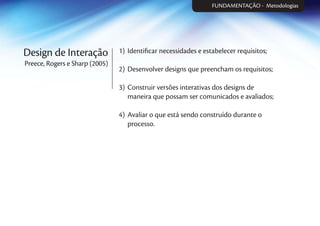
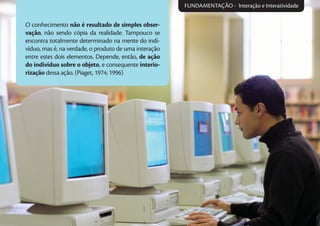
1) O documento discute o desenvolvimento de uma metodologia para criação de interfaces de materiais educacionais digitais chamada INTERAD.
2) A metodologia visa facilitar a comunicação entre profissionais de diferentes áreas para o trabalho em equipe na criação de interfaces.
3) As interfaces mais eficientes são construídas de forma multidisciplinar, mas requerem uma metodologia que organize o trabalho da equipe.


















![A produção de material impresso, vídeos, programas televisivos e radiofônicos,
teleconferências, CD-Rom, páginas WEB e outros, para uso a distância, atende
a diferentes lógicas de concepção, produção, linguagem, estudo e controle
de tempo. Para atingir estes objetivos, é necessário que os docentes responsá-
veis pela produção dos conteúdos trabalhem integrados a uma equipe multi-
disciplinar [...] (MEC, Referencial de qualidade em EaD, p.13-14)
FUNDAMENTAÇÃO - Interface](https://image.slidesharecdn.com/material1-101128200553-phpapp01/85/Material-1-19-320.jpg)