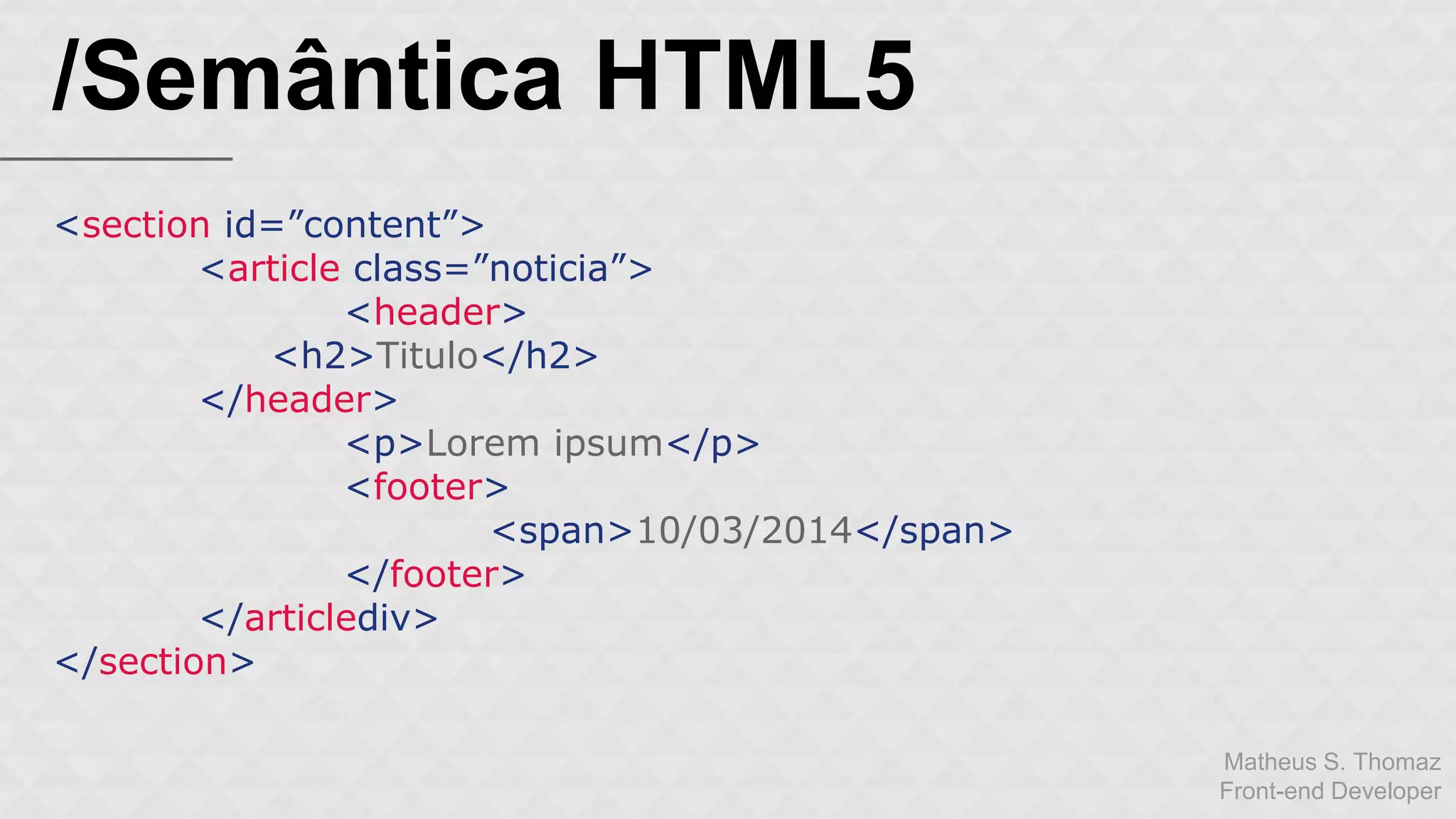
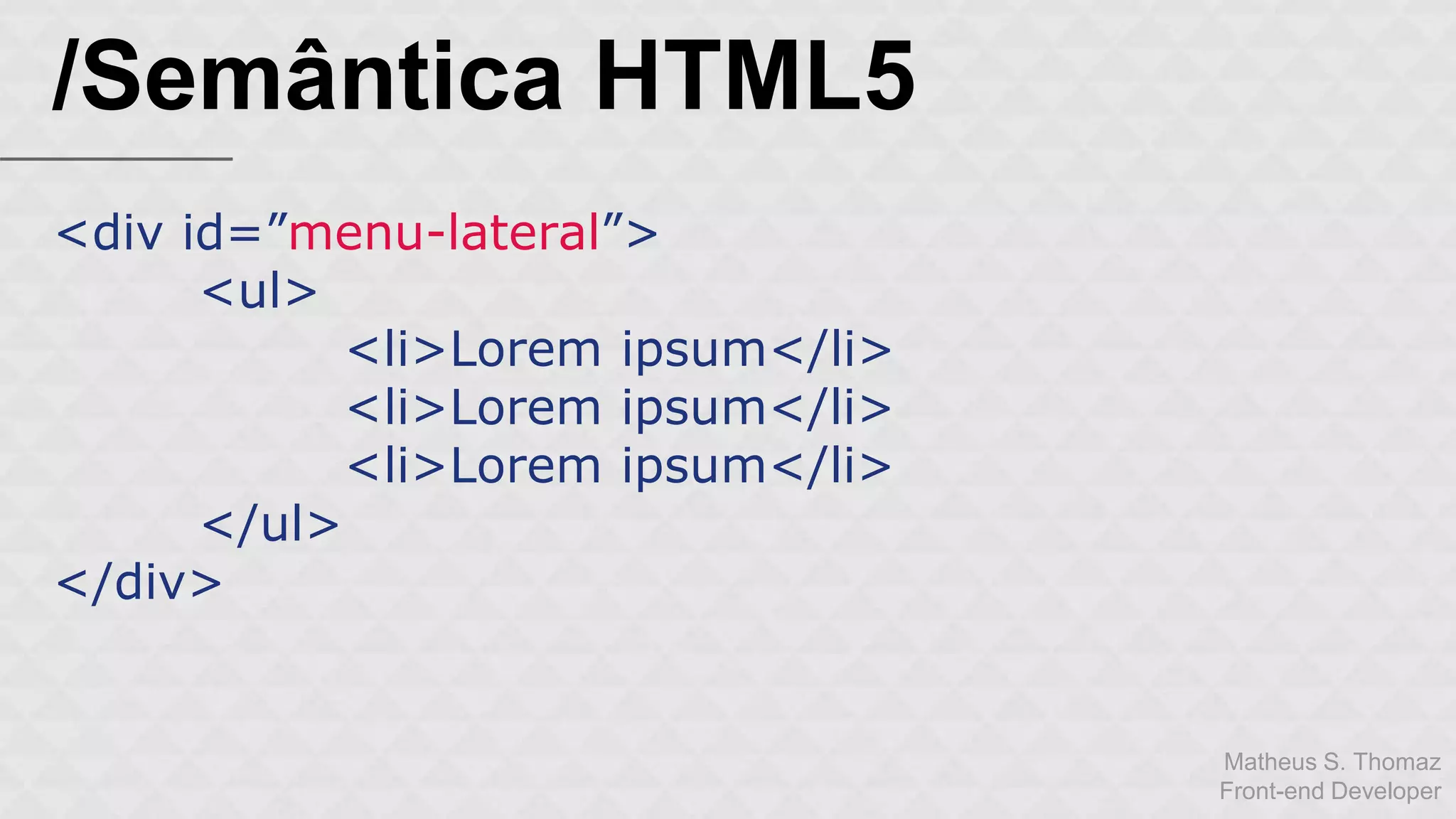
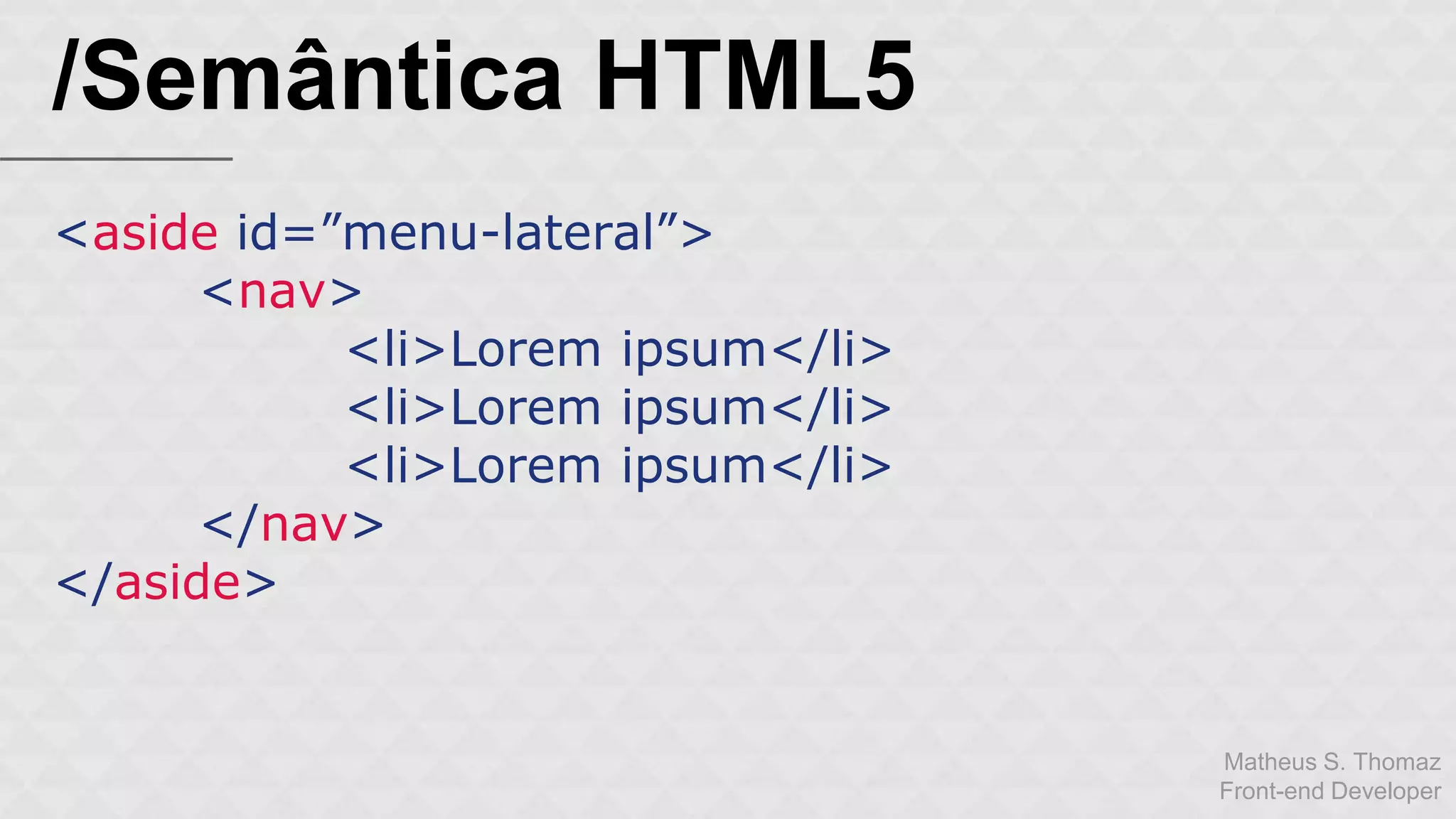
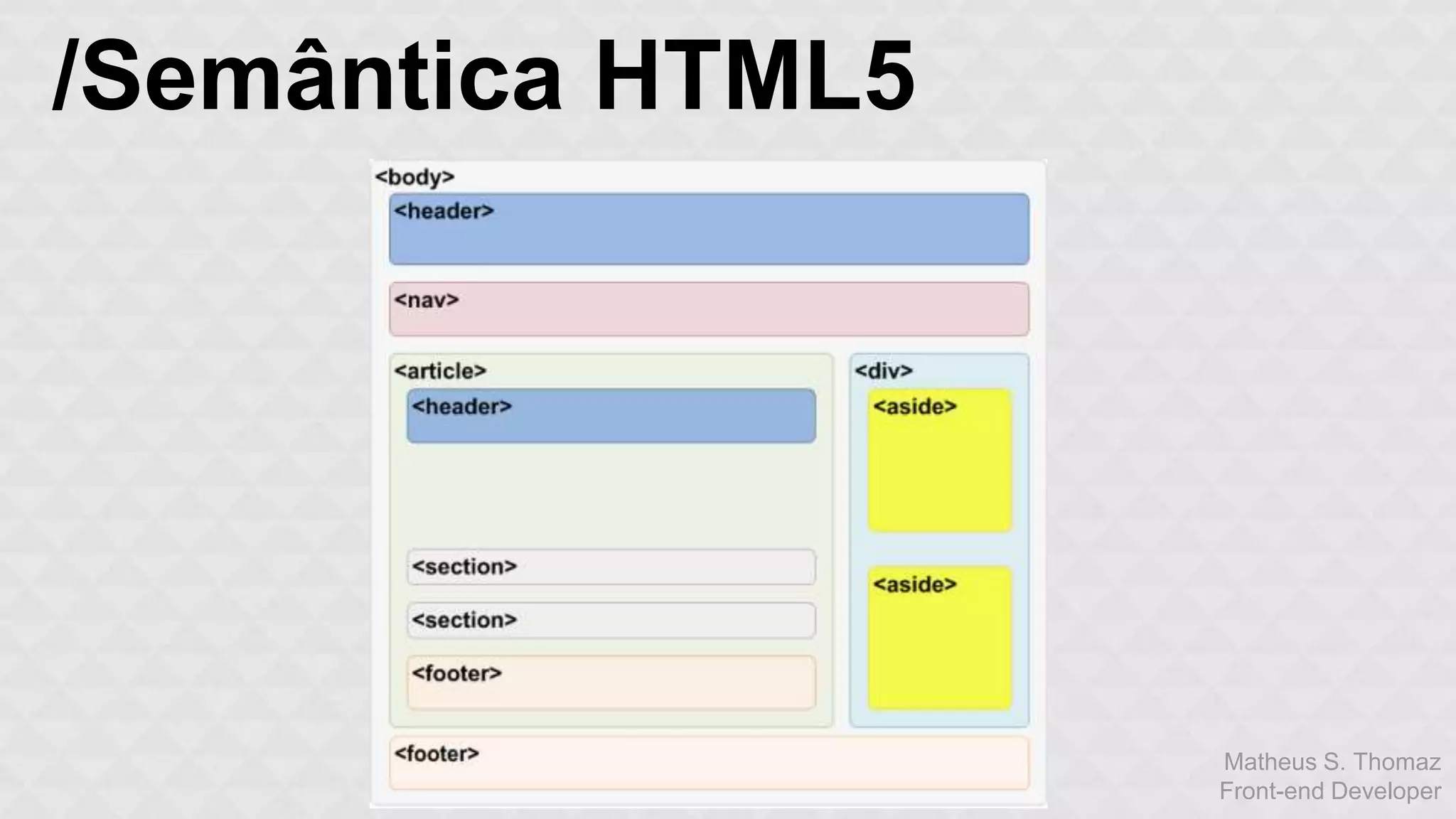
3) Fornece detalhes sobre a estrutura e significado semântico de páginas web.